프로젝트의 static 폴더 아래에 이미지 파일을 넣고 프로젝트 html~ 사이에 태그를 작성한다.
homework 프로젝트의 index.html내부 ~사이에 추가한다.
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="이미지URL" />저장한뒤 서버종료 후 ec2서버에 파일을 옮겨 줘야한다.
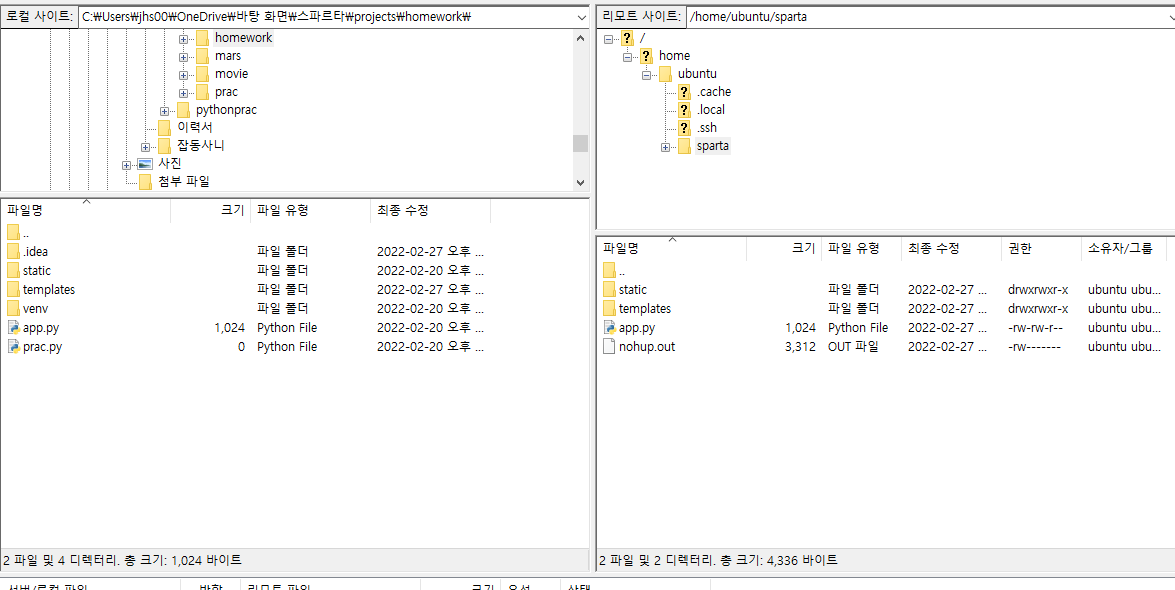
filezilla 에서 es2로 옮긴 파일을 전부 지우고

내컴퓨터에 있는 파일을 다시 옮긴다.

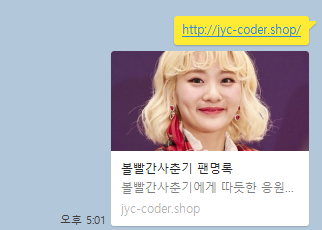
옮긴뒤 다시 git bash로 실행한다. 그럼 사이트가 나타날텐데, 이제 카카오톡으로 들어가서 본인의 사이트 주소를 복사해서 채팅창에 입력하면?

이렇게 이미지와 설명문, 링크가 나타나게 된다.
만약 이미지를 바꾸고 싶어서 이미지를 바꾼 뒤에 실행을 해도 이미지가 그대로 일 수도 있는데 이는 카카오톡이나 페이스북에서 처음 등록한 이미지를 한동안 저장해놓기 때문이다.
페이스북 og 태그 초기화 하기: https://developers.facebook.com/tools/debug/
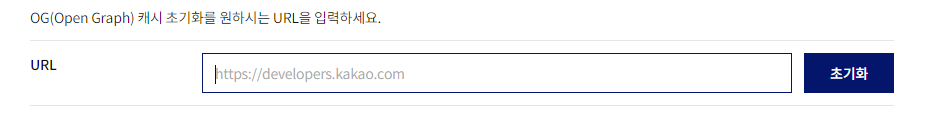
카카오톡 og 태그 초기화 하기: https://developers.kakao.com/tool/clear/og
자신의 사이트를 공유하고자 하는 플랫폼에 맞는 링크를 들어가서
자신의 사이트 url을 입력하면 초기화가 될 것이다.