redux-thunk를 사용해서 포스트 리스트를 구현해봤는데, 이번에는 redux-saga 를 사용해서 구현해보자.
modules/posts.js 에서 getPosts와 getPost를 수정한다.
export const getPosts = () => ({type: GET_POSTS});
export const getPost = (id) => ({
type:GET_POST,
payload: id, //saga가 사용할 파라미터
meta: id,
});
그다음 generator 함수인 getPostsSaga를 작성한다. 이 함수는 postsAPI.getPosts를 payload로 하는 call을 작성한다.
function* getPostsSaga() {
try{
const posts = yield call(postsAPI.getPosts);
yield put({
type:GET_POSTS_SUCCESS,
payload: posts
})
} catch(e){
yield put({
type: GET_POSTS_ERROR,
payload: e,
error: true
});
}
}getPostSaga는 action에서 payload 값이 id이므로 action을 파라미터로 사용하고 id 값을 불러온다.
function* getPostSaga(action) {
const id = action.payload;
try{
const post = yield call(postsAPI.getPostById, id);
yield put({
type:GET_POST_SUCCESS,
payload: post,
meta: id
})
} catch(e){
yield put({
type: GET_POST_ERROR,
payload: e,
error: true
})
}
}그리고 이 두 generator 함수를 모니터링하는 postsSaga 함수를 작성한다.
export function* postsSaga(){
yield takeEvery(GET_POSTS, getPostsSaga);
