웹개발 종합반 일지
1.스파르타 웹개발 종합반 0주차 시작

스파르타 코딩에서 웹개발 종합반 강의를 신청해서 시작한다.0주차 때는 수강생들과 튜터들의 원활한 소통을 위해 슬랙을 이용하고, 강의를 들으며 공부를 진행하면서 그에대한 기록을 남기는 것이 유익하다고 해서 이렇게 개발일지를 작성하려고 한다.이런 것들이 내 자신을 성장시키
2.스파르타 웹개발 종합반 1주차 HTML,CSS

Html 과 css 의 명령 코드들을 외우려고 하지는 말자. 필요할 때 찾아서 사용하며 익혀라.1) Html, CSS?· Html(HyperText Markup Language)은 구역과 텍스트를 나타내는 코드이며 CSS는 잡은 구역을 꾸며주는 것으로 생각하자.·
3.스파르타 웹개발 종합반 1주차 실습

간단한 로그인 페이지 만들기완성 예상모습맨위에 로그인 페이지라는 타이틀 문구가 보인다.id 와 pw를 기록하는 input이 보인다."로그인하기" 라는 버튼이 보인다.내가 작성한 코드별 것 아니네 라고 생각하지말고 어떤 요소가 작성되어있는지 분석해보고 코딩해보자.
4.스파르타 웹개발 종합반 1주차 CSS

이전에 코딩한 로그인 화면을 바탕으로 진행한다.style 태그의 mytitle 이라는 클래스에 color: red 라는 속성을 부여했고, 이 클래스를 h1에 부여했다. 이럴 경우 결과는 아래와 같이 로그인 화면의 문구가 빨간색으로 변한다.css의 기초 중의 기초 htm
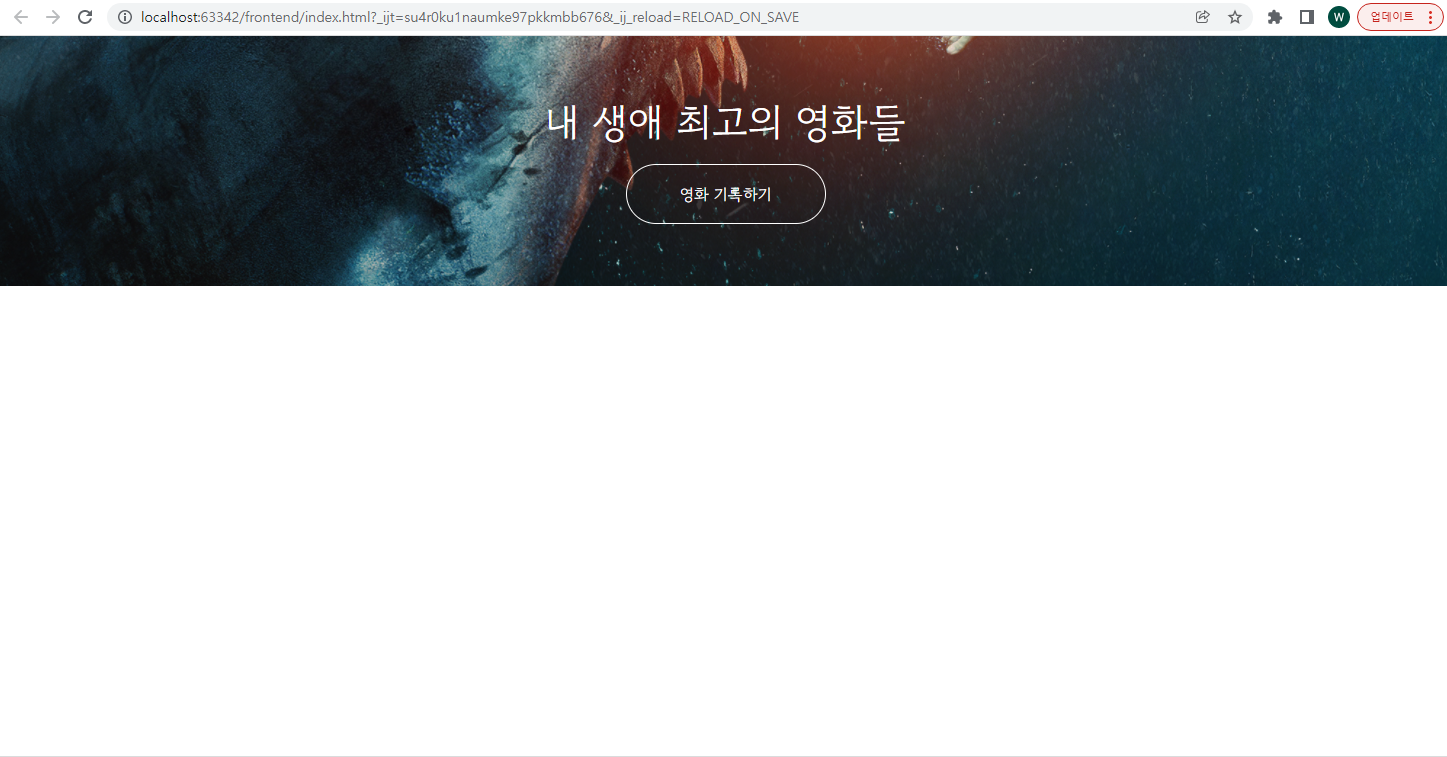
5.스파르타 웹개발 종합반 1주차 CSS 연습

