리액트
1.리액트(react)

글 하단에 적어놓은 참고 링크에서 인용하면 리액트의 정의는UI 자바스크립트 라이브러리로써 싱글페이지 애플리케이션의 UI를 생성하는데 집중한 라이브러리입니다.라고 되어있다. 하나씩 알아보자.User Interface의 준말로 사용자가 제품/서비스를 사용할때 마주하게 되는
2.리액트 시작하기

리액트 공부를 시작하기에 앞서, 준비를 하기위한 사전 작업을 하도록 하자.공식 홈페이지 링크 로 들어가서 설치를 진행하자Webpack과 Babel 같은 도구들이 자바스크립트 런타임인 Node.js를 기반으로 만들어있다. 그렇기에 해당 도구들을 사용하기 위해서 Node.
3.리액트 실습

이전 글에서 만든 react project에서 간단한 연습을 해보자src 폴더에 새로운 파일 Hello.js를 만들어보자리액트를 사용하기 때문에 import를 사용해서 React를 가져오고 그 안에서 함수를 정의한뒤 그 함수를 내보내서 다른 곳에서도 사용할 수 있게 하
4.리액트 - JSX

리액트에서 컴포넌트의 생김새를 정의할 때 사용하는 문법이다. 얼핏 보면 html처러 보이지만 사실 JavsScript이다....?어떻게? Babel을 이용하면 xml형태의 코드가 자바스크립트로 바뀐다.자바스크립트 컴파일러다. 입력은 자바스크립트 코드고 출력도 자바스크립
5.리액트 - props를 통해 컴포넌트에게 값 전달하기

properties의 줄임말로, 컴퍼넌트를 사용하게 될때 어떤 특정값을 전달해주고 싶을 때 사용한다.전에 작성한 코드에서 Hello 컴퍼넌트에게 name이라는 값을 전달해보자Hello태그 옆에 name="react"라고 작성을 한다. 이뜻은 name이라는 prop에다가
6.리액트 - 조건부 렌더링

특정한 조건의 참과 거짓 여부에 따라서 다른 결과를 출력하는 것이전에 했던 App.js에서 Hello옆에 작성했던 props에 isSpecial을 추가한다.isSpecial의 값에 따라 다른 화면을 출력하게 하고 싶을 때는 삼항 연산자를 사용하면 좋다.Hello.js에
7.리액트-useState를 통해 컴포넌트에서 바뀌는 값 관리하기
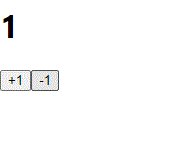
.gif)
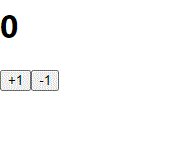
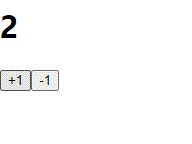
컴포넌트에서 상태를 관리할수 있게 해주는 함수버튼을 누를 때 숫자의 값이 오르고 내려가는 카운터를 구현해보자저번에도 배웠듯이, 자바스크립트값을 jsx 내부로 렌더링 하려면 {}를 씌워야한다. 위의 구문으로는 아직 카운터가 구현되지 않았다. 다만, 버튼을 클릭하면 onI
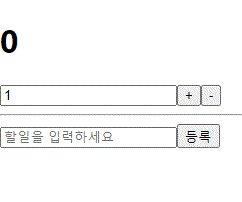
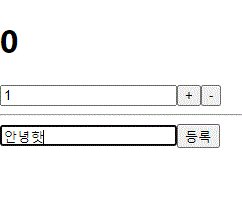
8.리액트 - input 상태관리하기

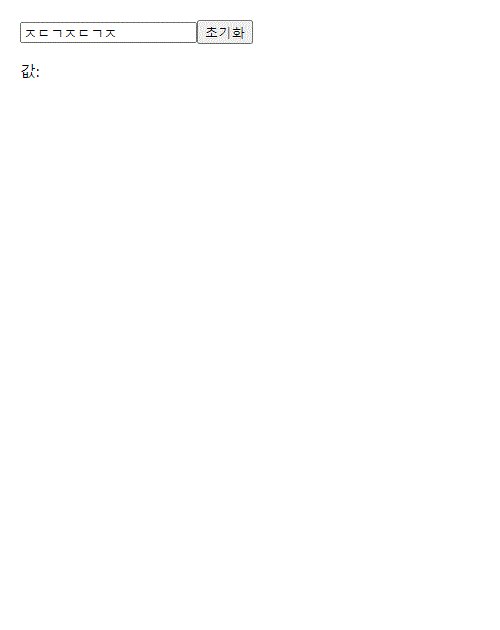
저번에는 useState를 이용해서 숫자의 값이 바뀌는 것을 제어해봤다.만약에 텍스트의 값을 제어해야한다면 어떻게 할까?InputSample.js라는 파일을 만들어서 텍스트의 입력을 받으면 입력한 텍스트가 아래에 출력되는 코드를 만들어보자.다 만들어 진 것이 아니다.
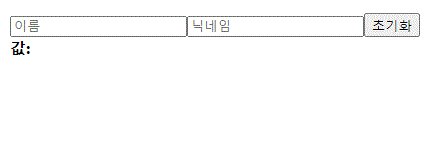
9.리액트 - 여러개의 input 제어하기

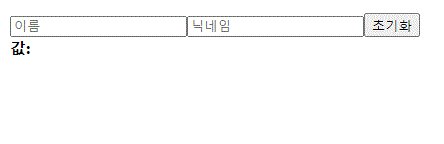
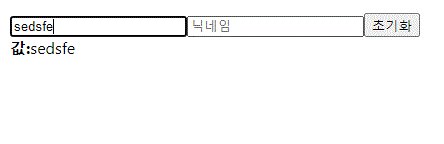
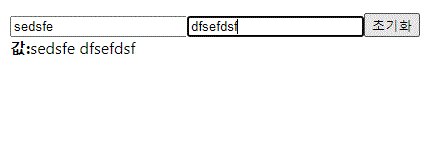
저번에는 input 하나의 텍스트 입력을 제어했다. 그럼 만약에 input이 여러개라면 어떻게 해야할까? 자, 이런식으로 이름과 닉네임을 입력하는 input이 따로 존재하고, input에 텍스트를 입력하면 아래의 값에 출력된다. 초기화를 누르면 모든 input의 텍스
10.리액트 - useRef로 특정 DOM 선택하기

이전에 작성했던 코드는 이름과 닉네임을 적으면 아랫줄의 값에 그대로 출력되는 방식이었고, "초기화" 버튼을 누르면 초기화 버튼에 focus가 되었다.그럼 만약에 이 focus를 이름을 입력하는 창으로 변경하려면 어떻게 해야할까?useRef를 이용해서 focus부여해보자
11.리액트 - 배열 렌더링하기

만약에 이런 배열이 있다고 가정해보자 이런 배열을 렌더링 하려면 어떻게 해야할까? 우선 UserList.js파일을 만들자. 위와 같이 배열내부의 요소 하나하나를 다 써가면서 구현을 해도 된다. 다만, 배열의 요소가 3개라는 보장은 없다. 10개, 20개가 될 수
12.리액트 - useRef

컴퍼넌트가 리렌더링 될때마다 지속적으로 기억되는 값을 관리하려면 어떻게 해야할까?이전에 연습했던 배열 컴퍼넌트의 id를 관리해보자.먼저 UserList 안에 있던 users 배열을 props로 받아오게 할 것이다.먼저 users 배열을 잘라내서 app.js 로 옮기자.
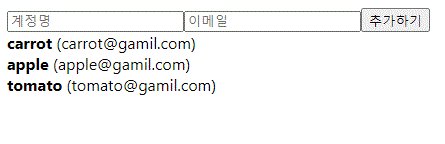
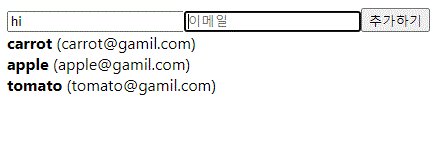
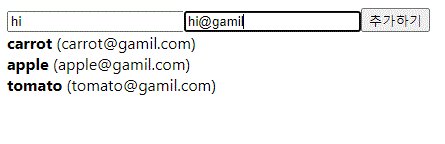
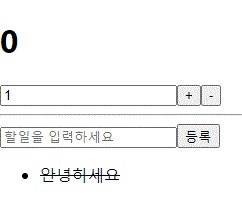
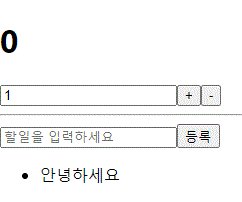
13.리액트 - 배열에 항목 추가하기

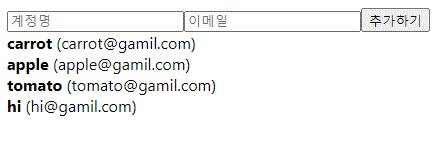
전에 만들었던 users 배열에 항목을 추가해보자. input 2개를 만들어서 아이디와 이메일을 입력한다. 등록 버튼을 누르면 배열의 맨 아래애 출력이 된다. CreateUser.js
14.리액트- 배열에 항목 제거하기

UserList.js 컴퍼넌트를 수정한다.add.js로부터 onRemove props를 받아올 것이다.UserList에서 User컴퍼넌트 또한 onRemove를 받아온다.※ onClick에서 원래 그냥 {onRemove} 이렇게 하는거 아니었음?() => onRemov
15.리액트 - 배열 수정하기

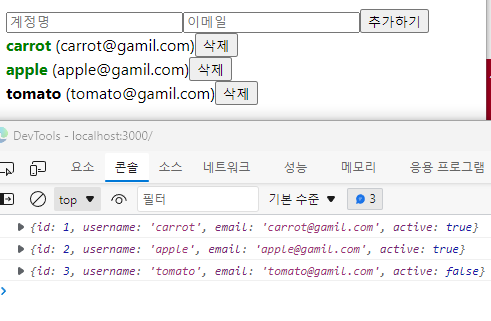
배열의 추가, 삭제까지 연습했었다.이제는 배열 항목의 내용을 수정하는 방법을 알아보자.onToggle함수를 선언한다. - name을 클릭하면 글씨의 색이 바뀐다. 만약 바뀐상태에서 한번 더 클릭하면 원래 색으로 돌아온다.users배열에 active속성을 추가한다.Use
16.리액트 - useEffect를 사용하여 마운트 언마운트 업데이트 시 할 작업 설정하기

리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook이다.컴포넌트가 mount, unmount, update 됐을 때, 특정 작업을 처리할 수 있다.컴포넌트가 추가될 때마다 콘솔에 알림문구를 뜨게 하고 싶다면렌더링 컴포넌트인 User안에 us
17.리액트 - useMemo를 사용하여 연산한 값 재사용하기

이전에 연산된 값을 재사용하는 방법을 알아보자예를 들어서 전에 연습한 리액트 앱에서 녹색글씨로 활성화된 user의 수를 세는 함수를 만든다고 해보자.배열의 항목 중에서 active 가 true인 항목의 갯수를 리턴하는 countActiveUsers 함수이다.이 함수를
18.리액트 - useCallback 함수를 사용하여 함수 재사용하기

한번 만든 함수를 재사용할수 있으면 재사용하는 것이 좋다. 만약 컴포넌트들이 props가 바뀌지 않았다면 가상 돔에서 하는 리렌더링을 하는 것이 아니라. 이전에 만들었던 결과물을 재사용할수 있게끔 만들 수 있다.함수의 재사용을 위해서 useCallback 함수를 사용한
19.리액트 - React.memo 를 사용한 컴포넌트 리렌더링 방지

React.memo는 컴포넌트의 성능 최적화(쓸데없는 리렌더링 방지)를 위해서 사용한다.사용법은 간단하다.전에 만들었던 UserList와 CreateUser의 마지막 줄에다가 React.memo로 export 하는 컴퍼넌트를 씌워주면 된다.export default R
20.리액트 - useReducer

컴퍼넌트 상태를 업데이트 하기위해서 이전에는 useState 를 사용했는데 useReducer를 사용해서 상태를 업데이트 하는 방법도 있다.useState설정하고 싶은 다음 상태를 직접 지정하는 방식으로 업데이트하지만useReducer는 action 이라는 객체를 기반
21.리액트 - App 에서 useReducer 사용하기

이제 useReducer가 어떻게 돌아가는지 알았으니 App.js에다가 적용을 시켜보자.첫번째로 해야할 일은 App 컴퍼넌트에서 사용할 초기 상태를 컴퍼넌트 바깥에 선언하는 것이다.inputs의 초기값과 users의 초기값을 선언해주면된다.그다음 App 컴퍼넌트 내부에
22.리액트 - custom Hook

코딩을 하다보면 반복적으로 발생하는 로직들이 있다. 예를 들어서 input을 관리하는 코드 같은 경우, 입력하는 텍스트의 name과 value값을 가져오고 그 값들을 통해서 input의 상태를 업데이트 하는것 같은 것도 자주 사용한다. 이런 경우에는 customHoo
23.리액트 Context API를 사용한 전역관리

이전에 구현한 App 컴퍼넌트 내부에서 onToggle과 onRemove가 구현된 다음에 UserList로 전달된 상태이다. 그리고 UserList는 onRemove와 onToggle을 받아와서 User 컴포넌트에게 전달 했다. User 컴포넌트 역시 onRemove와
24.리액트 -UserDispatch Context 만들기

전에 실습한 Context API를 이제 App.js에 적용시켜보자.onToggle과 onRemove를 UserList컴포넌트를 거치지 않고 직접 User컴포넌트에 전달하는 것이 목표이다.ContextAPI를 이용해서 dispatch만 따로 넣어줄 것이다.App 컴퍼넌
25.리액트 - Immer를 사용하여 쉬운 불변성 지키기

리액트에서 배열이나 객체를 업데이트해야 할 때에는 직접 수정을 하면 안되고 불변성을 지켜주면서 업데이트를 해줘야한다고 몇번 언급했었다.데이터의 구조가 복잡하고 까다로워진다고 해도 불변성은 지켜가면서 새로운 데이터를 생성해야하는데, 여기서 immer라는 라이브러리를 사용
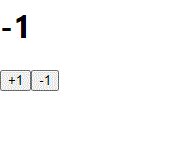
26.리액트 - 클래스형 컴포넌트

옛날에 만들어진 리액트 관련 라이브러이의 경우에 Hoks 지원이 아직 안되는 경우가 있을 수 있다. react-native관련 라우터 라이브러리인 react-native-navigation의 경우에도 클래스형 컴포넌트를 사용해야 할 일이 종종 있다.hello.js 의
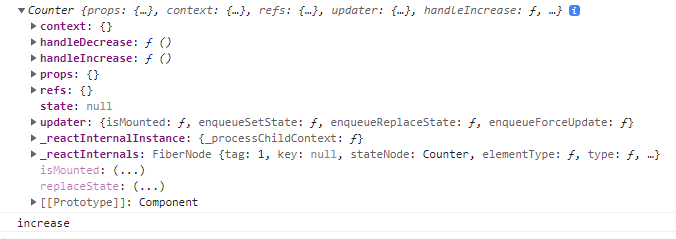
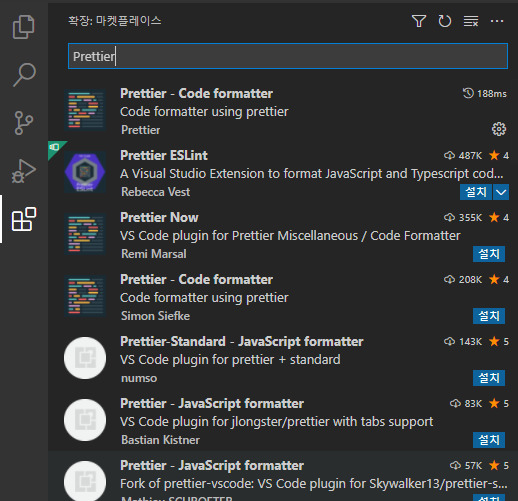
27.리액트 개발할 때 사용시 편리한 도구

리액트 개발을 할 때 사용하면 편리한 도구들에 대해서 알아보자.자동으로 코드의 스타일을 관리해주는 도구이다. 이 도구는 CLI를 통해 명령어를 입력하여 사용 할 수도 있고, 다양한 에디터와 연동해서 사용할 수도있다.자바스크립트 뿐만 아니라, HTML,CSS 코드의 코드
28.리액트 - Sass

