
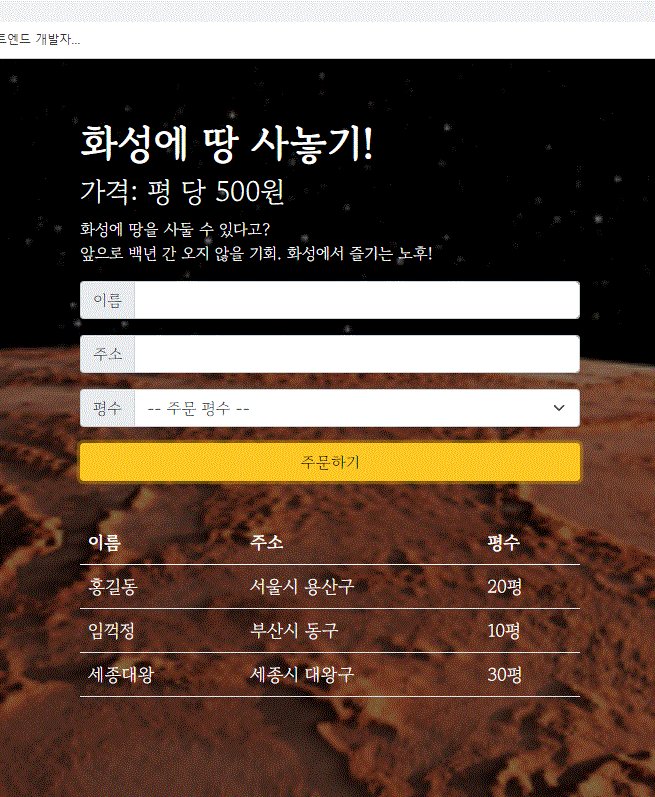
미리 구현된 프로젝트를 하나 가져와서 실행할 것이다.
해당 프로그램의 코드를 미리 작성해 놓는다.
app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/mars", methods=["POST"])
def web_mars_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/mars", methods=["GET"])
def web_mars_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&display=swap" rel="stylesheet">
<title>선착순 공동구매</title>
<style>
* {
font-family: 'Gowun Batang', serif;
color: white;
}
body {
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://cdn.aitimes.com/news/photo/202010/132592_129694_3139.jpg');
background-position: center;
background-size: cover;
}
h1 {
font-weight: bold;
}
.order {
width: 500px;
margin: 60px auto 0px auto;
padding-bottom: 60px;
}
.mybtn {
width: 100%;
}
.order > table {
margin: 40px 0;
font-size: 18px;
}
option {
color: black;
}
</style>
<script>
$(document).ready(function () {
show_order();
});
function show_order() {
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
alert(response['msg'])
}
});
}
function save_order() {
$.ajax({
type: 'POST',
url: '/mars',
data: {sample_give: '데이터전송'},
success: function (response) {
alert(response['msg'])
}
});
}
</script>
</head>
<body>
<div class="mask"></div>
<div class="order">
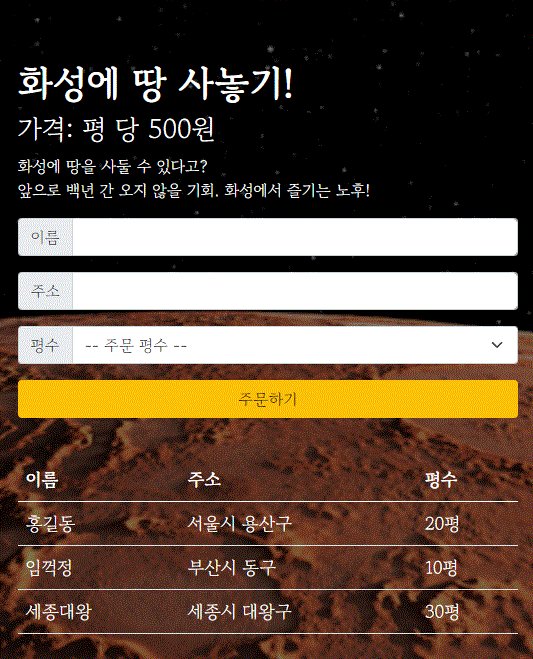
<h1>화성에 땅 사놓기!</h1>
<h3>가격: 평 당 500원</h3>
<p>
화성에 땅을 사둘 수 있다고?<br/>
앞으로 백년 간 오지 않을 기회. 화성에서 즐기는 노후!