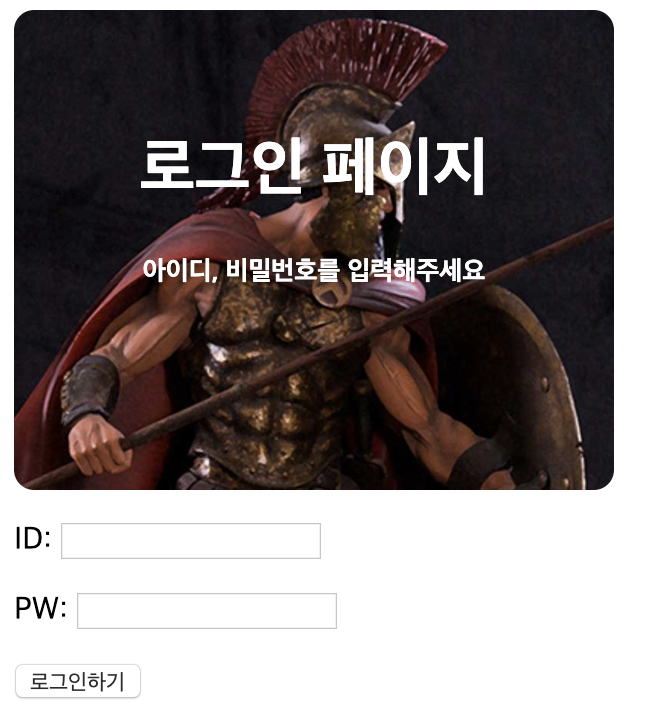
위와 같은 화면을 만들어보자.이전에 했던 로그인 화면에서 로그인 페이지 문구만 있는것이 아니라, 배경화면과 밑의 문구가 추가되어서 다른 공간이 사용되고 있으며 배경화면의 모서리가 둥글게 깎여있다.div로 공간 지정 h3~5정도로 사용한 보조문구, 그리고 img 속성으로
6.스파르타 웹개발 종합반 1주차 CSS 폰트,주석,파일분리

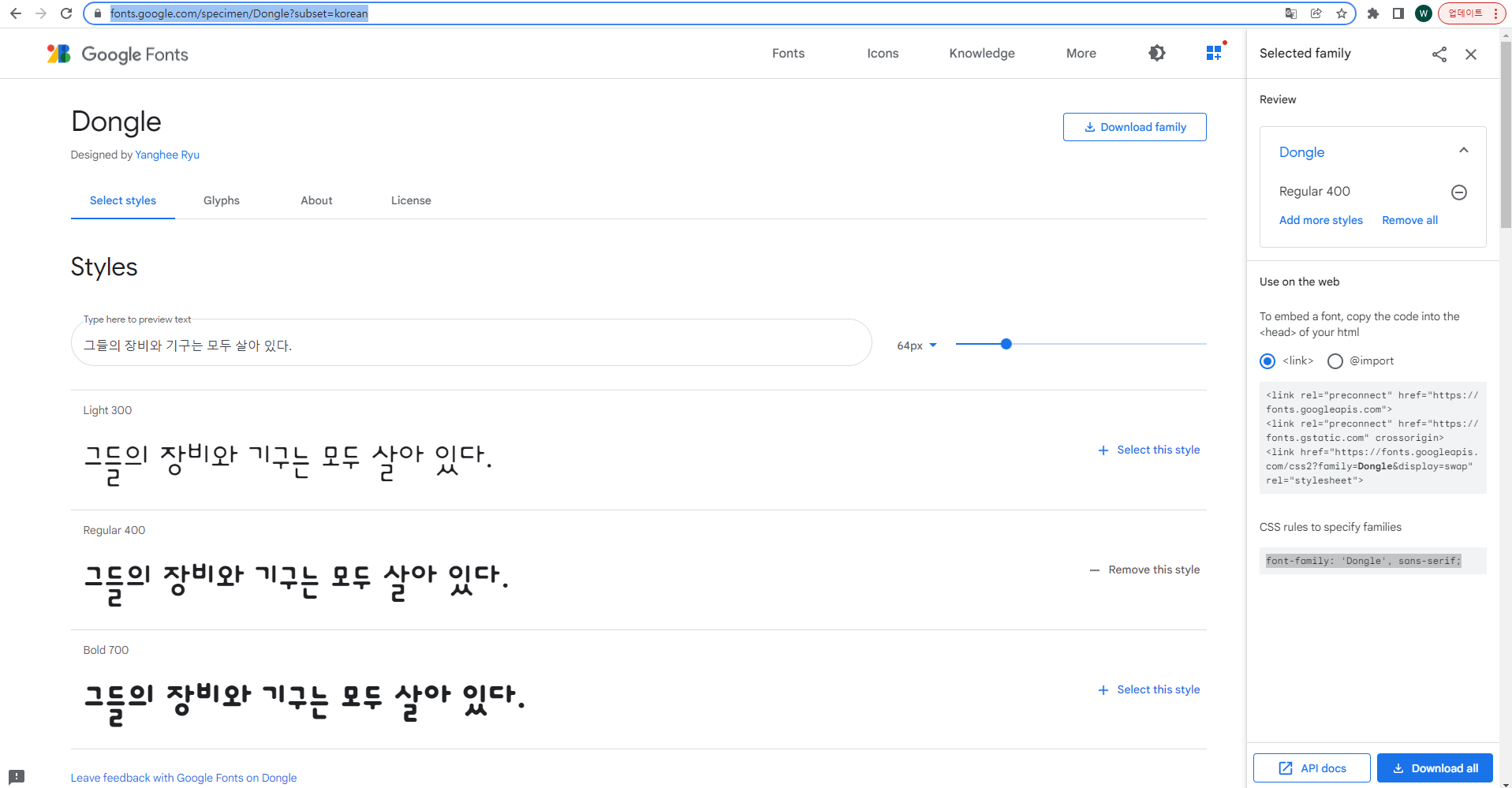
css를 수정해서 웹 내부 전체의 폰트를 변경 할 수 있다.구글 폰트로 들어간다.https://fonts.google.com/?subset=korean본인이 원하는 폰트를 검색한다(필자의 경우 dongle이라는 폰트를 사용했다.)자세히 보면 styles 밑에
7.스파르타 웹개발 종합반 1주차 부트스트랩, 예쁜 CSS 모음집

