리액트?
글 하단에 적어놓은 참고 링크에서 인용하면 리액트의 정의는
UI 자바스크립트 라이브러리로써 싱글페이지 애플리케이션의 UI를 생성하는데 집중한 라이브러리입니다.
라고 되어있다. 하나씩 알아보자.
① UI?
User Interface의 준말로 사용자가 제품/서비스를 사용할때 마주하게 되는 면으로 사용자가 제품/서비스와 상호작용을 할 수 있도록 만들어진 매개체이다.
② 자바스크립트 라이브러리
웹 중심 기술을 위해 자바스크립트 기반 애플리케이션을 더 쉽게 개발할 수 있도록 만들어주는 미리 작성된 자바스크립트 프로그램이 사용하는 비휘발성 자원의 모임이다.
정리하면 리액트는 사용자가 제품/서비스와 상호작용을 할 수있도록 만들어진 매개체(UI)를 자바스크립트 기반으로 개발할수 있도록 만들어주는 미리 작성된 자바스크립트 프로그램이 사용하는 비휘발성 자원의 모임(자바스크립트 라이브러리) 이라는 뜻이다.
굳이 이렇게까지 하는 이유는 단어의 뜻을 모르겠거나 궁금한 것이 있으면 바로 찾아서 기록해 놓는것이 도움이 될 것이라고 생각했기 때문이다.
리액트의 특징
가상 돔
리액트는 가상 돔을 사용해서 웹 애플리케이션의 성능을 극대화 시켰다. 가상 돔을 이해하기 위해서는 html과 css 가 렌더링 되는 과정을 이해할 필요가 있다.
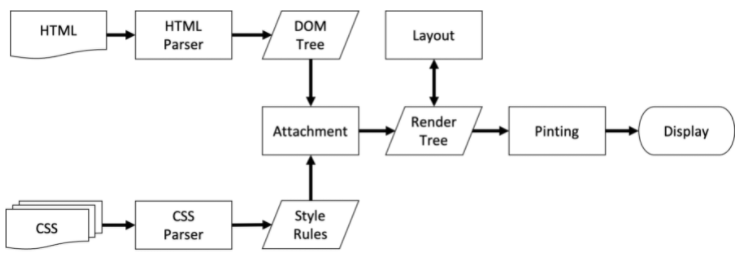
웹브라우저가 네트워크를 통해서 HTML을 전달 받으면 브라우저의 렌더링 엔진은 HTML을 파싱하고 돔 노드(DOM NODE)로 이루어진 트리를 만든다. 또한 CSS 파일과 HTML의 요소들의 인라인 스타일을 파싱 하여 스타일 정보를 가진 스타일 트리도 생성한다.

※ 렌더링?
HTML.CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정
※ 파싱?
어떤 페이지(문서나 html)에서 내가 원하는 데이터를 특정 패턴이나 순서로 추출해 가공하는 것을 말한다.
렌더 트리가 완성되면 브라우저는 Attachment 라는 과정을 통해 스타일 정보를 계산한다. 렌더 트리로 생성된 노드들은 attach 라는 함수를 가지고 있는데, 이 Attachment라는 과정에서 이 메소드들이 호출되게 되며, 해당 메소드는 스타일정보를 계산하고 결과값을 객체 형태로 반환하게 된다.
이때 이 계산과정은 모두 동기적(Synchronous 하나 끝나고 나서 그 다음것으로 넘어간다.)으로 동작하며, 만약 렌더 트리에 새로운 노드가 추가된다면 해당 노드의 attach 메소드가 실행되어 계산 과정을 거치게 된다.
렌더 트리는 Attachment 과정을 거친 후 레이아웃이라는 과정을 거치게 된다. 이 과정에서는 브라우저 렌더 트리의 각 노드들에 좌표를 부여하고 정확히 어디에 표시되는지를 결정한다.
마지막으로 브라우저는 페인팅(painting)이라는 과정을 거치게 된다. 이 페인팅 과정에서는 각 노드들에 paint 함수를 호출하여 렌더링된 요소들에 색상을 입히게 된다.
