CSS
1.[CSS] CSS 기초

CSS는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어다. CSS는 좋은 사용자 경험을 제공하기 위한 도구다.스타일은 link 태그로 css 파일을 연결하거나 요소 속성으로 직접 스타일을 작성 또는 style 태그 안에 작성해 적용할 수 있다.글꼴 크기, 화
2.[CSS] flex (1)

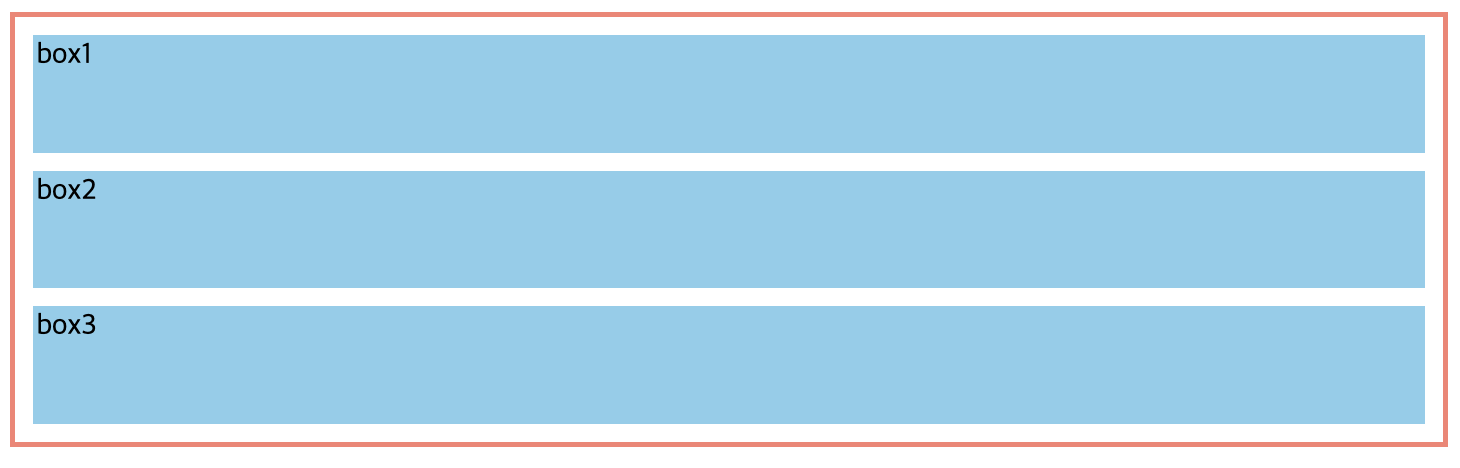
display: flex는 부모 박스 요소에 적용하여 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다.세 개의 div 박스를 가지는 부모 div를 다음과 같이 구성하였다. 부모 요소에 flex를 적용하지 않은 경우, 각 박스들이 부모(박스 컨테이너)를 가득
3.[CSS] flex (2)

Flexbox 속성 중 자식 요소에 적용해야하는 것은 flex 속성이다. flex는 요소가 차지하는 공간과 관련이 있다.flex 속성은 3가지 값을 지정할 수 있다. 팽창 지수인 grow, 수축 지수인 shrink, 기본 크기인 basis 순서대로 값을 줘야 한다.자식
4.[CSS] Mac 계산기 클론하기

