이번에는 saga에서 현재 redux 스토어가 가지고 있는 상태를 조회하는 기능 을 추가해보자
redux-saga에서 select 라는 effect를 사용한다.
액션 타입 - 액션 생성함수 - saga생성 - 모니터링 목록에 추가 - 컴포넌트에 액션생성함수 추가
//액션 타입
const PRINT_STATE = 'PRINT_STATE';
//액션 생성함수
export const printState = () => ({type: PRINT_STATE});
//saga생성 해당 posts의 상태를 콘솔로 출력한다.
function* printStateSaga() {
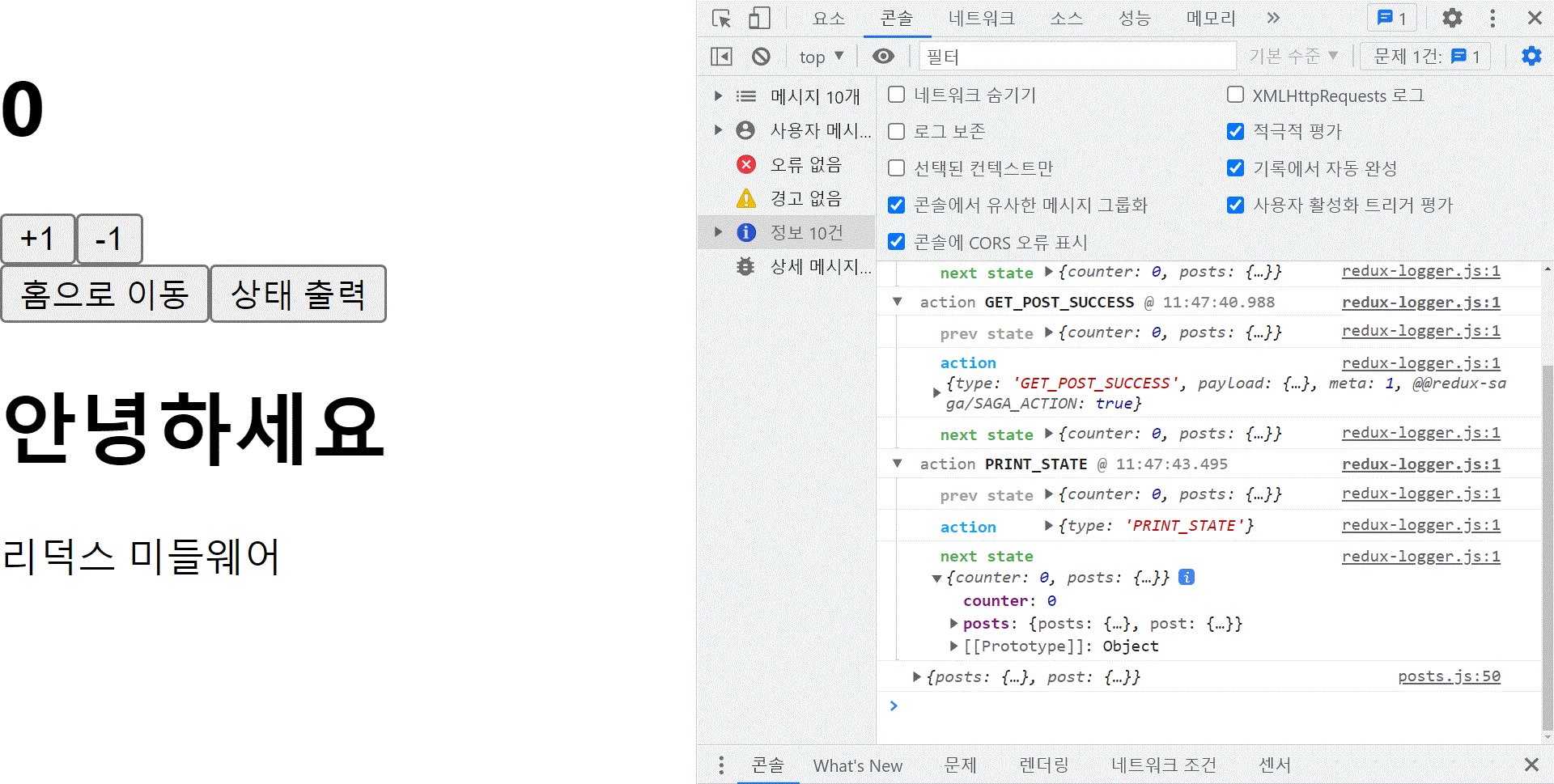
const state = yield select(state => state.posts);
console.log(state);
}
// 모니터링 목록에 추가
export function* postsSaga(){
yield takeEvery(GET_POSTS, getPostsSaga);
yield takeEvery(GET_POST, getPostSaga);
yield takeEvery(GO_TO_HOME, goToHomeSaga);
