
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<!-- 구글폰트에서 폰트 스타일 복사-->
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
background-color: green;
width: 100%; /*가로를 꽉 채운다 */
height: 250px;
background-image:linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) ,url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg"); /*강의자료에서 첨부한 상어 이미지*/
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
/*display flex 4형제
flex-direction: 내부 요소 정렬(가로, 세로)
justify-content: 세로로 어떻게 정렬할 것인가
align-items: 가로로 어떻게 정렬할 것인가.
*/
}
.mytitle > button {
width: 200px;
height: 60px;
color: white;
background-color: transparent; /* 투명한 색*/
border-radius: 50px;
border: 1px solid white; /*테두리*/
margin-top: 10px;
}
.mytitle > button:hover{ /*이 버튼에다가 마우스를 올릴경우*/
border: 2px solid white; /*외부 선이 두꺼워진다.*/
}
</style>
</head>
<body>
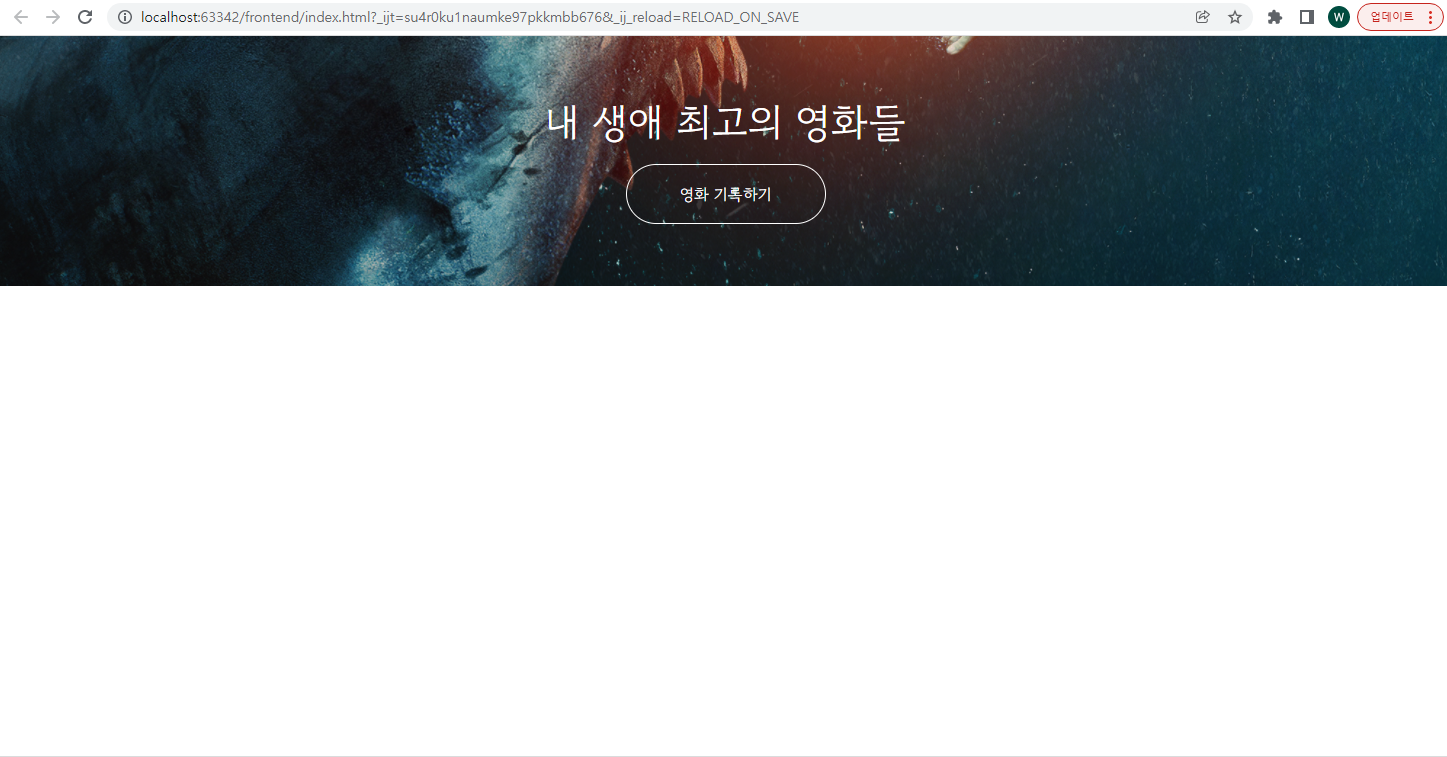
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
</body>
</html>background-image에서
background-image:linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) linear-gradient?
gradient의 뜻은 '기울어짐'의 정도나, 기온이나 압력의'변화 비율'을 뜻하는데 css에서는 한 방향에서 다른 방향으로 색이 점차 흐려지거나, 색이 변화하는 효과를 줄때 사용하는 속성이다.
css gradient는 색상이 아닌, 크기가 없는 이미지이다.
