useEffect?
리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook이다.
컴포넌트가 mount, unmount, update 됐을 때, 특정 작업을 처리할 수 있다.
컴포넌트가 추가될 때마다 콘솔에 알림문구를 뜨게 하고 싶다면
렌더링 컴포넌트인 User안에 useEffect()를 사용한다.
function User({user, onRemove, onToggle}){
const {username, email,id, active} = user;
useEffect(() => {
console.log('컴포넌트가 화면에 나타남');
return () => {
console.log('컴포넌트가 화면에서 사라짐');
};
},[]);
return(
<div>
<b style={{
color: active? 'green' : 'black',
cursor: 'pointer'
}}
onClick={() => onToggle(id)}
>{username}</b>
<span>({email})</span>
<button onClick={() => onRemove(id)}>삭제</button>
</div>
);
}항목이 추가 될 때만 문구가 나타나고 항목이 제거될 때만 사라졌다는 문구가 나타난다.
useEffect(() => {
console.log('컴포넌트가 화면에 나타남');
return () => {
console.log('컴포넌트가 화면에서 사라짐');
};
},[]);useEffect 끝부분에 비어있는 대괄호가 있는데, 이것은 deps 라고 해서 의존되는 값을 저 배열에 넣는 것이고, 만약 비어있으면 컴퍼넌트가 처음 나타날 때 실행된다.
만약 저 비어있는 배열에 user를 집어넣으면 어떻게 될까?
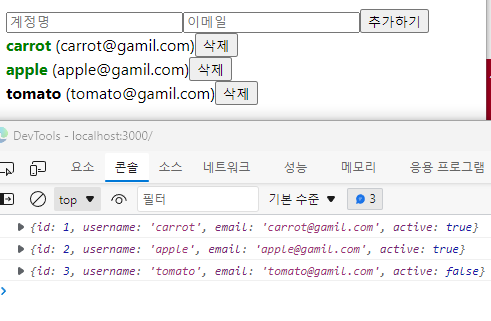
useEffect(() => {
console.log(user);
}, [user]);users 의 항목들이 콘솔창에 나타날 것이다.

이런식으로 새로고침을 해서 항목이 렌더링 되면 문구가 출력된다.
만약에 user가 업데이트 될때마다 문구가 나타나려면 어떻게 해야할까?
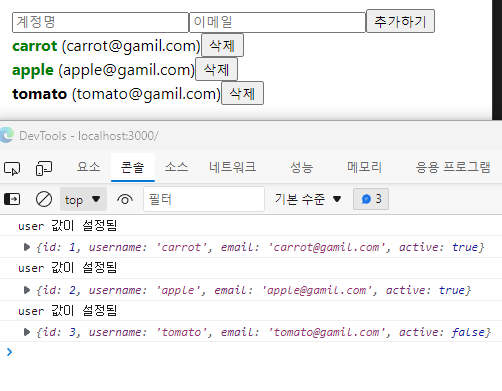
useEffect(() => {
console.log('user 값이 설정됨')
console.log(user);
return () => {
console.log('user 값이 바뀌기 전');
console.log(user);
}
}, [user]);
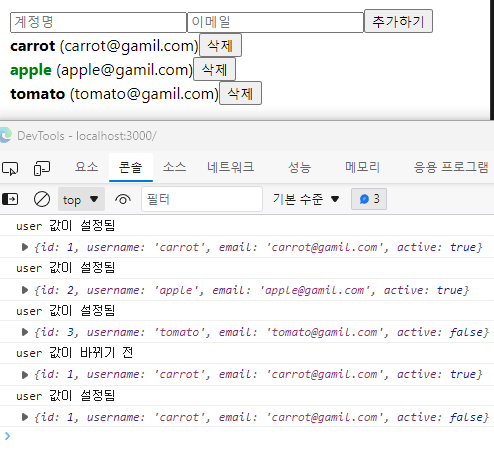
이상태에서 닉네임을 클릭하여 색깔을 바꿔보면

바뀌기 전이라는 문구와 그 상태를, 값이 설정됨 문구와 바뀐 상태를 보여주게 된다. return 이후에 적힌 함수는 이른바 뒷정리 함수라고 하며, update가 진행되기 전에 호출되는 함수이다.
이렇게 useEffect 함수에서 props 롤 받아온 값을 참조하거나 usestate로 관리하고 있는 값을 참조한다면 빈배열 대신에 내용을 채워줘야한다.