(Syntactically awesome stylesheets) 종속형 시트로 해석 및 컴파일 되는 스크립트 언어이다. CSS를 효율적으로 작성할 수 있도록 도와주는 전처리기이다. create-react-app 으로 프로젝트를 하나 제작하고, 명령어를 통해서 sass
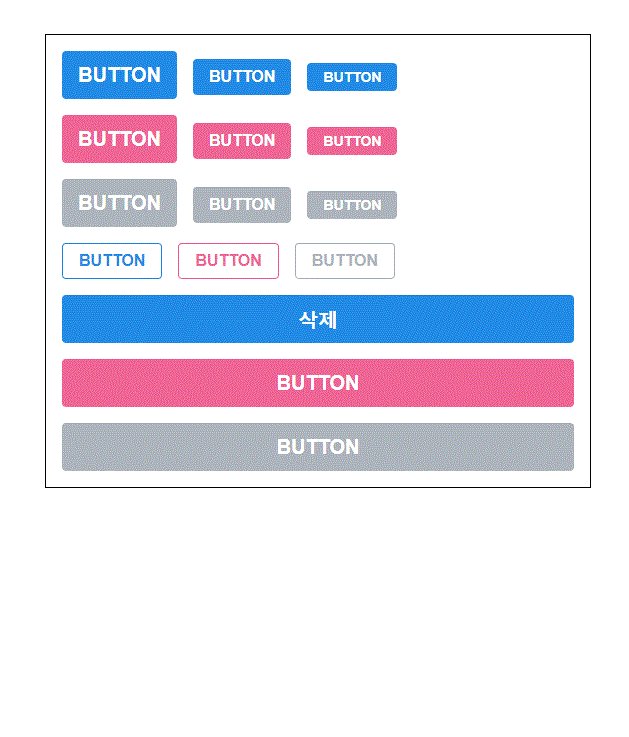
29.Sass 버튼 - props 설정하기

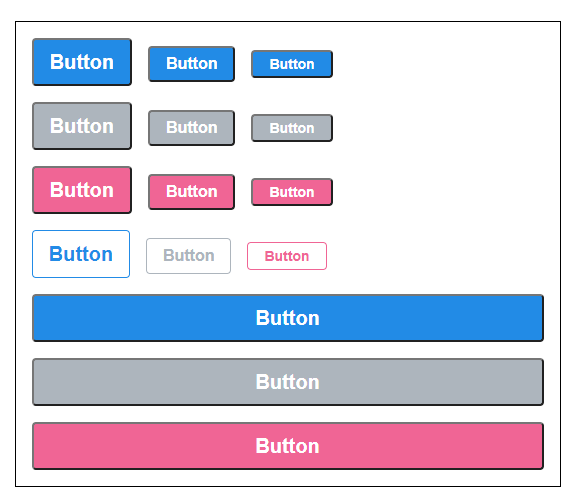
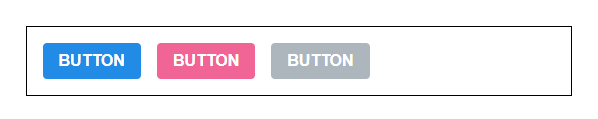
이전에 만든 버튼에 size라는 props를 추가한다.size는 large,medium,small 로 나누고, 그에 따른 크기가 변형된다.이때 size props를 추가하는 방법은className에서 배열을 만들어서 join 형태로 만든다.템플릿 리터럴을 사용해서 나타
30.CSS module

리액트 프로젝트에서 컴포넌트를 스타일링 할 때 CSS Module 이라는 기술을 사용하면, CSS 클래스가 중첩되는 것을 완벽히 방지할 수 있다.레거시 프로젝트에 리액트를 도입할 때, 기존프로젝트에 있었던 CSS클래스와 이름이 중복되어도 스타일이 꼬이지 않게 해준다.C
31.Styled-components

Css in JS 라는 기술이며, Styled-components 는 JS 안에 CSS를 작성하는 기술을 사용하는 라이브러리이다. styled-components를 사용하기전에, Tagged Template Literal이라는 문법에 대해 알아보자. Template L
32.Styled-components 버튼만들기

전에 만들었던 버튼을 styled-components를 사용해서 제작한다.Button.jsApp.js
33.Sytled-components - Polished 스타일 유틸 함수 사용

Polished 스타일 유틸 함수 Polished 라이브러리에 있는 lightn(색깔 밝게 조정)과 darken(색깔 어둡게 조정)을 사용할 것이다. 입력해서 polished 라이브러리 설치한다. polished라이브러리 내부에 있는 darken과 lighten를
34.Styled-components - 버튼 사이즈 조정

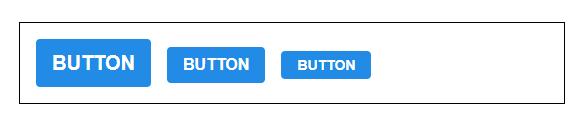
이번엔 사이즈를 조절하는 스타일을 추가한다.props의 size값이 정해지지 않은 경우에는 medium으로 정의한다.전에 styledButton밖으로 색상 관련 스타일을 생성한 것처럼 사이즈 조정도 같은 원리로 진행한다. props의 size값에 따라서 크기가 다른 스
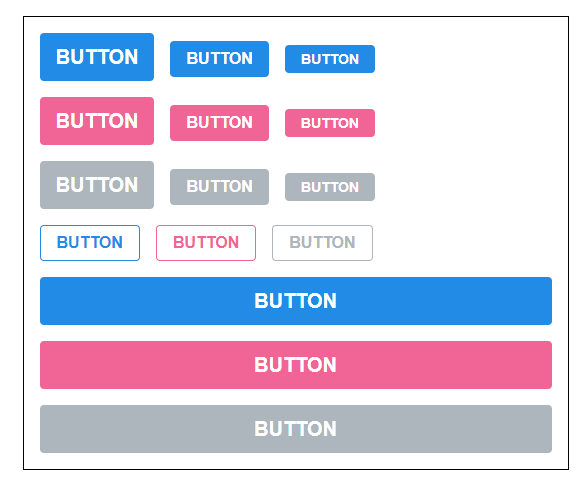
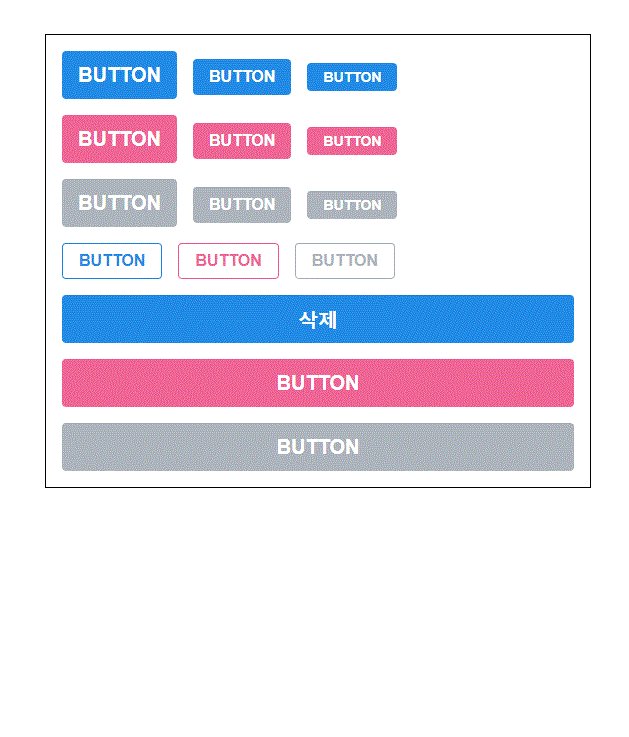
35.Styled-components 버튼 outline,fullWidth 설정

Button 컴포넌트에게 outline, fullWidth props를 추가로 전달한다. outline : 내부 배경색을 지우고, 지정된 color값으로 텍스트 색을 변경하낟. fullWidth : 컴포넌트의 width를 100% 까지 증가시킨다. App.js에 out
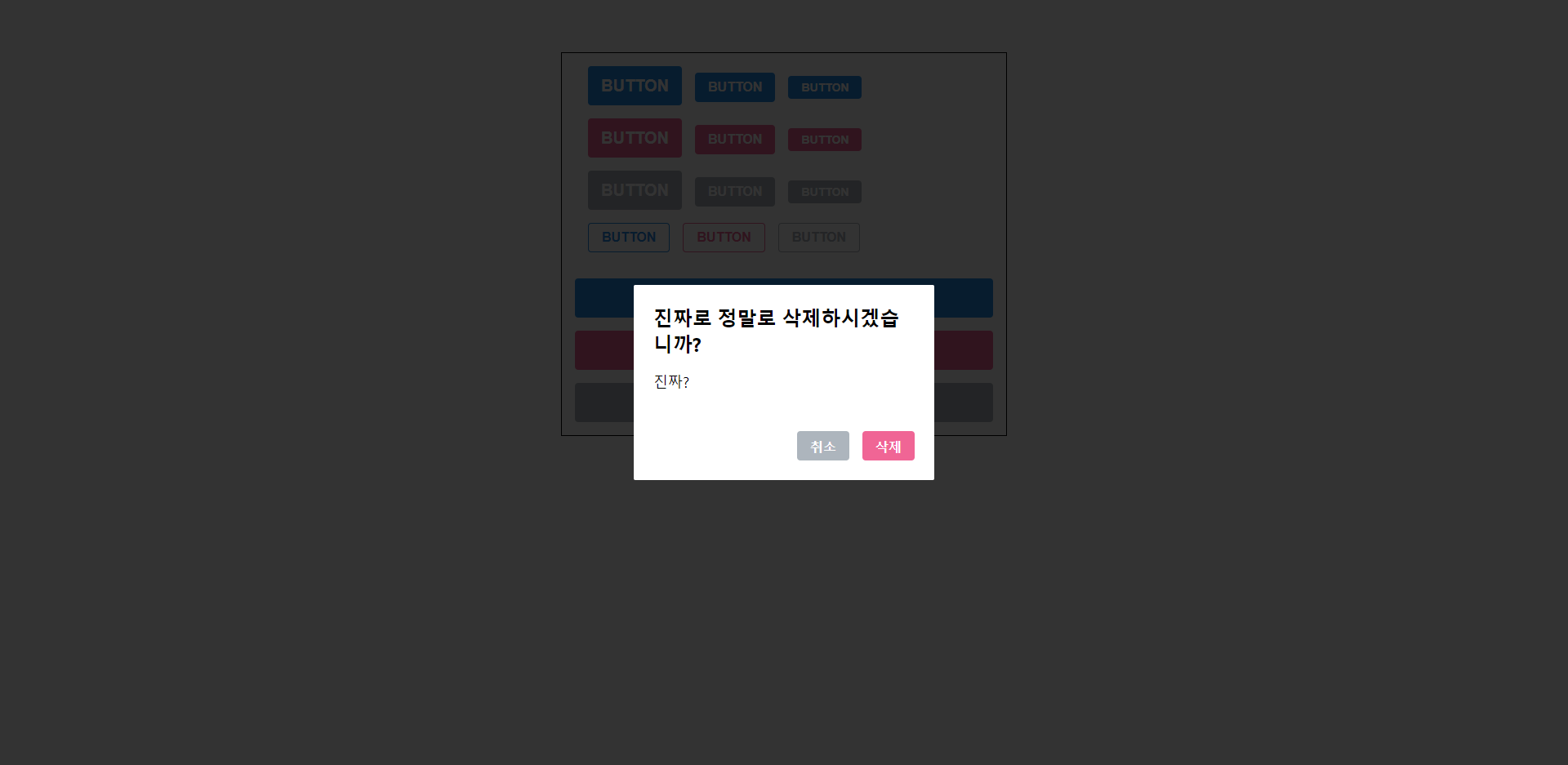
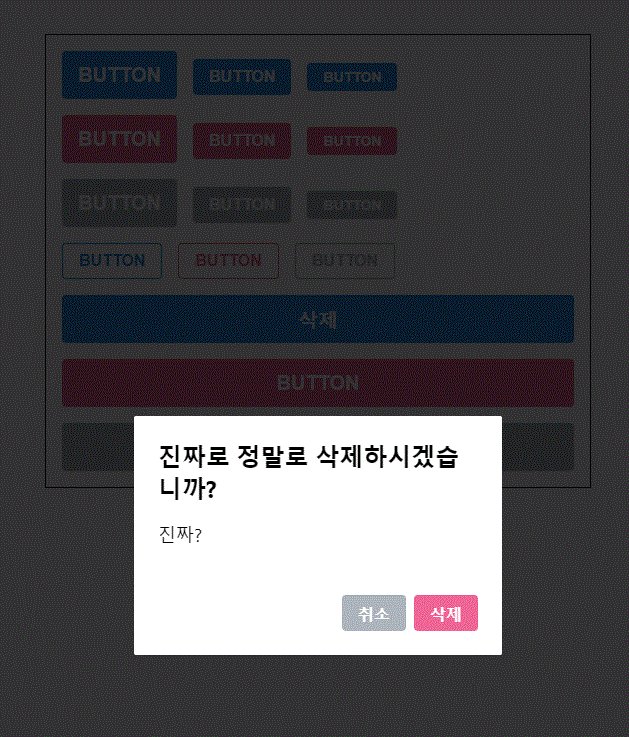
36.Styled-component - dialog 만들기

dialog는 화면을 가리면서 나타나는 box형태의 알림창이며 사용자가 어떤 선택을 할것인지의 선택창을 말한다.componont 폴더를 생성하고 그 안에 Dialog.js를 만들자.DarkBackground = dialog 창이 뜰때 뒷배경으로 사용되는어두운 배경화면
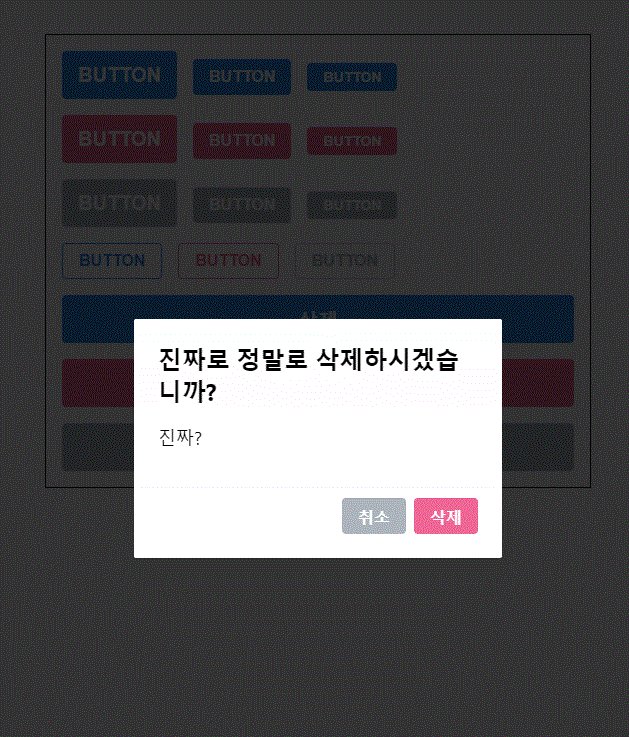
37.Styled-components 트랜지션 구현하기