색상선택(color stops)
시작색상, 끝 색상, 2가지는 필수로 선택해야하며 중간에서 여러가지 색상이 추가 가능하다.
ex) 위의 경우에서는 rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5) 이 둘이 시작과 끝색상인 것.
... rgba 저거 4개는 뭐지?
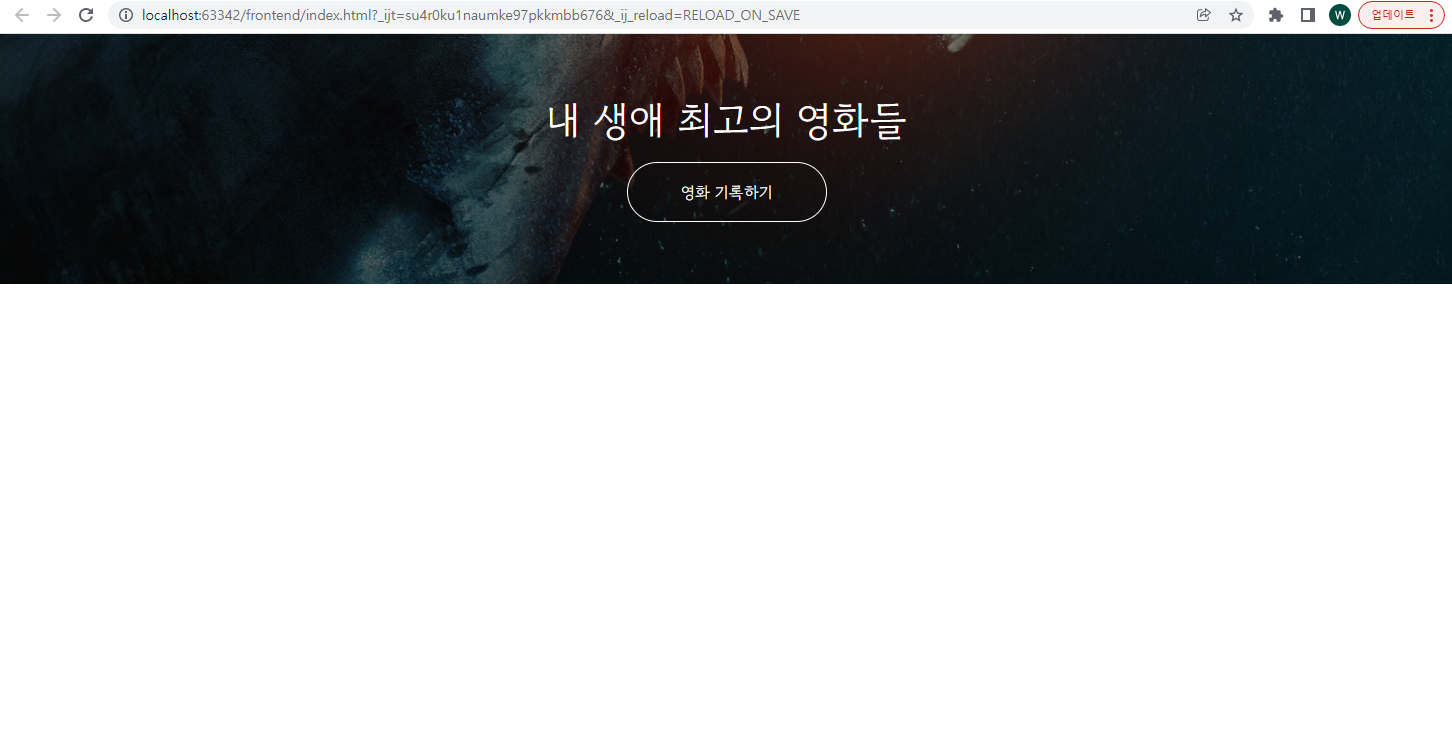
- 첫번째부터 (적색, 녹색, 청색, 투명도)이다. rgba(0,0,0, 0.5)는 검은색인데다가 50%정도 투명하게 나타낸것이고 시작색과 끝색이 같기 때문에 50퍼센트 투명한 검은색으로 뒤덮어져서 어두워진 형태로 보이는 것이다(이 뒤에 설명된 0deg로 인해서 아래에서 위, 즉 전체가 해당 색깔이 적용되는 모습을 볼 수 있다.)
적용전

적용후

방향 또는 각도설정
왼쪽에서 오른쪽으로 - to right
상단 오른쪽으로 - to top right
하단 왼쪽으로 - to bottom left
0deg - 아래애서 위
45deg - 하단 왼쪽에서 상단 오른쪽 방향
90deg - 왼쪽에서 오른쪽
180deg - 상단에서 하단
음수도 가능하다
-45deg
