리덕스에서 제공되는 기능을 연습한다.
- 초기 상태 선언
const initialState ={
counter: 0,
text:'',
list: []
};
- 액션 type 선언
const INCREASE = 'INCREASE';
const DECREASE = 'DECREASE';
const CHANGE_TEXT = 'CHANGE_TEXT';
const ADD_TO_LIST = 'ADD_TO_LIST';- 액션 함수 선언
const increase = () => ({
type: INCREASE,
});
const decrease = () => ({
type: DECREASE,
});
const changeText = text => ({
type: CHANGE_TEXT,
text
});
const addToList = item => ({
type: ADD_TO_LIST,
item
});- 리듀서 선언
function reducer(state=initialState, action) {
switch(action.type){
case INCREASE:
return {
...state,
counter: state.counter + 1,
}
case DECREASE:
return {
...state,
counter: state.counter - 1
}
case CHANGE_TEXT:
return {
...state,
text: action.text
};
case ADD_TO_LIST:
return {
...state,
list: state.list.concat(action.item)
};
default:
return state;
}
}- 스토어 선언
const store = createStore(reducer);
console.log(store.getState());
- 구독, 디스패치 선언
const listener = () => {
const state = store.getState();
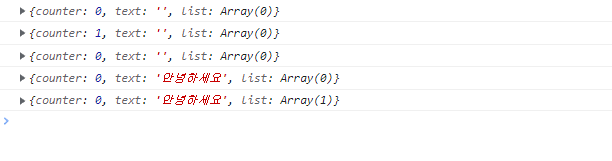
console.log(state);
};
const unsubscribe = store.subscribe(listener);
// unsubscribe();
store.dispatch(increase());
store.dispatch(decrease());
store.dispatch(changeText('안녕하세요'));
store.dispatch(addToList({id:1, text:'와우' }))
초기 상태와 액션타입을 만들고, 액션 타입을 생성하는 함수를 선언했다. 그다음 store내부에 리듀서를 집어넣고, 스토어 내부에 있는 리듀서를 dispatch해서 액션 생성함수를 호출한다.