트위터에서 시작된 오픈 소스 프론트엔드 프레임워크. 트위터에서 사용하는 각종 레이아웃, 버튼, 입력창 등의 디자인과 기능을 CSS와 JavaScript로 만들어 놓은 것이다.부트스트랩을 적용한 코드button class 가 btn btn-primary 라고 되어있는데
8.스파르타 웹개발 종합반 1주차 CSS 꿀팁 한번 더 배우기

background-image에서gradient의 뜻은 '기울어짐'의 정도나, 기온이나 압력의'변화 비율'을 뜻하는데 css에서는 한 방향에서 다른 방향으로 색이 점차 흐려지거나, 색이 변화하는 효과를 줄때 사용하는 속성이다.css gradient는 색상이 아닌, 크기
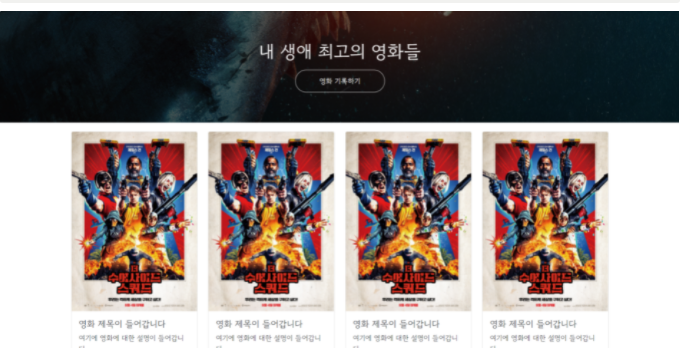
9.스파르타 웹개발 종합반 1주차 부트스트랩 사용

이전에 만든 화면에 부트스트랩을 이용하여 카드를 만들 예정이다.\-예상 결과부트스트랩 홈페이지엔 여러가지 화면을 구현해놓은 항목들이 많은데 그중에 card라는 항목에서 자신이 원하는 레이아웃을 고른다. · 위의 화면에서는 가로로 3개씩 구현해 놓은 카드가 있다. 3개
10.스파르타 웹개발 종합반 1주차 포트팅박스 만들기

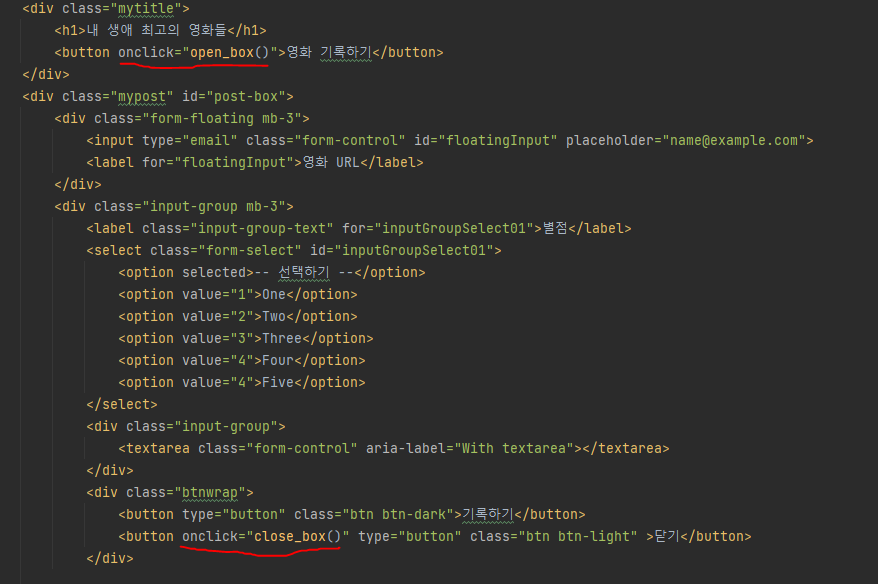
이전에서 부트스트랩을 이용해 카드화면을 구현했고, 이번에는 타이틀의 "영화 기록하기"를 누르면 타이틀과 카드화면 사이에 포스팅 정보를 기입할 수 있는 작은 창이 나타나게 해보자타이틀과 카드 사이에 div를 하나 더 추가해서 거기에 코딩을 할 것이다.div에 class를
11.스파르타 웹개발 종합반 1주차 자바스크립트

브라우저가 알아들을 수 있는 단어객체 기반의 스크립트 프로그래밍 언어이다. 이 언어는 웹 브라우저 내에서 주로 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다또한 Node.js와 같은 런타임 환경과 같이 서버 프로그래밍에도 사용되고 있
12.스파르타 웹개발 종합반 1주차 자바스크립트 기초문법

자바스크립트 기본을 공부한다.크롬 개발자도구 콘솔에서 자바스크립트를 연습할 수 있다.변수 대입( a = 2 )의 의미: "오른쪽에 있는 것을 왼쪽에 넣는 것!"(2를 a라는 변수에 넣는다)let으로 변수를 선언.사칙연산, 그리고 문자열 더하기가 기본적으로 가능합니다.변
13.스파르타 웹개발 종합반 1주차 자바스크립트 기초문법 2

기본 생김새예시
14.스파르타 웹개발 종합반 1주차 자바스크립트 연습하기

(1)미세먼지(IDEX_MVL)의 값이 40미만인 구 이름(MSRSTE_NM)과 값을 출력하기미세먼지의 데이터 값의 구조는 아래와 같다mise_list 라는 리스트에는 위와같은 데이터가 무수히 많다. 이 때 미세먼지(IDEX_MVL)의 값이 40미만인 구 이름(MSRS
15.스파르타 웹개발 종합반 2주차 - JQuery 시작하기

javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드이다.JQuery를 이용하면 문서객체모델(DOM)과 이벤트에 관한 처리를 손쉽게 구현 할 수 있다.또한,Ajax 응용 프로그램 및 플러그인도 제이쿼리를 활용하여 빠르게 개발할 수
16.스파르타 웹개발 종합반 2주차 - JQuery 적용하기(포스팅박스)

이번에는 직접 jquery를 적용해보자.이전에 만든 영화목록 사이트의 "영화 기록하기" 버튼을 누르면 사라져있던 post 화면이 나타나고, "닫기"버튼을 누르면 다시 사라지게끔 구현해보자.script창에 open_box와 close_box라는 함수를 정의해보자open_
17.스파르타 웹개발 종합반 2주차 자바스크립트 - JQuery 실습