dialog가 나타나거나 사라질때 트랜지션 효과를 주는 실습을 해보자.트랜지션 효과를 부여할때는 css의 keyframe를 사용한다.Dialog.js에서 keyframes 를 이요하여 트랜지션 효과를 할당받은 변수를 선언한다.fadeIn: 서서히 나나타는 효과, 이것은
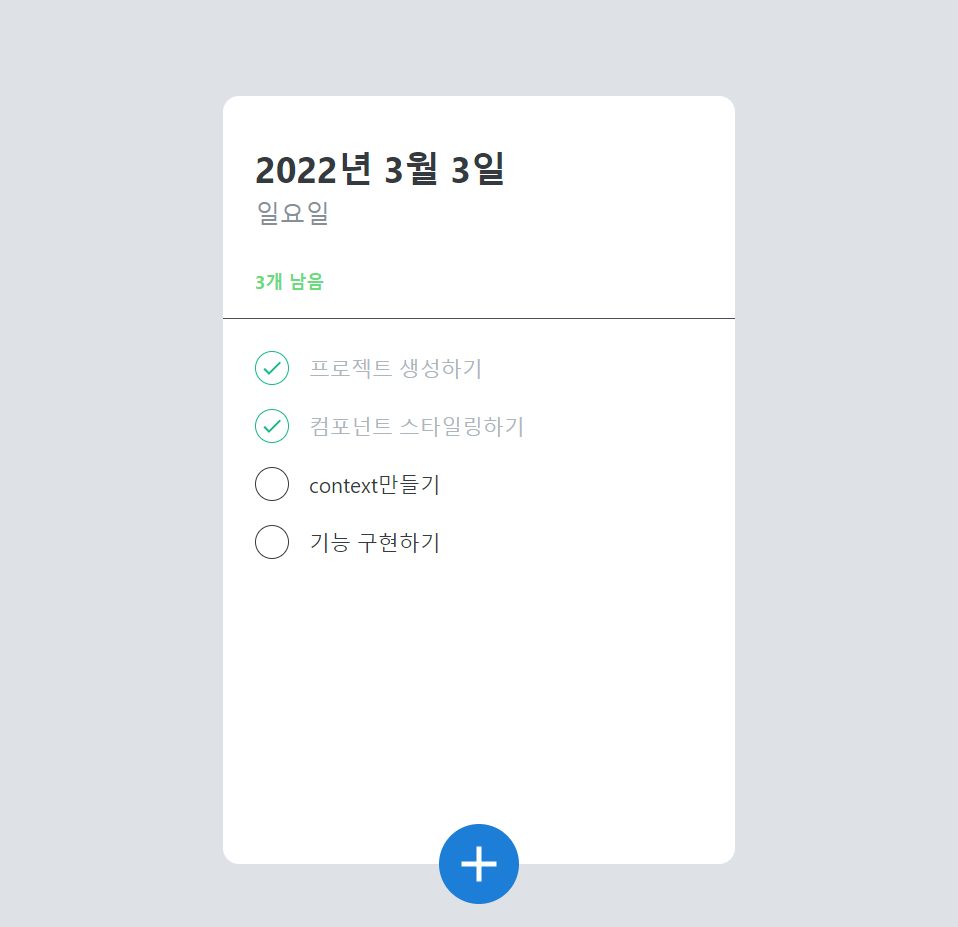
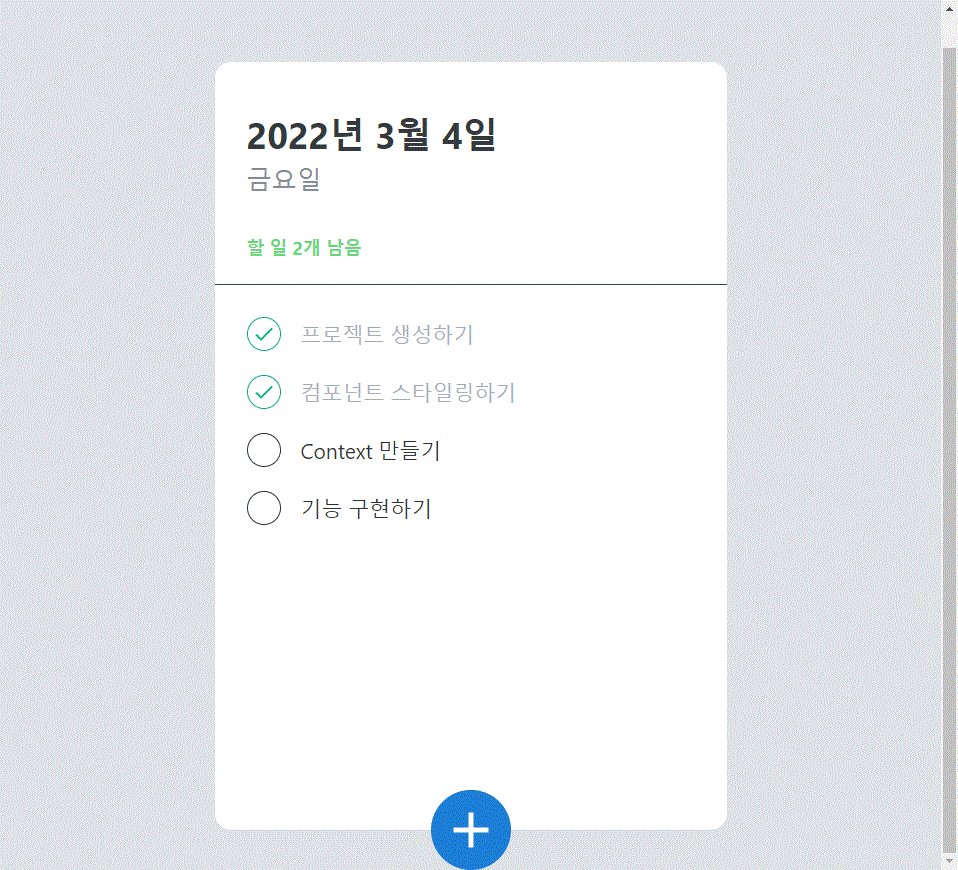
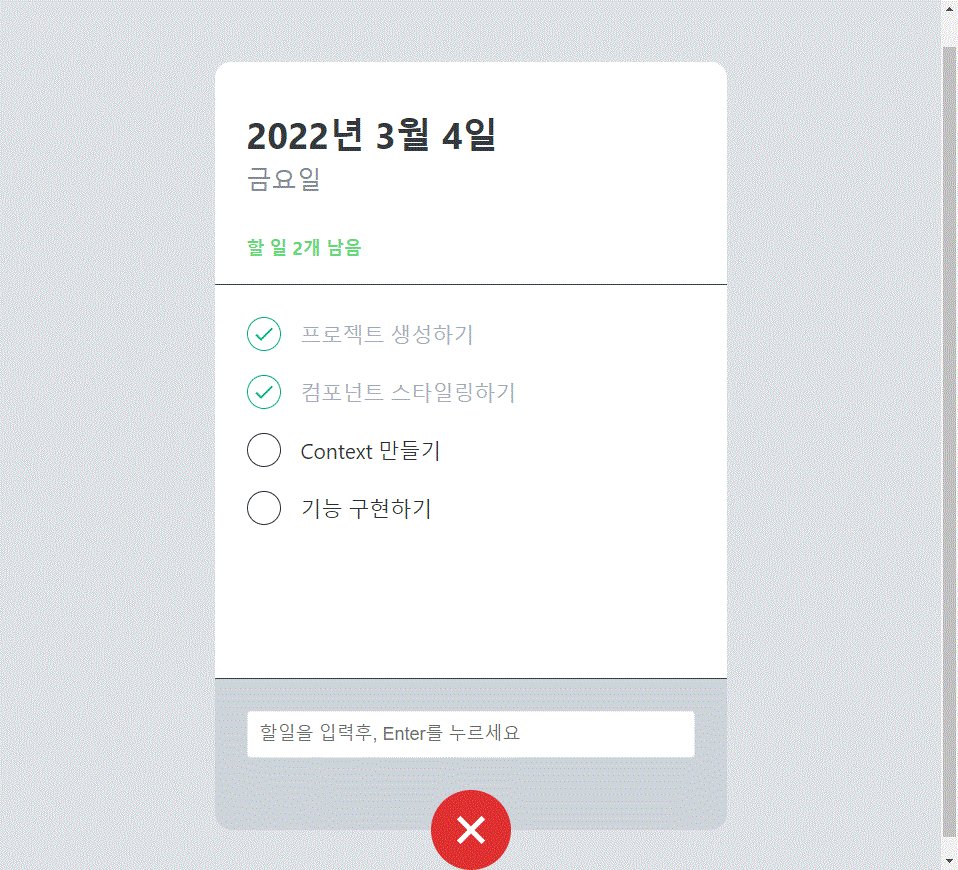
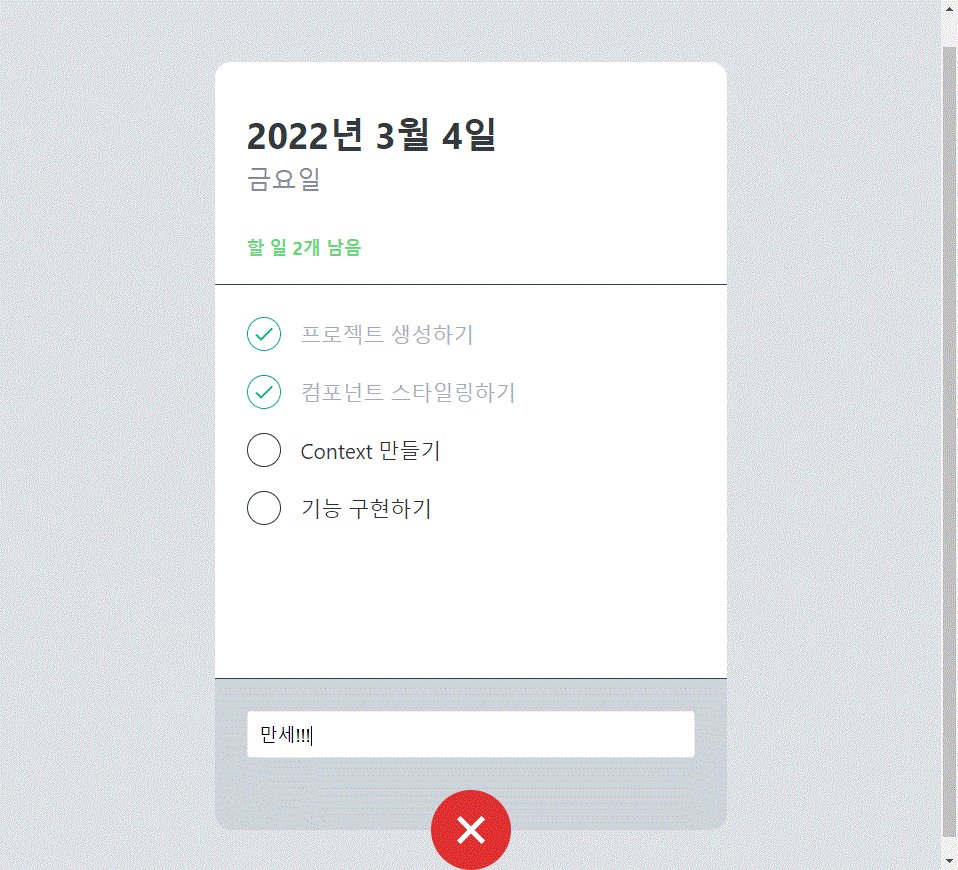
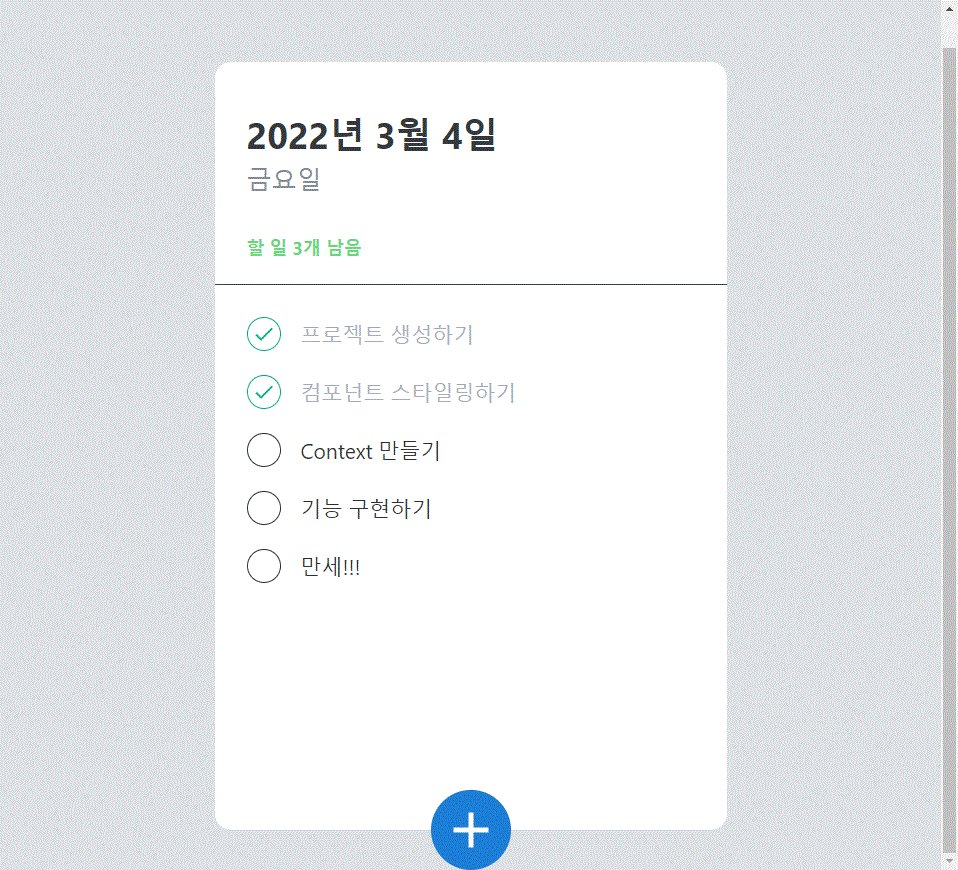
38.투두리스트 만들기 UI 준비

만들 컴포넌트 TodoTemplate : Todolist 레이아웃설정. 페이지 중앙에 그림자가 적용된 하얀색 box로 설정 TodoHead :날짜와 요일을 보여줌. 앞으로 해야할 일이 몇개 남아있는지 보여준다. TodoList : 할일에 대한 정보가 들어있는 Tod
39.투두리스트 - ContextAPI를 활용한 상태관리

현재 App에서 todos상태와 onToggle, onRemove, onCreate 함수를 지니고 있게 하고 해당 값들을 props 를 사용해서 자식 컴포넌트들에게 전달해주는 방식으로 구현 할 수 있다. 하지만 이것도 규모가 작아서 망정이지 대규모 프로젝트의 경우에서
40.API 연동하기
.gif)
리액트 애플리케이션에서 API를 연동하는 방법을 공부한다. 웹애플리케이션을 만들게 될 때 데이터를 브라우저에서만 들고 있는게 아니라, 데이터를 보존시키고 ,다른 사람들도 조회 할 수 있게 하려변 서버를 만들고 서버의 API를 사용해서 데이터를 읽고, 써야 한다.실제 프
41.useReducer로 요청 상태 관리하기

전에 실습을 useState대신에 useReducer를 사용해서 상태를 관리해보자.reducer는 3가지 액션을 관리한다.(LOADING,SUCCESS,ERROR)LOADING은 loading 값을 true로 변경, SUCCESS는 loding값을 false로 변경하고
42.React-async로 요청 상태 관리하기

이전에 연습할 때 만들었던 useAsync와 비슷한 함수가 들어있는 라이브러리이다. 프로젝트를 만들 때마다 요청 상태 관리를 위한 커스텀 Hook을 만들기 귀찮을 때 사용하면 된다. 차이점이 있다면 직접 만들었던 커스턴 Hook은 결과물을 배열로 반환했지만, 이 Hoo
43.Context에서 비동기작업 상태 관리하기

리액트의 Context와 API연동을 함께 하고 싶을때, 어떤 작업을 해야하는 지 알아보자. 컴포넌트에서 필요한 외부 데이터들은 컴포넌트 내부에서 useAsync같은 Hook을 사용해서 작업을 하면 충분하지만, 가끔씩 특정 데이터들은 다양한 컴포넌트에서 필요하게 될 때
44.리액트 라우터 라이브러리

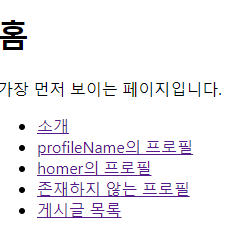
react-router를 통해서 리액트 싱글 페이지 애플리케이션을 만들 것이다.페이지가 1개인 어플리케이션이다. 전통적인 웹어플리케이션의 구조는, 여러 페이지로 구성되어있다. 유저가 요청할 때마다 페이지가 새로고침되며, 페이지를 로딩할 때마다 서버로부터 리소스를 전달받
45.리액트 라우터 - 파라미터와 쿼리

