이전에서 부트스트랩을 이용해 카드화면을 구현했고, 이번에는 타이틀의 "영화 기록하기"를 누르면 타이틀과 카드화면 사이에 포스팅 정보를 기입할 수 있는 작은 창이 나타나게 해보자
타이틀과 카드 사이에 div를 하나 더 추가해서 거기에 코딩을 할 것이다.

div에 class를 정의하고 css로 스타일링을 했다.
.mypost{
width: 500px;
margin: 10px auto 0 auto; /*위쪽으로 10px 여백 만들고 가운데 정렬 */
box-shadow: 0px 0px 3px 0px gray; /* 주위에 박스를 만들고 회색으로 그림자를 준다 */
padding: 20px;
}
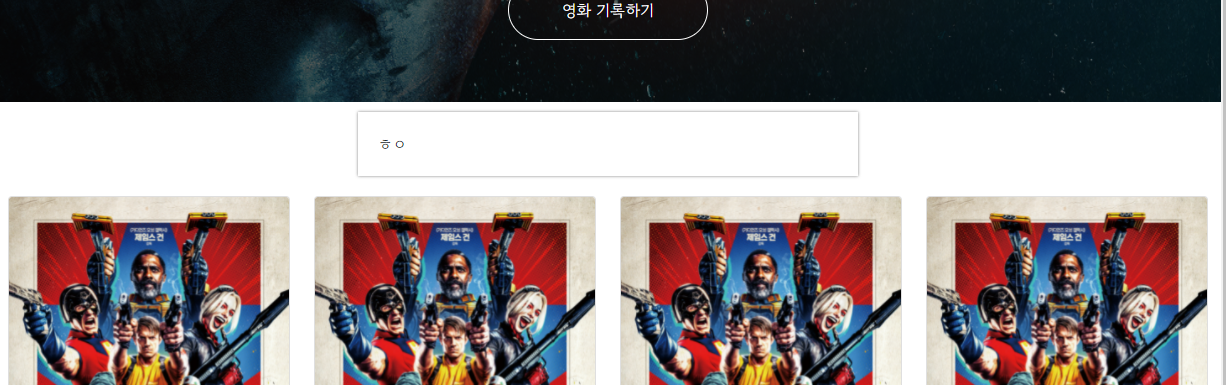
사이에 박스를 하나 만들었다. 저곳에 다른 내용을 추가할 것이다.
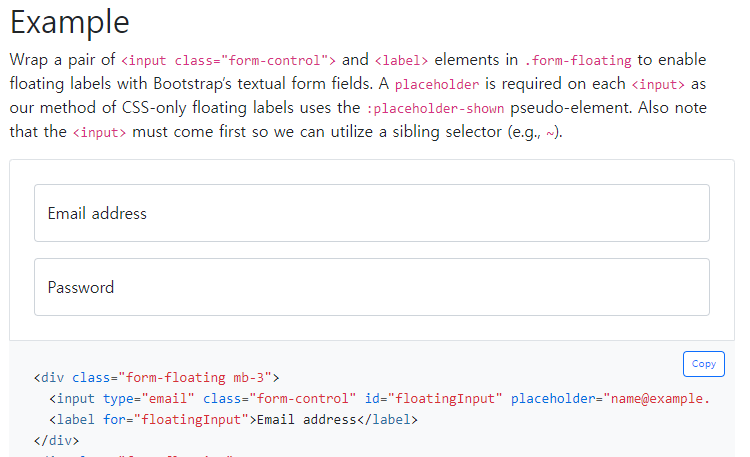
- 영화 url을 입력하는 구간을 만들기위해 부트스트랩 - forms - floating labels 에서 email입력 구간을 복사해서 사용한다.

