이제 뼈대만 만들어진 뷰에 디자인을 붙이는 과정을 진행한다. 부트스트랩을 사용해서 디자인을 붙인다.
부트스트랩 npm 설치 대신에 링크만 가져와서 사용한다.
head 에
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">body 최하단에
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>를 추가한다.
부트 스트랩 메인 페이지에서 컴포넌트를 검색하면 여러가지 컴포넌트에 대한 디자인을 찾아볼 수 있지만. bootdey.com 이라는 사이트에서는 더 예쁜 스니펫, 템플릿을 사용할 수 있다. 해당 사이트에 들어가서 search bar를 검색해서 원하는 검색 바를 선택한뒤 검색창을 디자인한다.
물론 게시된 디자인 그대로 사용할 필요는 없으며 필요하다면 디자인을 수정해도 된다.

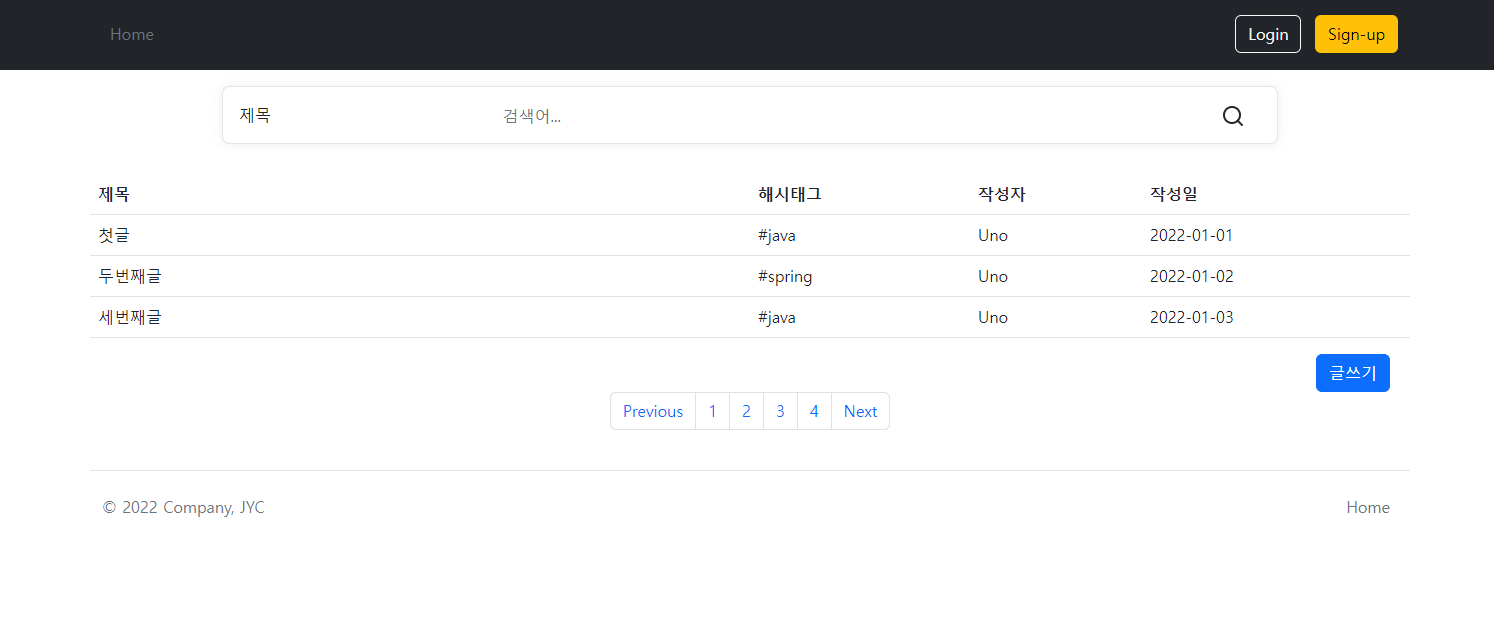
이런 디자인을 선택했으며 수정된 디자인을 작성했다.