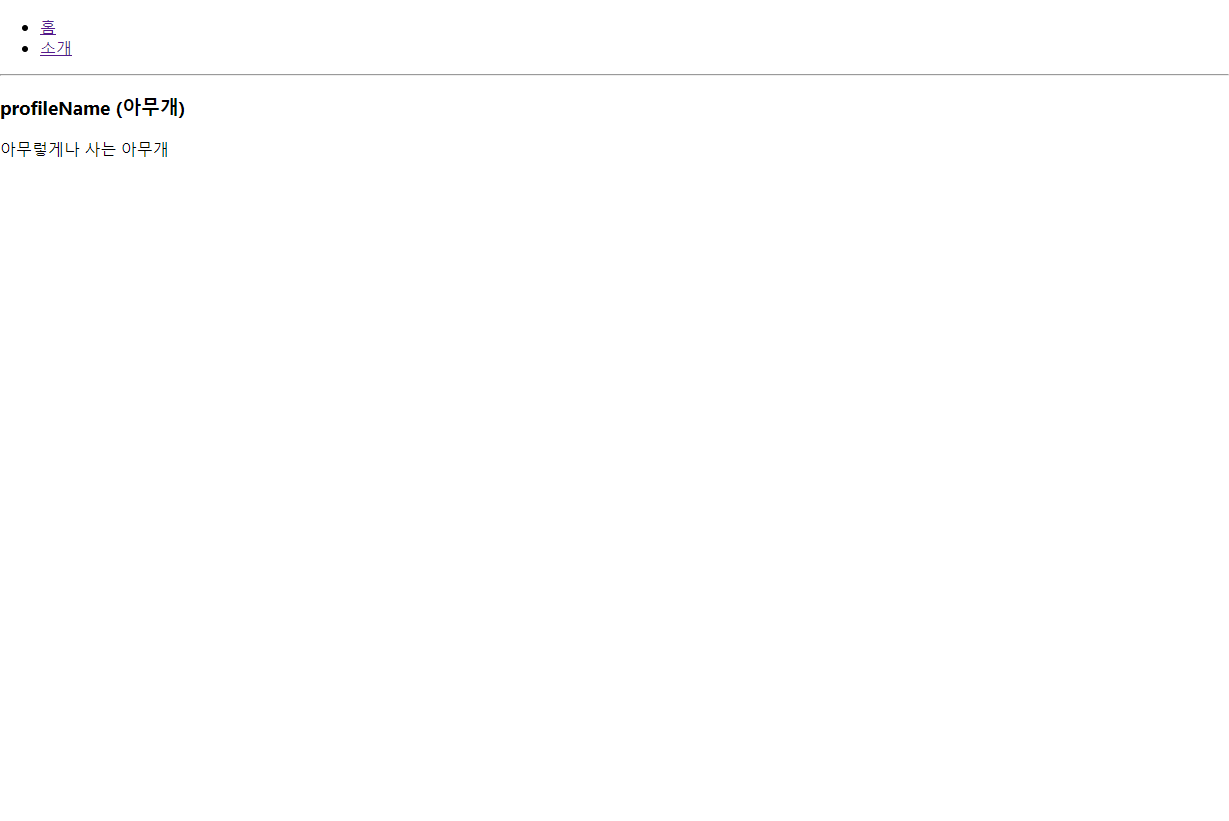
페이지 주소를 정의할 때, 유동적인 값을 전달해야할 때가 있다. 이럴때 파라미터와 쿼리로 나뉘어질 수 있다. 파라미터 - 특정 id나 이름을 가지고 조회할 때 사용쿼리 - 특정 키워드 검색하거나, 요청할 때 필요한 옵션을 전달할 때 사용된다.Profile.js를 만들어
46.리액트 라우터 - 중첩된 라우트

게시글 목록을 보여주는 페이지와 게시글을 읽는 페이지를 만든다.Articles.jsArticle.jsapp의 코드를 수정한다.실행해보면 게시글 목록과 게시글의 내용모두 잘 나타난다.그런데 만약에 게시글 페이지에서 게시글을 열었을때, 게시글 하단에 목록을 보여주게 하려면
47.리액트 라우터 - 부가기능
.gif)
웹어플리케이션에서 라우팅 관련 작업을 할때 유용한 API들이 있다. 자주 사용되는 것들을 알아보자.useNavigate는 Link컴포넌트를 사용하지 ㅇ낳고 다른 페이지로 이동하는 상황에서 사용하는Hook이다.Layout컴포넌트에서 이를 실습해보자.useNavigate를
48.리덕스

컴포넌트들의 상태 관련 로직들을 다른 파일들로 분리시켜서 더욱 효율적으로 관리 할수 있으며 글로벌 상태 관리도 손쉽게 할 수 있다. Redux는 ContextAPI가 지금의 형태로 사용방식이 개선 되기도 전에 만들어진 라이브러리이다.미들웨어를 사용하면 다음과 같은 작업
49.리덕스 사용 키워드 숙지하기

상태에 어떠한 변화가 필요한 경우, 발생시키는 것으로, 액션은 하나의 객체로 표현된다.액션 객체는 type 필드를 필수적으로 가지고 있어야하며, 그 외의 data같은 경우는 작성자 재량대로 작성 가능하다.말 그대로 액션을 생성하는 함수. 다른 객체에서 받아온 파라미터를
50.리덕스의 3가지 규칙

여러개의 스토어를 사용하는게 불가능한가? 그건 아니지만 권장하는 편은 안디ㅏ. 특정 업데이트가 빈번하게 일어나거나, 애플리케이션의 특정부분을 완전히 분리시키게 될때 여러개의 스토어를 만들수 있다. 하지만 그렇게 할 경우, 개발도구를 활용하지 못하게 된다.기존의 상태는
51.리덕스 사용준비

리덕스에서 제공되는 기능을 연습한다.초기 상태 선언액션 type 선언액션 함수 선언리듀서 선언스토어 선언구독, 디스패치 선언초기 상태와 액션타입을 만들고, 액션 타입을 생성하는 함수를 선언했다. 그다음 store내부에 리듀서를 집어넣고, 스토어 내부에 있는 리듀서를 d
52.리덕스 모듈 만들기

리덕스 모듈이란, 액션 타입액션 생성함수리듀서 이 세가지가 모두 들어있는 자바스크립트 파일을 뜻한다.액션과 리듀서를 따로 작성하는 경우가 있지만, 이번 실습에서는 한 파일에 몰아서 작성한다.이때 사용하는 패턴을 Ducks패턴이라고 하는데, ducks패턴은 리듀서와 액
53.리덕스 개발자 도구 적용하기

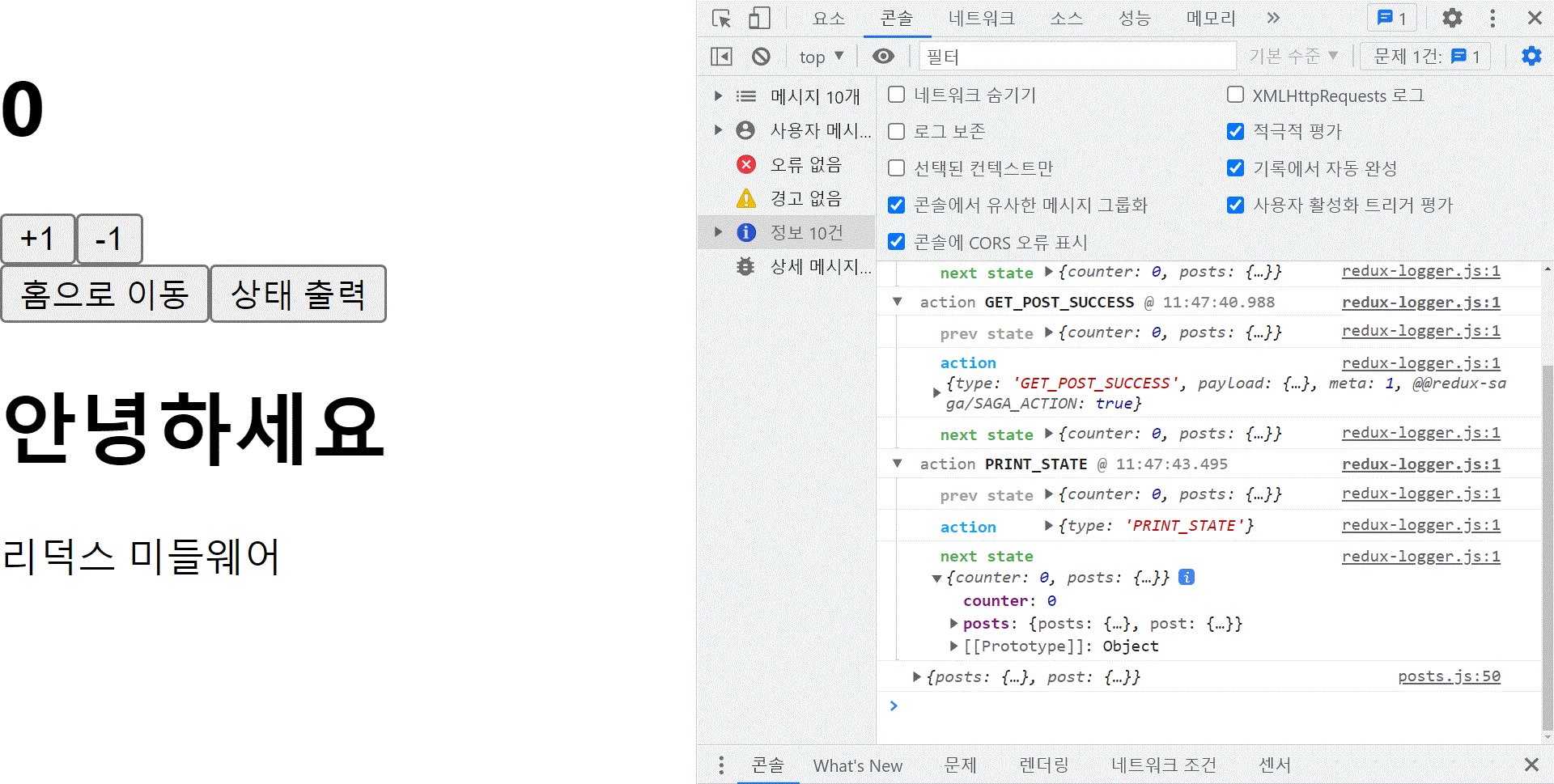
리덕스 개발자 도구를 사용하면 현재 스토어의 상태를 개발자 도구에서 조회가 가능하다. 지금까지 디스패치 기록, 상태 변화가 어떻게 진행되었는지 확인이 가능하며, 액션을 직접 디스패치가 가능하다.크롬 웹 스토어에서 Redux DevTools 를 검색해서 다운로드 받는다
54.할일 목록 구현

자바스크립트로 만들었던 할 일 목록 구현을 리덕스를 사용해서 구현한다.Todos.js에 컴포넌트를 작성한다.TodoItem : 할일 목록에 표시되는 단일된 항목 표시\-TodoList : TodoItem들을 나열해서 보여주는 컴포넌트\-Todos : TodoList와
55.connect, HOC 함수

컨테이터 컴포넌트를 만드는 방법중 하나. 클래스형 컴포넌트로 작성을 하게되는 경우에는 Hooks를 사용하지 못하기 때문에 connect 함수를 사요해야한다.2019년 이전에 작성된 리덕스와 연동된 컴포넌트들은 connect함수로 작성되었는데. useSelector,us
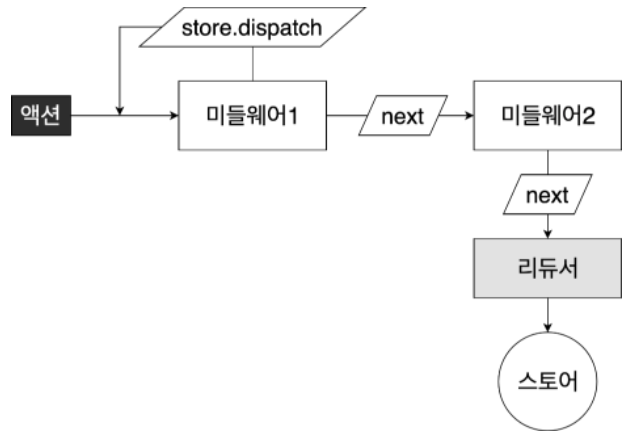
56.리덕스 - 미들 웨어

리덕스가 지니고 있는 기능. Context API 또는 MobX를 사용하는 것과 차별화가 되는 기능이라고 한다.액션이 디스패치 된 다음에 리듀서에서 액션을 받아와서 업데이트 하기 전에 딴길로 새서 추가적인 작업을 할 수 있게 된다.그 추가적인 작업이란,특정 조건에 따른
57.리덕스 - 프로젝트 준비

vscode 에서 create-react-app 프로젝트를 생성하고 src 내부에 module폴더를 생성한다. 그 안에 counter.js 파일을 생성한다.moudles/counter.js에 모듈을 작성한다. 액션타입 선언, 액션생성함수, 그리고 리듀서까지 작성한다.m
58.리덕스 미들웨어 제작

