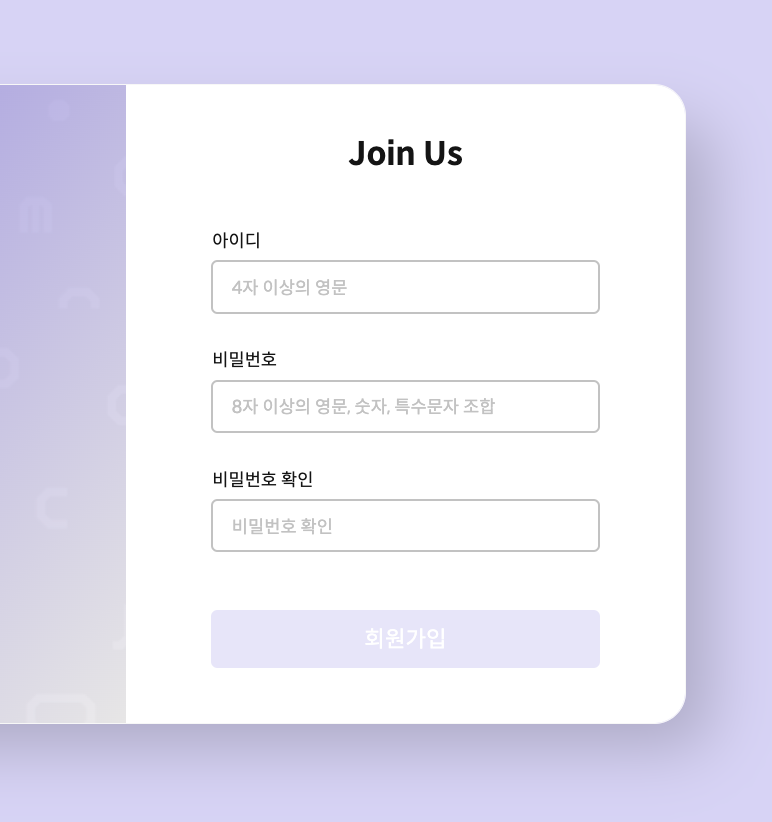
회원가입 폼 구현할 때, 각 input의 테두리를 내가 원하는 색상과 두께로 커스텀하고 싶었다.
border-radius: 4px;
border-width: 1.5px;
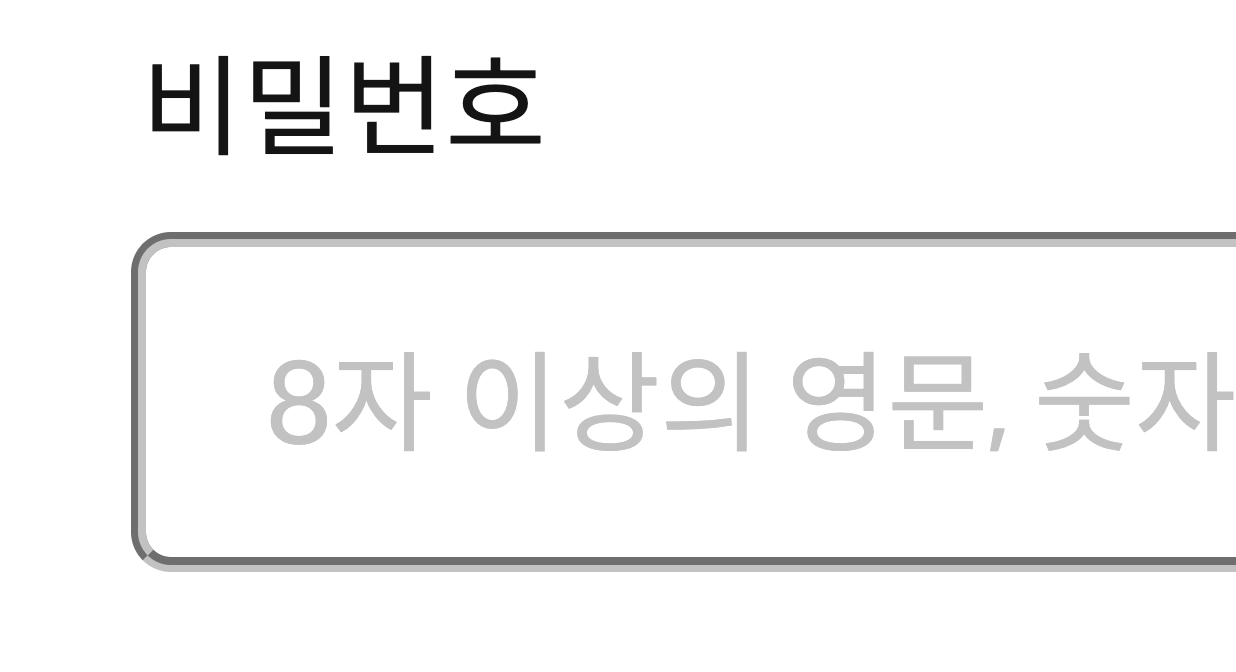
border-color: var(--gray-400);그래서 원하는 radius와 두께, 색깔을 지정해줬는데 자꾸 이상하게 깔끔한 한 줄이 아닌 두 줄처럼 나타났다.

내가 원하는 색은 연한 회색이었는데 따로 설정하지 않은 짙은 회색이 자꾸 같이 나타나서 아주 열을 받았었다.
근데 해결은 아주 간단했다…!
바로 border-style에 solid를 적용해 주면 해결된다.
border-radius: 4px;
border-width: 1.5px;
border-color: var(--gray-400);
border-style: solid;
/* 또는 */
border-radius: 4px;
border: 1.5px solid var(--gray-400);
깔끔해진 테두리 라인..!
앞으로는 border 쓸 때 항상 주의해야지..