</p>
<div class="order-info">
<div class="input-group mb-3">
<span class="input-group-text">이름</span>
<input id="name" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">주소</span>
<input id="address" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="size">평수</label>
<select class="form-select" id="size">
<option selected>-- 주문 평수 --</option>
<option value="10평">10평</option>
<option value="20평">20평</option>
<option value="30평">30평</option>
<option value="40평">40평</option>
<option value="50평">50평</option>
</select>
</div>
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">평수</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>서울시 용산구</td>
<td>20평</td>
</tr>
<tr>
<td>임꺽정</td>
<td>부산시 동구</td>
<td>10평</td>
</tr>
<tr>
<td>세종대왕</td>
<td>세종시 대왕구</td>
<td>30평</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
여기서 프로젝트가 다 완료 된것이 아니다. 2가지를 더 구현해야 한다.
- 주문하기
- 주문을 보여주기
주문하기 버튼을 클릭하면 주문 완료됨을 사용자에게 알리고 해당 주문이 아래의 주문 목록에 추가되는 것이다.
POST연습(주문 저장)
- API 만들어서 사용하기 - 이름,주소,평수 저장하기
1. 요청정보 : URL =/mars, 요청방식 =POST
2. 클라이언트(ajax) -> 서버(flask) :name,address,size
3. 서버(flask) -> 클라이언트(ajax) : 메시지를 보냄(주문완료!)
연결 확인하기
index.html에서 주문하기 버튼에 onclick="save_order()"라는 스크립트를 지정했다.
save_orer()는 아래와 같다.
function save_order() {
$.ajax({
type: 'POST',
url: '/mars',
data: {sample_give: '데이터전송'},
success: function (response) {
alert(response['msg'])
}
});
}POST 방식으로 /mars 한테 sample_give 데이터를 보냈다. 받았으면 답장해!(['msg']만). 이에대한 서버의 코드는 이와 같다.
@app.route("/mars", methods=["POST"])
def web_mars_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'}) POST로 요청이 왔으니 일단 sample_give 데이터 받아오고