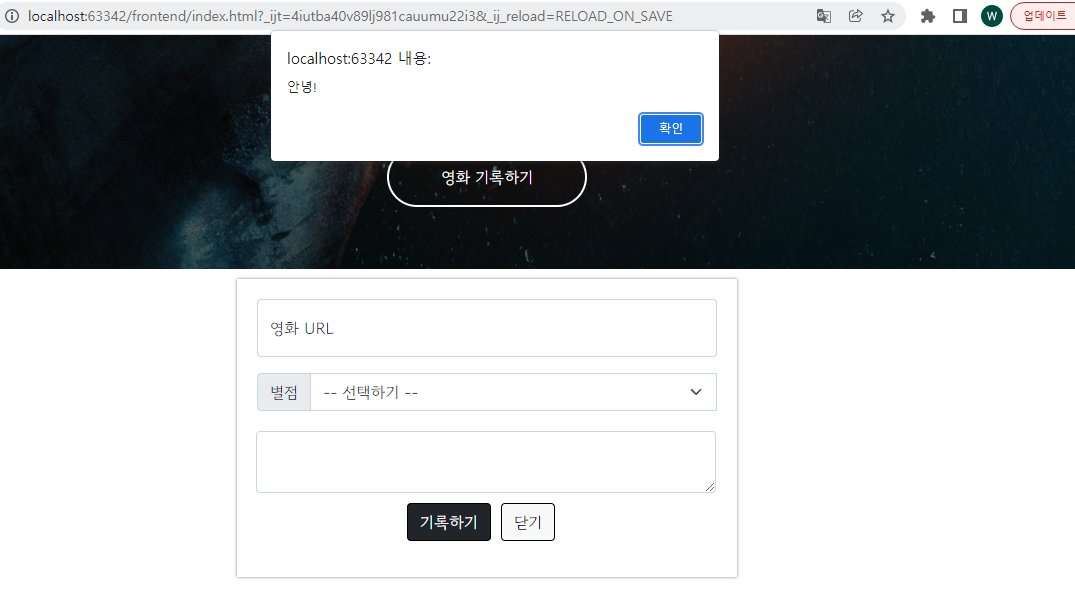
1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기완성본1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기이메일 도메인만 얼럿 띄
18..스파르타 웹개발 종합반 2주차 - 서버-클라이언트 통신 이해하기

같은 예끔 창구에서도 개인 고객이냐 기업고객이냐에 따라 가져와야 하는것 / 처리해주는 것이 다른것처럼,클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다.\*GET -> 통상적으로 데이터 조회(READ)를 요청할 때 사용\*POST -> 데이터생성(Create
19.스파르타 웹개발 종합반 2주차 - Ajax 연습
.gif)
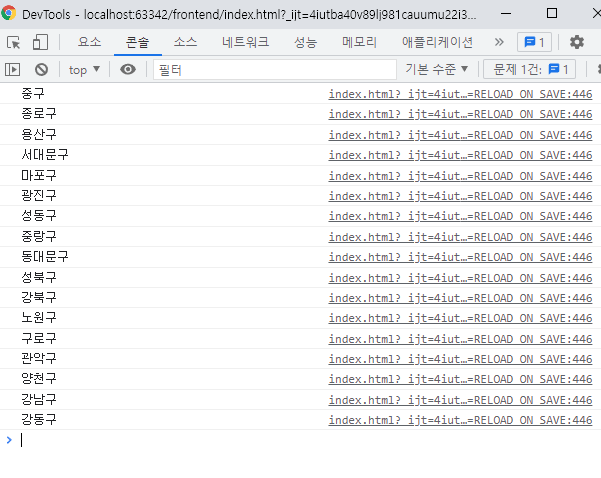
서울시 OpenAPI(실시간 따릉기 현황)를 이용하기 모든 위치의 따릉이 현황을 보여주기 업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 하며. 현재 거치된 따릉이 수가 5대보다 작으면 해당 행의 글씨를 빨간색으로 나오게 출력한다. ※ 서울시 실시간 따릉이 Open
20.스파르타 웹개발 종합반 2주차 - Ajax 연습 2
.gif)
이미지와 텍스트 변경을 실습한다.핵심 키워드
21.스파르타 웹개발 종합반 2주차 - 과제