미들웨어는 결국 하나의 함수 이다. 함수를 연달아서 두번 리턴하는 함수로이런식으로 구성이 되어있다. 첫 번째 store 는 리덕스 스토어 인스턴스이며 dispatch getState, subscribe내장함수들이 들어있다. 두 번째 next는 액션을 다음 미들웨어에게
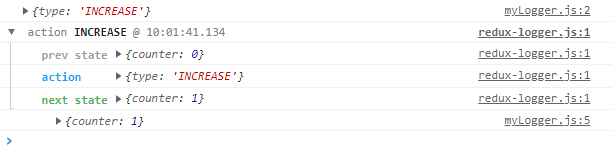
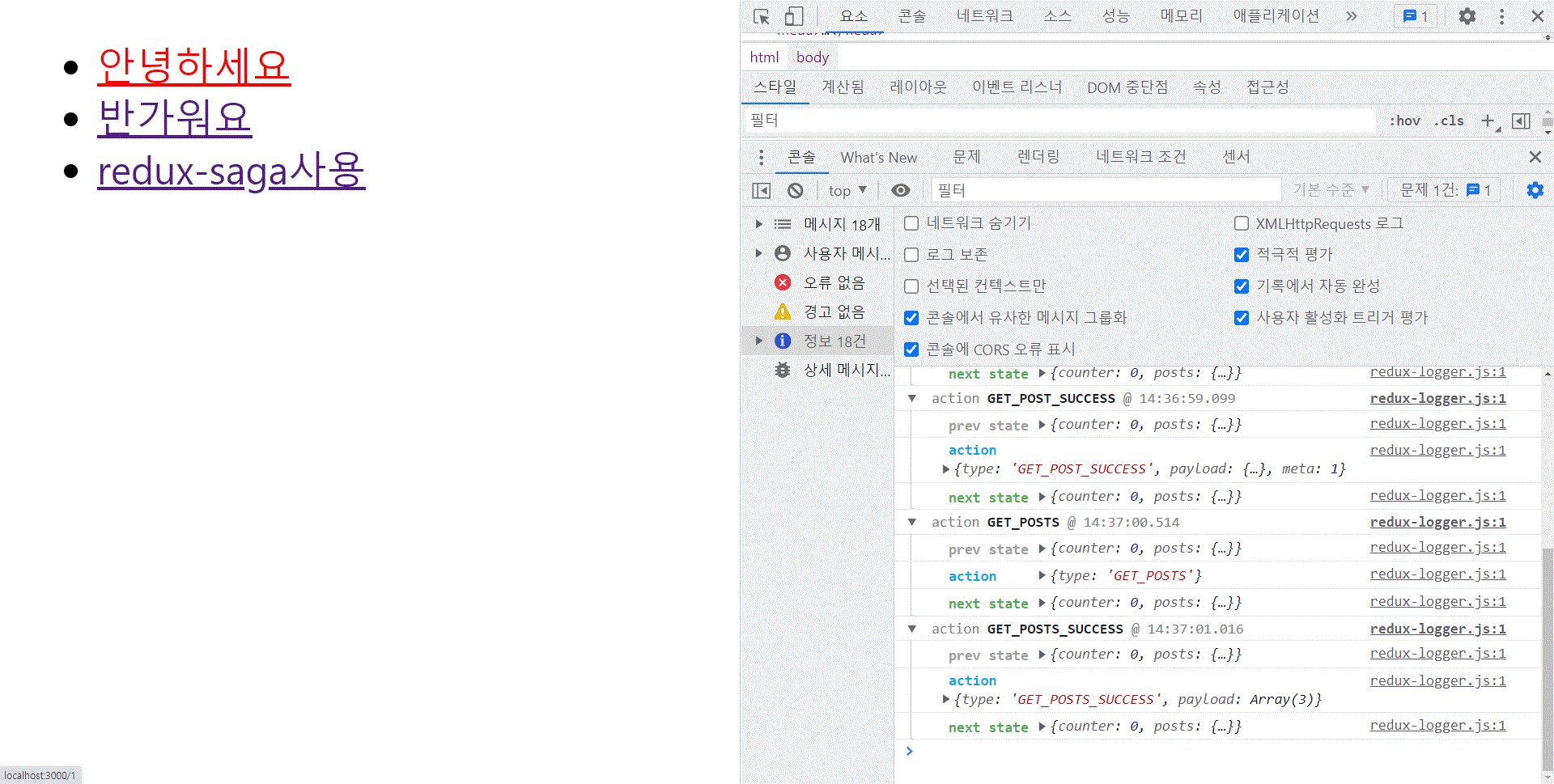
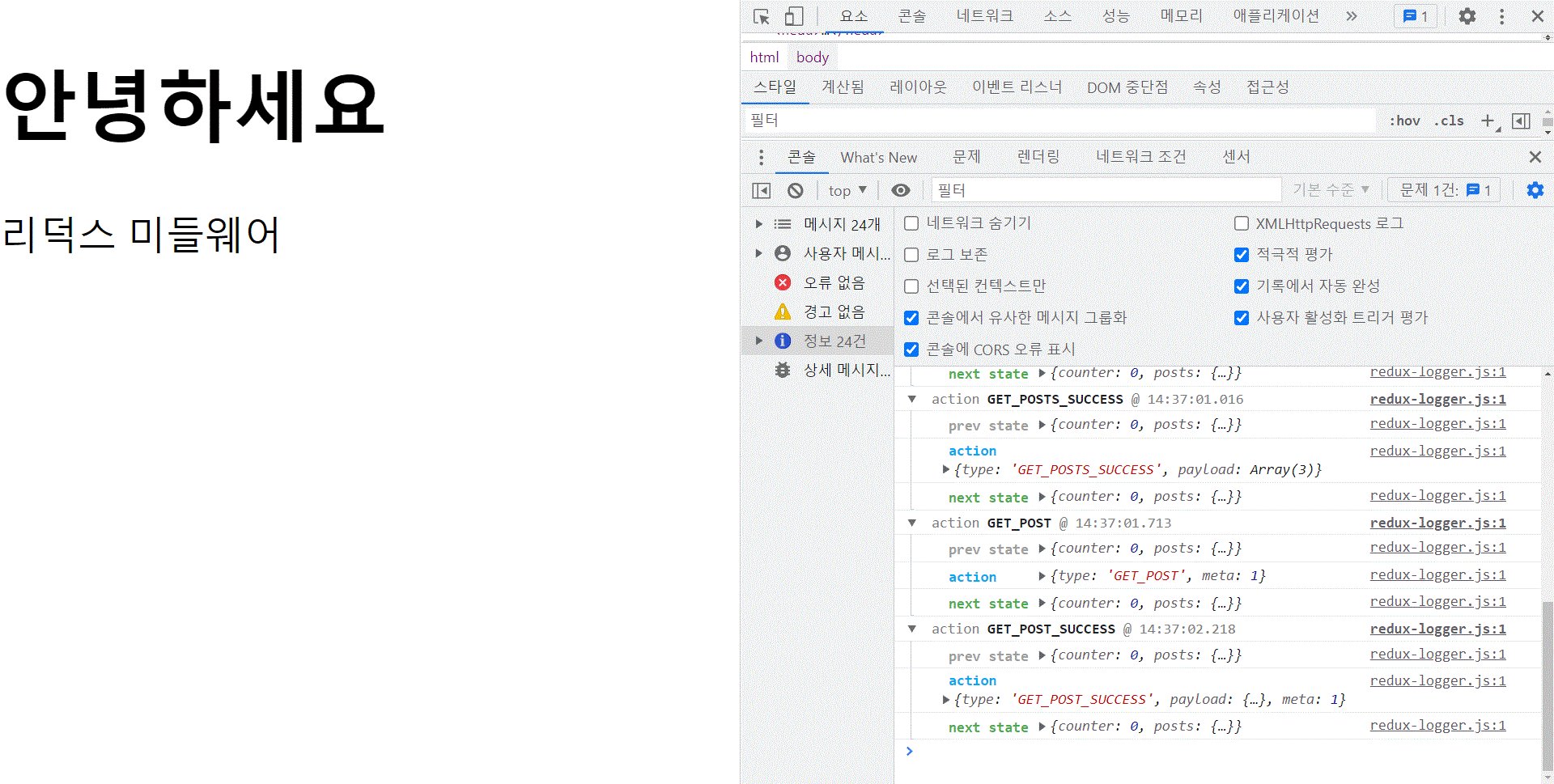
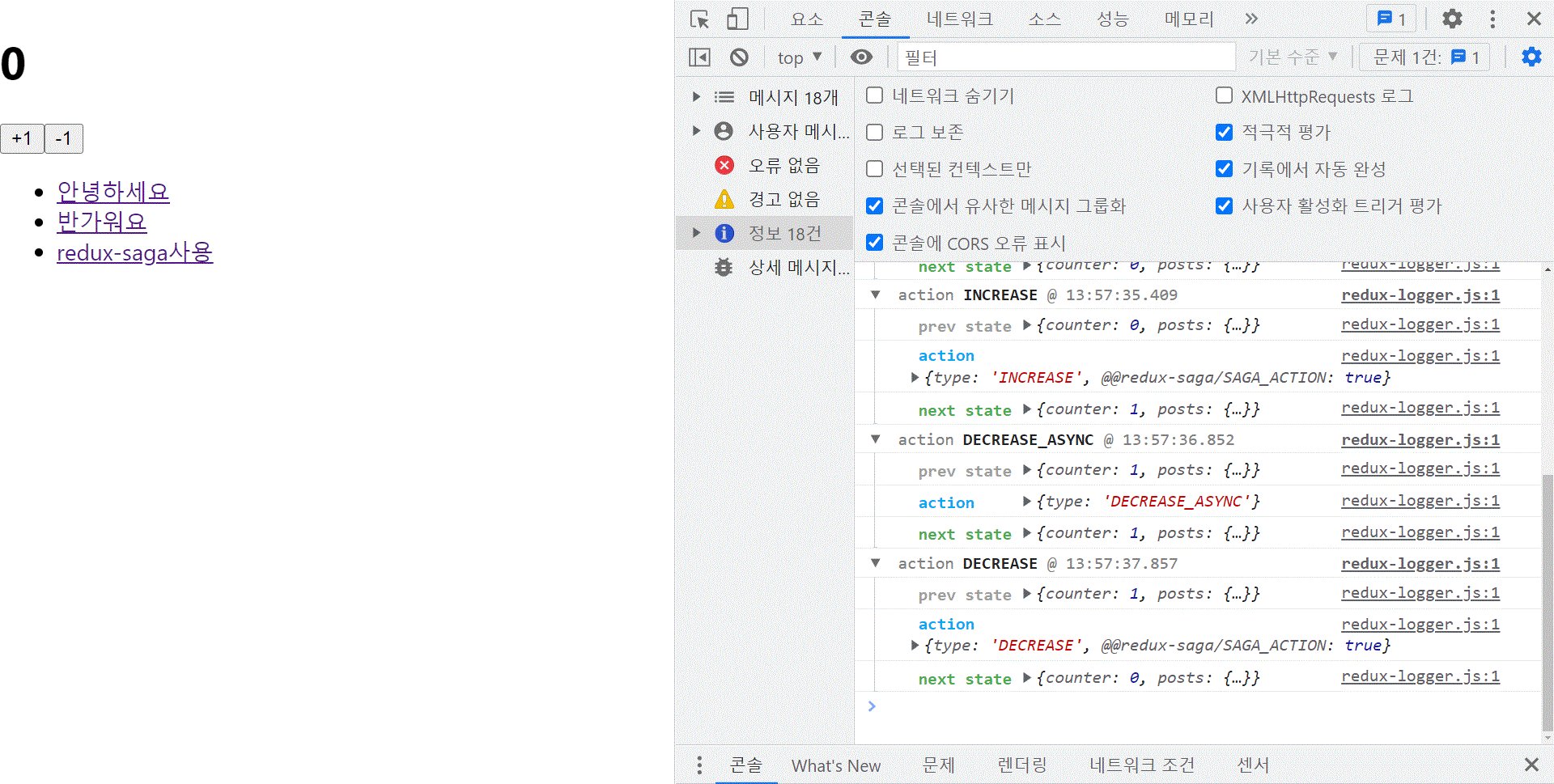
59.리덕스 redux-logger 사용 및 미들웨어와 DevTools 사용

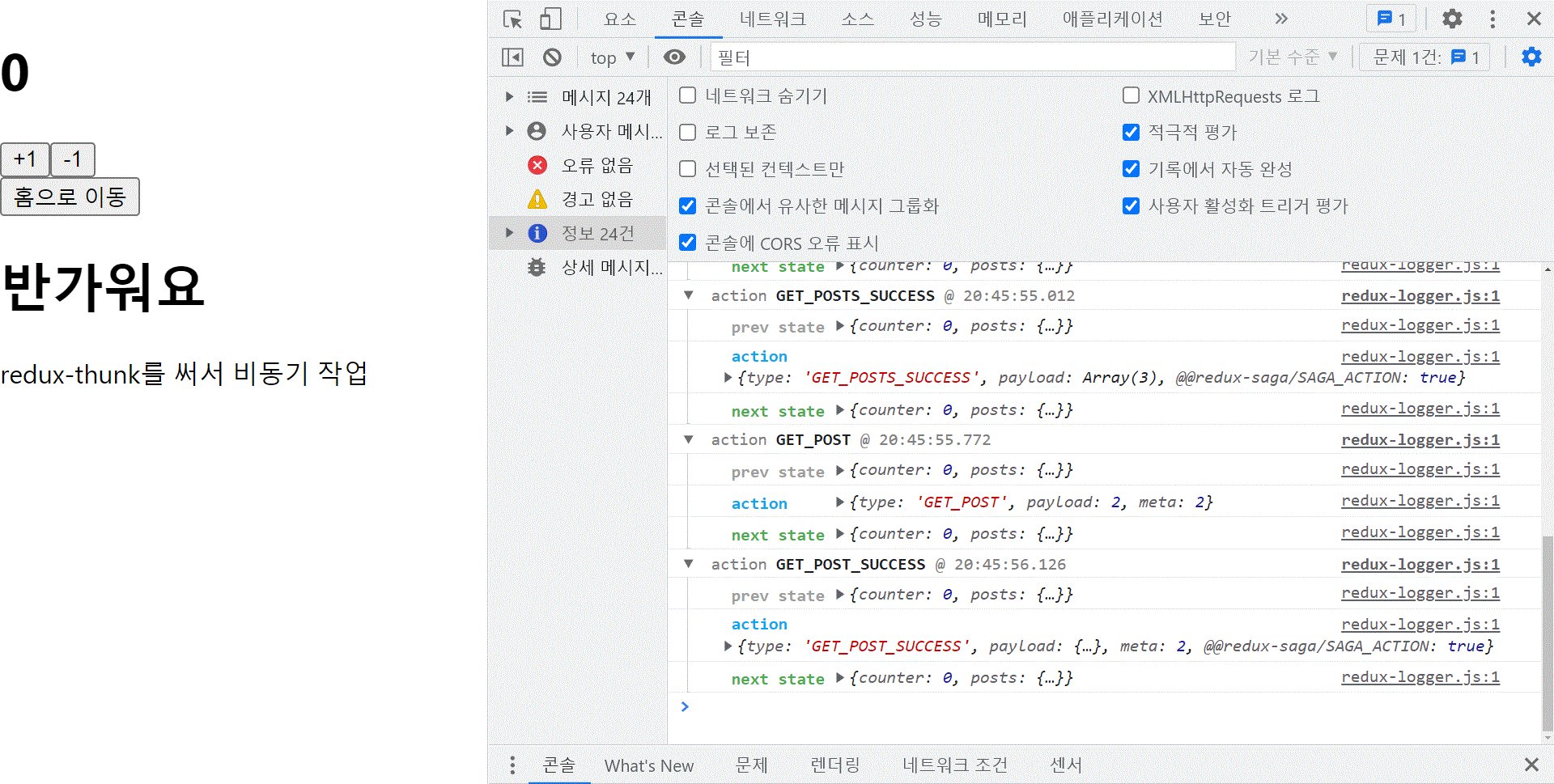
redux-logger 라는 라이브러리를 설치하고 사용해본다. redux-logger는 전에 코딩해본것 처럼 리듀서가 실행되기 전과 후를 비교할수 있게 해주는 라이브러리이다.터미널로 설치를 진행하고 index.js에서 사용한 myLogger 대신에 설치한 redux-l
60.리액트 - redux-thunk

액션 객체가 아닌 함수를 디스패치 할수 있는 미들 웨어이다.먼저 redux-thunk 를 설치한다이전에 만들었던 카운터 앱에서 버튼을 클릭하면 1초뒤에 증가/감소가 되는 기능을 만들어보자.counter.js 모듈에서 increaseAsync와 decreaseAsync를
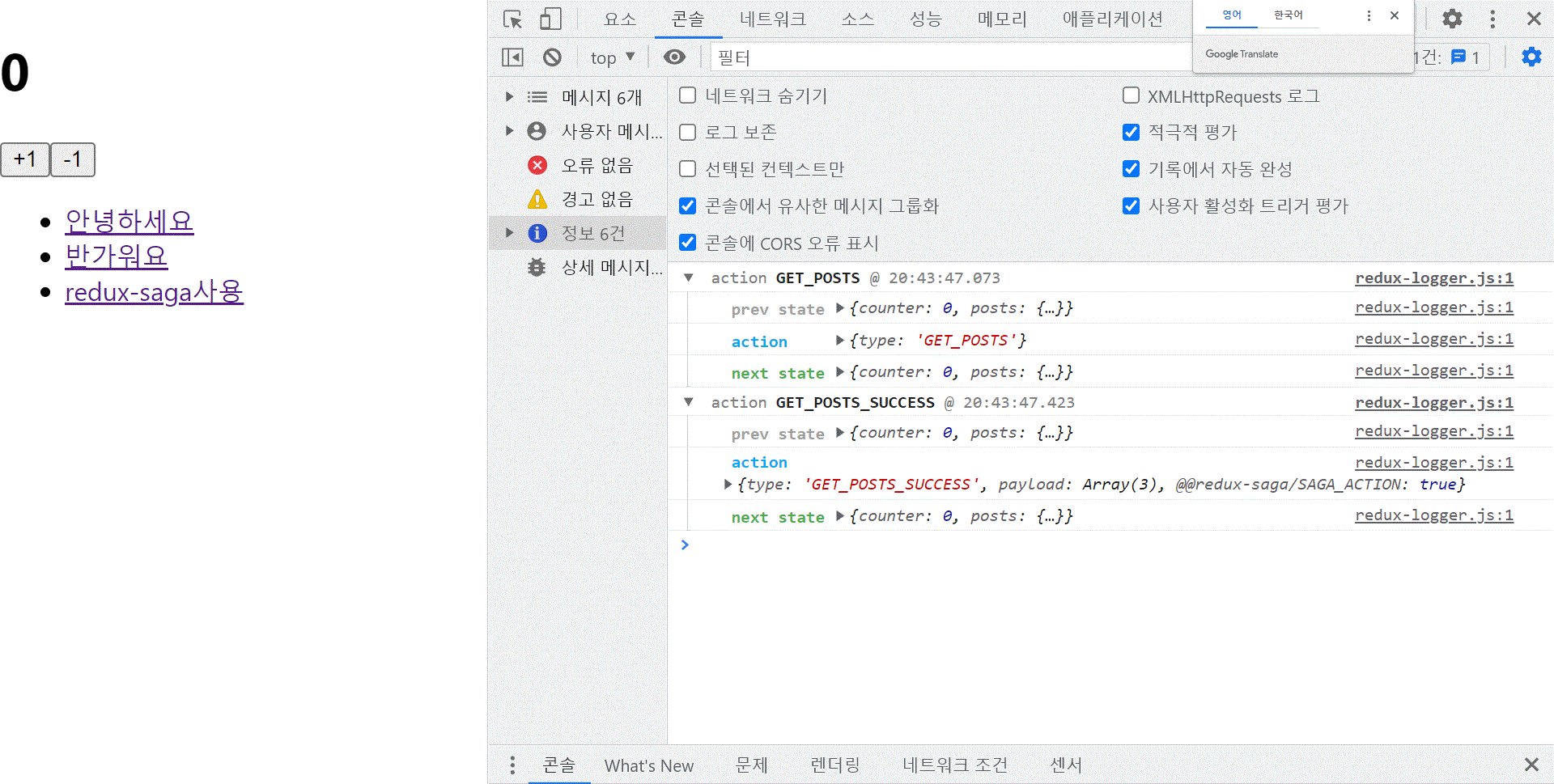
61.리액트 - redux-thunk로 Promise 다루기(thunk 작성)