print로 출력한번 해보고 데이터 받았으니까 jsonify 데이터 보내줄게!
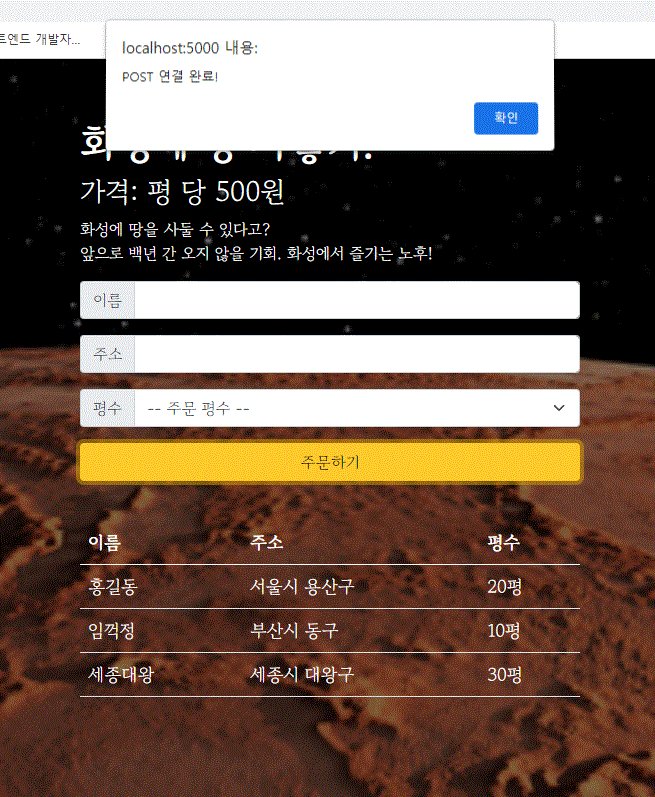
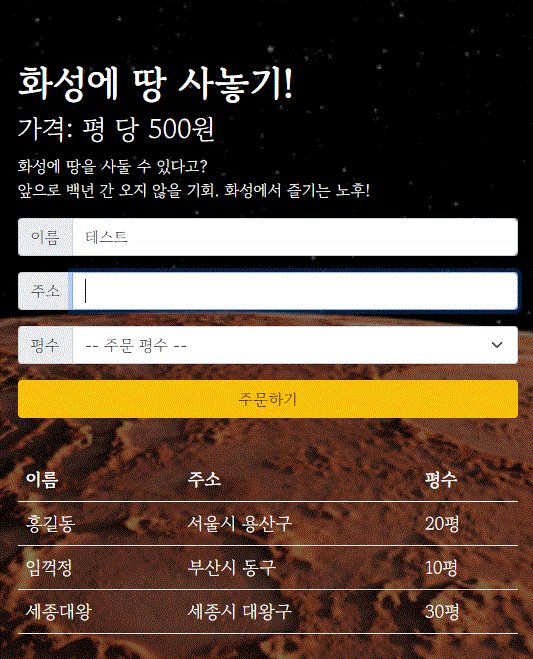
이전에도 비슷한 연습을 해봤으니 결과는 쉽게 유추가 가능하다. 주문하기 버튼을 누르면
클라이언트에서 sample_give 로 데이터전송이라는 값을 넣어서 보냈으니 터미널 창에서는 데이터 전송이라는 문구가 출력될거고, 그와 동시에 alert로 POST 연결 완료! 라는 문구가 팝업될것이다.


연결은 제대로 되었는 것을 확인했다.
하지만주문하기라는 버튼을 눌렀을 때 이름과 주소와 평수 항목에 기록된 데이터를 가져와야한다.
그러므로 app.py의 /mars POST 경우의 코드를 수정해야한다.
sample_give 대신 이렇게 3가지의 정보를 가져오는 방식을 변경한다.
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']가져온 데이터는 어디에? 우리가 이전에 mongoDB로 만든 데이터베이스에 집어넣을 것이다.
이전에 연습할때 mongoDB의 url을 참고한다.
from pymongo import MongoClient
import certifi
ca = certifi.where()
client = MongoClient('링크(사용자마자 다름)', tlsCAFile=ca )
db = client.dbsparta
mongoDB에 데이터를 넣는 연습을 할 때 데이터를 지정하고
insert_one을 이용해서 데이터를 삽입했었다.
@app.route("/mars", methods=["POST"])
def web_mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
'name':name_receive, # 이름 데이터
'address':address_receive, # 주소 데이터
'size':size_receive # 평수 데이터
}
db.mars.insert_one(doc); #데이터 베이스에 넣기
return jsonify({'msg': '주문 완료!'})서버에서의 수정은 끝났고, 이제 프론트엔드의 ajax 코드를 수정하자.
먼저, 페이지에 입력한 데이터들을 dom에서 가져오는 코드를 작성해야한다. 그다음 그 데이터들을 ajax에서 전송하는 데이터의 내용으로 지정해야한다.
index.html에서 save_order스크립트에 코드를 추가한다.
function save_order() {
let name = $('#name').val(); //이름
let address = $('#address').val(); //주소
let size = $('#size').val(); // 평수
$.ajax({
type: 'POST',
url: '/mars',
data: {name_give: name, address_give: address, size_give: size}, //데이터 내용 변경
success: function (response) {
alert(response['msg'])
window.location.reload() // 새로고침
}
});
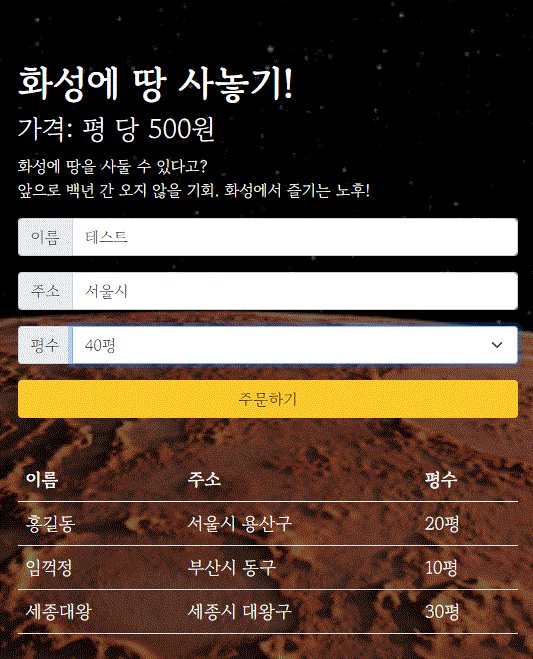
}여기까지 저장을 완료 했으면 실행을 해보자.