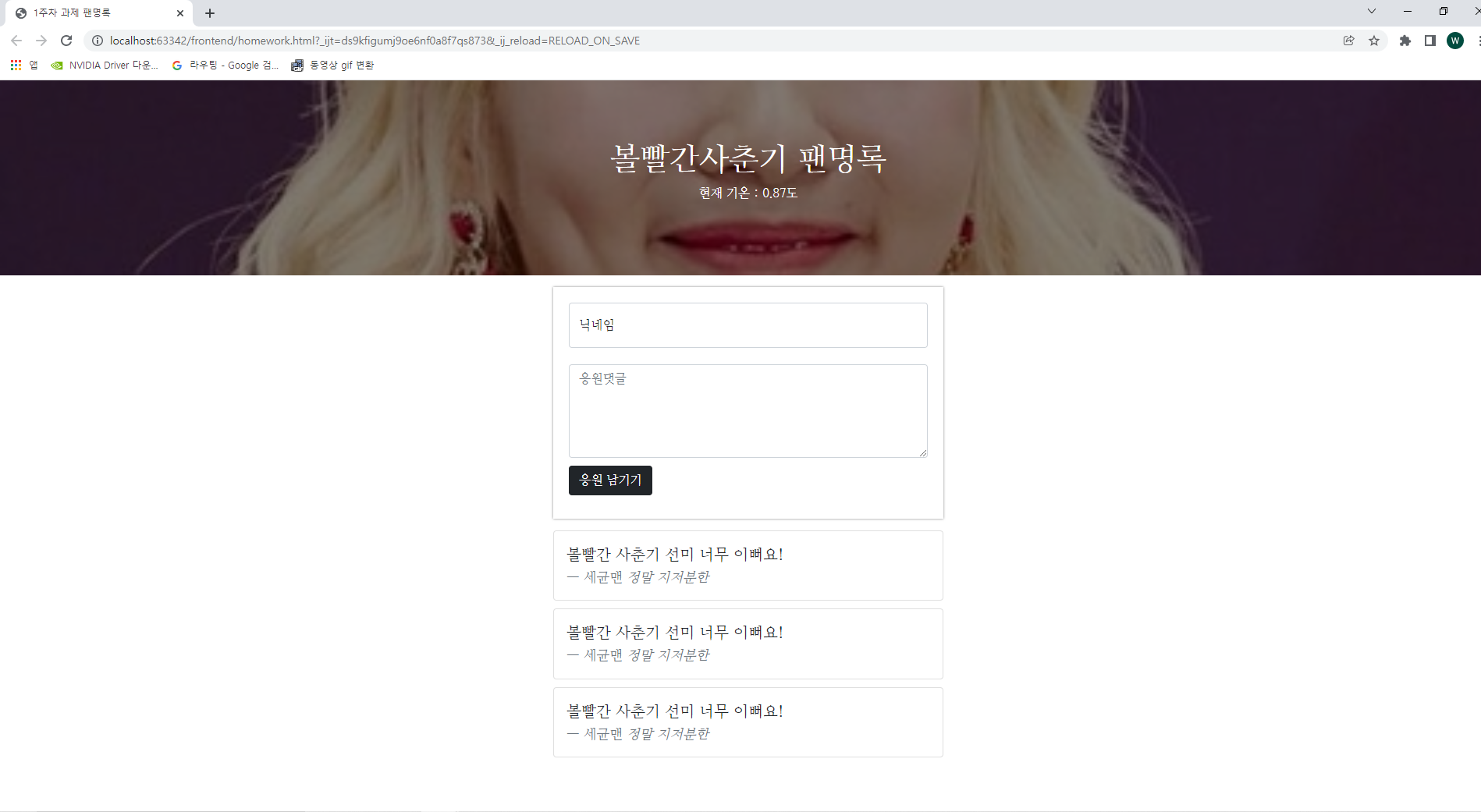
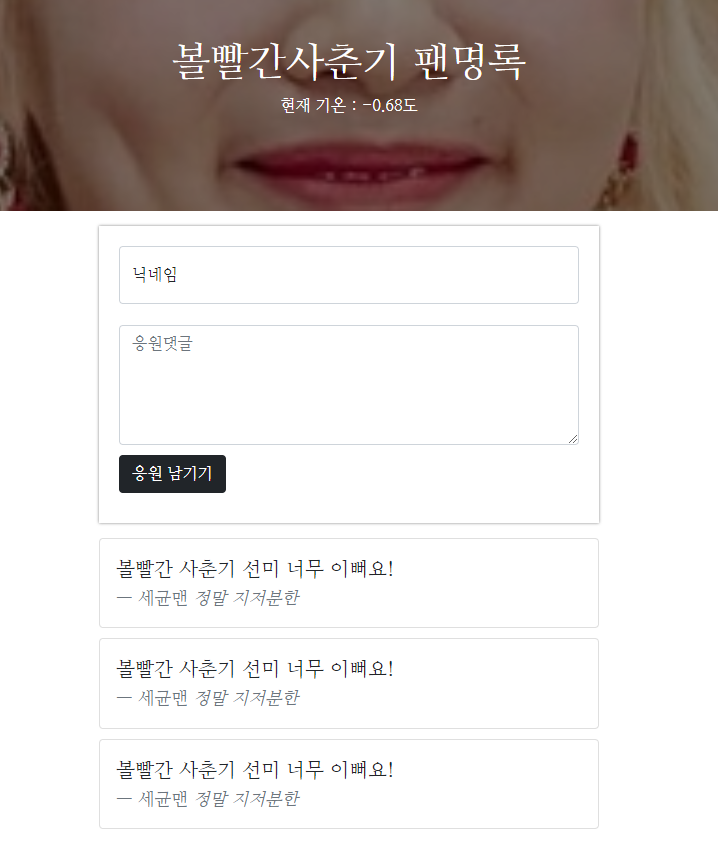
1주차에 완성한 팬명록에 날씨 정보를 넣기로딩이 완료되면,날씨API을 이용해서 날씨를 표시해주게끔 만들기결과 화면
22..스파르타 웹개발 종합반 3주차 - 복습
.gif)
3주차에 들어가기 전에 복습을 먼저 해보자2주차에 진행했던 영화 포스터 목록 사이트를 수정해서 영화 api 를 이용해 더 많은 포스터를 추가하자api : http://spartacodingclub.shop/web/api/movie사이트에 들어가자마자 리스트가
23.스파르타 웹개발 종합반 3주차 - 파이썬

Python 에서 패키지는 모듈(일종의 기능들 묶음)을 모아 놓은 단위이다. 패키지의 묶음을 라이브러리라고 할 수 있다. 패키지 설치 = 외부 라이브러리 설치!만약에 개발자가 회사에서 1,2,3 패키지를 설치해서 사용하고 개인 프로젝트에서는 2,3,4,5 패키지를 사용
24.스파르타 웹개발 종합반 3주차 - 웹스크래핑(크롤링) 기초

