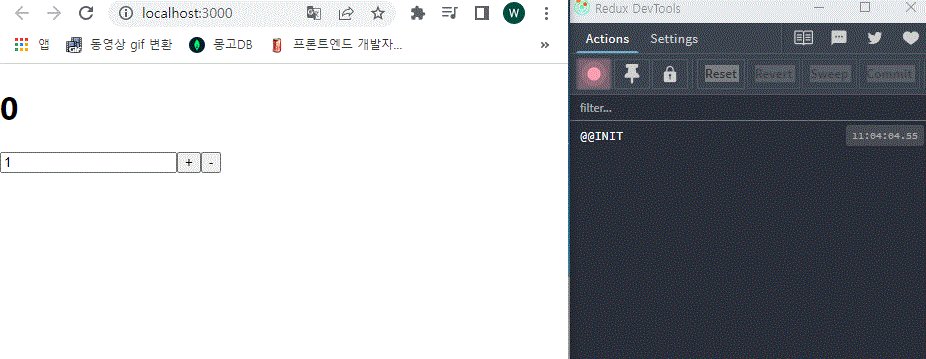
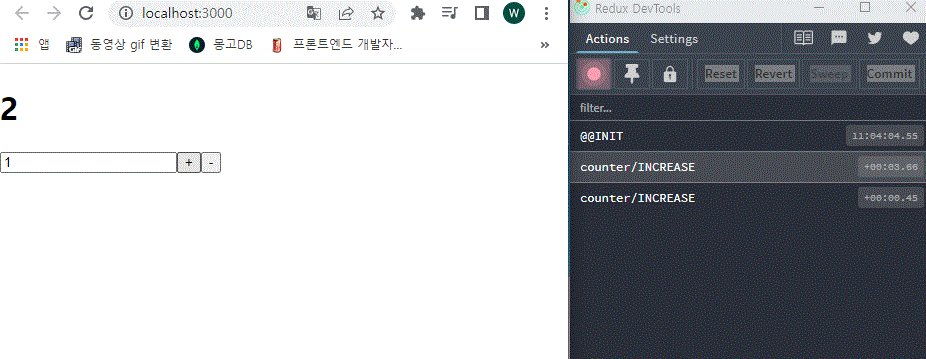
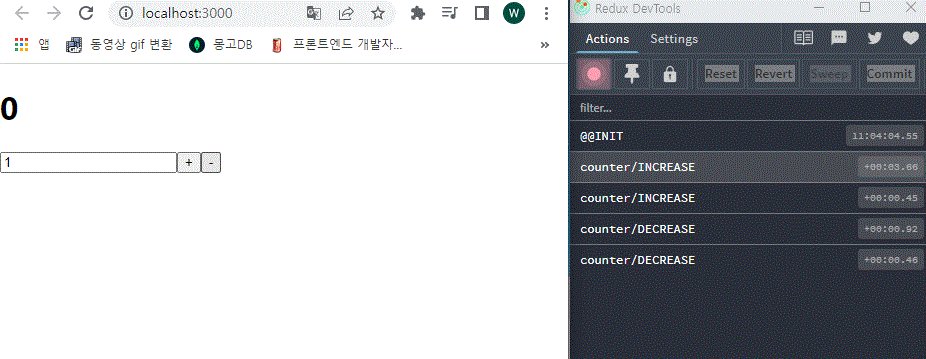
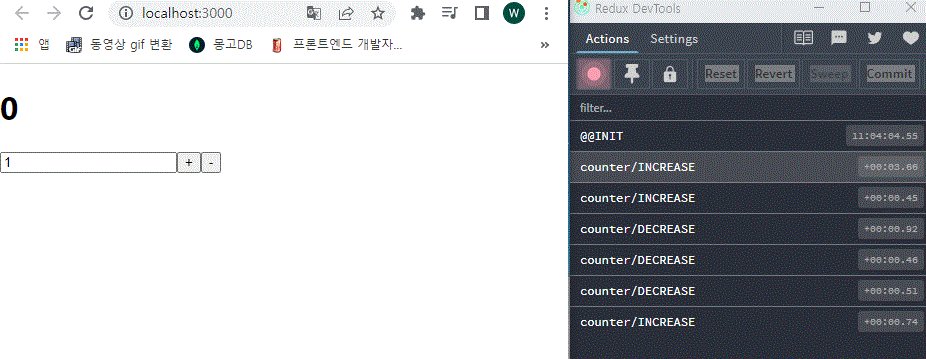
리덕스 개발자 도구를 사용하면 현재 스토어의 상태를 개발자 도구에서 조회가 가능하다. 지금까지 디스패치 기록, 상태 변화가 어떻게 진행되었는지 확인이 가능하며, 액션을 직접 디스패치가 가능하다.
크롬 웹 스토어에서 Redux DevTools 를 검색해서 다운로드 받는다.
그리고 프로젝트에서 redux-devtools-extension을 설치한다.
$ yarn add redux-devtools-extension그다음 index.js에 해당 내용을 추가한다.
import {composeWithDevTools} from 'redux-devtools-extension';
const store = createStore(rootReducer, composeWithDevTools());
우측에 사용자가 어떤 액션을 디스패치 했는기 기록이 남게된다.