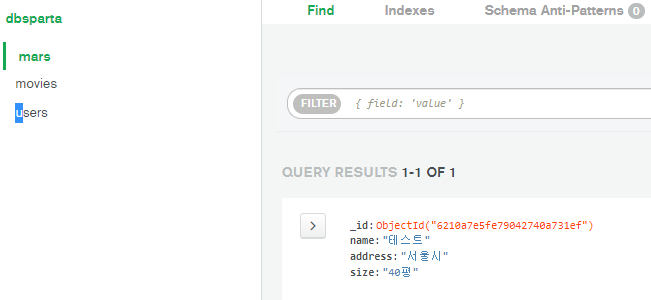
mongoDB에서도 mars 항목에 입력한 데이터가 표시되어 있다.
GET 연습 (주문 보여주기)
-
API 만들어서 사용하기 - 저장된 주문을 화면에 보여준다.
1. 요청정보 : URL =/mars, 요청방식 =GET
2. 클라이언트(ajax) -> 서버(flask) : 없음
3. 서버(flask) -> 클라이언트(ajax) : 전체 주문 목록 보내주기GET 서버의 연결은 이전에 확인을 했으니('GET 완료 라는 확인 창이 나타났었다.) 서버의 코드를 수정하자.
GET 요청이 들어오면 클라이언트에게 DB에 있는 데이터를 제공해주어야하므로@app.route("/mars", methods=["GET"]) def web_mars_get(): order_list = list(db.mars.find({}, {'_id': False})) return jsonify({'orders': order_list})db.mars.find()를 이용해서 데이터를 찾은뒤에return시킨다.그럼 클라이언트에서는 이 정보를 가지고 페이지에 출력되게끔 해야한다.
먼저 데이터가 잘 보내졌는지를 확인해보자.
전에 ajax 실습을 할때 데이터를 가져와서 출력해보는 연습을 했었다.
show_order()라는 함수를 수정한다.
response의 데이터를 가져오고let rows = response['orders']
for문을 통해 반복적으로 이름,주소,평수 의 데이터를 콘솔화면에 출력해서 데이터가 제대로 전송이 되었는지를 확인한다.function show_order() { $.ajax({ type: 'GET', url: '/mars', data: {}, success: function (response) { let rows = response['orders'] for (let i = 0; i < rows.length; i++){ let name = rows[i]['name'] let adress = rows[i]['address'] let size = rows[i]['size'] console.log(name, adress, size) } } }); }페이지를 실행해서 콘솔을 확인해보면

출력이 되어있는 모습을 확인 할 수 있다.자 그러면 이 데이터들을 화면에 출력되게 하는 방법은 전에 배웠었다.
jquery 실습을 할때let temp_html을 추가해서.append를 이용하여DOM을 추가하는 것을 연습했었다. 그걸 그대로 이용하면 된다.
scriptshow_order()의 내용을 수정한다.function show_order() { $('#order-box').empty(); $.ajax({ type: 'GET', url: '/mars', data: {}, success: function (response) { let rows = response['orders'] for (let i = 0; i < rows.length; i++) { let name = rows[i]['name'] let address = rows[i]['address'] let size = rows[i]['size'] let temp_html = `<tr> <td>${name}</td> <td>${address}</td> <td>${size}</td> </tr>` $('#order-box').append(temp_html) } } }); }다시 새로고침을 진행하면?