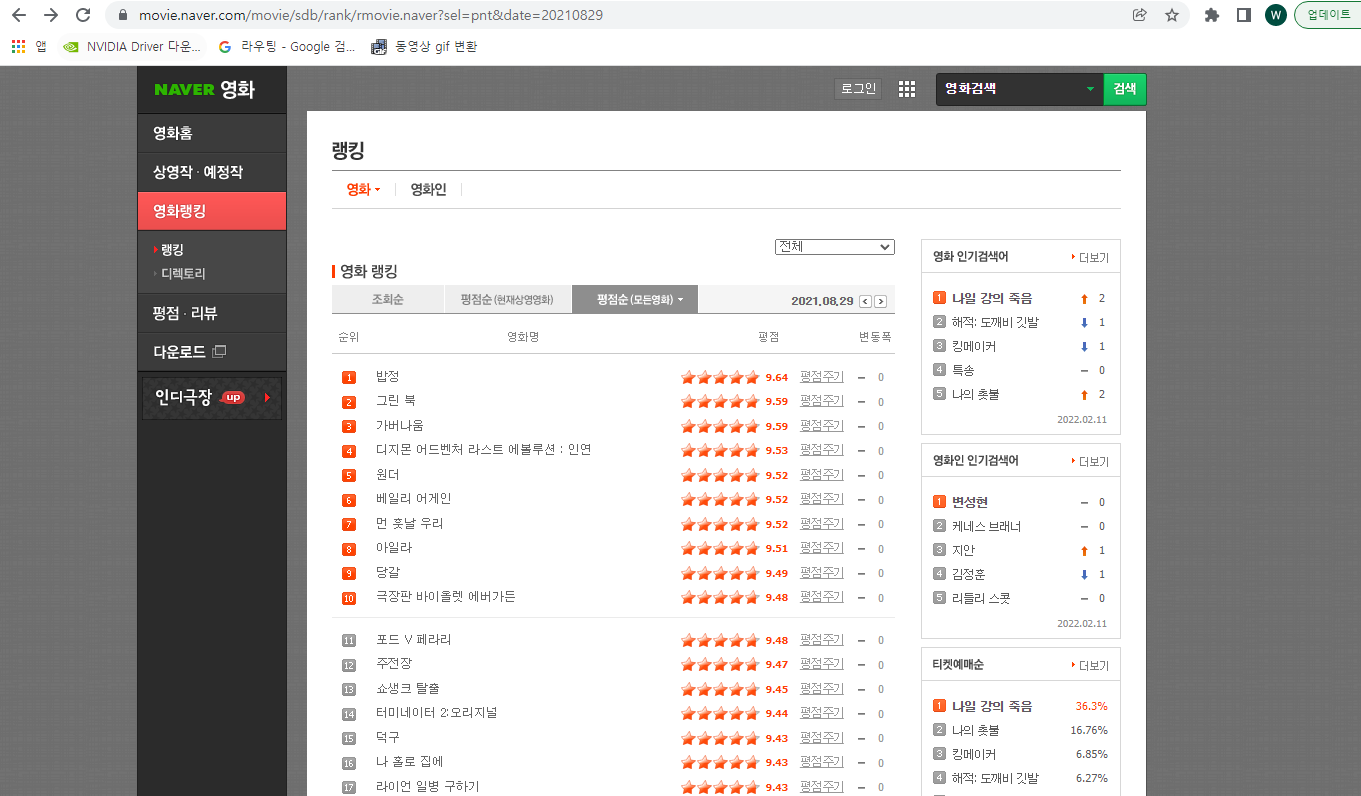
웹스크래핑을 이용해서 네이버 영화페이지의 랭킹 제목들을 가져올 것이다.해당 홈페이지의 html을 가져온다 - (request) 이용해당 홈페이지의 세부 데이터를 찾는다. - beautifulsoup 사용HTML, XML 코드 전체를 대상으로 데이터를 읽어오는 라이브러리
25.스파르타 웹개발 종합반 3주차 - mongoDB

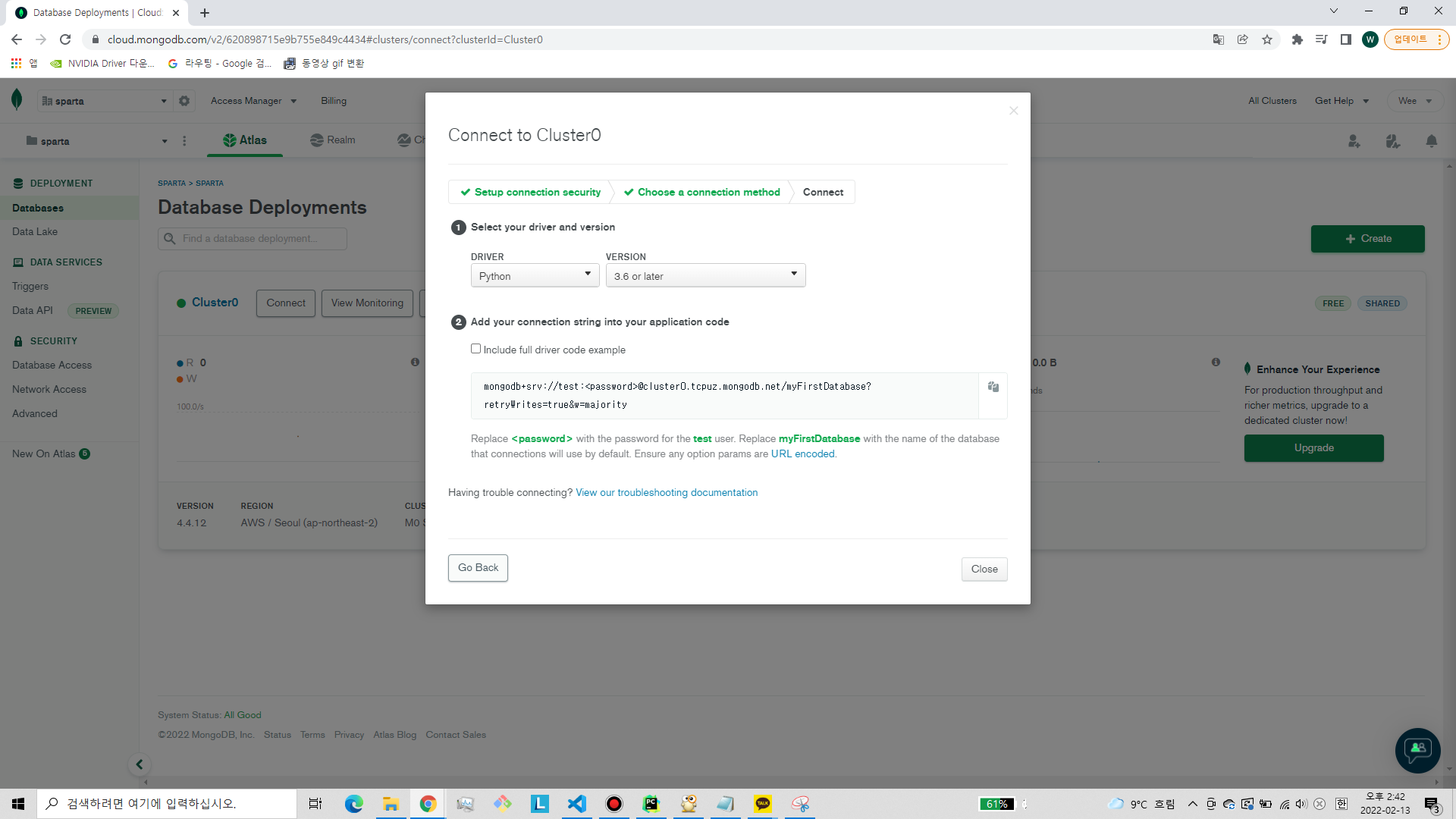
mongoDB에 회원가입을 완료한후에 organization을 생성한뒤 project를 만들고 url 주소를 복사해서 붙여넣은뒤에 실제로 데이터를 추가하기위해 아래와 같이 코딩을했다.하지만 오류가 발생했는데 원인은 certifi 패키지를 사용하지 않았기 때문이였다.개발
26.스파르타 웹개발 종합반 3주차 - pymongo로 DB 조작해보기

