1.css 폰트
css를 수정해서 웹 내부 전체의 폰트를 변경 할 수 있다.
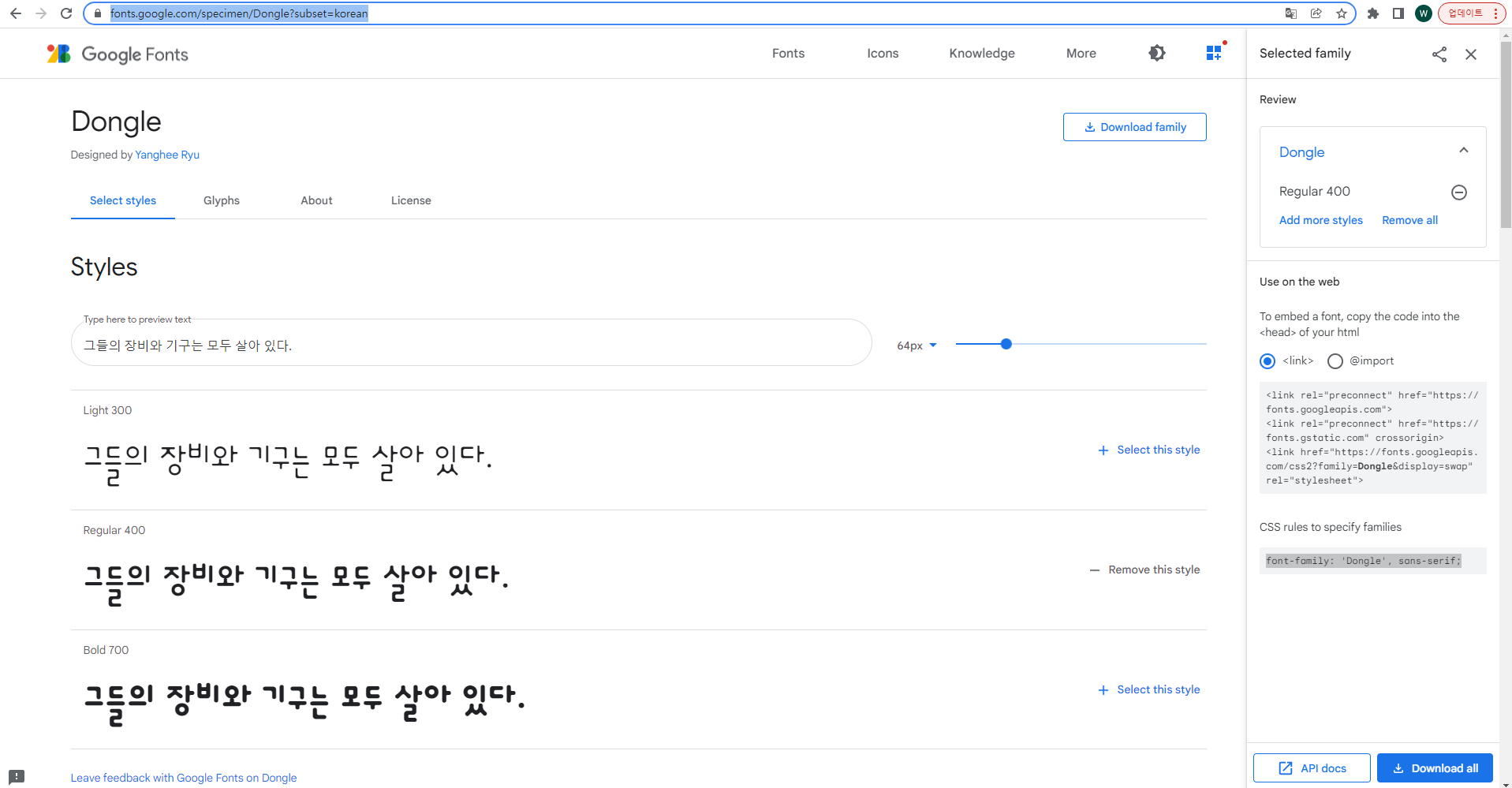
구글 폰트로 들어간다.
https://fonts.google.com/?subset=korean
본인이 원하는 폰트를 검색한다(필자의 경우 dongle이라는 폰트를 사용했다.)

