도메인 설계를 시작한다. 크게 2가지를 진행하는데,
- 도메인 ERD 다이어그램을 그려보기
- 자바 클래스로 도메인 표현
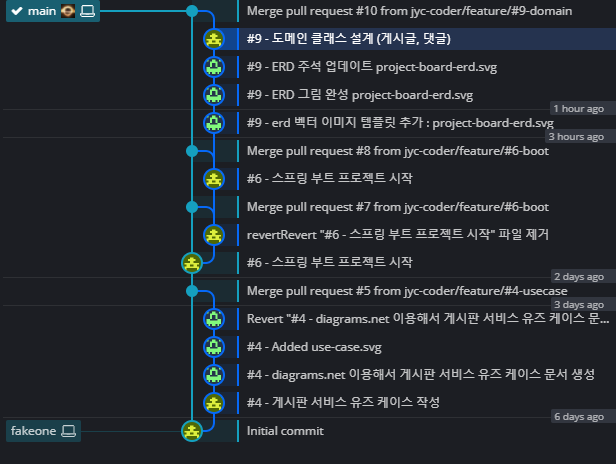
시작하기 전에 gitkraken에 feature 브랜치를 생성한다. 작성자의 경우 커밋을 추가적으로 진행한 탓에 이슈의 번호가 9번이 되었으므로, 그에 맞춰서 번호를 작성후 push했다.

먼저 ERD를 그리기 위해 diagrams.net을 들어간다.
ERD?
an Entity Relationship Diagram (ERD)는 시스템의 엔티티들이 무엇이 있는지, 어떤 관계가 있는지를 나타내는 다이어그램이다. 데이터들의 관계를 나타낸 도표인 셈,
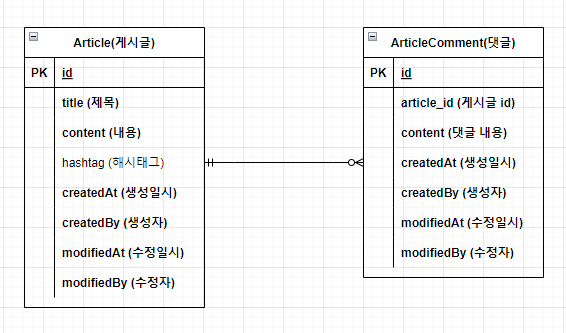
게시글과 게시글에 적힌 댓글의 데이터 관계를 그림으로 작성한다.

일반 화살표와는 조금 다른데, 게시글은 무조건 하나가 존재해야하고, 댓글은 하나도 없거나 다수의 댓글이 달려있을 수 있기 때문에 1: n 화살표를 선택한 것이다.
또한 진한색의 데이터는 null값이 되면 안되는 데이터로 지정했다.
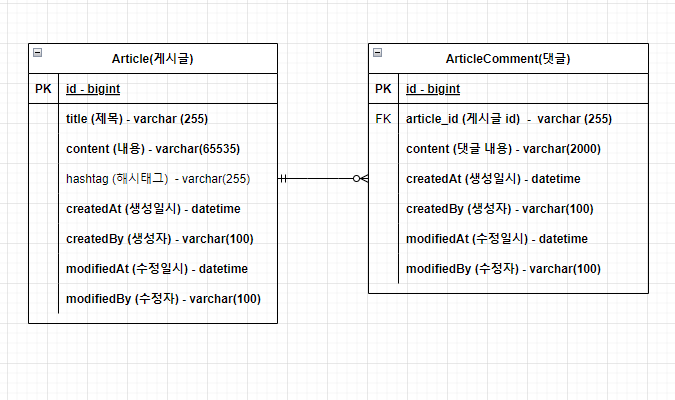
해당 데이터들의 형태 또한 지정했다. id의 경우는 bigint로 해서 나중에라도 데이터가 많아져도 수정할 필요가 없게 했다. 날짜 관련 데이터는 datetime으로 생성자,수정자의 경우는 많은 데이터를 필요로 하지 않기 때문에 varchar를 작은 규모로 정했다.

이렇게 제작해서 저장한뒤, gitkraken에서 fetch를 하고 자바 오브젝트를 만든다.
인텔리 제이로 들어가서 main/java/(start.string에서 만든 폴더 이름) 에 패키지를 하나 생성한다. 그리고 패키지 내부에 자바 오브젝트를 만든다.