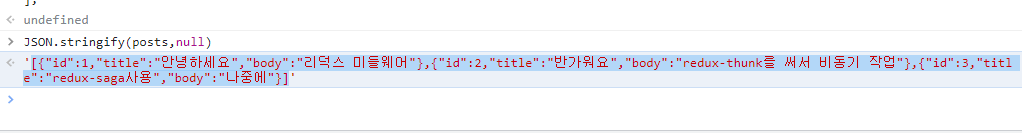
promise를 다루려면 먼저 promise를 만들어야한다.먼저 api폴더 내부에 posts.js 파일을 생성하여 api를 만든다. posts : 데이터 객체sleep : 지연시간 생성 promisegetPosts : 0.5초 지연시간 후 posts를 리턴한다.getP
62.리액트- redux-thunk로 Promise 다루기 (reucerUtils 작성)

이전에 만든 thunk 생성 함수의 리듀서를 만들어보자.initialState : posts와 post의 초기 상태값을 선언한 객체posts : 전에 정의한 6개의 action type에 따른 상태 변화를 관리하는 리듀서싶으면 util 함수를 작성한다.lib/async
63.리액트 - redux-thunk로 Promise 다루기(createPromiseThunk)로 리팩토링

getPosts와 getPost thunk 생성함수를 좀더 리팩토링 해보자.이전에 작성한 asyncUtils.js 파일에 createPromiseThunk 함수를 작성한다.파라미터type : 액션 타입의 앞부분 getPosts, getPostpromiseCreator
64.리액트 - redux-thunk로 Promise다루기 - handleAsyncActions

리듀서에서 액션타입에 따른 상태변화의 내용이 거의 비슷한 같은 내용으로 반복되는 것이 보이는데, 이를 handleAsyncActions 라는 유틸함수를 만들어서 리팩토링을 진행할 것이다파라미터type : 액션 타입key : 변경된 상태값을 담아놓은 변수 이름 (post
65.리액트 - redux-thunk로 promise다루기 - 포스트 리스트 구현

이전에 작성한 post 모듈을 사용한 postlist 컴포넌트를 작성해보자.props 로 {posts}를 받아와서 id 와 title값을 활용해서 렌더링한다.posts는 리듀서를 dispatch해서 얻은 값을 PostList에 전송할 것이다. 이때 값을 전송하는 컴포넌
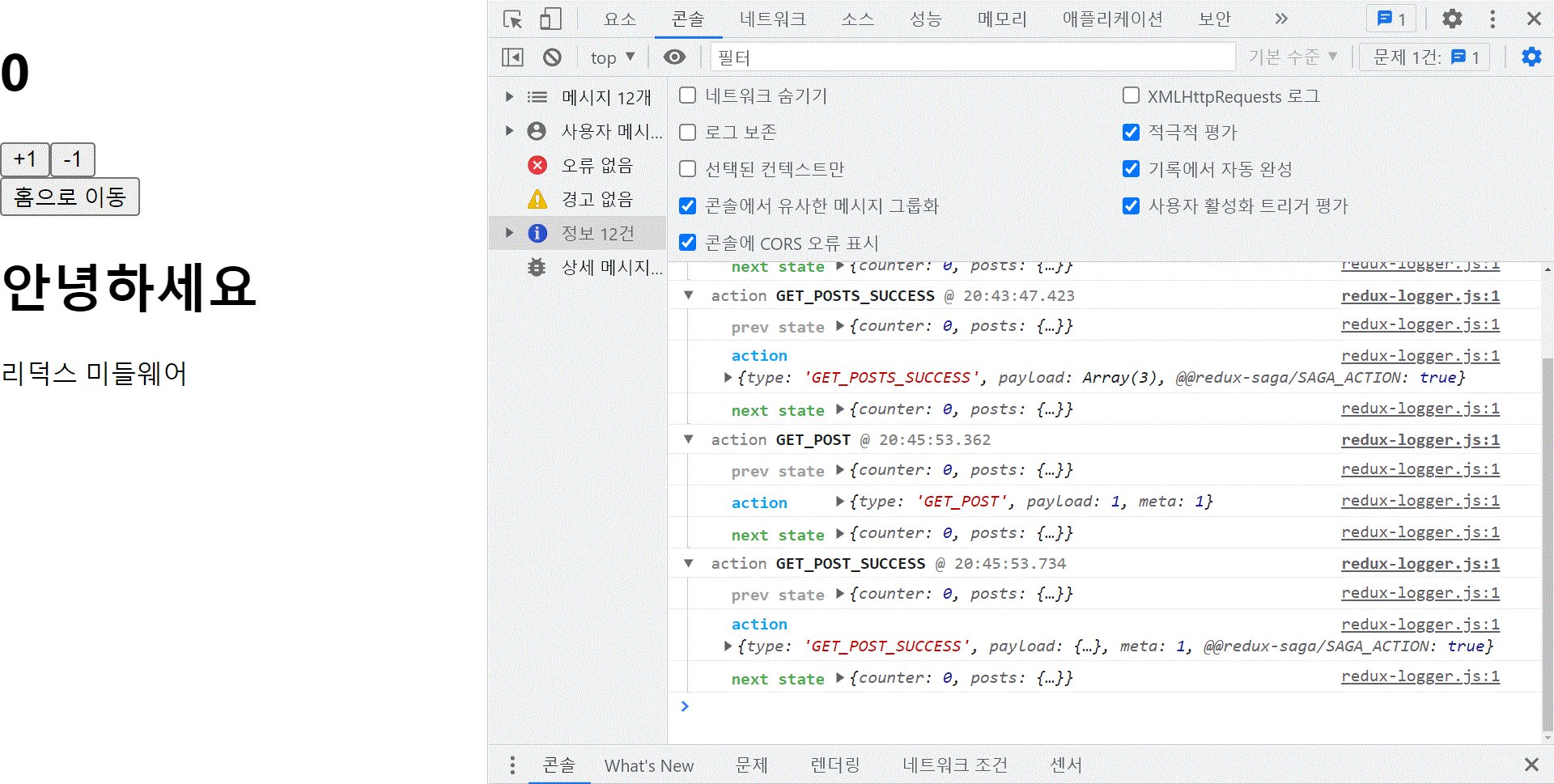
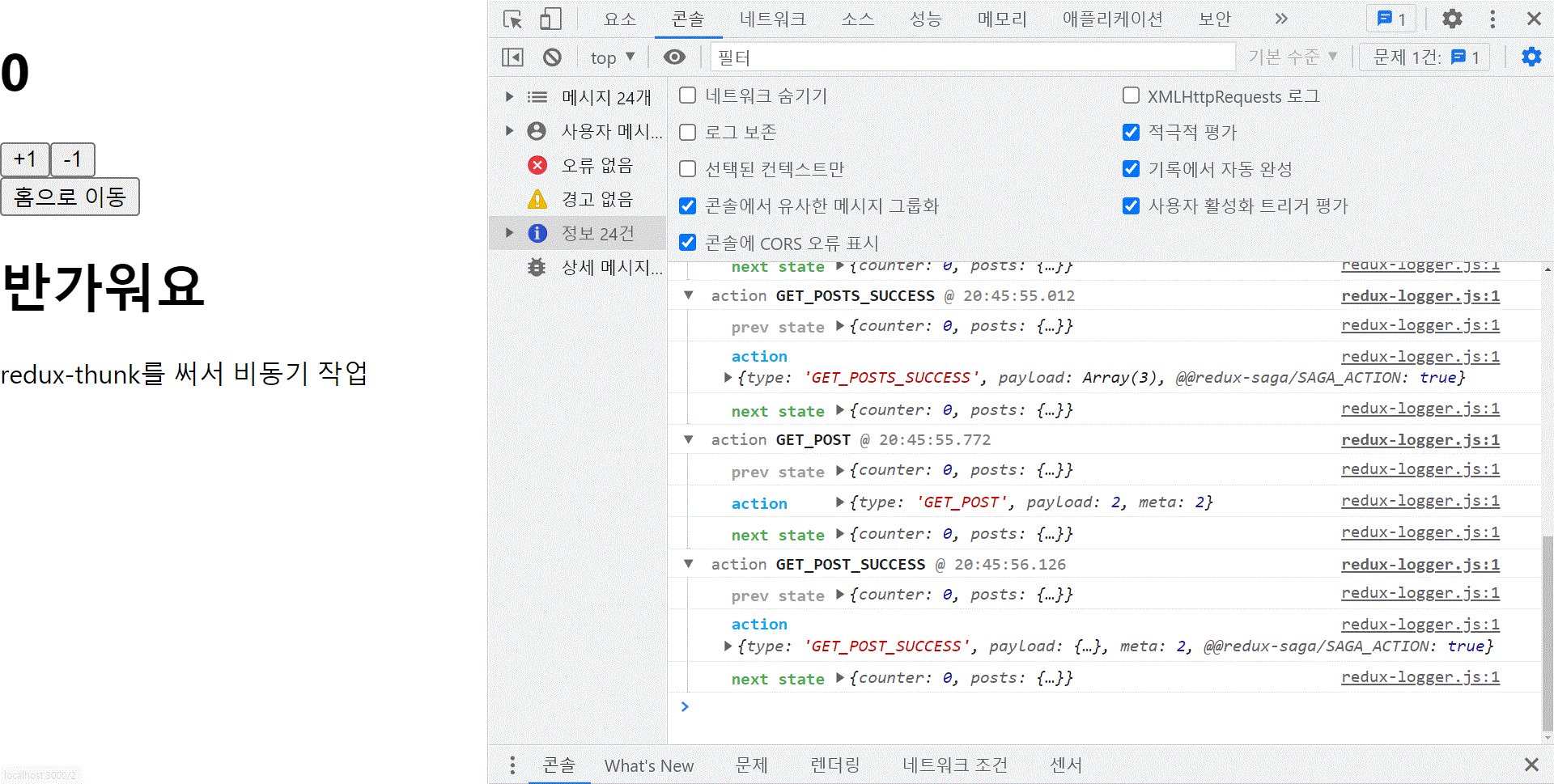
66.리액트 - redux-thunk로 Promise다루기 - 라우터 연동, 특정 포스트 읽기

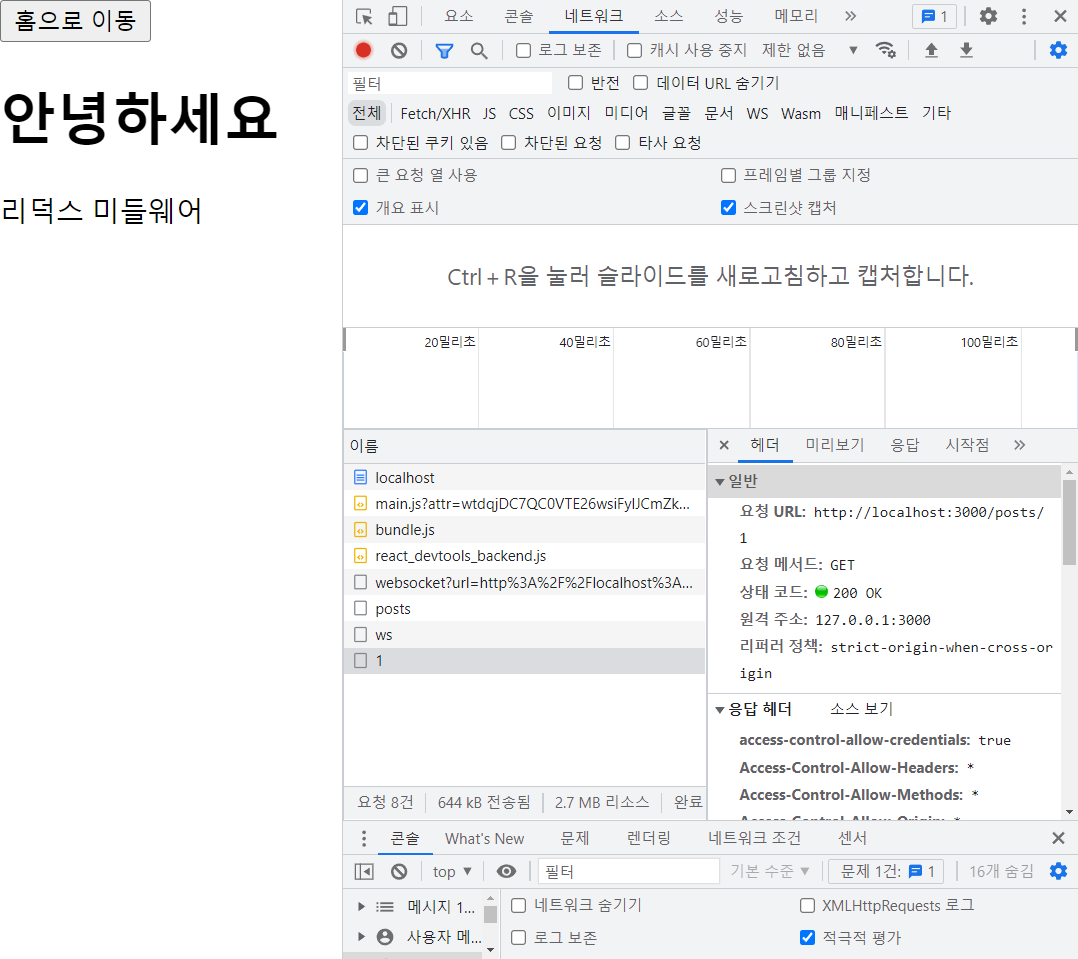
이전에 만든 포스트리스트의 각 항목을 클릭하면 해당 id의 body 내용을 불러오는 페이지로 이동하는 기능을 추가하려고 한다.먼저 해당 항목을 클릭할때 렌더링 되는 컴포넌트인 Post.js를 작성한다.props 값으로 post를 불러오고 비구조화 할당으로 title과
67.리액트 - 사용자 경험 개선 - 포스트 리스트 데이터 유지 및 포스트 데이터 초기화

포스트 리스트를 구현한 것 까지는 좋았지만, 사용자의 입장에서는 불편할 수 있는 점이 보인다. 예를 들면 항목하나를 클릭해서 로딩을 통해 데이터를 보여주고 난뒤, 뒤로 가면 로딩시간을 또 기다려야 한다.굳이 이렇게 다시 로딩을 해서 기다려야 할까? 더 좋게 만들 수는
68.리액트 - 사용자 경험개선 - 포스트 데이터상태 구조 변경

이제 재로딩 현상이라던가. 이전에 선택한 데이터의 모습이 지워지지않고 남아있는 현상도 해결했지만. 사용자가 전에 선택해서 열람한 데이터를 다시 클릭할 경우 다시 로딩을 해야하는데 이 로딩현상을 제거하고자 한다.post 의 상태관리는 아래와 같은 구조로 되어있다.post
69.리액트- 사용자 경험개선 - 유틸함수 작성

이전에 같은항목을 다시 클릭하면 로딩이 나타나지않게 기능을 개선하는 코드를 작성했는데, 이를 리팩토링하여 짧은 코드로 만들어보자.asyncUtils.js 에서 createPromiseThunkById 라는 함수를 작성한다.※ 어차피 promiseCreator에서 get
70.리액트 - Thunk 함수에서 리액트 라우터 history 사용하기

Thunk 함수에서 리액트 라우터 history 객체를 사용하는 방법을 알아보자.root경로의 index.js 에서 사용한 BroserRouter 대신에 v6버전의 react-router는 unstable_HistoryRouter 를 import해서 사용하고 crea
71.json server

연습용 api를 사용하기 위해서 백엔트개발을 매번 하는것이 번거로울 수 있으므로, 학습을 위해서 실무와 비슷한 느낌으로 가짜 restAPI를 만들어보자.root 경로에서 data.json이라는 파일을 생성한다. 해당 파일에는 api/posts.js 에 존재하던 post
72.CORS와 webpack DevServer Proxy

