css
1.CSS란

; 연속적으로 스타일을 정의하는 문서HTML 문서에 스타일을 추가하는 것다수의 스타일 선언문으로 구성선택자 : 어떤 요소에 스타일을 적용할지에 대한 정보{} : 선택한 요소에 적용할 스타일을 정의하는 영역속성명 : 어떤 스타일을 정의하고 싶은지속성값 : 어떻게 정의하고
2.css_스타일 시트 적용하기

인라인 스타일 : 태그에 직접 기술스타일 태그 : 스타일시트를 위한 태그를 추가하여 기술문서 간의 연결 : 스타일시트 문서를 따로 작성하여 HTML문서와 연결태그에 style 속성 추가하여 직접 스타일 정의하는 방식선택자가 필요 없음태그를 추가하여 그 안에 css 코드
3.css_기본 선택자

전체 선택자문서 내 모든 요소를 선택사용 기호 : \*태그 선택자특정 태그로 만들어진 모든 요소를 선택사용 기호 : 태그명클래스 선택자특정 클래스 값이 지정된 모든 요소를 선택사용 기호 : .클래스값아이디 선택자특정 아이디 값이 지정된 요소를 선택사용 기호 : 5. 그
4.css_박스 모델(Box Model)

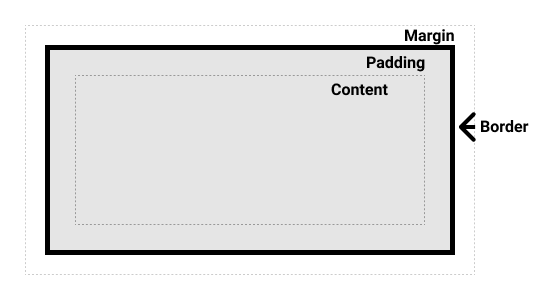
너비와 높이를 가지는 개별 요소를 가리켜 '박스'라고 표현박스를 네가지 세부 영역으로 나누어 구분한 일종의 디자인 모델\[출처]https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/The_box_mo
5.css_여백

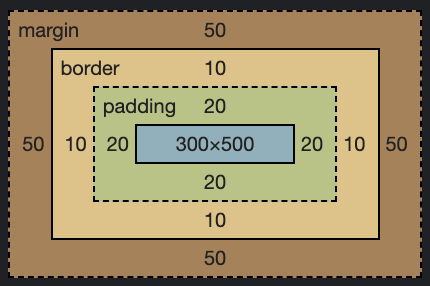
여백의 안쪽, 바깥쪽 여부는 테두리를 기준으로 정해짐박스 모델 여백은 네 개의 면이 존재하고속성 값 사용 개수에 따라서 네 면의 여백 크기를 달리 정할 수 있음width나 height를 사용하면 콘텐츠 영역 크기를 결정할 수 있음여기에 padding 속성 추가하여 여백
6.css_background

박스 모델의 바깥쪽 여백을 제외한 나머지 영역 안\-color : 요소의 배경 색상 지정 / 색상\-clip : 요소 내 배경의 적용 범위 / 별도의 키워드\-image : 요소의 배경 이미지 지정 / 이미지 url\-origin : 요소 내 배경의 시작 위치 / 별도
7.css_색상

텍스트 색 지정할 때 color 속성을 사용하며텍스트 색, border 색, background 색 모두에 대해 동일함 1\. 키워드 2\. rgb함수 3\. hsl함수 4\. 16진수 값
8.css_font-family

font-family 속성에는 한 개 이상의 글꼴을 지정할 수 있음입력한 글꼴 뒤에 쉼표 입력하여 다른 글꼴을 입력함이 경우 글꼴 적용 시에 잘못 입력된 글꼴이거나 시스템에 설치되어 있지 않다면 요소에 적용되지 않게 된다.따라서 웹 서버로부터 이를 제공받아 사용할 수
9.css_display

블록 레벨 요소 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성 ed) div, p, hi인라인 요소 자기에게 필요한 만큼의 공간만 차지하여 그 외의 공간들을 비워둠 ex) span, a css에서 어떠한 요소가 블록으로 사용될지, 인라인으로 사용될지 따
10.css_position

문서 상에 요소를 배치하는 방법을 정의position이 요소의 배치 방법을 결정하면top, bottom, right, left로 최종 위치를 결정static 기본값. 요소를 일반적인 문서 흐름에 맞게 배치relative 문서 흐름에 맞추어 원래 배치된 자리를 기준으
11.css_float