자세히 보면 styles 밑에 폰트가 굵기와 크기별로 나열되어있고, 그 오른쪽에 select this style이라는 선택버튼이 있다.

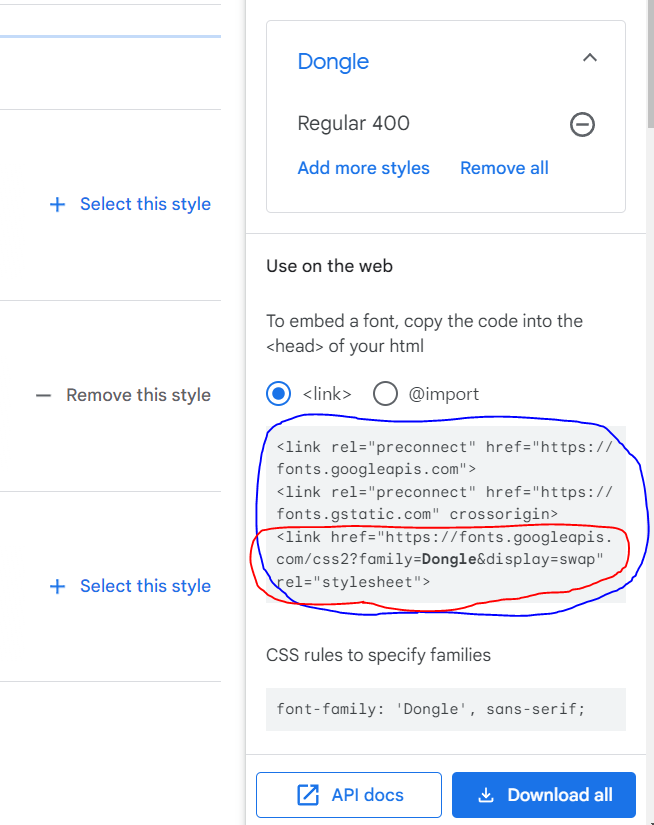
나열된 폰트들 중에서 원하는 폰트를 선택하면 위의 화면의 파란 펜에 표시된것처럼 코드가 나타나는데, 이때 빨간펜의 영역만 복사해서 사용하자.
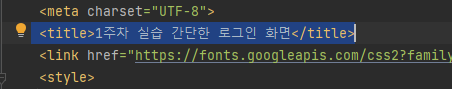