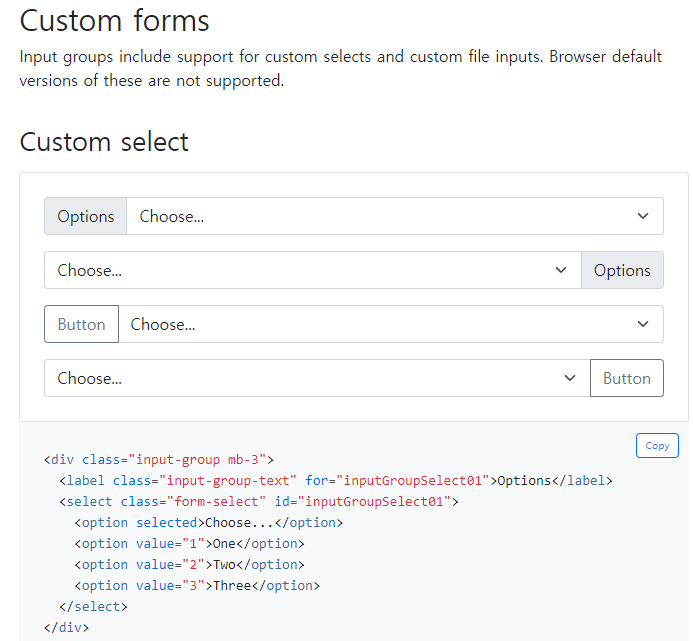
그다음 별점박스 구현을 위해서 forms - input gruop - coustom form 을 사용해서 만든다.
이게 뭔소린지 모르겠으면 아래 링크를 줄테니 들어가보면 알 수 있을것이다.
https://getbootstrap.com/docs/5.0/getting-started/introduction/

다음엔 코멘트를 적는 박스를 따로 만들 것이다. froms - floating Labels의 textareass를 참고해서 만들자.

마지막으로 "기록하기"와 "닫기" 버튼을 구현한다. display는 flex로 해서 양옆으로 나열되게 한다.