yield takeEvery(PRINT_STATE, printStateSaga);
};
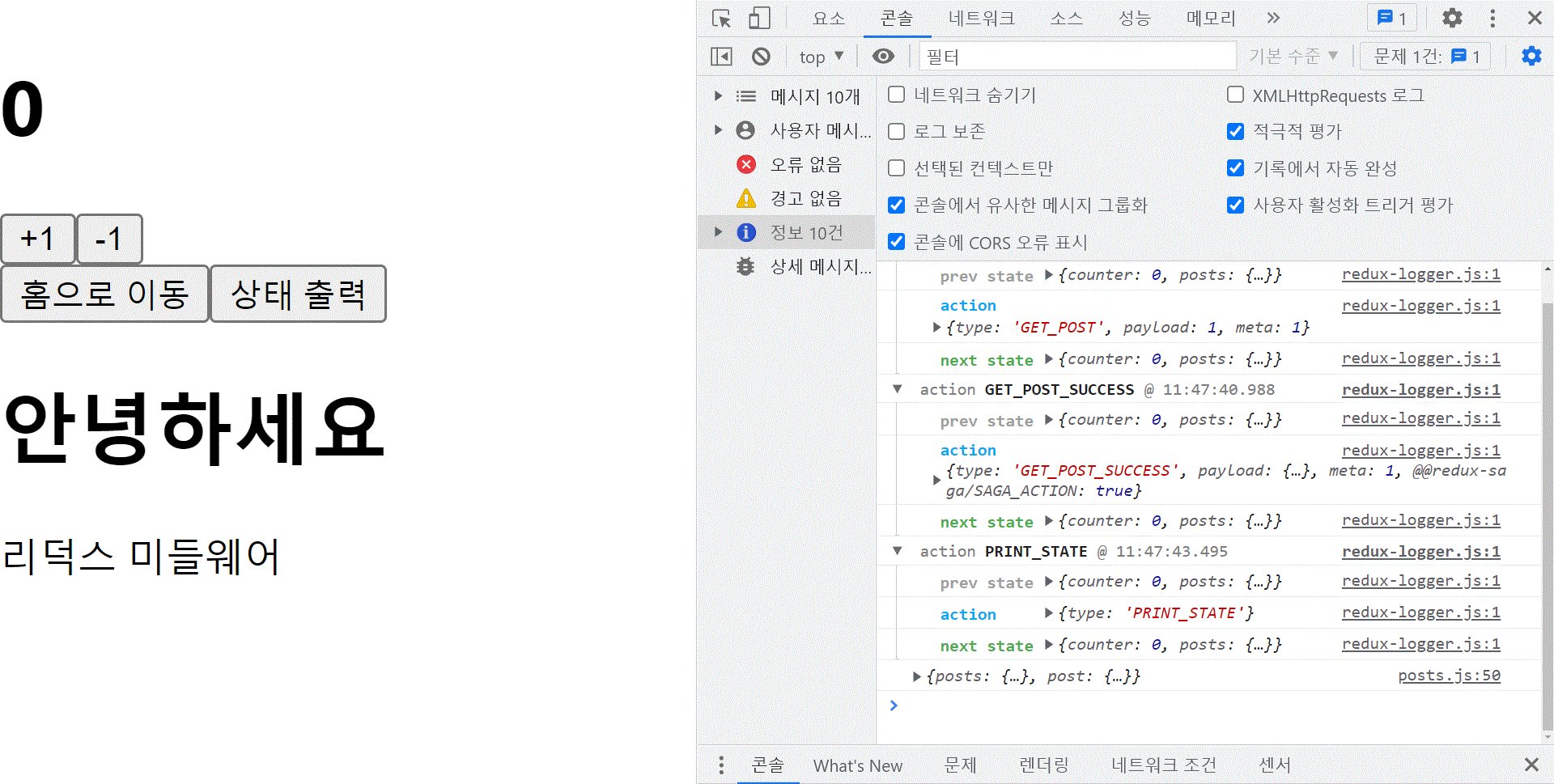
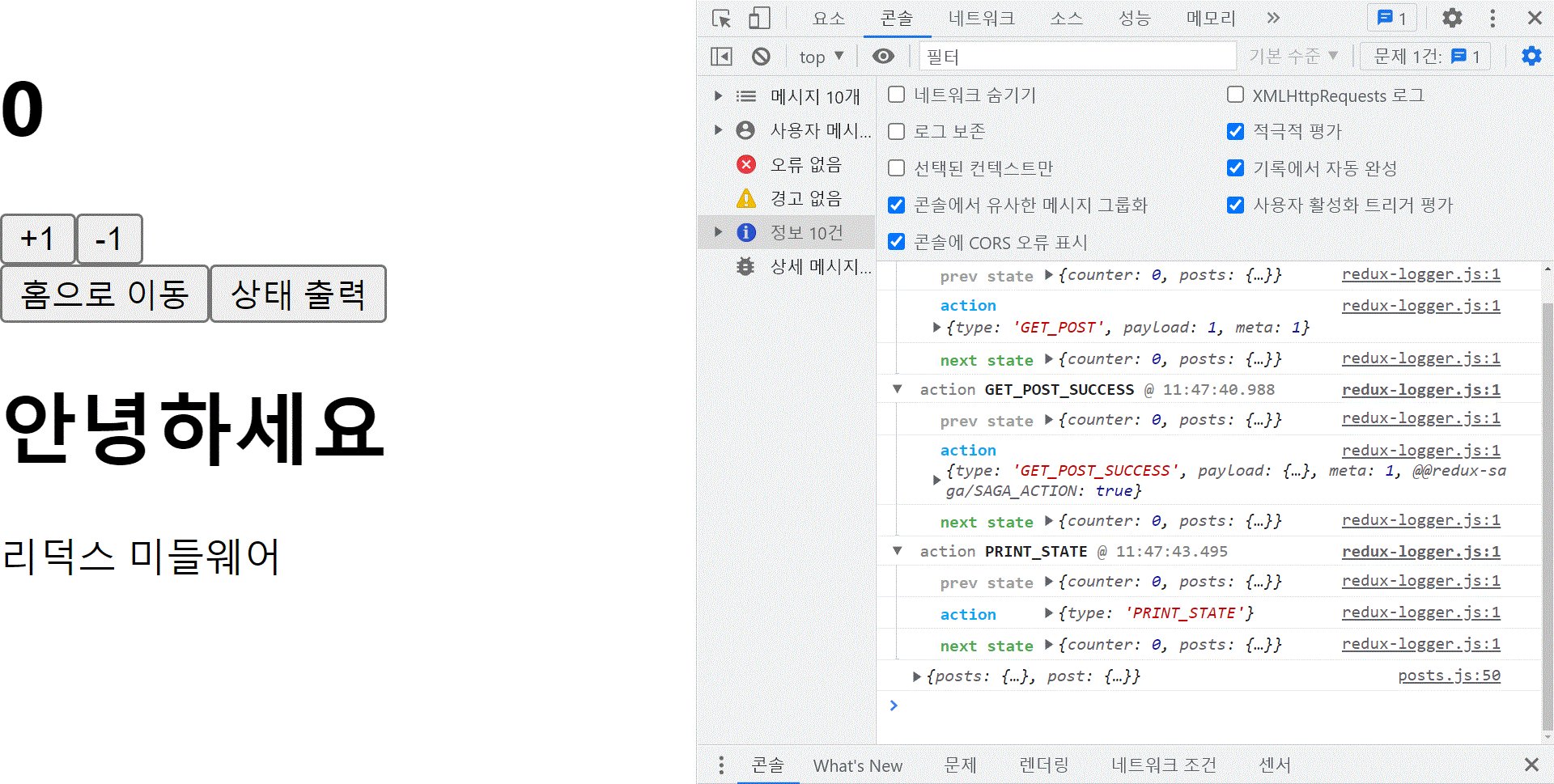
마지막으로 postContainer에 버튼을 따로 만들어서 클릭을 하게 되면 해당 액션생성함수를 디스패치하게끔 작성한다.
<button onClick={() => dispatch(printState())}>상태 출력</button>
상태출력 버튼을 누르면 현재 redux의 state를 확인할수 있게 된다.