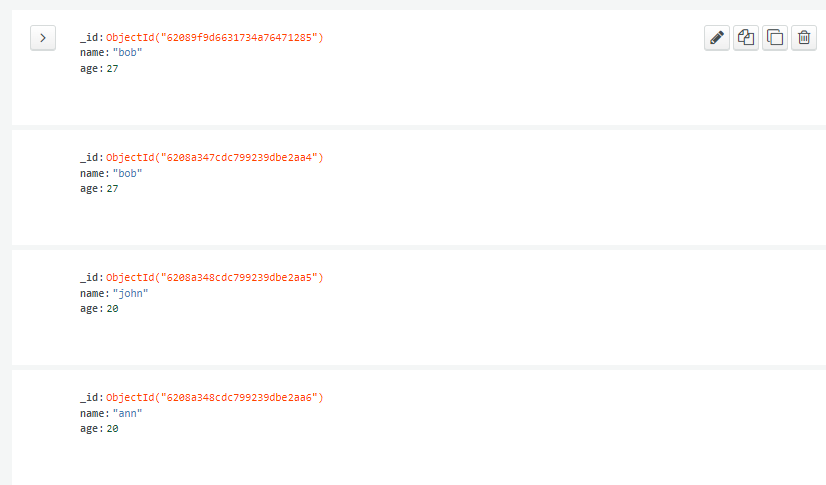
이전에 추가한 데이터에서 다른 데이터를 몇개 더 추가했다.세명의 데이터를 더 추가 한뒤에 실습을 시작했다.list(db.users.find({},{'\_id':False})) db 에 있는 데이터를 모두 꺼내온다. 단, \_id 값은 빼고 보낸다는 뜻이다.만약에 저
27.스파르타 웹개발 종합반 3주차 - 과제

지니뮤직 스크래핑 순위/곡제목/가수를 스크래핑하여 출력하는 코딩을 작성하자.
28.스파르타 웹개발 종합반 4주차 - flask

플라스크는 파이썬으로 작성된 마이크로 웹프레임워크의 하나로, Werkzeug툴킷과 jinja2템플릿 엔진에 기반을 둔다.플라스크는 특별한 도구나 라이브러리가 필요 없기 때문에 마이크로 프레임워크라 부른다. python 에 들어가서 새 프로젝트를 만든 후 app.py파일
29.스파르타 웹개발 종합반 4주차 - API 만들기

GET 과 POST를 요청하는 API와 그를 확인하는 Ajax코드로 연습을 해보자통상적으로 데이터 조회를 요청할 때 사용한다. 먼저 API 요청을 확인하는 Ajax코드부터 만들어보자.해석하면 /test 페이지에 title_give=봄날은간다 라는 데이터조회 해볼거다.
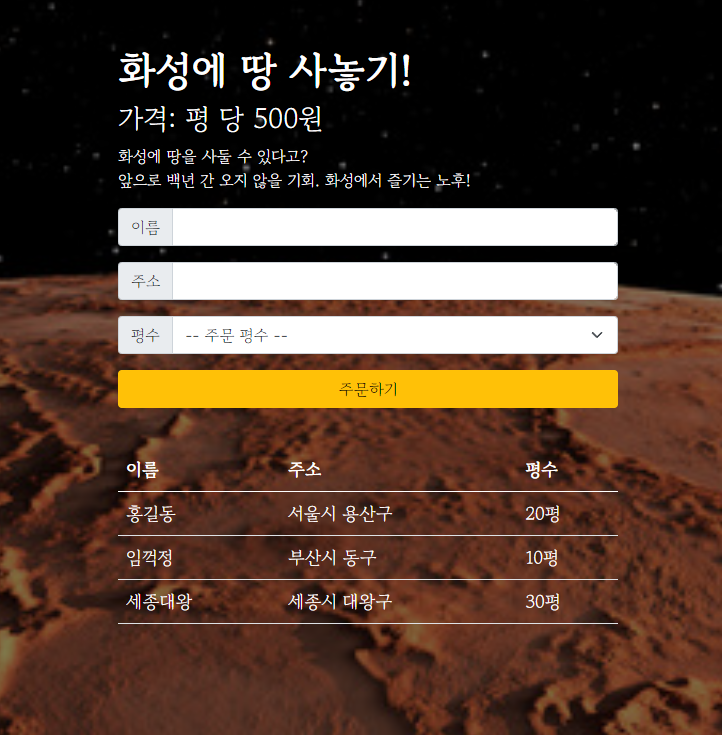
30.스파르타 웹개발 종합반 4주차 - 프로젝트 연습

미리 구현된 프로젝트를 하나 가져와서 실행할 것이다. 해당 프로그램의 코드를 미리 작성해 놓는다. app.py index.html 여기서 프로젝트가 다 완료 된것이 아니다. 2가지를 더 구현해야 한다. 주문하기 주문을 보여주기 주문하기 버튼을 클릭하면 주문 완료됨
31.스파르타 웹개발 종합반 4주차 - 프로젝트 연습 2