<link href="https://fonts.googleapis.com/css2?family=Dongle&display=swap" rel="stylesheet">복사한 문구를 이전에 만든 로그인 화면 코드의 title 항목 바로 밑에 붙여넣기를 하고
css style에서
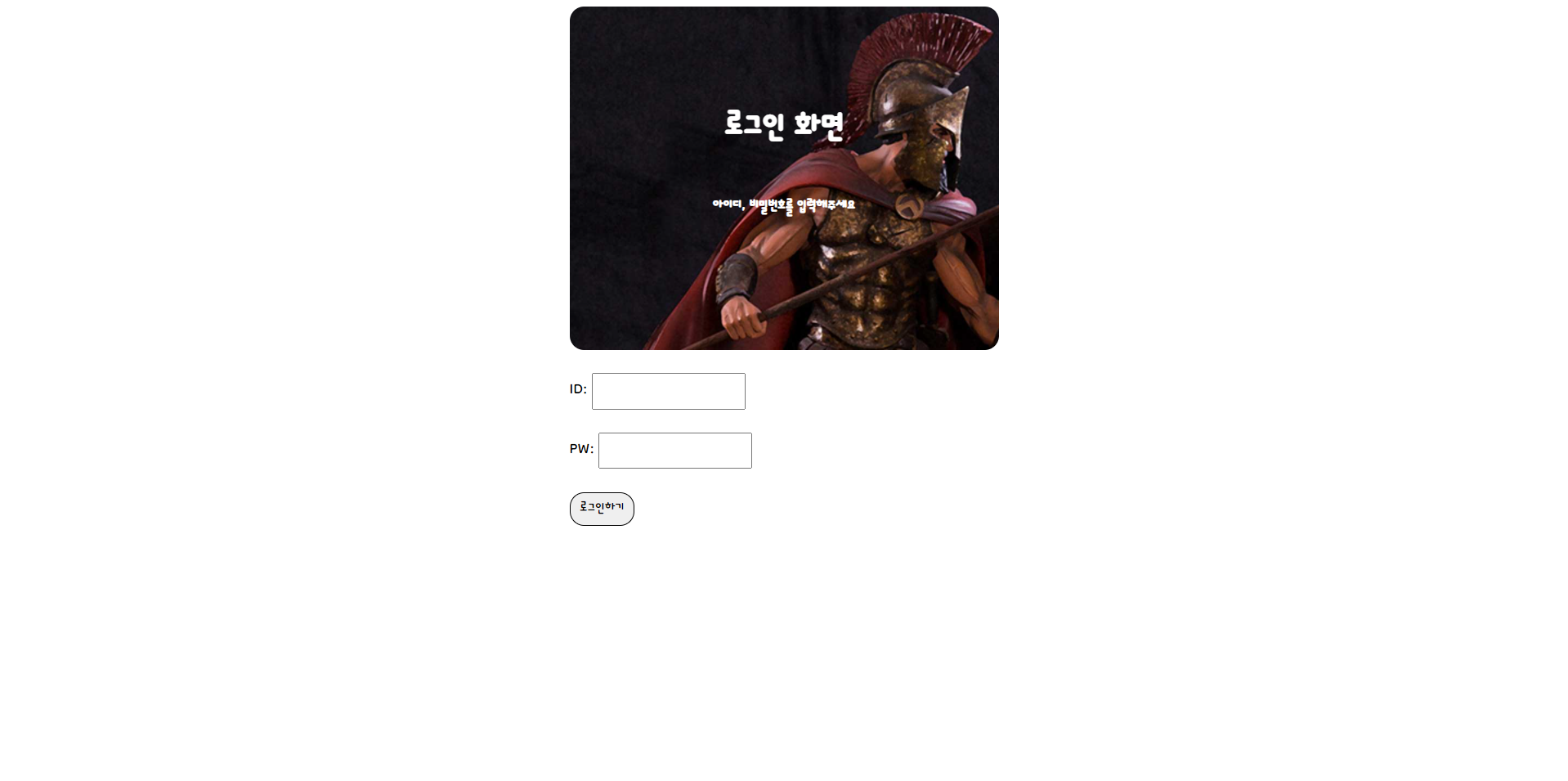
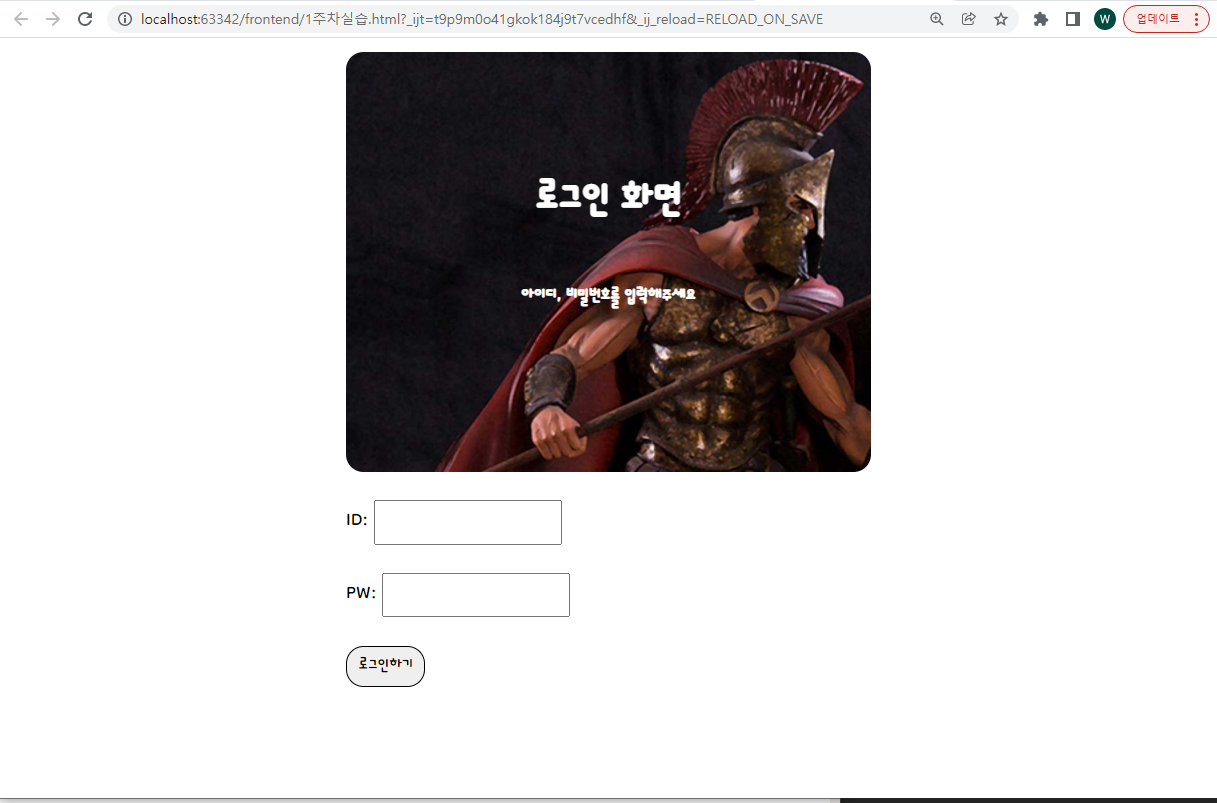
*{font-family: 'Dongle', sans-serif;} 이라는 항목을 추가하고 저장하면 html 전체의 화면에 폰트가 적용된다.