<div class="row">
<div class="card card-margin search-form">
<div class="card-body p-0">
<form id="search-form">
<div class="row">
<div class="col-12">
<div class="row no-gutters">
<div class="col-lg-3 col-md-3 col-sm-12 p-0">
<label for="search-type" hidden>검색 유형</label>
<select class="form-control" id="search-type" name="searchType">
<option>제목</option>
<option>본문</option>
<option>id</option>
<option>닉네임</option>
<option>해시태그</option>
</select>
</div>
<div class="col-lg-8 col-md-6 col-sm-12 p-0">
<label for="search-value" hidden>검색어</label>
<input type="text" placeholder="검색어..." class="form-control" id="search-value"
name="searchValue">
</div>
<div class="col-lg-1 col-md-3 col-sm-12 p-0">
<button type="submit" class="btn btn-base">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2"
stroke-linecap="round" stroke-linejoin="round"
class="feather feather-search">
<circle cx="11" cy="11" r="8"></circle>
<line x1="21" y1="21" x2="16.65" y2="16.65"></line>
</svg>
</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="row">
<table class="table" id="article-table">
<thead>
<tr>
<th class="title col-6"><a>제목</a></th>
<th class="hashtag col-2"><a>해시태그</a></th>
<th class="user-id"><a>작성자</a></th>
<th class="created-at"><a>작성일</a></th>
</tr>
</thead>
<tbody>
<tr>
<td class="title"><a>첫글</a></td>
<td class="hashtag">#java</td>
<td class="user-id">Uno</td>
<td class="created-at">
<time>2022-01-01</time>
</td>
</tr>
<tr>
<td>두번째글</td>