브라우저에서 API를 요청 할때에 브라우저의 현재 주소와 API의 주소의 도메인이 일치해야 데이터를 접근할수 있게 되어있는데, 다른 도메인에서 API를 요청해서 사용할수 있게 하려면 CORS 설정이 필요하다.전에 만들었던 json-server로 만든 서버의 경우에는 모
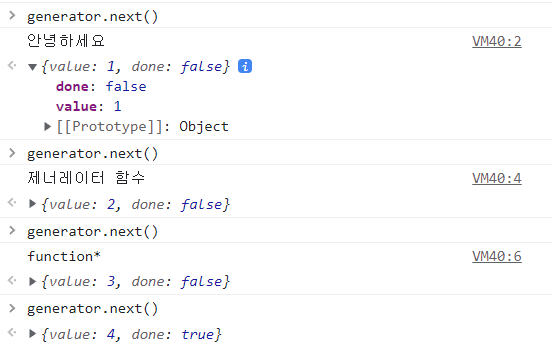
73.리액트 - redux saga - generator 문법

redux-thunk가 함수를 디스패치 할수 있게 해주는 미들웨어였다면, redux-sage의 경우에는 엑션을 모니터링하고 있다가, 특정 액션이 발생하면 이에 따라 특정작업을 하는 방식으로 사용하는 것이다. 특정 작업은, 자바스크립트 실행이나, 다른 액션을 디스패치 하
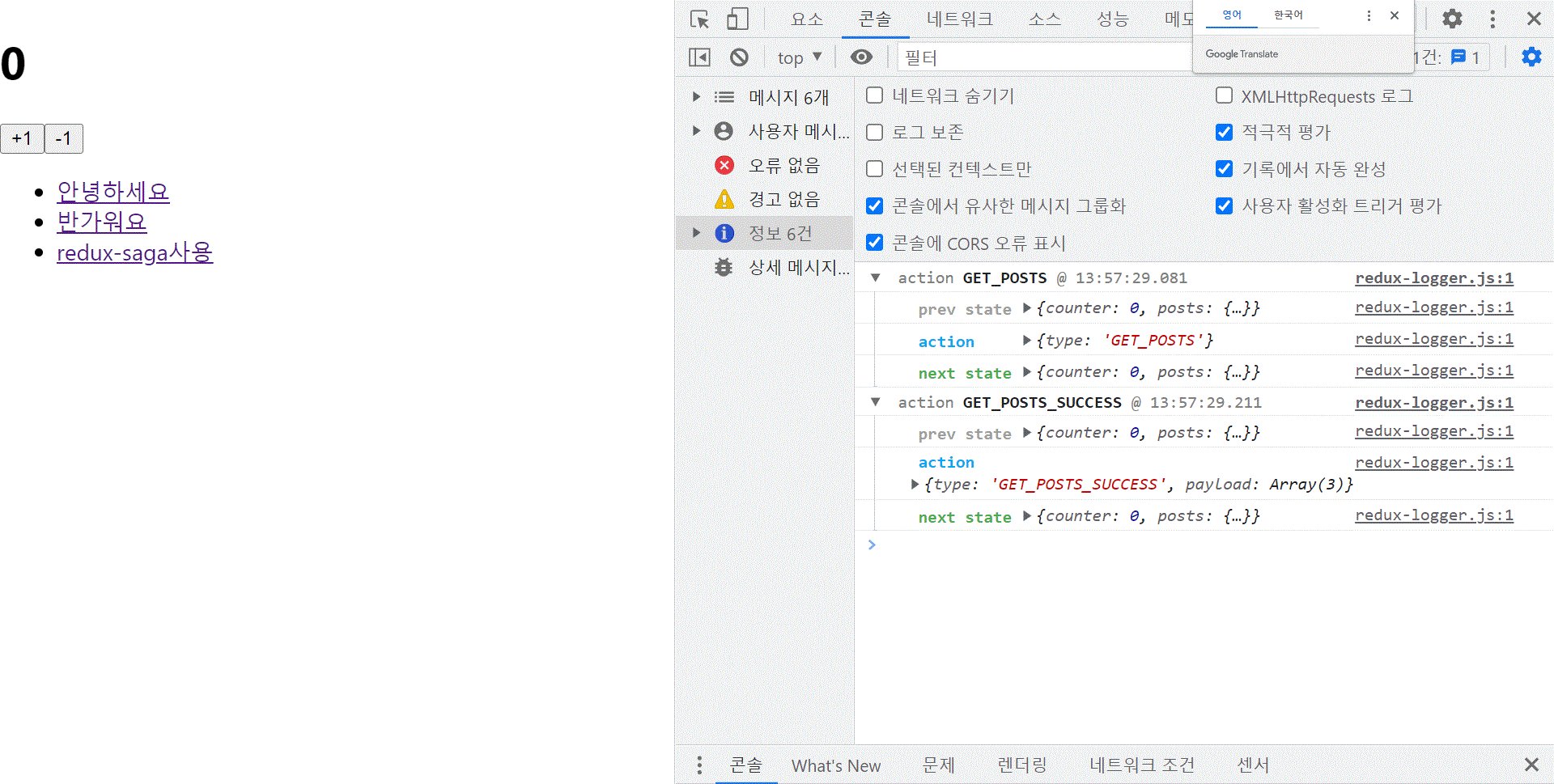
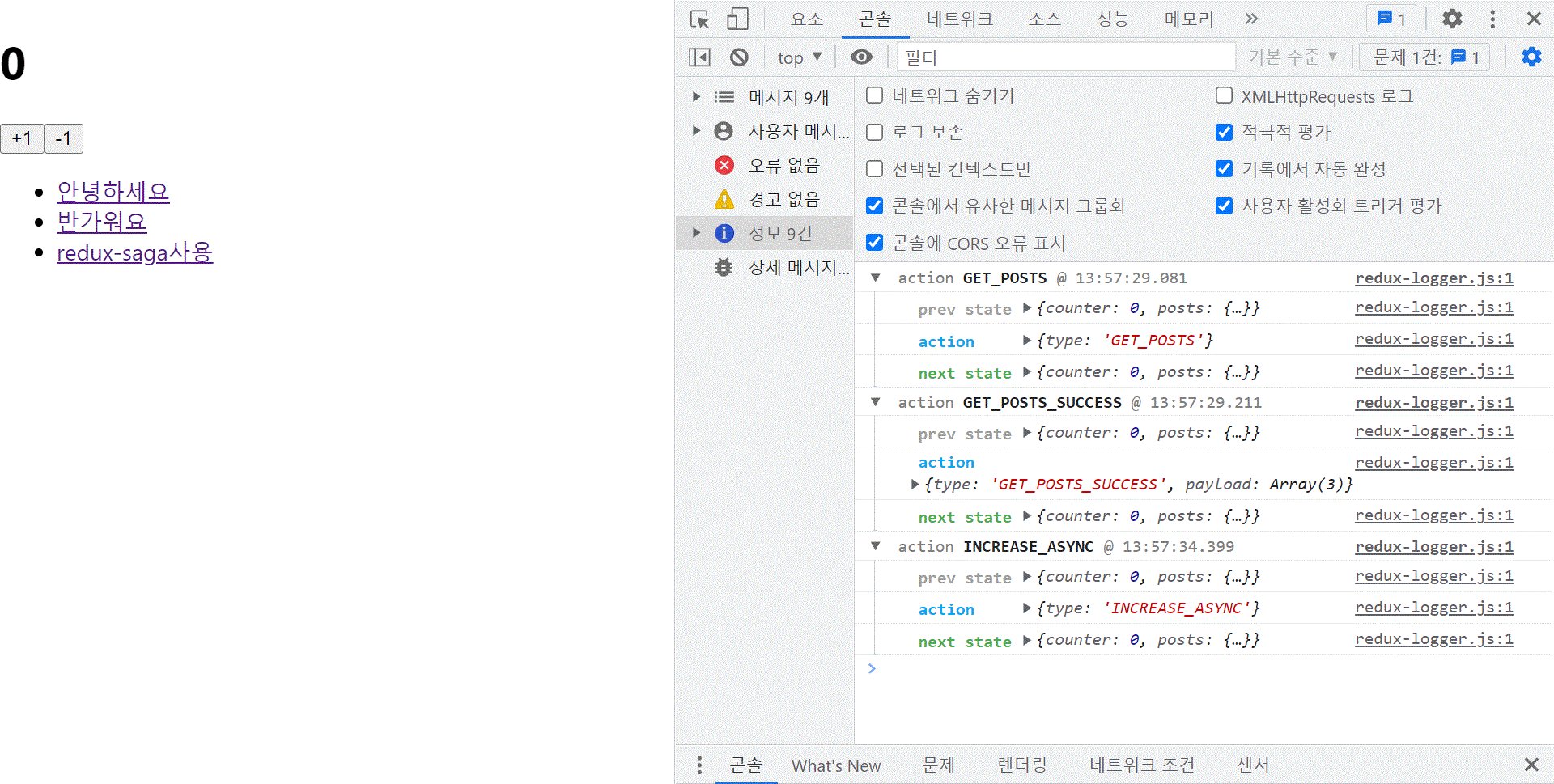
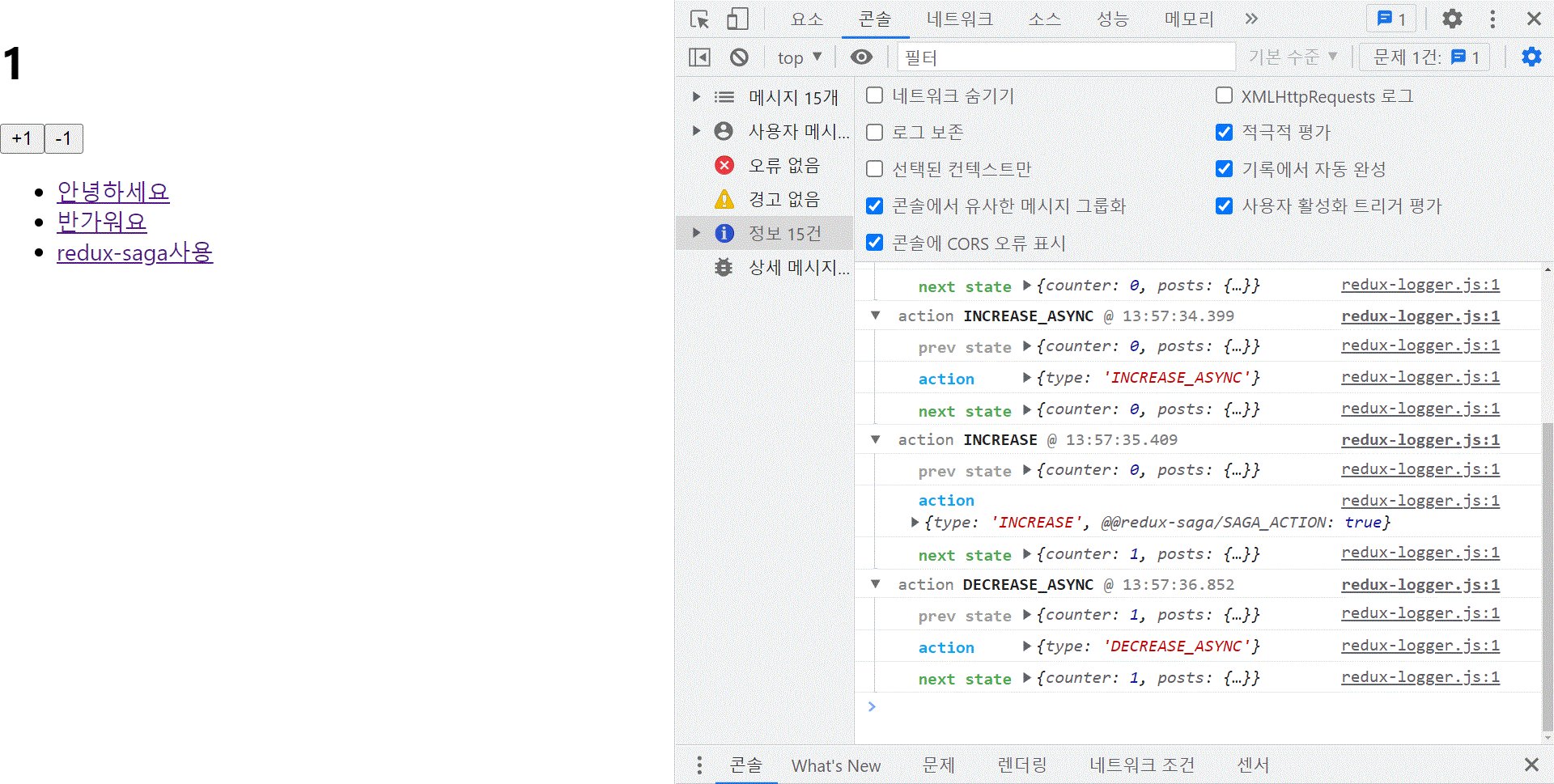
74.리액트 - redux-saga 비동기 카운터 구현

thunk를 사용해서 만든 비동기 카운터기능을 redux-saga를 사용해서 만들어보자.먼저 라이브러리 설치를 진행한다.modules/counter.js 에서 작성한 thunk 함수인 increaseAsync와 decreaseAsync 대신 redux-saga를 사용할
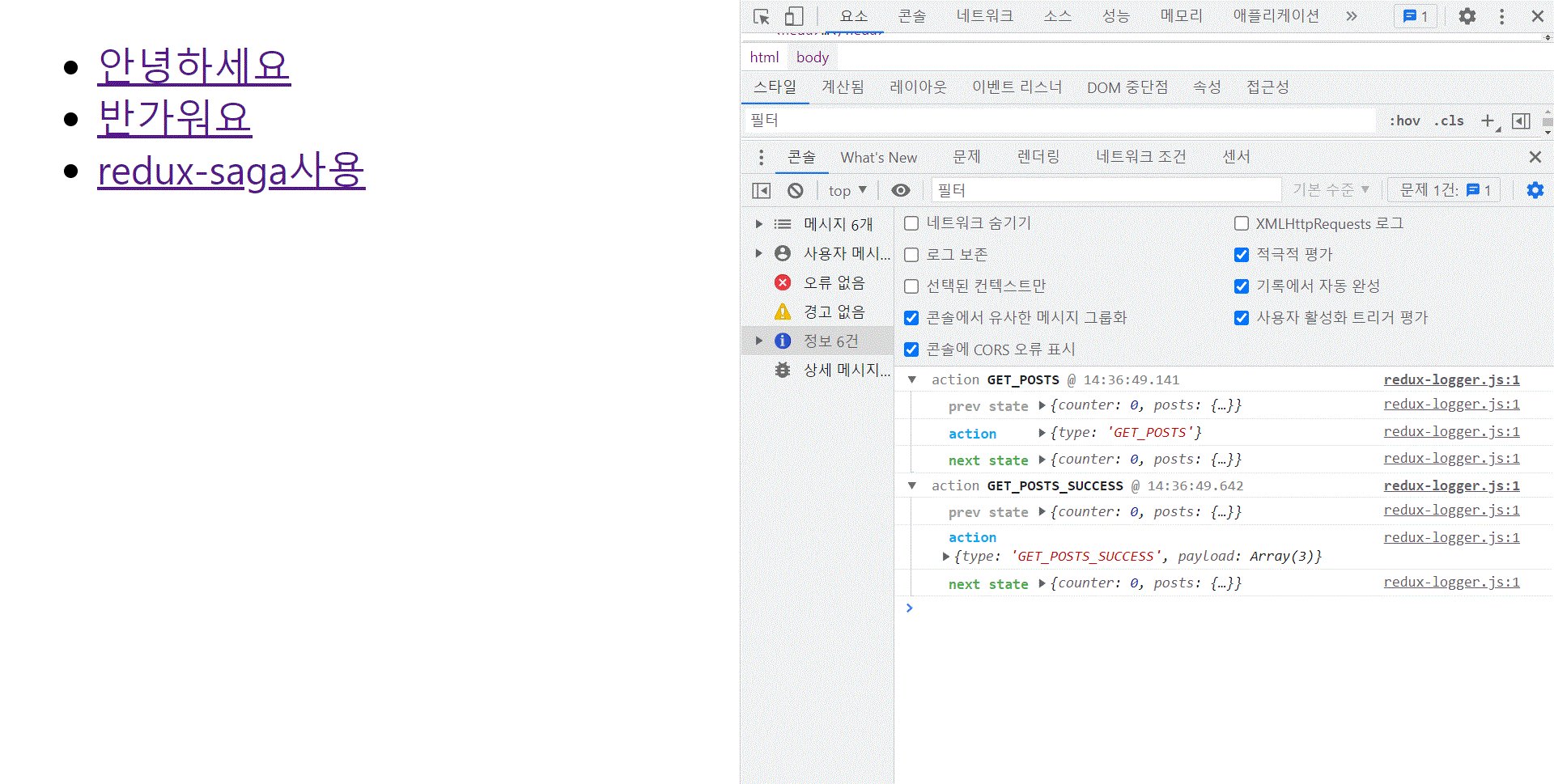
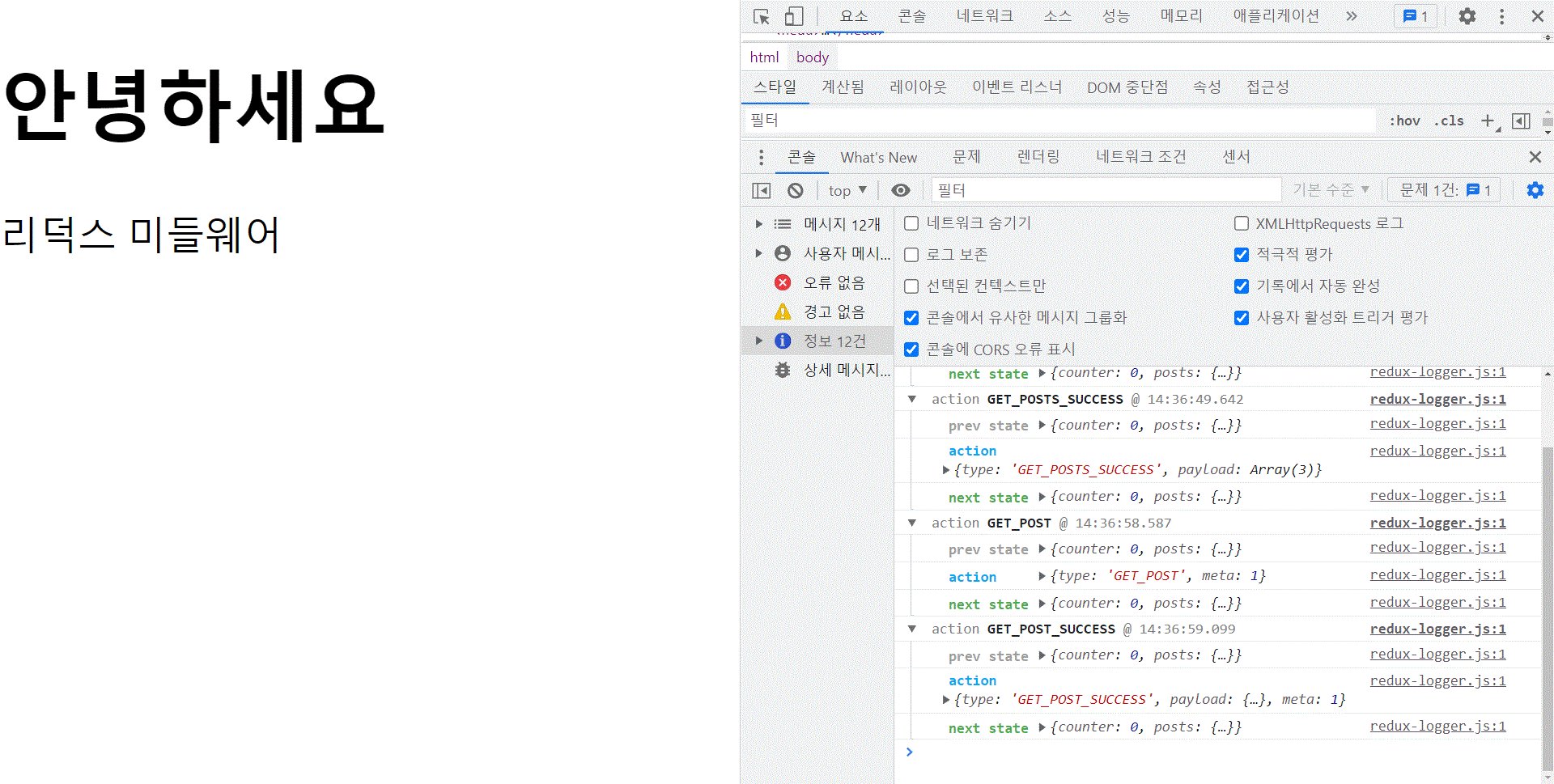
75.리액트 - redux-saga로 Promise 다루기