여기까지가 브라우저의 렌더링 엔진이 렌더링을 진행하는 과정이다.
근데 만약에 여기까지의 과정을 거쳐 표시된 html을 자바스크립트를 사용해서 dom을 조작하게 되면 각 노드의 좌표를 또 계산하기 위해서 레이아웃 과정이 다시 실행되고, 그 이후 색상을 입히기 위한 페인딩 과정이 다시 진행된다. 이렇게 레이아웃을 다시 하는 것을 리플로우(Reflow)라고 하며, 페인팅 과정이 다시 진행되는 것을 (Repaint)라고 한다. 리플로우와 리페인트는 DOM의 각 노드에 대한 연산 과정을 다시 수행함으로 이 과정이 많이 수행 될수록 웹서비스의 성능이 저하된다.
리액트는 이 리플로우와 리페인트가 자주 수행되는 문제 해결을 위해서 화면에 표시되는 DOM과 동일한 DOM을 메모리상에 만들고 DOM 조작이 발생하면 메모리상에 생성한 가상 돔에 모든 연산을 수행한 후, 실제 DOM을 갱신하여 리플로우/리페인트의 연산을 최소화 하는 것이다.
가상 돔에서 계싼을 한수, 계산 결과를 브라우저에 전달함으로써 리플로우/리페인트를 한번만 수행하도록 한다. 이렇게 되면 성능을 최적화 시킬수 있는 것이다.
단방향 데이터 바인딩
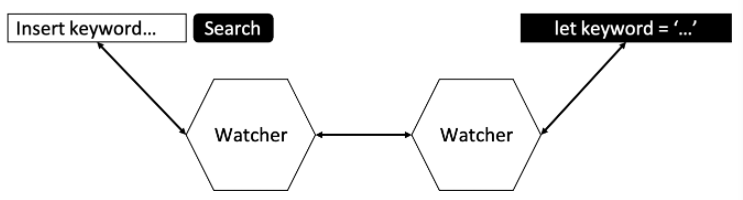
단방향 데이터 바인딩을 알아보기 전에 양방향이 뭔지 알아볼 필요가 있다. 양방향 데이터 바인딩은 사용자 UI의 데이터 변경을 감시하는 Watcher와 자바스크립트 데이터의 변경을 감시하는 Watcher가 UI와 자바스크립트 데이터를 자동으로 동기화 시켜주는 방식을 말한다 이를 통해 프로그래머는 자바스크립트내에 데이터 변경과 사용자 UI에 데이터 변경에 관한 동기화를 신경쓰지 않고 프로그램을 작성할 수 있습니다.

하나의 데이터 동기화에 두개의 Watcher 가 사용되고, 데이터가 많아지게 되면 그만큼의 Watcher 가 증가하므로 성능 저하가 생길 수 있다.
리액트는 이래서 단방향 데이터 바인딩을 사용한다.

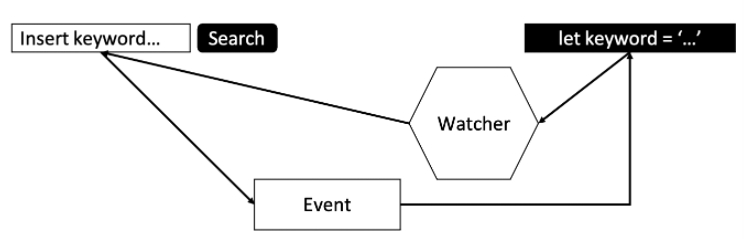
단방향 데이터 바인딩은 단 하나의 Watcher가 자바스클비트의 데이터 갱신을 감지하여 사용자의 UI 데이터를 갱신한다. 사용자가 UI를 통해서 자바스크립트의 데이터를 갱신할 때는 이벤트를 통해서 갱신을 하게된다. 하나의 Watcher 만 사용하기 때문에 양방향 데이터 바인딩이 가지는 성능적인 이슈를 해결하고 더 확실하게 데이터를 추적할 수 있게 된다.