이전에 연습했었던 영화 목록을 보여주는 페이지를 수정할 것이다. 영화 등록하기 기능을 구현한다. 영화 url을 입력하고 별점을 설정하여 등록한다. 영화 이미지, 설명, 별점이 페이지에 추가된다. 본인이 프로젝트를 만들기 전에 프로젝트에 필요한 기능을 구현해 보는
32.스파르타 웹개발 종합반 4주차 - 과제

1주차때 만들었던 팬명록에서 이름과 응원글을 등록하면 사이트에도 나타나게 해보자.사용자의 닉네임과 응원댓글을 DB로 전송한다.POST 제대로 수행함을 확인추가한 응원댓글을 사이트에 표시하기DB의 데이터를 가져오기index.html 댓글과 닉네임을 표시하는 함수 만들기
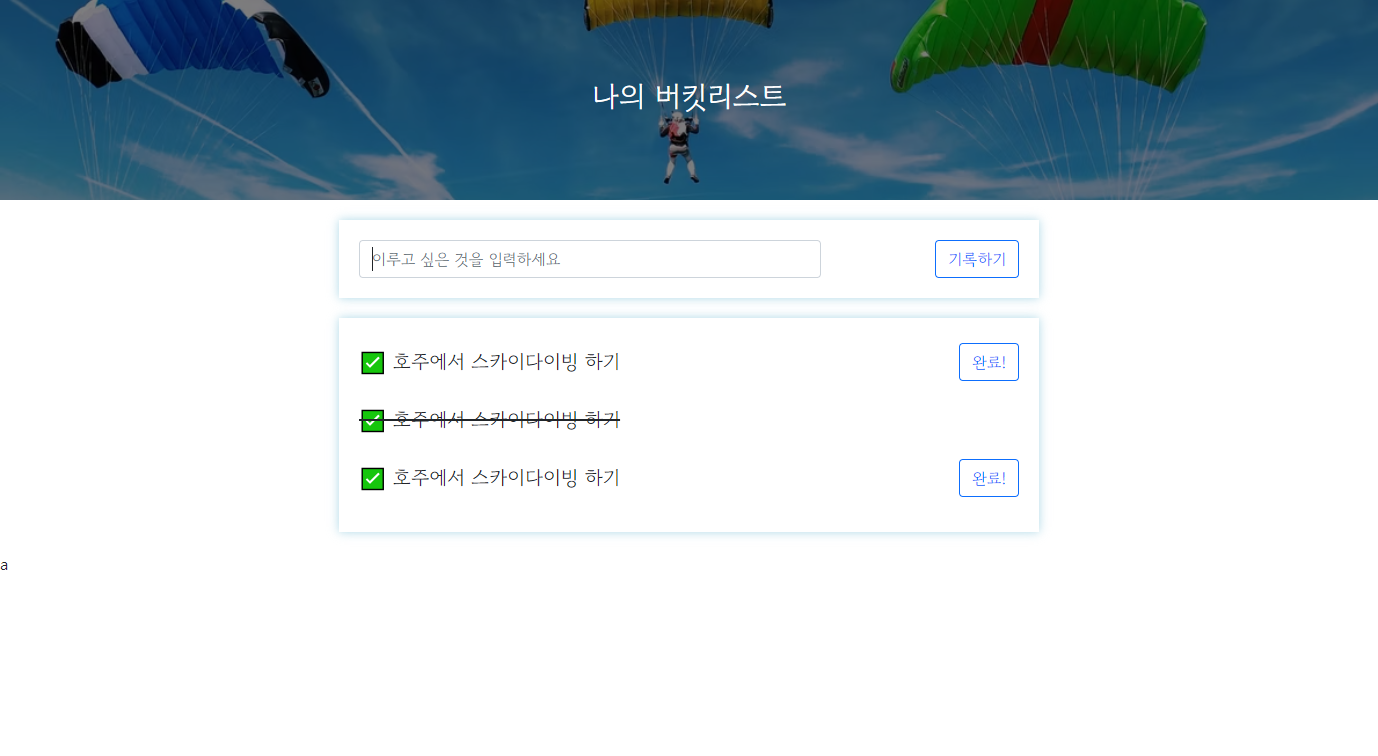
33.스파르타 웹개발 종합반 5주차 - 버킷 리스트

이전까지 연습했던 프로젝트를 배포하는 작업을 진행한다.사전 필요한 작업filezilla 다운로드 \[https://filezilla-project.org/download.php- 가이바 회원가입하기 https://www.gabia.com가이바는 도메인
34.스파르타 웹개발 종합반 5주차 - 프로젝트 서버에 올리기

전에 만들었던 프로젝트를 서버레 배포하는 작업을 진행한다.웹 서비스를 런팅하기 위해서 클라이언트 요청에 항상 응답해줄 수 있는 서버에 프로젝트를 실행히시킨다.언제든지 요청에 응답하려면컴퓨터가 항상 켜져있고 프로그램이 실행되어있어야하고,모두가 접근할수 있는 공개 주소인
35.스파르타 웹개발 종합반 5주차 - nohup 설정하기

원격 접속을 종료 하더라도 서버가 연결된 상태를 유지하게끔 해보자.git bash를 다시 켜서 맨 처음에 입력한 ssh명령문을 실행한 다음 app.py가 있는 디렉토리까지 이동한다.전에는 app.py를 python app.py로 입력해서 실행했지만 이번에는 nuhup
36.스파르타 웹개발 종합반 5주차 - 도메인 작성하기

이제 컴퓨터를 꺼도 서버를 연결되게 하는 방법은 알았는데, 계속 서버 들어갈 때마다 ip주소 일일이 다 적는건 좀 귀찮으면 도메인을 연결해서 작성하면 된다.그전에 내가 만든 ec2 서버는 켜놔야한다. 5주차 처음에 준비물로 있었던 가비아 홈페이지에서 도메인을 샀었는데,
37.스파르타 웹개발 종합반 5주차 - og 태그

프로젝트의 static 폴더 아래에 이미지 파일을 넣고 프로젝트 html~ 사이에 태그를 작성한다. homework 프로젝트의 index.html내부 ~사이에 추가한다. 저장한뒤 서버종료 후 ec2서버에 파일을 옮겨 줘야한다. filezilla 에서 es2로 옮