<td>#spring</td>
<td>Uno</td>
<td>
<time>2022-01-02</time>
</td>
</tr>
<tr>
<td>세번째글</td>
<td>#java</td>
<td>Uno</td>
<td>
<time>2022-01-03</time>
</td>
</tr>
</tbody>
</table>
</div>
<div class="row">
<div class="d-grid gap-2 d-md-flex justify-content-md-end">
<a class="btn btn-primary me-md-2" role="button" id="write-article">글쓰기</a>
</div>
</div>
<div class="row">
<nav id="pagination" aria-label="Page navigation">
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
</div>물론 html만 작성하는 것이 아니라 css 스타일 또한 작성해야한다. 본인이 선택한 디자인 페이지를 아래로 내리면 css 코드까지 있으니 적절히 사용한다.
<style>
.search-form {
width: 80%;
margin: 0 auto;
margin-top: 1rem;
}
.search-form input {
height: 100%;
background: transparent;
border: 0;
display: block;
width: 100%;
padding: 1rem;
height: 100%;
font-size: 1rem;
}
.search-form select {
background: transparent;
border: 0;
padding: 1rem;
height: 100%;
font-size: 1rem;
}
.search-form select:focus {
border: 0;
}
.search-form button {
height: 100%;
width: 100%;
font-size: 1rem;
}
.search-form button svg {
width: 24px;
height: 24px;
}
.card-margin {
margin-bottom: 1.875rem;
}
@media (min-width: 992px) {
.col-lg-2 {
flex: 0 0 16.66667%;
max-width: 16.66667%;
}
}
.card {
border: 0;
box-shadow: 0px 0px 10px 0px rgba(82, 63, 105, 0.1);
-webkit-box-shadow: 0px 0px 10px 0px rgba(82, 63, 105, 0.1);
-moz-box-shadow: 0px 0px 10px 0px rgba(82, 63, 105, 0.1);
-ms-box-shadow: 0px 0px 10px 0px rgba(82, 63, 105, 0.1);
