리액트 애플리케이션에서 API를 연동하는 방법을 공부한다. 웹애플리케이션을 만들게 될 때 데이터를 브라우저에서만 들고 있는게 아니라, 데이터를 보존시키고 ,다른 사람들도 조회 할 수 있게 하려변 서버를 만들고 서버의 API를 사용해서 데이터를 읽고, 써야 한다.
실제 프로젝트에서는 주로 "Redux" 라는 라이브러리와 Redux 미들웨어를 함께 사용하여 구현을 하는 경우가 많다. API 연동시 필수적인 요소는 아니다. 이번에 API 연동에는 Redux없이, 그냥 컴포넌트에서 API연동을 하게 될때 어떻게 해야하는지에 대해서 공부할 것이다.
API 연동 연습을 위해서 프로젝트를 새로 하나 만들것이다. 그리고 API를 호출하기 위해서 axios라는 라이브러리를 설치한다.
yarn add axiosREST API를 사용할 때에는 하고싶은 작업에 따라 다른 메서드로 요청을 할 수 있는데 메서드들은 다음 의미를 가지고 있다.
- GET : 데이터 조회
- POST : 데이터 등록
- PUT : 데이터 수정
- DELETE : 데이터 제거
axios 사용법
import axios from 'axios';
axios.get('/users/1');get이 위치한 자리는 메서드 이름을 소문자로 넣는다. 예를 들어서 데이터 등록을 원한다면 axios.post()를 사용하면 된다.
파라미터는 API의 주소를 넣는다.
axios.post()로 데이터를 등록 할 때에는 두번째 파라미터에 등록하고자 하는 정보를 넣을 수 있다.
API연동 실습으로 JSONPlaceholder에 있는 연습용 API를 사용할 것이다.https://jsonplaceholder.typicode.com/users/
useState와 useEffect로 데이터 로딩하기
useState를 사용하여 요청 상태를 관리하고, useEffect를 사용하여 컴포넌트가 렌더링되는 시점에 요청을 시작하는 실습을 한다.
요청에 대한 상태관리를 할 때는 3가지 상태를 관리해야한다.
- 요청의 결과
- 로딩 상태
- 에러
Users라는 컴포넌트를 만들어서 3가지 상태를 관리하는 useState를 작성한다.
const [users, setUsers] = useState(null);
const [loading, setLoading] = useState(false);
const [error, setError] = useState(null); useEffect를 사용해서 Users가 렌더링 될때 호출되는 fetchUsers를 제작한다. 이 함수가 호출되면, setUsers와 setError의 값을 null로 초기화 시키고, setLoading의 값을 true 만들어서 loading 중이라는것을 알린다.("로딩중"이라는 텍스트가 적인 div가 렌더링됨)
그리고 get메서드를 이용하여 해당 API에서 가져온 data를 setUsers의 값대신 차지하게 된다.
만약 에러가 발생하면 setError의 값을 e로 변경한다.
작업이 끝나고 setLoadgin값을 false로 바꾸면서 로딩이 끝남을 알린다.
function Users() {
const [users, setUsers] = useState(null);
const [loading, setLoading] = useState(false);
const [error, setError] = useState(null);
useEffect(() => {
const fetchUsers = async () => {
try{
setUsers(null);
setError(null);
setLoading(true);
const response = await axios.get(
'https://jsonplaceholder.typicode.com/users/'
)
setUsers(response.data)
} catch (e) {
setError(e);
}
setLoading(false);
};
fetchUsers();
}, []);
if(loading) return <div>로딩중</div>
if(error) return <div>에러 발생</div>
if(!users) return null;
로딩이 끝나고 get메서드가 성공적으로 완료된 경우 return 값을 수정한다.
return (
<ul>
{users.map(user => (
<li key={user.id}>
{users.username} ({user.name})
</li>
))}
</ul>
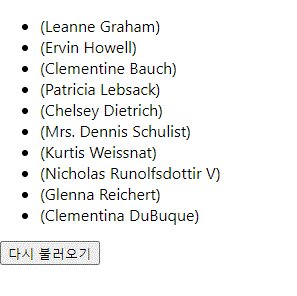
);결과
.gif)
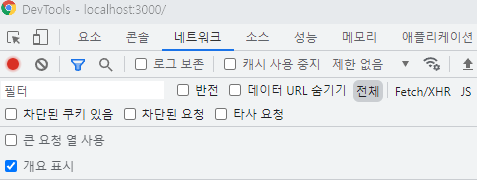
사실 로딩중이라는 문구는 사실 엄청 빨리 지나가서 육안으로는 보기 힘들지만 콘솔 - 네트워크에서 로딩 속도를 조절할수 있는데

"제한없음"이라고 적힌 곳을 클릭하면 로딩 속도를 조절할수 있다. 위의gif는 속도를 느린3G로 변경하고 새로고침했을때의 로딩 처리속도여서 시간이 걸린 것처럼 보인 것이다.
그럼 이제 오류가 발생했을 때 문구도 잘 나타나는지 확인해보기 위해서 API URL을 일부러 틀리게 작성하고 새로고침을 해보자.

오류화면이 잘 나타난다.
버튼을 누르면 API요청을 다시 하는 방법은 간단하다.
useEffect안에 구현한 fetchUsers를 바깥으로 내보내고, return 값에 button을 추가해서 onClick시 fetchUsers를 호출하면 된다.
const fetchUsers = async () => {
try{
setUsers(null);
setError(null);
setLoading(true);
const response = await axios.get(
'https://jsonplaceholder.typicode.com/users/'
)
setUsers(response.data)
} catch (e) {
console.log(e.response.status)
setError(e);
}
setLoading(false);
};
useEffect(() => {
fetchUsers();
}, []);
return (
<>
<ul>
{users.map(user => (
<li key={user.id}>
{users.username} ({user.name})
</li>
))}
</ul>
<button onClick={fetchUsers}>다시 불러오기</button>
</>
);
버튼을 클릭하면 다시 loading 되는 것을 확인할 수 있다.