yield takeEvery(GET_POST, getPostSaga);
};이 saga는 카운터 컴포넌트 때와 마찬가지로 rootSaga에 추가해야한다.
export function* rootSaga() {
yield all([
counterSaga(),
postsSaga()
]);
}
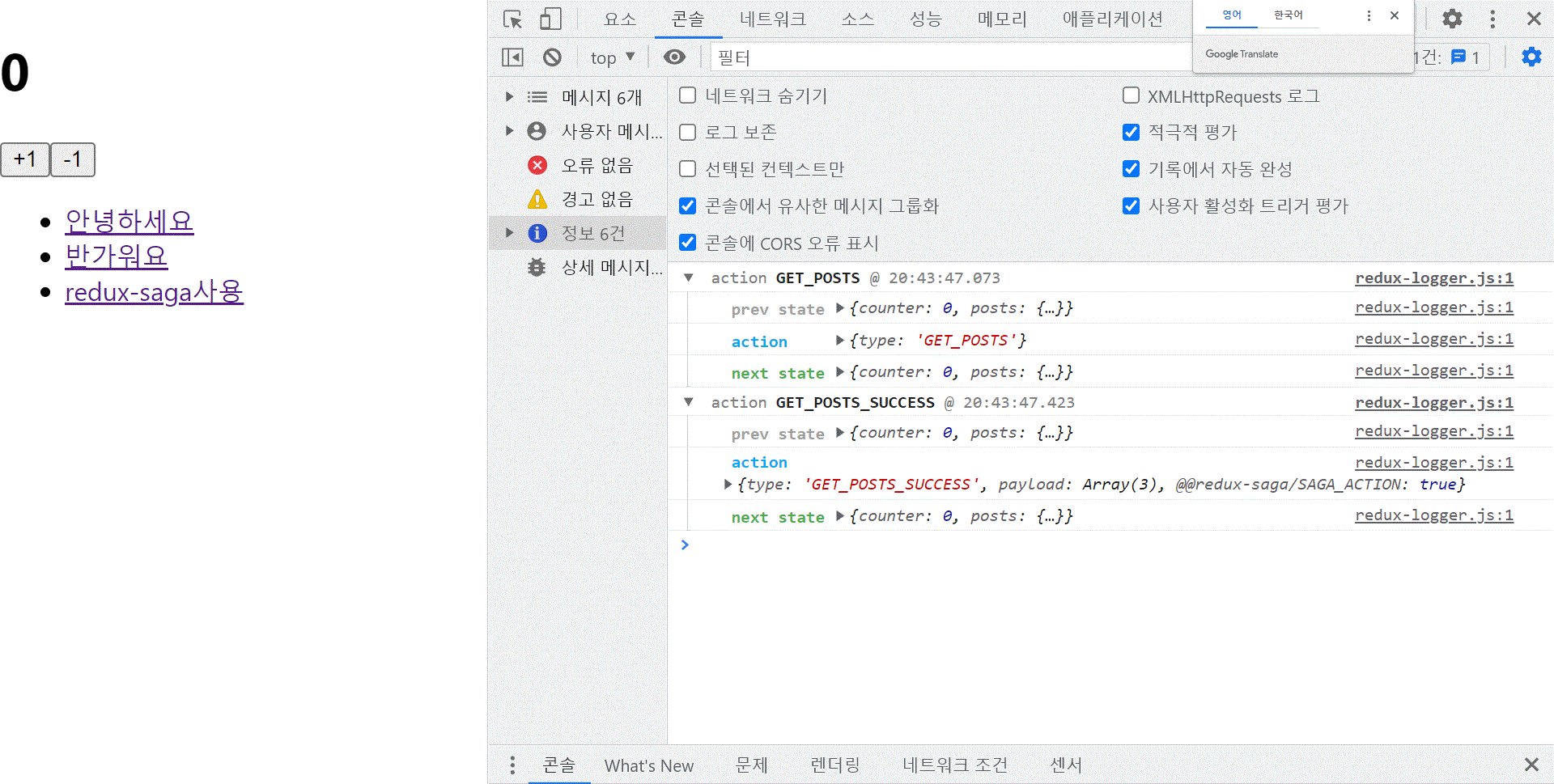
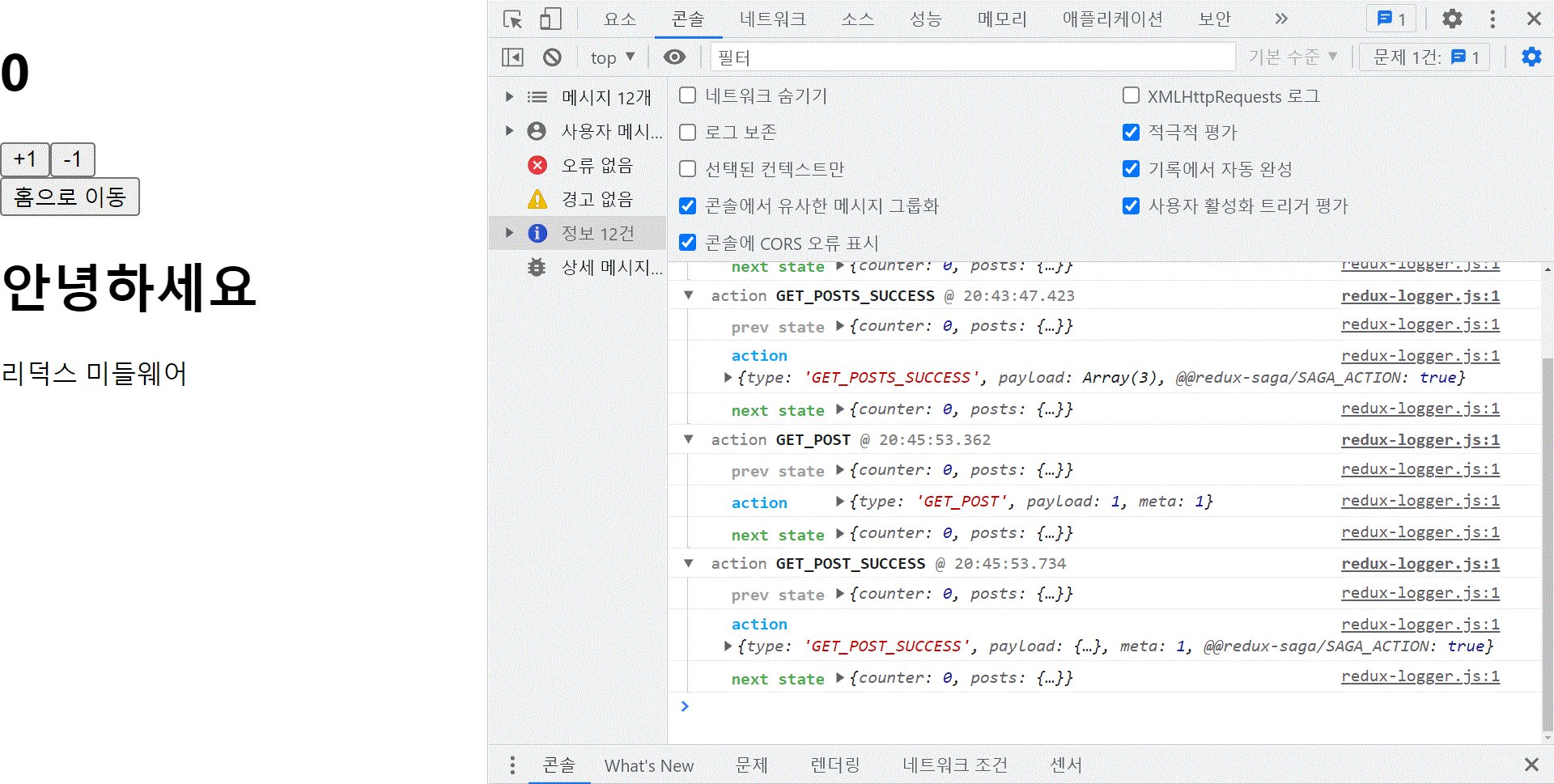
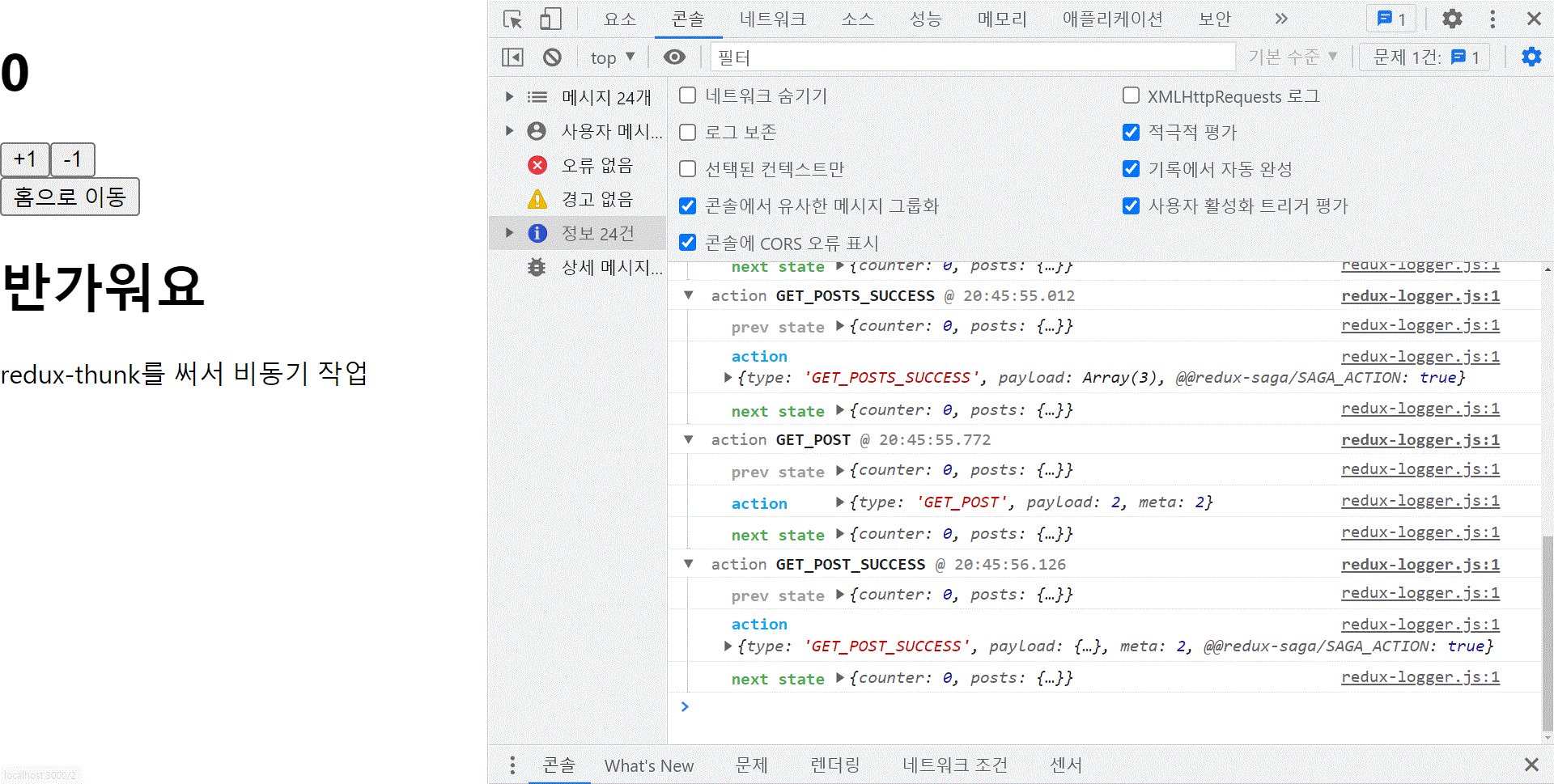
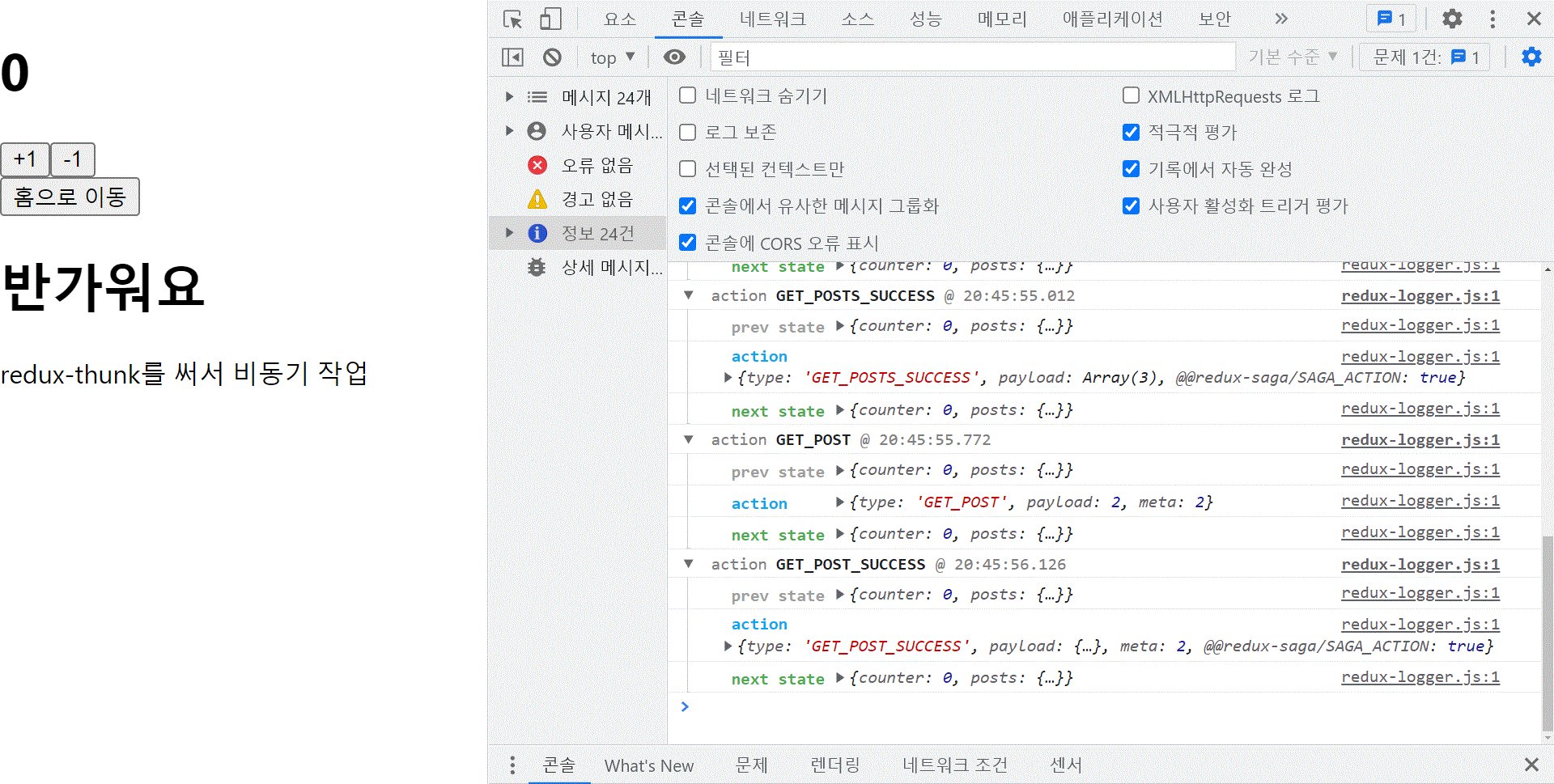
결과