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #ffffff;
background-clip: border-box;
border: 1px solid #e6e4e9;
border-radius: 8px;
}
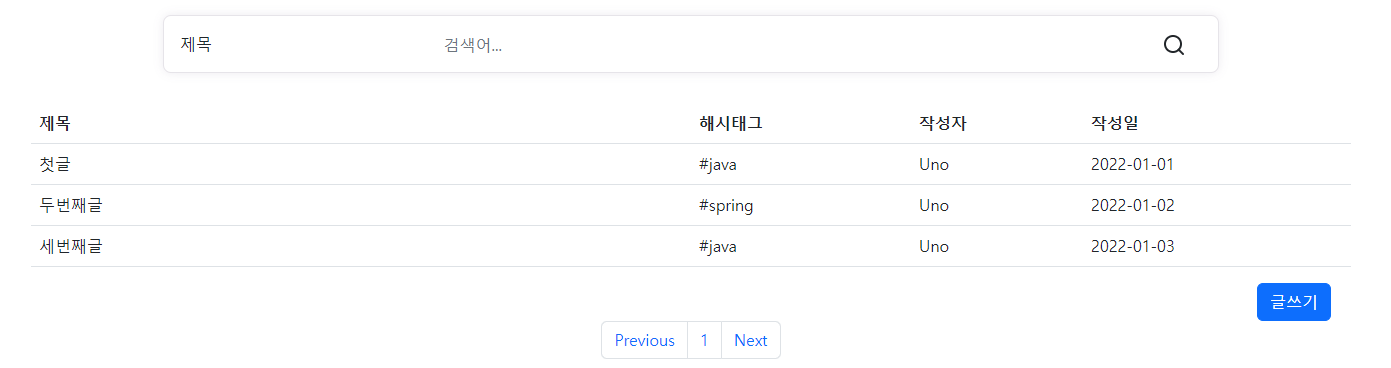
</style>실행 결과

css 코드의 경우는 따로 파일을 만들어서 불러오는 방식으로 변경함.
static/css/search-bar
<link rel="stylesheet" href="/css/search-bar.css">헤더와 푸터도 디자인을 변경해서 수정한다. 부트스트랩 홈페이지에서 example 항목을 클릭하면 컴포넌트 별로 예시가 많이 있으므로 원하는 것을 선택해서 디자인 할 것
헤더
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-secondary">Home</a></li>
</ul>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-warning" >Sign-up</button>
</div>
</div>
</div>
</header>푸터
<footer class=" container d-flex flex-wrap justify-content-between align-items-center py-3 my-4 border-top">
<p class="col-md-4 mb-0 text-muted">© 2022 Company, JYC</p>
<ul class="nav col-md-4 justify-content-end">
<li class="nav-item"><a href="#" class="nav-link px-2 text-muted">Home</a></li>
</ul>
</footer>
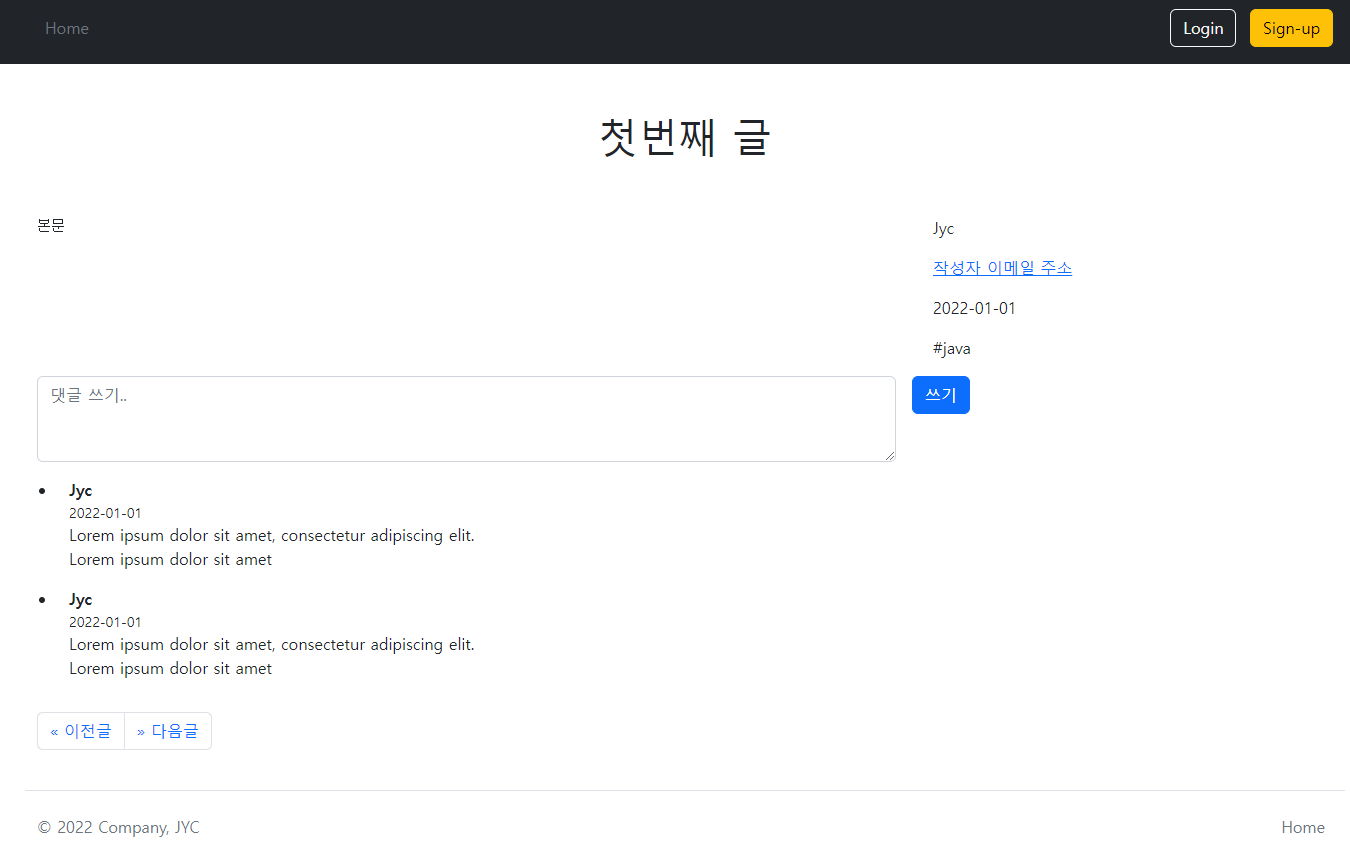
다음은 게시글 페이지를 디자인한다.
detail.html 에도 부트스트립 css와 script를 추가해줘야한다.
<main class="container">
<header class="py-5 text-center">
<h1>첫번째 글</h1>
</header>
<div class="row g-5">
<section class="col-md-3 col-lg-4 order-md-last">
<aside>
<p>Jyc</p>
<p><a href="mailto:jyc4648@gmail.com">작성자 이메일 주소</a></p>
<p>
<time datetime="2022-01-01T00:00:00">2022-01-01</time>
</p>
<p>#java</p>
</aside>
</section>
<article id="article-content" class="col-md-9 col-lg-8">
<pre>본문</pre>
</article>
</div>
</div>
<div class="row 9-5">