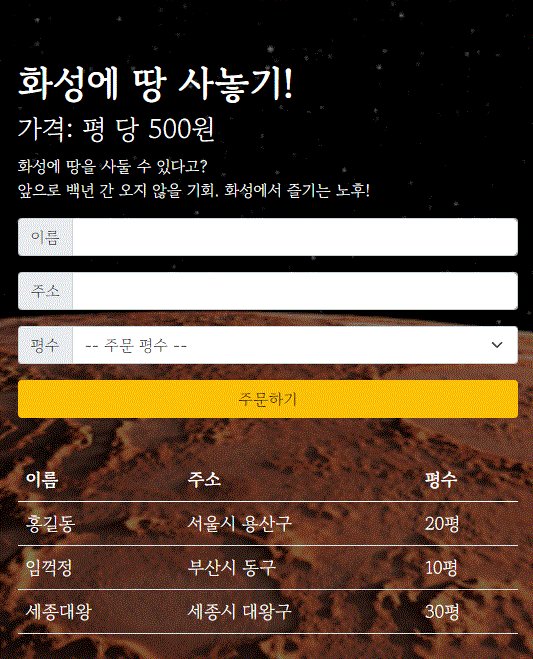
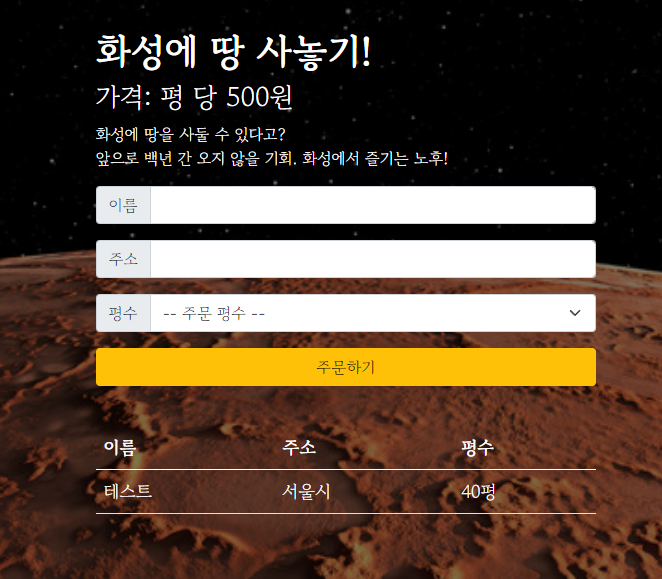
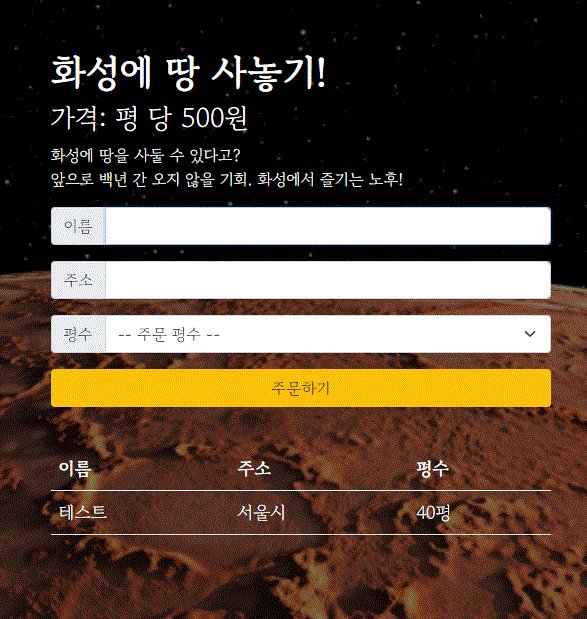
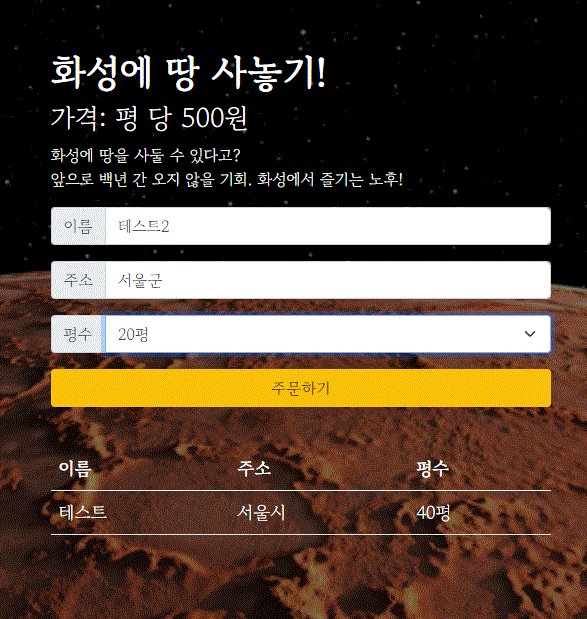