JSX
리액트에서는 JSX라는 문법을 가지고 있다. 자바스크립트와 HTML을 동시에 사용하며, HTML에 자바스크립트의 변수들을 사용할수 있는 일종의 템플릿 언어(Template language)이다.
※ 템플릿 언어?
나중에 디자인을 구현하기 위해 대체되어야하는 자리 표시자를 정의할 수 있는 언어이다. 웹페이지를 디자인하는데 종종 필요한 루프와 조건도 지원하며, 일부는 템플릿 상속, 매크로 및 샌드박싱과 같은 고급기술을 지원한다.
const App = () => {
const hello = 'Hello world!';
return <div>{hello}</div>;
};리액트는 위와 같이 자바스크립트에서 HTML 태그를 사용할 수 있으며, 자바스크립트 변수를 HTML 태그에서 바로 호출하여 사용할 수 있습니다. 자바스크립트 개발자들에게 이 JSX가 굉장히 이상한 문법이지만, 다른 언어들을 잠깐 살펴보면, 조금 더 쉽게 이해할 수 있다.
자바의 jsp에서는 다음과 같이 HTML 태그 안에서 자바의 변수를 사용하는 것을 알 수 있다.
<div><%= hello %></div>물론 리액트의 JSX 문법과는 조금 차이가 있지만, 이렇게 JSX를 자바스크립트의 문법이 아닌 일종의 템플릿 문법으로 기억하면 조금 더 쉽게 이해할 수 있다.
선언형 프로그래밍
프로그래밍은 명령형과 선언형으로 나누어져 있는데, 먼저 명령형 프로그래밍을 한번 보자.
const double = (arr) => {
let results = [];
for (let i = 0; i < arr.length; i ++) {
results.push(arra[i] * 2);
}
return results;
}주어진 배열의 값을 두배로 만드는 동작을 수행한다. 그럼 이걸 선언형 프로그래밍으로 표현하면 어떻게 될까?
const double = (arr) => {
return arr.map((elem) => elem * 2);
}위와 같이 두줄로 표현이 가능하게 된다.
첫번 째는 for문을 사용해서 i변수와 배열의 크기를 사용해서 배열값을 2배로 곱한뒤 result라는 배열에 추가를 한 후, 결과값으로 리턴을 하는 방식이이며,
두번 째는 map 함수를 사용해서 주여어진 배열값을 두배로 만들어서 리턴한다.
첫 번째는 '일련의 과정을 거쳐서 반환해라' 같은 느낌으로 과정을 중심으로 프로그래밍을 하는 반면, 두 번째의 프로그래밍은 map이 어떤 과정으로 동작하는지 신경쓰지 않고 결과인 배열값을 두배로 만드는, 결과에 집중한다.
이처럼 라이브러리나 프레임워크 등을 사용해서 비선언형적인 부분을 캡슐화 함으로써 명령형 프로그래밍 언어로 선언형 프로그래밍을 할 수 있게 된다. 리액트에선 JSX를 사용하기 때문에 선언형 프로그래밍을 더욱 활용하고 있음을 알 수 있다.
컴포넌트 기반
리액트를 이용해서 웹서비스를 개발할 때, 컴포넌트라고 부르는 작고 고립된 코드를 사용해서 UI를 구성하게 된다.
const Title = () => {
return <h1>Hello world</h1>;
};
const Button = () => {
return <button>This is a Button</button>;
};
const App = () => {
return (
<div>
<Title />
<Button />
</div>
);
};컴포넌트는 재사용이 가능하며, 이런 재사용으로 하여금 개발 생산성을 향상 시킬수 있다. 또한 컴포넌트는 테스트하기가 쉬워서 유지보수에 큰 도움을 주게된다.
정리
- 리액트 - UI 자바스크립트 라이브러리로써 싱글페이지 애플리케이션의 UI를 생성하는데 집중한 라이브러리
- 리액트의 특징
- 가상 돔을 사용하여 성능을 높인다.
- 단방향 데이터 바인딩 방식 사용
- JSX문법으로 자바스크립트와 html을 동시에 사용.
- 선언형 프로그래밍
- 컴포넌트 기반으로 손쉬운 유지보수
참고자료 - React란