<sectoin>
<form class="row g-3">
<div class="col-md-9 col-lg-8">
<label for="articleComment" hidden>댓글</label>
<textarea class="form-control" id="articleComment" placeholder="댓글 쓰기.." rows="3"
required></textarea>
</div>
<div class="col-md-3 col-lg-4">
<label for="comment-submit" hidden>댓글 쓰기</label>
<button class="btn btn-primary" id="comment-submit" type="submit">쓰기</button>
</div>
</form>
<ul id="article-comments" class="row col-md-10 col-lg-8 pt-3">
<li>
<form>
<input hidden class="article-id">
<div class="row">
<div class="row col-md-10 col-lg-9">
<strong>Jyc</strong>
<small>
<time>2022-01-01</time>
</small>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>
Lorem ipsum dolor sit amet
</p>
</div>
</div>
</form>
</li>
<li>
<form>
<input hidden class="article-id">
<div class="row">
<div class="row col-md-10 col-lg-9">
<strong>Jyc</strong>
<small>
<time>2022-01-01</time>
</small>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br>
Lorem ipsum dolor sit amet
</p>
</div>
</div>
</form>
</li>
</ul>
</sectoin>
</div>
<div class="row g-5">
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">이전글</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">» </span>
<span class="sr-only">다음글</span>
</a>
</li>
</ul>
</nav>
</div>
</main>
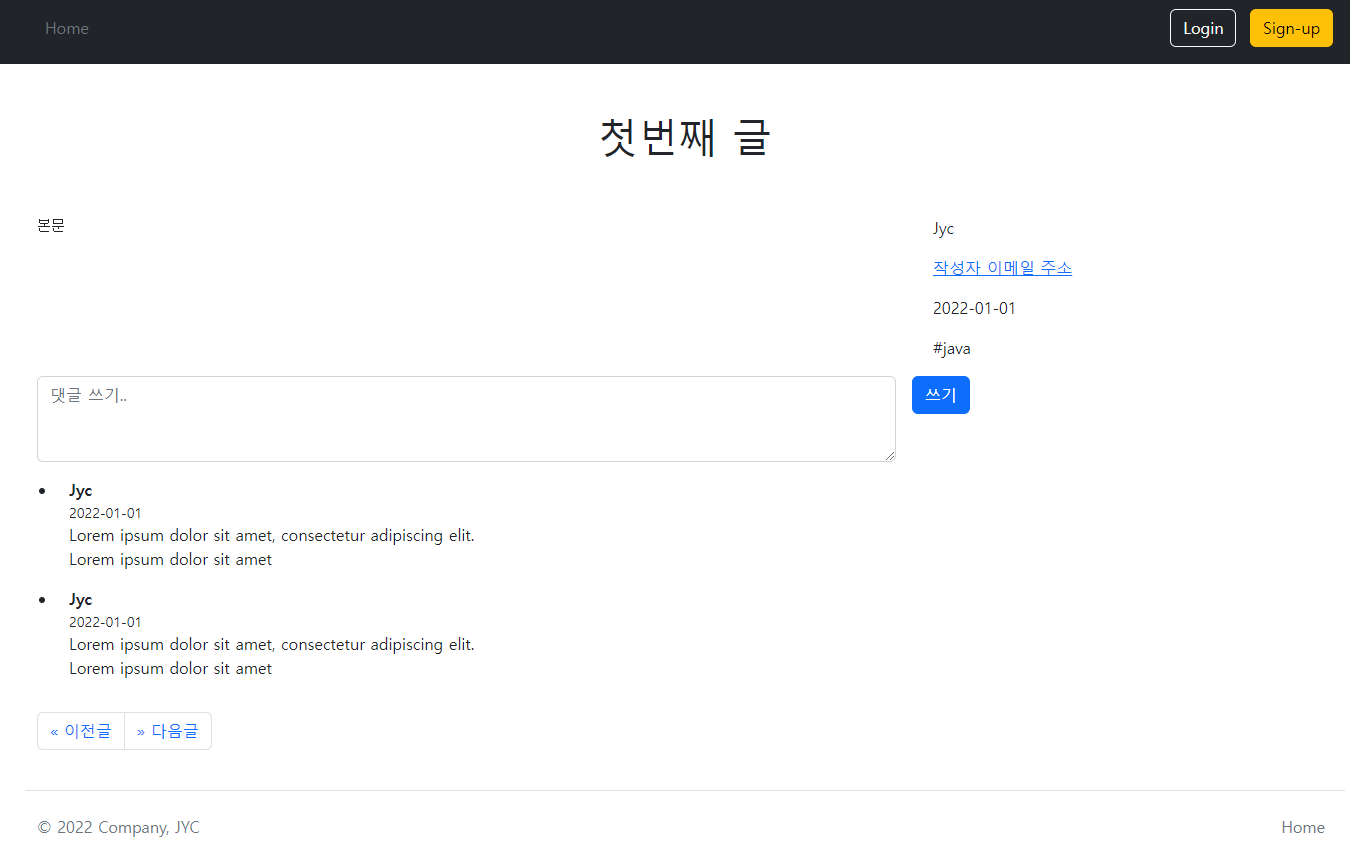
본문의 내용이 제목아래에 있고, 오른쪽에는 작성자의 정보, 하단에는 댓글의 내용을 표시했다.
이렇게 해서 뷰 디자인 붙이는 작업은 완료됐다.
서비스를 실행하는 과정에서 컨트롤러 테스트도 완료 했기 때문에, 테스트 작업또한 완료되었다.

이로써 스프린트 1의 모든 작업이 끝났다. 야호