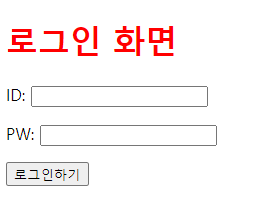
이전에 코딩한 로그인 화면을 바탕으로 진행한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1주차 실습 간단한 로그인 화면</title>
<style>
.mytitle{
color: red;
}
</style>
</head>
<body>
<h1 class="mytitle"> 로그인 화면 </h1>
<p>ID: <input type="text"></input></p>
<p>PW: <input type="text"></input></p>
<button type="button">로그인하기</button>
</body>
</html>style 태그의 mytitle 이라는 클래스에 color: red 라는 속성을 부여했고, 이 클래스를 h1에 부여했다. 이럴 경우 결과는 아래와 같이 로그인 화면의 문구가 빨간색으로 변한다.

css의 기초 중의 기초
html 부모-자식 구조 살피기
-
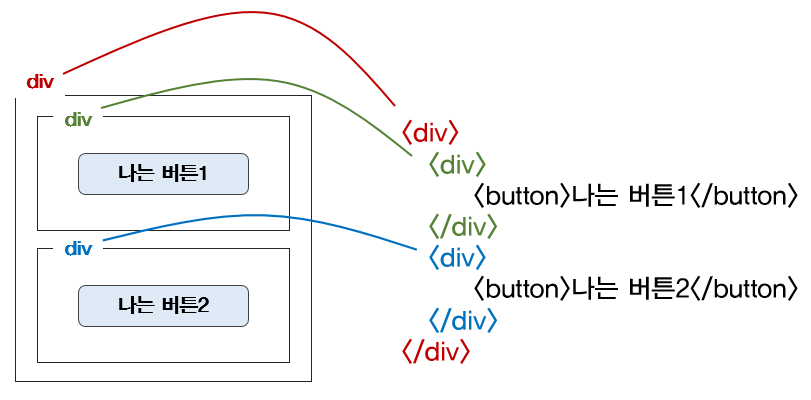
html 태그는 "누가 누구 안에 있는가" 를 이해하는것이 제일 중요하다. 감싸고 있는 태그가 바뀌면 그안의 내용물도 영향을 받기 때문이다.

빨간색 div 안에, 초록색/파란색 div가 모두 들어있는 모습이다. 이와 같은 상황속에서 빨간색 div를 가운대로 옮길 경우, 내용물인 초록색과 파란색의 div도 함께 이동할 것이다.
같은 원리로 초록div 의 글시색을 바꾸면, 나는버튼1의 글씨 색이 바뀔 것이다.
css 사용법
<head> ~ </head> 안에 <style> ~ </style>이라는 공간을 만들어서 작성
위에서 작성했던 mytitle을 참고하자.css 관련요소
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin
padding
있는가보다 하고 보기만 해라.
