강의 시간표 기능을 구현해본다.
목표 기능
- 요일별로 표시된 테이블에 원하는 시간대와 강의를 기록할수 있게 한다.
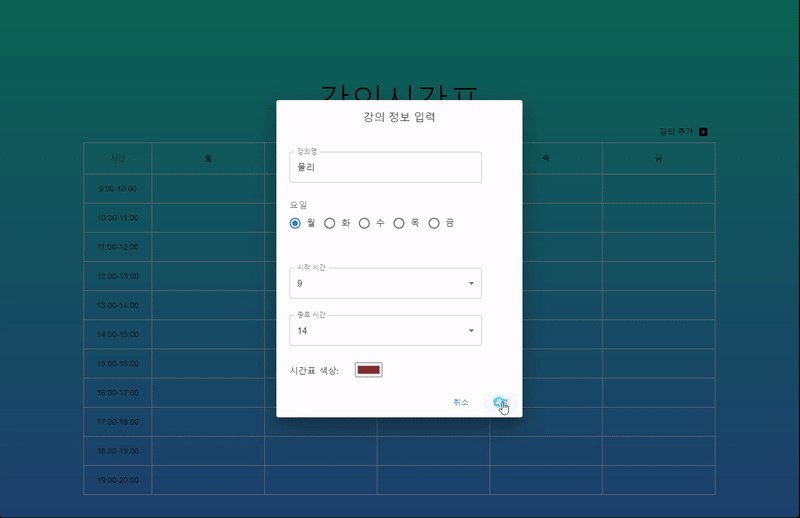
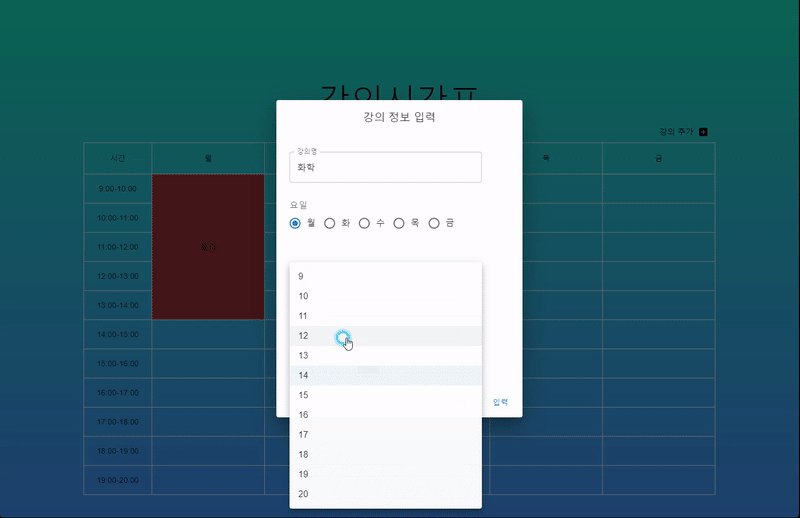
- 강의 입력을 클릭하면 강의 내용과 요일, 시작/종료 시간, 시간표 색상을 설정하면 테이블에 나타난다.