redux-thunk를 사용해서 포스트 리스트를 구현해봤는데, 이번에는 redux-saga 를 사용해서 구현해보자.modules/posts.js 에서 getPosts와 getPost를 수정한다.그다음 generator 함수인 getPostsSaga를 작성한다. 이 함수
76.리액트 - redux-saga 리팩토링

전에 만든 포스트리스트 컴포넌트의 redux-saga 코드를 리팩토링해서 간결한 코드로 만들어보자lib/asyncUtils.js 에서 thunk의 리팩토링을 위해 작성한 createPromiseThunk, createPromiseSagaById와 비슷한 방식으로 작
77.리액트 - redux-saga 라우터 연동

redux-saga에서 라우터 연동을 해보자root경로 index.js에서 전에 작성했던 sagaMiddleware에 context를 추가한다.module/posts.js 에서 버튼을 누르면 홈화면으로 돌아가는 goToHome을 thunk 함수의 형태로 작성했지만, 이
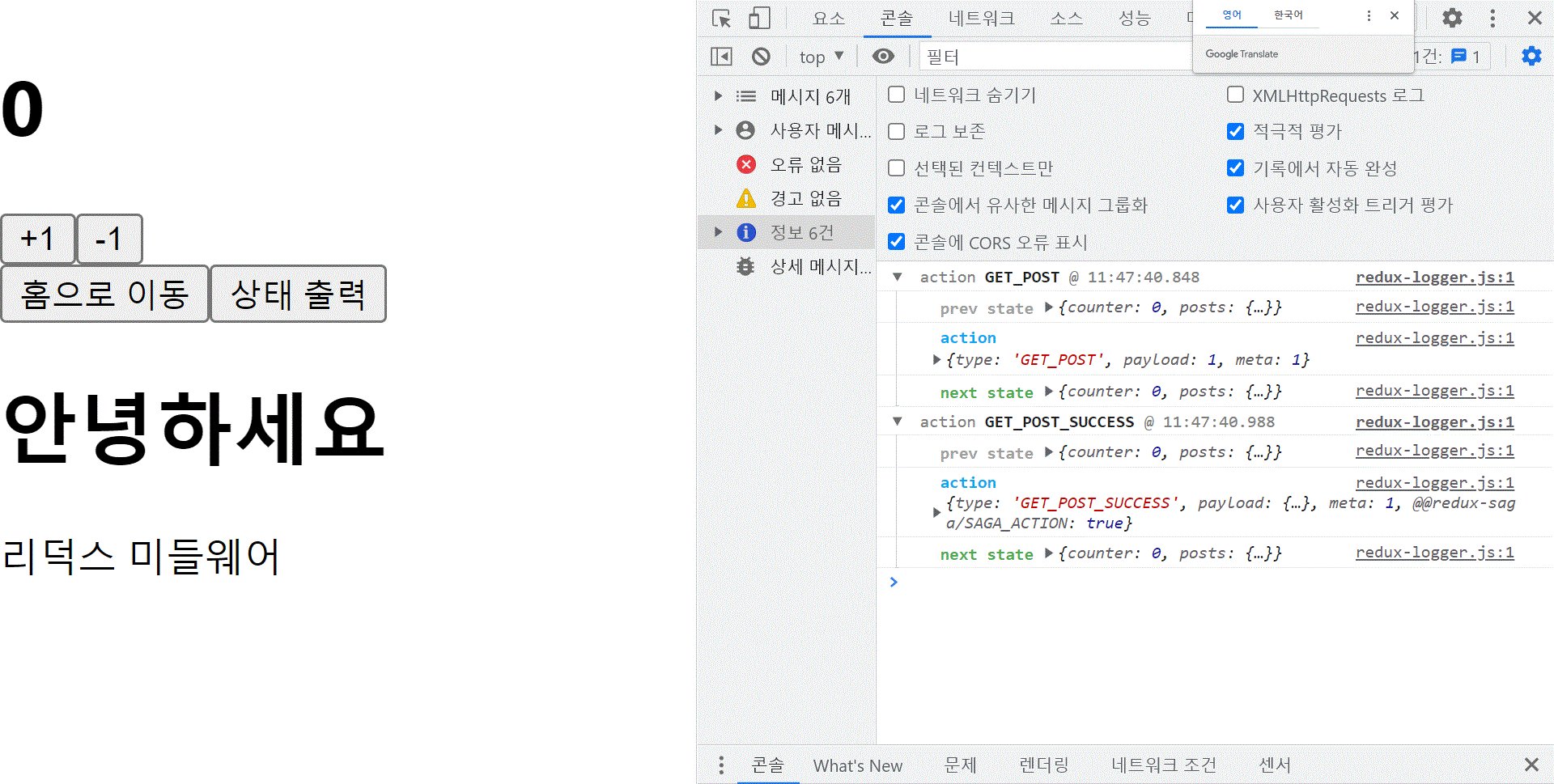
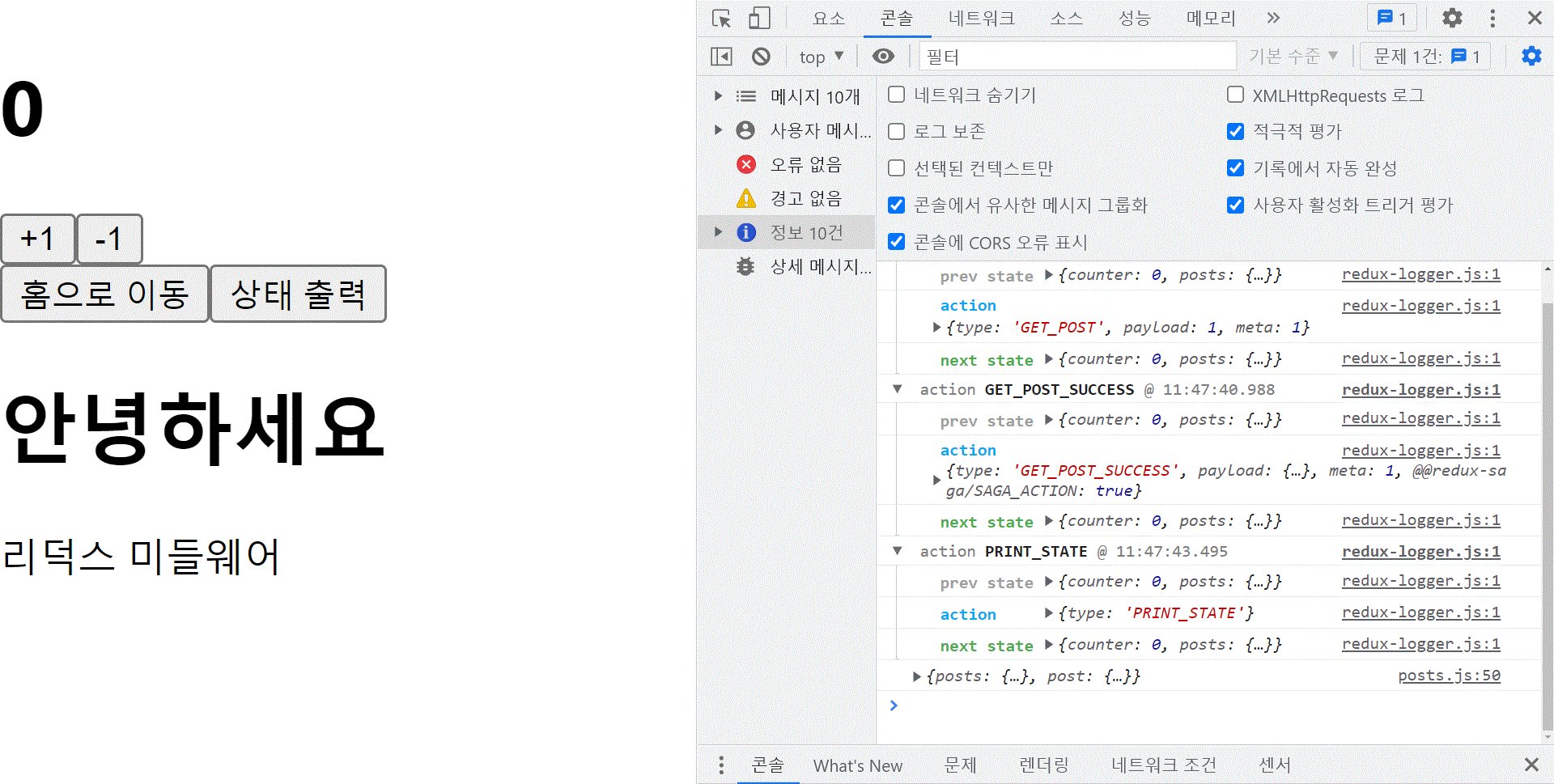
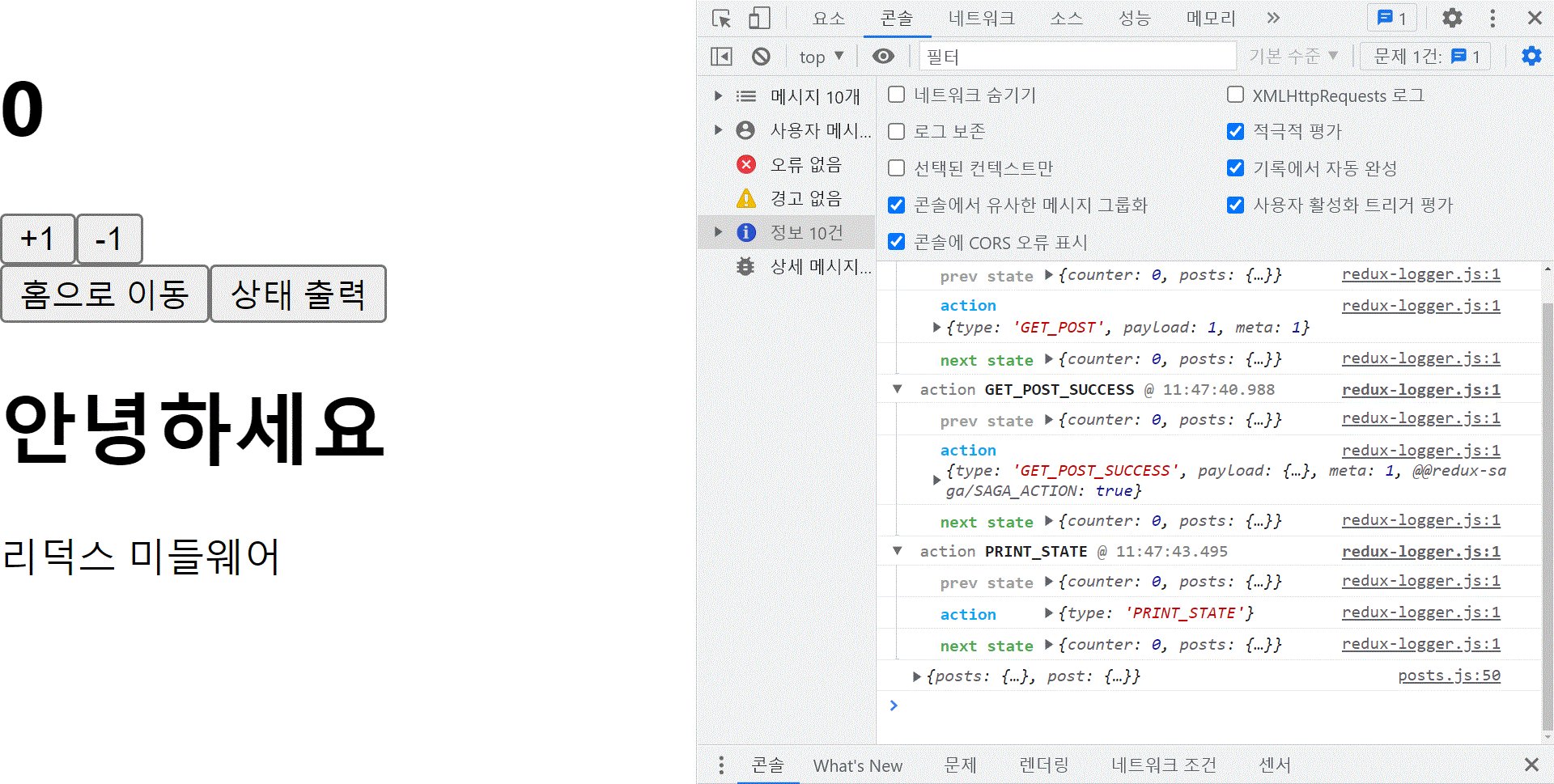
78.리액트 -redux-sage select로 현재상태 조회하기

이번에는 saga에서 현재 redux 스토어가 가지고 있는 상태를 조회하는 기능 을 추가해보자redux-saga에서 select 라는 effect를 사용한다.액션 타입 - 액션 생성함수 - saga생성 - 모니터링 목록에 추가 - 컴포넌트에 액션생성함수 추가마지막으로
79.리액트 서버사이드 렌더링 실습

시작하기에 앞서 이 실습은 https://ui.dev/react-router-server-rendering에 작성된 글을 따라 연습한 것이다. 더 자세히 알아보고 싶다면 링크를 들어가서 알아볼 것. github api를 사용해서 각 언어마다 인기있는 레퍼지토리의 목록