웹어플리케이션에서 라우팅 관련 작업을 할때 유용한 API들이 있다. 자주 사용되는 것들을 알아보자.
useNavigate
useNavigate는 Link컴포넌트를 사용하지 ㅇ낳고 다른 페이지로 이동하는 상황에서 사용하는Hook이다.
Layout컴포넌트에서 이를 실습해보자.
function Layout() {
const navigate = useNavigate();
function goBack(){
//이전 페이지로 이동
navigate(-1);
}
function goArticles(){
// articles 경로로 이동한다.
navigate('/articles');
}
return(
<div>
<header style={{background: 'lightgray', padding: 16, fontSize: 24}}>
<button onClick={goBack}>뒤로가기</button>
<button onClick={goArticles}>게시글 목록</button>
</header>
<main>
<Outlet />
</main>
</div>
)
}
export default Layout;useNavigate를 사용해서 이전 페이지로 이동하는 뒤로가기버튼과 게시글 목록 페이지로 이동하는 게시글 목록 버튼을 제작했다.
.gif)
NavLink
링크에서 사용하는 경로가 현재 라우트의 경로와 일치하는 경우 특정스타일 또는 CSS 클래스를 적용하는 컴포넌트이다.
이 컴포넌트를 사용할 때 sytle또는 className을 설정할 때 {isActive: boolean}을 파라미터로 전달받는 함수타입을 값을 전달한다.
Articles 컴포넌트를 수정한다.
import { Link, Outlet , NavLink} from "react-router-dom";
function Articles() {
const activeStyle ={
color: 'green',
fontSize: 21,
};
return (
<div>
<Outlet />
<ul>
<li>
<NavLink
to="/articles/1"
style={({isActive}) => (isActive ? activeStyle: undefined)}
>게시글1</NavLink>
</li>
<li>
<Link to="/articles/2">게시글2</Link>
</li>
<li>
<Link to="/articles/3">게시글3</Link>
</li>
</ul>
</div>
);
}
export default Articles;
적용되는 스타일(activeStyle)을 선언하고 isActive값이 true일 경우 activeStyle값을 style에 적용시키는 방식이다.

게시글 1을 클릭하고 난뒤 폰트의 색깔과 크기가 변경된 모습이다.
NavLink로 모든 게시글의 스타일을 적용시키는 방법으로 현재 작성한 방식을 사용한다면, 반복되는 코드가 여러번 사용되는데, NavLink를 감싼 또 다른 컴포넌트를 만들어서 리팩토링 하는것이 좋다.
import { Link, Outlet , NavLink} from "react-router-dom";
function Articles() {
return (
<div>
<Outlet />
<ul>
<ArticleItem id={1}/>
<ArticleItem id={2}/>
<ArticleItem id={3}/>
</ul>
</div>
);
}
function ArticleItem({id}){
const activeStyle ={
color: 'green',
fontSize: 21,
};
return(
<li>
<NavLink
to={`/articles/${id}`}
style={({isActive}) => (isActive ? activeStyle : undefined)}
>
게시글 {id}
</NavLink>
</li>
);
}
export default Articles;
조건을 만족할때 스타일이 변동되는 NavLink를 리턴하는 컴포넌트인 ArticleItme을 선언하고 Articles컴포넌트에 사용했다.
NotFound
사전에 정의되지 않는 경로에 사용자가 진입했을 때 보여주는 페이지
NotFound.js를 만들어보자.
function NotFound(){
return(
<div
style={{
display: 'flex',
alignItems:'center',
justifyContent: 'center',
fontSize: 64,
positoin: 'absolute',
width: '100%',
height: '100%',
}}
>
404
</div>
);
};
export default NotFound;App 라우터를 수정한다.
return (
<>
<Routes>
<Route element={<Layout />}>
<Route index element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/profiles/:username" element={<Profile />} />
</Route>
<Route path="/articles/" element={<Articles />}>
<Route path=":id" element={<Article />} />
</Route>
<Route path="*" element={<NotFound/>}/>
</Routes>
</>
);이렇게 하면 개발자가 선언한 route외의 값으로 접속을 시도하면 NotFound컴퍼넌트가 렌더링된다.

Navigate
컴포넌트를 화면에 보여주는 순간 다른페이지로 이동하고 싶을때 사용하는 컴포넌트이다. 페이지를 리다이렉트 하고 싶을 때 사용한다.
Login.js
function Login() {
return<div>로그인 페이지</div>
}
export default Login;MyPage.js
import { Navigate } from "react-router-dom";
function MyPage() {
const isLoggedIn = false;
if(!isLoggedIn) {
return <Navigate to="/login" replace={true}/>
}
return <div>마이 페이지</div>
}
export default MyPage;isLoggedIn의 값에 따라서 Navigate컴포넌트를 통해 /login경로로 이동한다. replace로 경로를 이동하면 이동할 때 현재 페이지를 기록에 남기지 않기때문에 이동후에 뒤로가기누르면 2페이지 전의 페이지로 이동한다.
App 컴퍼넌트의 내용을 수정한다.
return (
<>
<Routes>
<Route element={<Layout />}>
<Route index element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/profiles/:username" element={<Profile />} />
</Route>
<Route path="/articles/" element={<Articles />}>
<Route path=":id" element={<Article />} />
</Route>
<Route path="/login" element={<Login/>}></Route>
<Route path="/mypage" element={<MyPage/>}></Route>
<Route path="*" element={<NotFound/>}/>
</Routes>
</>
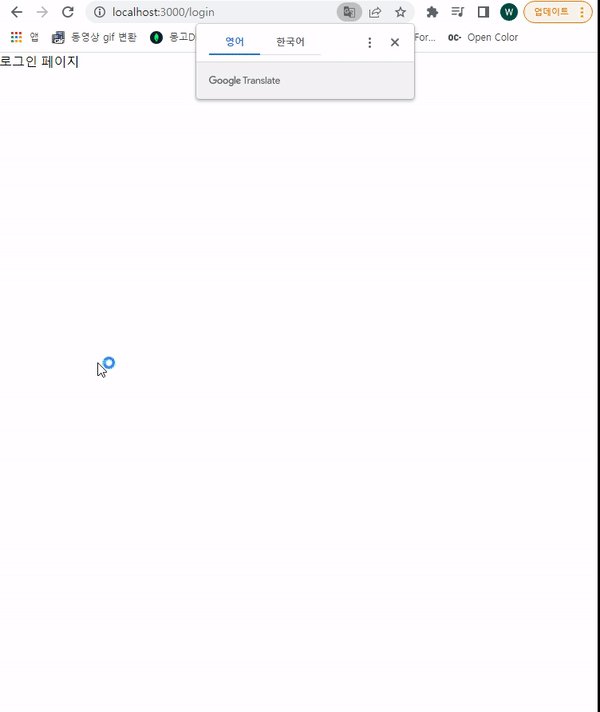
);다시 실행하고 브라우저에서 /mypage 경로로 이동하면 로딩되는순간 바로 Login 페이지로 이동하게된다.