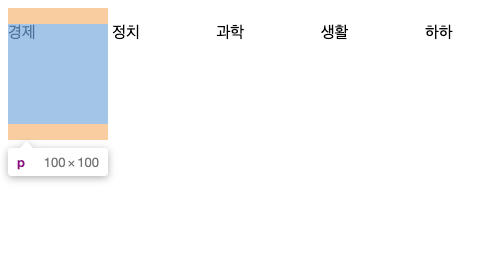
요소를 문서의 흐름에서 제외시킨 채 부모 요소 또는 루트 요소를 기준으로 위치를 변경선택된 요소가 문서의 흐름에서 제외되어 상위 요소의 왼쪽 or 오른쪽 면에 붙는 형태로 배치되도록 하는 특징을 가지고 있음속성 값 : left, right, none(float 적용하지
12.css_z-index, overflow

요소의 쌓임 순서를 정의정수 값을 지정하여 쌓임 맥락(stacking context)에서의 레벨을 정의하는 방식으로 적용position 때문에 요소가 겹칠 때 사용하는 속성위치 지정 요소에 대해 적용할 수 있는 속성 \- 위치 지정요소(positioned element
13.css_selector(선택자(추가))

속성 선택자 \- 특정 속성 명시하여 요소 선택하위 요소 선택자 \- 상위 요소에 포함된 하위 요소 선택자식 요소 선택자 \- 상위 요소 바로 한 단계 하위 요소 선택인접 형제 선택자 \- 형제 요소 중 첫 번째 형제 요소를 선택형제 요소 선택자 \- 형제 요
14.css_의사 클래스(가상 클래스)

선택자에 추가하는 키워드요소가 어떤 특정한 상태가 되었을 때 요소를 선택하겠다는 의미속성 값 \- hover 마우스 포인터가 요소에 올라가 있음 \- active 사용자가 요소를 활성화(ex) 마우스 누르기) \- focus 요소가 포커스를 받고 있음 \
15.Flex vs Grid

행 또는 열의 1차원 레이아웃을 위해 설계행과 열이 동시에 존재하는 2차원 레이아웃을 위해 설계행이나 열에 따른 레이아웃 제어 \- 행이나 열로만 레이아웃 제어하면 된다 => Flexbox 사용 \- 행이나 열 별로 레이아웃 제어 필요 => Grid 사용콘텐츠 출
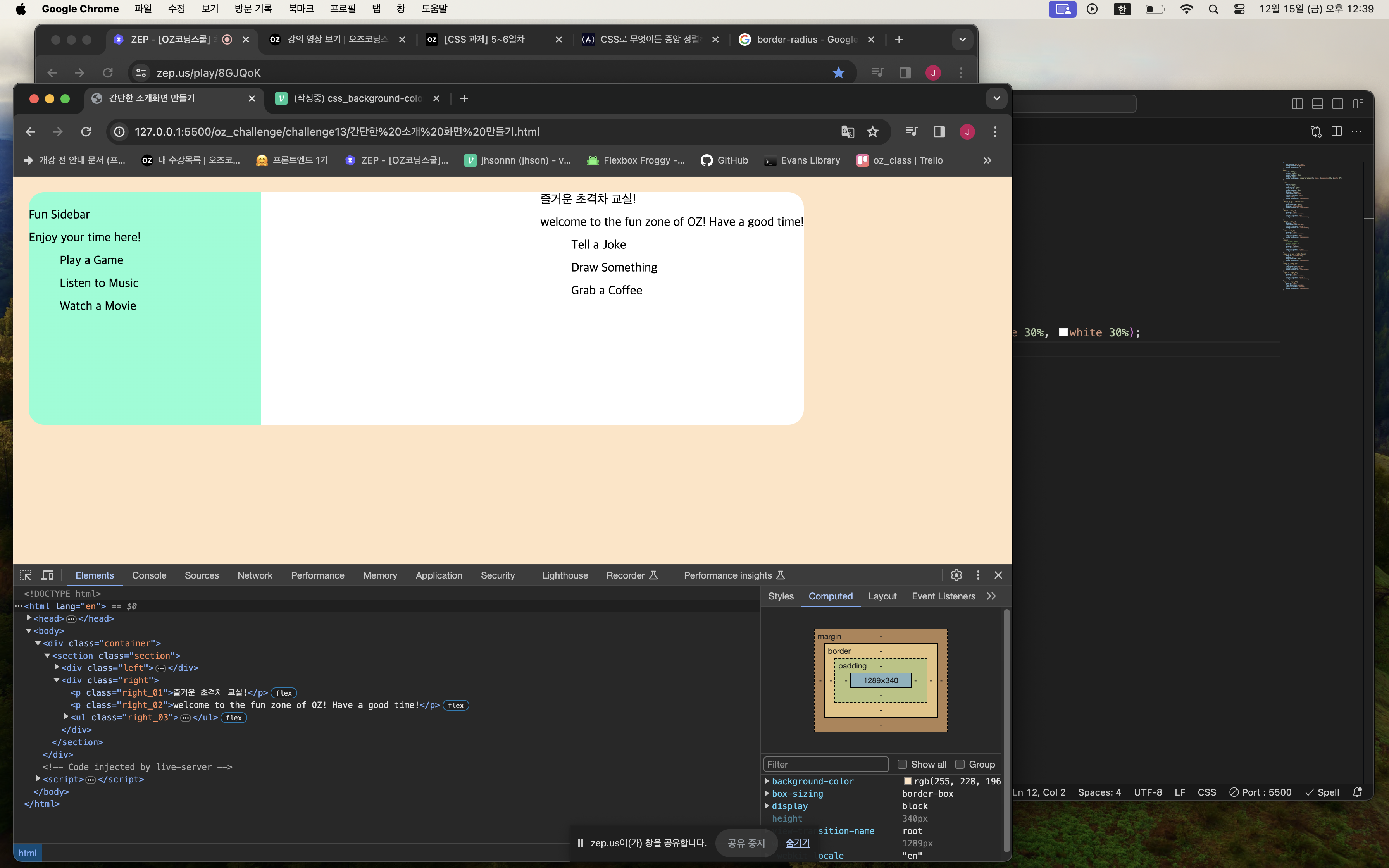
16.css_background-color 반반 나누기