최종 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1주차 실습 간단한 로그인 화면</title>
<link href="https://fonts.googleapis.com/css2?family=Dongle&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Dongle', sans-serif;
}
.mytitle {
display: block;
width: 300px;
height: 200px;
text-align: center;
color: white;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-positoin: center;
border-radius: 10px;
padding-top: 40px;
}
.wrap{
width: 300px;
margin: auto;
}
.loginbtn{
border-radius: 10px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1> 로그인 화면 </h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"></input></p>
<p>PW: <input type="text"></input></p>
<button type="button" class="loginbtn">로그인하기</button>
</div>
</body>
</html>2. 주석
- 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고싶을 때!
- 작성한 코드가 어떤 코드인지, 어떤 과정을 거쳐서 구현되는 것인지를 간략하게 설명하고 싶을 때
사용하면 된다.
-만드는 방법
1.주석을 달고 싶은 항목을 드래그하여 블록을 씌운다.

2. ctrl + / 를 누르면 주석의 씌워진다.

3. 파일분리
폰트 최종코드에서 css의 수정 항목이 많으면 많을 수록 코딩의 양이 정말 많아진다. 이때 css만 다른 파일로 분리하여 그 파일을 참고해서 사용할수 있는 방법이 있다.
- css 속성을 담아놓을 파일을 만든다.(필자의 경우 mystyle.css 라는 파일을 생성했다)
- 최종코드의 style 내부에 있는 내용을 전부 복사해서 mystyle.css 에 옮기고 저장한다.
- 실습파일의 코드에서 mystyle.css 에 있는 css를 불러오겠습니다 라는 코드를 작성한다.
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">필자의 경우는 css파일이름 대신에 mystyle.css로 작성한다.

이렇게 작성하고 실행을 하면

문제없이 실행된다.