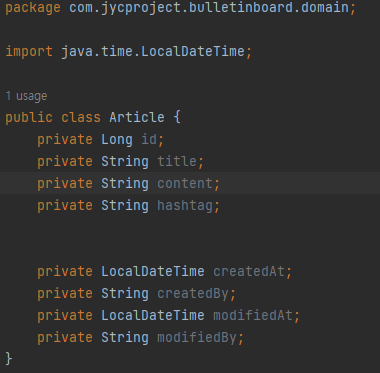
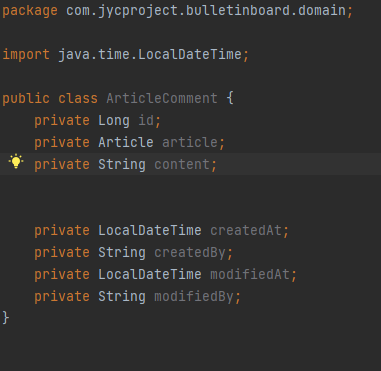
방금 제작한 ERD의 내용을 바탕으로 오브젝트를 작성했다.
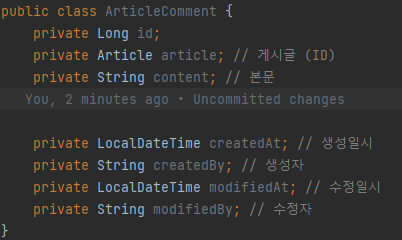
테이블을 실제로 생성할때는 코멘트를 추가할수 있는데, 자바 소스코드에서 주석으로 추가해 놓으면 좋을 것 같아서 추가한다.

이제 gitkrakken에서 커밋메시지 작성후 커밋,푸쉬를 통해 업데이트 한다.

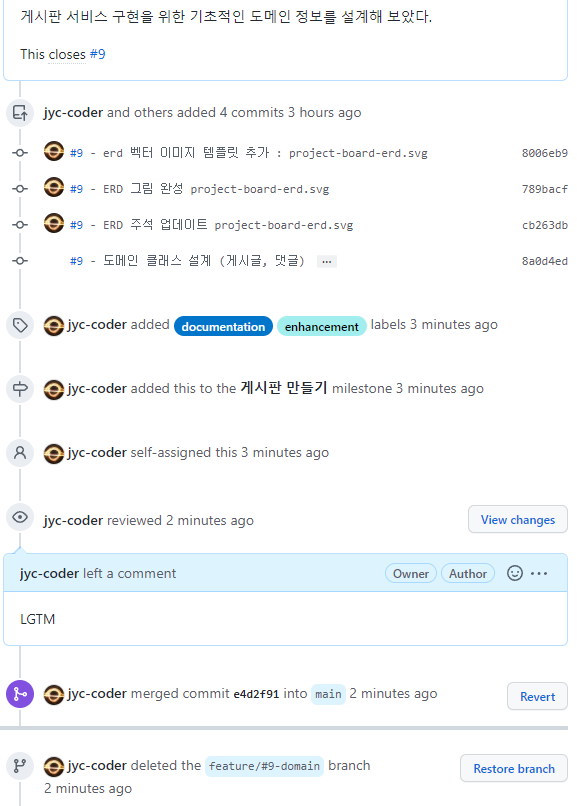
github에서 pull request로 가서 추가 요청된 내용을 확인하고 merge를 진행한뒤 fetch를 통해 제대로 동작했는지 확인한다.


도메인 설계는 완료.

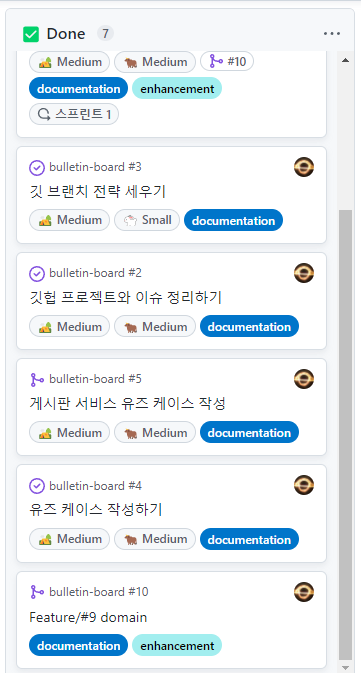
pull request와 이슈는 서로 다르기 때문에 pull request에 대한 카드가 따로 생성된 모습이다.