17.css_도형 그리기

원 그리기 직사각형 그리기 반원 그리기
18.css_애니메이션

애니메이션을 표현하는 여러 개의 프레임은 @keyframes 모듈을 이용하여 정의백분율을 이용하거나 키워드를 이용하여 프레임을 나눔 백분율 이용 키워드 이용 animation은 단축 속성이다. animation이 다른 하위 속성들을 함께 지정하면 애니메이션의 실행
19.css_margin_auto;

가운데 정렬
20.css_반응형 웹과 뷰포트

뷰포트란 현재 화면에 보여지고 있는 영역기기 별로 뷰포트는 다름따라서 동일한 웹 페이지라도 기기에 따른 배율 조정이 발생해 화면 크기가 다르게 보이는 현상이 나타남\-vw : 뷰포트 너비의 100분의 1\-vh : 뷰포트 높이의 100분의 1\-vmin : 뷰포트 너비
21.css_미디어 쿼리(media query)

미디어 타입을 인식하고 콘텐츠를 읽어들이는 기기나 브라우저의 물리적 속성을 감지할 수 있는 유용한 모듈(기능)미디어 타입조건에 대한 쿼리(물음) : ex)화면 크기, 배율orientation : portrait 또는 landscape 감지color : 기기의 색상 당
22.css_component

웹 개발에 있어 컴포넌트란 독립적이고 재사용이 가능한 모듈을 뜻함블록 장난감을 조립하는 것처럼 각 컴포넌트 간 조합을 이용하여 화면을 구성할 수 있기에 효율이 좋아짐 => 모듈화 디자인반응형 컴포넌트를 만들고 이를 조립하여 하나의 페이지를 만들면 이러한 페이지는 자연스
23.css_transition

transition-property
24.css_float

float float 속성은 문서의 흐름에서 제외시킨 채 부모 요소 또는 루트 요소를 기준으로 위치를 변경 문서의 흐름에서 제외되어 상위 요소의 왼쪽 또는 오른쪽 면에 붙는 형태로 배치되도록 하는 특징(문서의 흐름을 무시하고 요소를 잡아서 띄워서 배치시키는 것) flo
25.css_background-size div 안에 이미지 배율 조정해서 맞추어 넣기

container 안에 images가 있는 구조이고 두 요소들은 모두 div이다.container 크기에 맞춰서 서로 사이즈가 모두 다른 images들(배열구조)의 크기를 조정하고 싶었다.images의 배율을 바꿔가면서 container안에 들어가도록 하고 싶은 것이었
26.CSS_inset

아래와 같은 효과
27.iframe 내의 css 수정 가능할까?

문제 상황 iframe으로 starpi를 이용하여 동적으로 컨텐츠를 GET 해와서 렌더링하고 있다. 그런데 font를 전역으로 설정하였는데 해당 영역 안에서는 starpi에서 기본적으로 세팅하고 있던 font-family가 적용되어 있어 내가 전체 페이지에서 전역으로
28.scss+css module

여타 다른 스타일 방식을 사용하고 싶었지만 SCSS를 사용했던 이유는 기존의 프로젝트에서 이미 사용되고 있었으며 배포를 위해서 기존 기술 스택을 그대로 따라야하였기 때문이었다.어떠한 장점이 있길래?로컬 스코프화로 스타일 충돌 방지CSS Modules을 사용하면 CSS