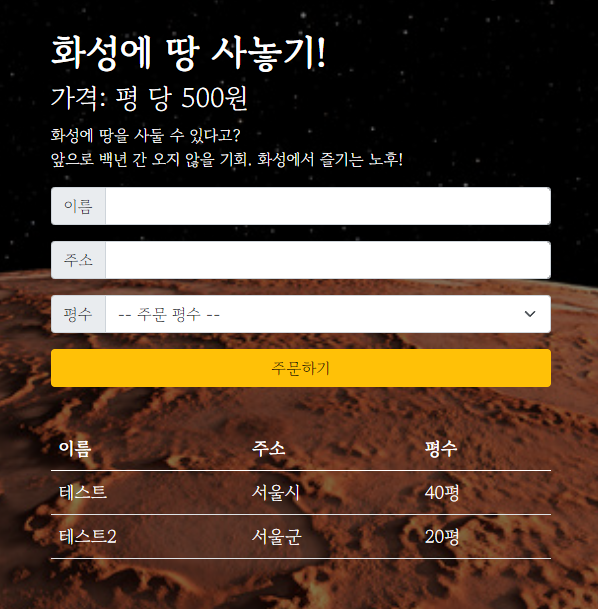
성공이다! 내가 추가한 주문의 목록만 아래에 출력되어있다.
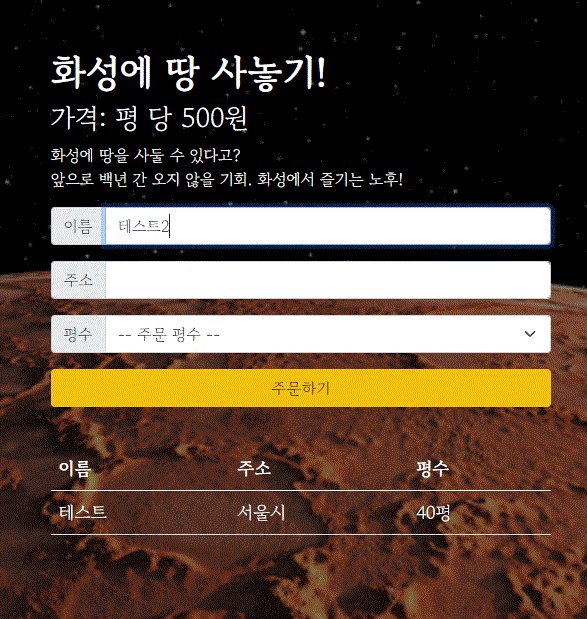
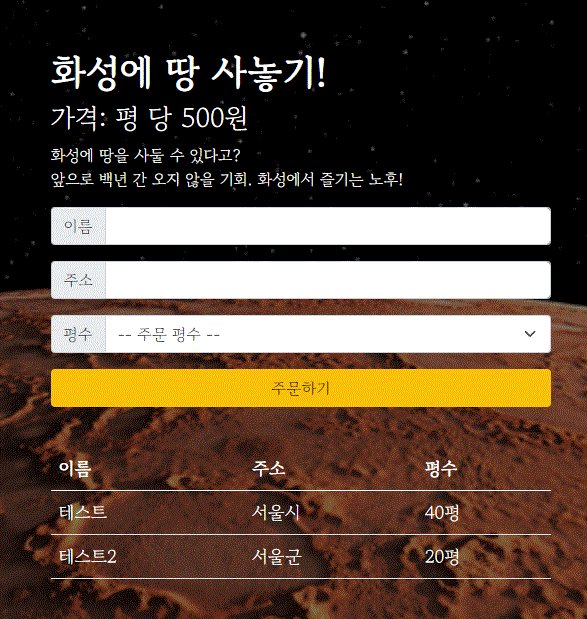
만약에 여기서 주문을 추가하면?


추가한 주문 역시 목록에 나타났다.
