Flexbox
HTML
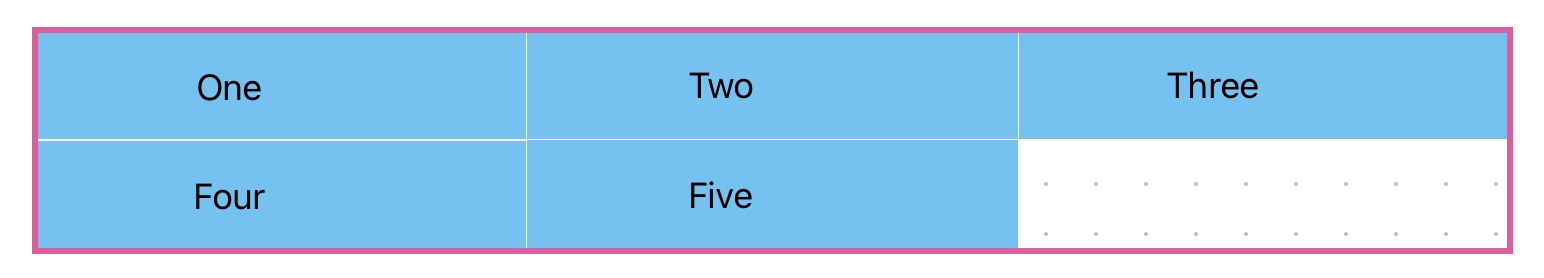
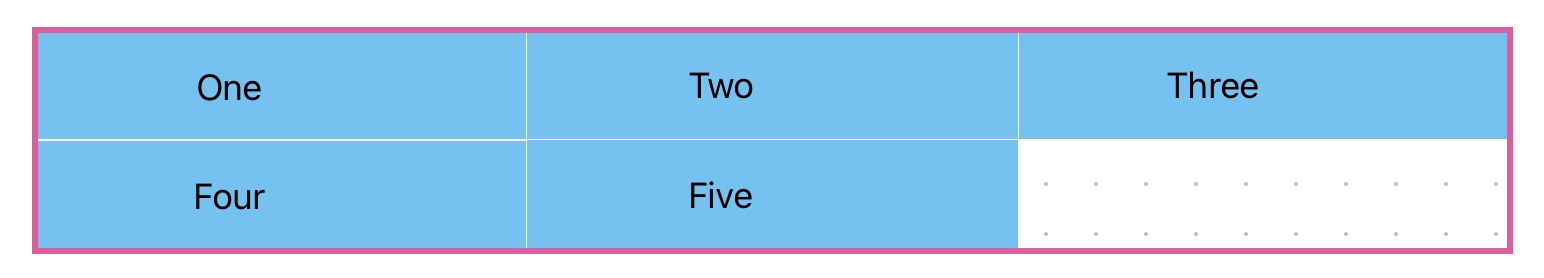
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
CSS
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}

Grid layout
- 행과 열이 동시에 존재하는 2차원 레이아웃을 위해 설계
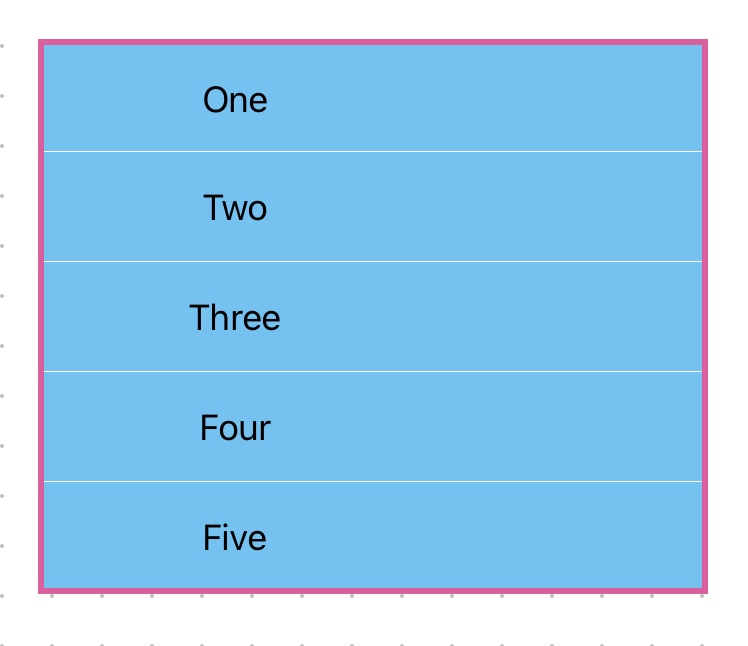
HTML
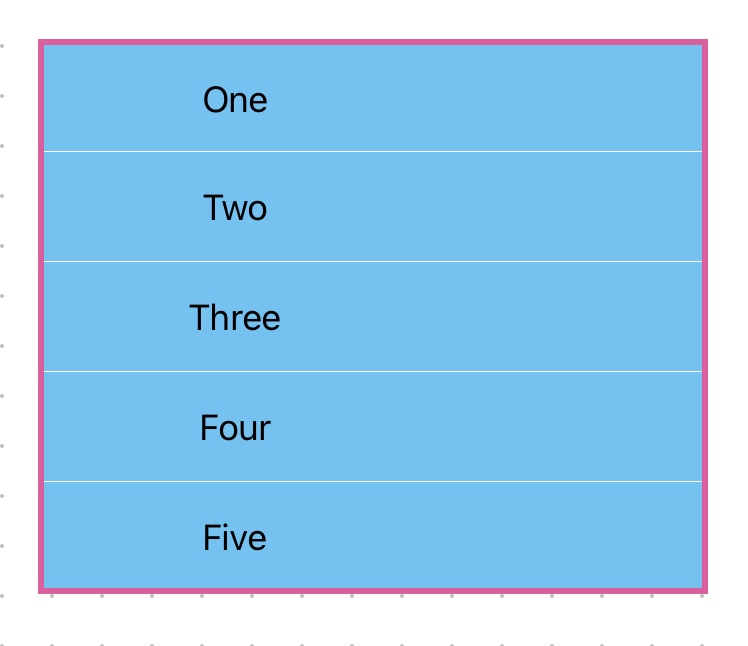
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
CSS
.wrapper {
display: grid;
}

Flex와 Grid의 차이점
- 행이나 열에 따른 레이아웃 제어
- 행이나 열로만 레이아웃 제어하면 된다 => Flexbox 사용
- 행이나 열 별로 레이아웃 제어 필요 => Grid 사용
- 콘텐츠 출력
- Flexbox는 외부에서 작동
- 항목 세트가 있고 컨테이너에 균등한 간격을 두려는 경우
- 항목이 새 줄로 넘어가면 크기와 해당 줄의 사용 가능한 공간을 기준으로 간격이 계산