포스트잇처럼 메모를 입력할수 있는 메모지 디스플레이를 출력하고, 원하는 메모를 입력하여 나중에 확인할수 있는 기능을 구현한다. 메모지는 drag&drop이 가능하게 구현하며, 해당기능을 가진 컴포넌트를 따로 제작하여 npm 배포를 해서 사용한다.
기능
- 메모지 디스플레이에 메모를 작성
- 메모지는 drag & drop으로 이동이 가능
- 메모지에 작성된 내용은 자동으로 저장되어 새로고침을 해도 내용유지
- 추가 버튼을 만들어서 메모지 추가 기능
- 메모지 디스플레이 크기 조절
사용 기술
- react
- react-dom
- mobx, mobx-react
- mui/icons-material, mui/material
- emotion/react, emotion/styled
제작중 검색한 것
mobx, mobx-react란?
https://ko.mobx.js.org/getting-started.html
GitHub 링크
https://github.com/jyc-coder/stickermemo
헤로쿠 배포 링크
https://stickermemo-jyc.herokuapp.com/
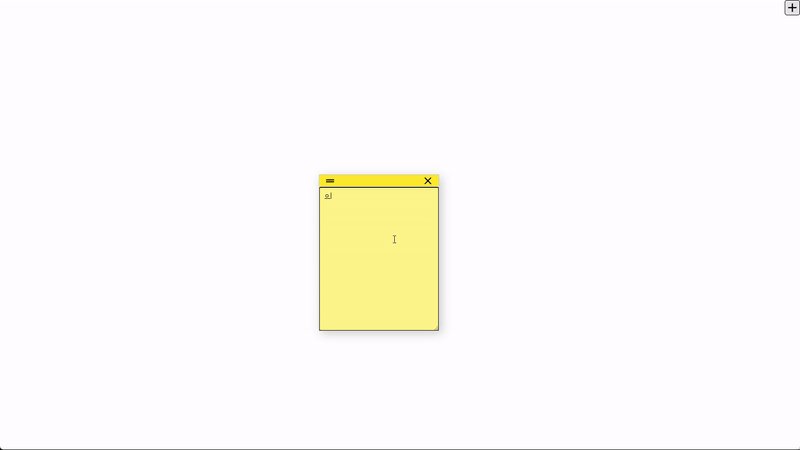
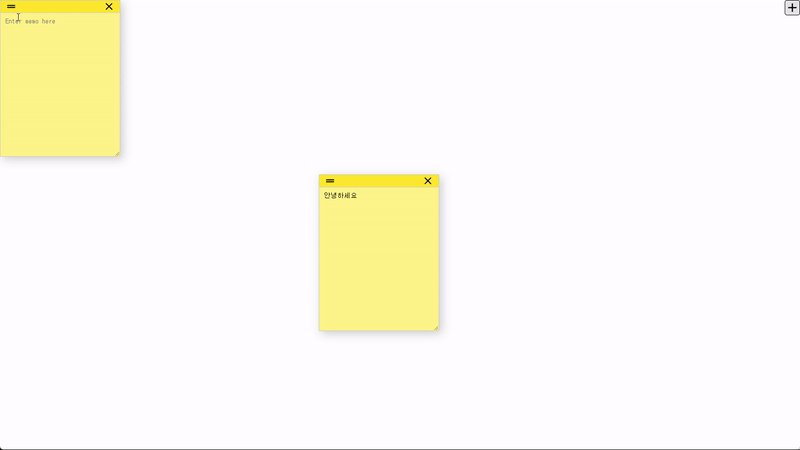
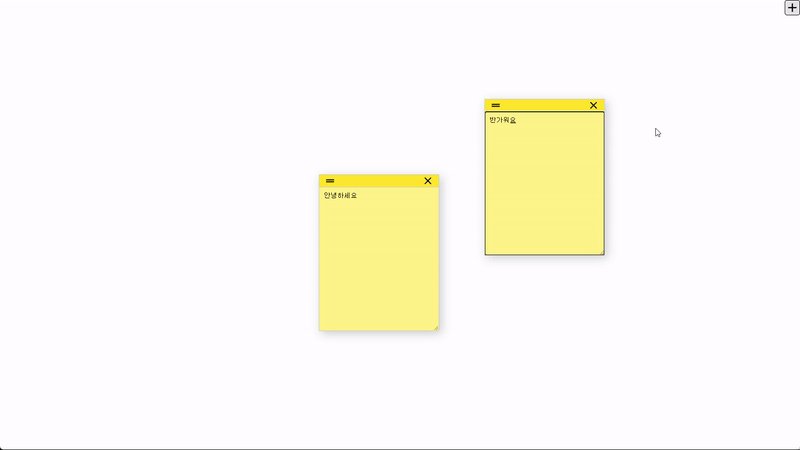
구현 모습