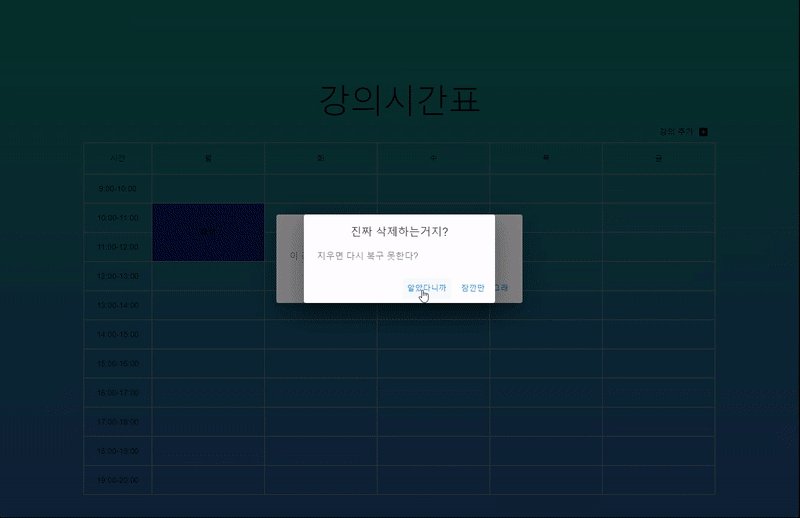
- 생성된 항목의 내용을 클릭하면 수정/삭제 가능
- localstorage 와 연동을 통해서 페이지를 끄고 난 다음에도 데이터를 유지한다.
사용 기술
- react
- react-dom
- react-hook-form(강의 정보를 입력/수정을 수월하게 하기 위해 설치)
- uuid (데이터에 유니크한 id 부여)
- recoil
- mui/icons-material, mui/material, mui/styles(테이블 커스텀 용도)
- emotion/react, emotion/styled
GitHub 링크
https://github.com/jyc-coder/timetable
헤로쿠 배포 링크
https://timetable-jyc.herokuapp.com/
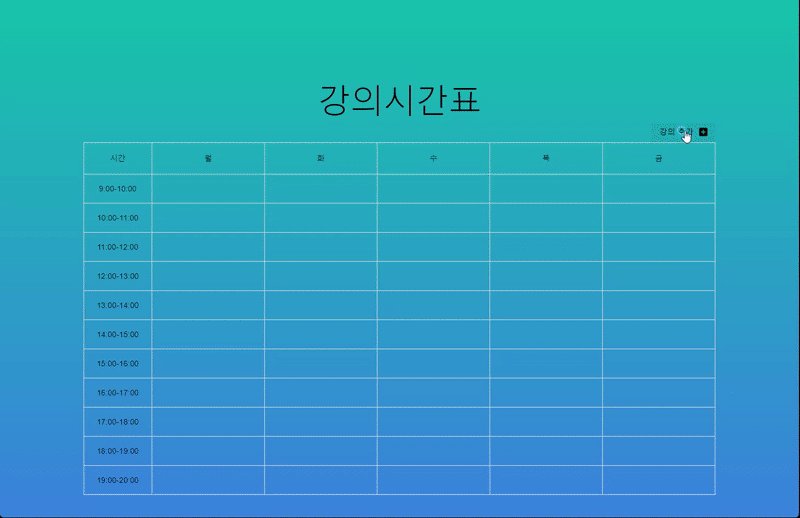
구현 모습

제작중 따로 검색한 내용
- vscode npmscripts 미니바로 명령 실행하기
-
헤로쿠 배포 오류 발생
Two different lockfiles found: package-lock.json and yarn.lock그냥 yarn.lock 아니면 package-lock 둘중 하나 지우면 된다는 내용
-
ERESOLVE could not resolve
@mui/style가 react 18버전에서는 호환되지 않는 것을 확인해서 리액트를 다운그레이드 하면 해결될것이라고 생각하고 리액트 다운그레이드에 대한 정보를 검색함
While resolving: @mui/styles@5.10.6
- 리액트 다운그레이드
https://dev.to/ifeanyichima/how-to-downgrade-from-react-18-to-1702-818
https://codesandbox.io/s/xorcx
두 링크를 참고하여 리액트를 17.0.2버전으로 변경하고 배포작업을 실시했으나 실패함.
- 헤로쿠 erresolve Could not resolve dependency, Conflicting peer dependency
https://stackoverflow.com/questions/73374091/heroku-rails-react-eresolve-could-not-resolve
해당 링크의 답변을 참고하여 NPM_CONFIG_LEGACY_PEER_DEPS 을 true값으로 config var를 추가함
최종 동작 확인 완료