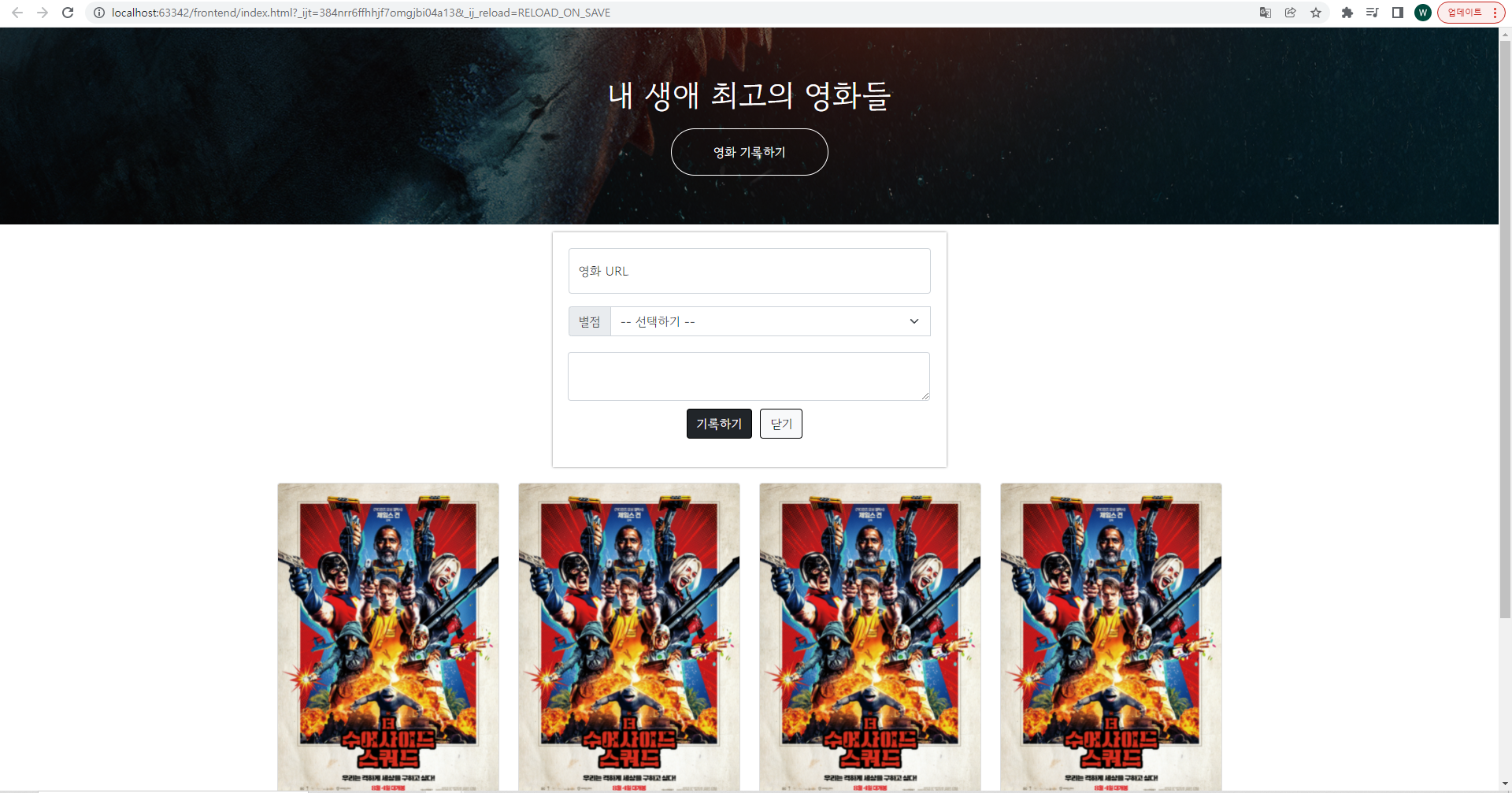
최종 코드/결과화면
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<!-- 구글폰트에서 폰트 스타일 복사-->
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle{
background-color: green;
width: 100%; /*가로를 꽉 채운다 */
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg"); /*강의자료에서 첨부한 상어 이미지*/
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
/*display flex 4형제
flex-direction: 내부 요소 정렬(가로, 세로)
justify-content: 세로로 어떻게 정렬할 것인가
align-items: 가로로 어떻게 정렬할 것인가.
*/
}
.mytitle > button {
width: 200px;
height: 60px;
color: white;
background-color: transparent; /* 투명한 색*/
border-radius: 50px;
border: 1px solid white; /*테두리*/
margin-top: 10px;
}
.mytitle > button:hover{ /*이 버튼에다가 마우스를 올릴경우*/
border: 2px solid white; /*외부 선이 두꺼워진다.*/
}
.mycomment{
color: gray;
}
.wrap{
width: 1200px;
margin: 20px auto 0 auto;
}
.mypost{
width: 500px;
margin: 10px auto 0 auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.input-group textarea{
margin-top: 20px;
}
.btnwrap{
width: 100%;
margin : 10px auto 0 auto;
display: flex;
flex-direction: row;
justify-content:center;
align-items: center;
}
.btnwrap button{
margin-right: 10px;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
<option value="4">Four</option>
<option value="4">Five</option>
</select>
<div class="input-group">
<textarea class="form-control" aria-label="With textarea"></textarea>
</div>
<div class="btnwrap">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-light">닫기</button>
</div>
</div>
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트가 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
어려운거 없다. 부트스트랩의 코드대신 이미지로 올린건 직접 링크로 들어가서 찾아보고 복사하라는 의도로 일부러 이렇게 붙였다. 찾아서 스스로 해보고 실력을 기르자.
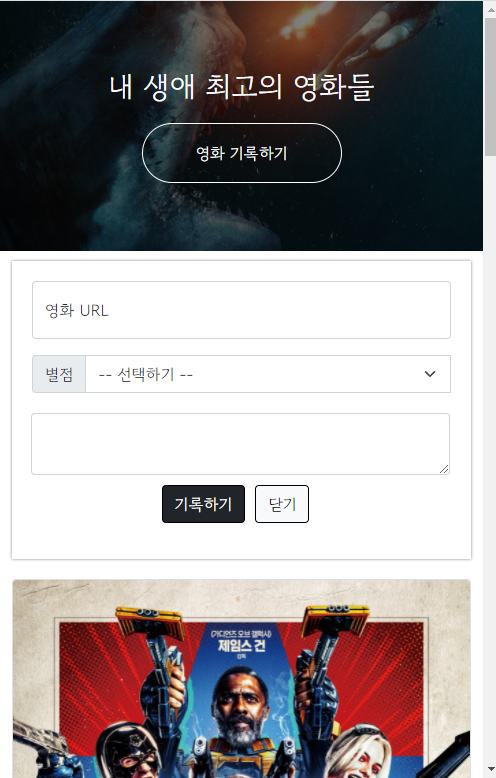
- 모바일 처리
화면을 줄여도 비율이 유지 되게끔 구현을 해놓자
wrap 클래스와 mypost 클래스의 width 대신 max-width 로 변경하고 width를 95%로 설정한다.
이 뜻은 너는 최대 (설정된 수치) 까지만 늘어날수 있고
그 전까지는 해당 길이의 95%정도만 나와라 이다.
.wrap{
max-width: 1200px;
width: 95%;
margin: 20px auto 0 auto;
}
.mypost{
max-width: 500px;
width: 95%;
margin: 10px auto 0 auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}이렇게 해놓으면 줄여도 화면이 잘리지 않고 꽉 찬 형태로 나온다.

다음은 자바스크립트 관련 공부를 진행한다.