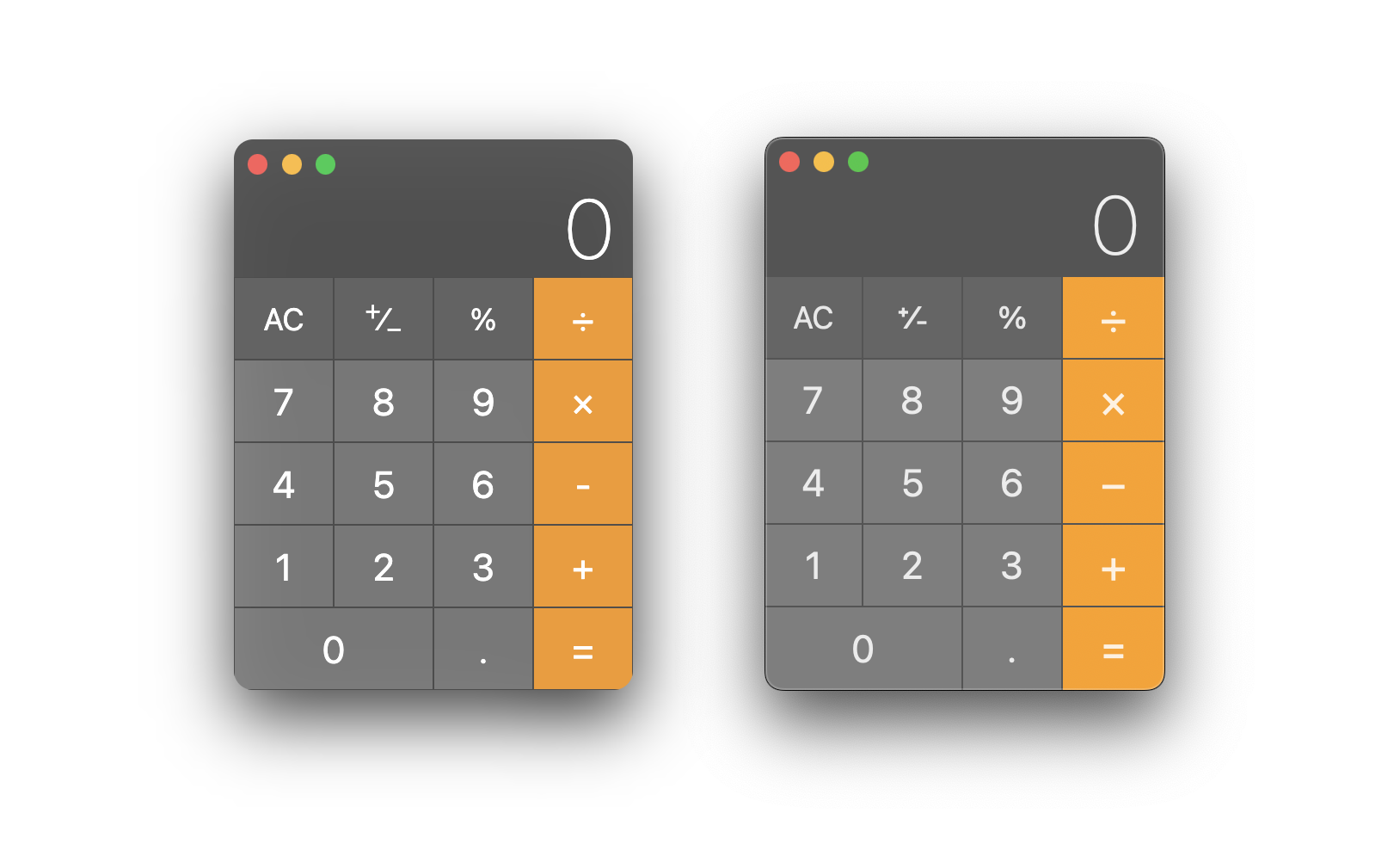
CSS의 flex 속성을 이용해 Mac 계산기를 만들어 보자.불필요한 여백을 제거하고, 박스 크기를 border-box로 설정했다.계산기를 container로 감싸고, 계산기를 display 부분과 keypad 부분으로 나누었다.container가 화면을 가득 차지하도
5.[CSS] Grid

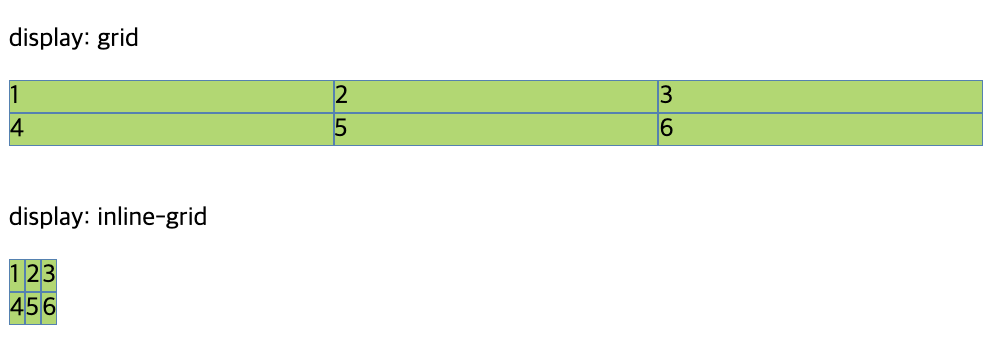
CSS의 Grid는 수평과 수직선이 교차해서 이루어진 집합체이다. 각 요소는 이러한 열과 행으로된 라인을 따라 생성된 그리드에 배치될 수 있다.그리드 컨테이너 요소에 display: grid 또는 display: inline-grid를 설정해 만들 수 있다. gird와
6.[CSS] #fff와 #ffffff는 무슨 차이인가요?

그냥 그런갑다~ 했었던 세 자리 색상 값
7.[CSS] 테두리가 두 줄처럼 보이는 경우 (border)

왜.........
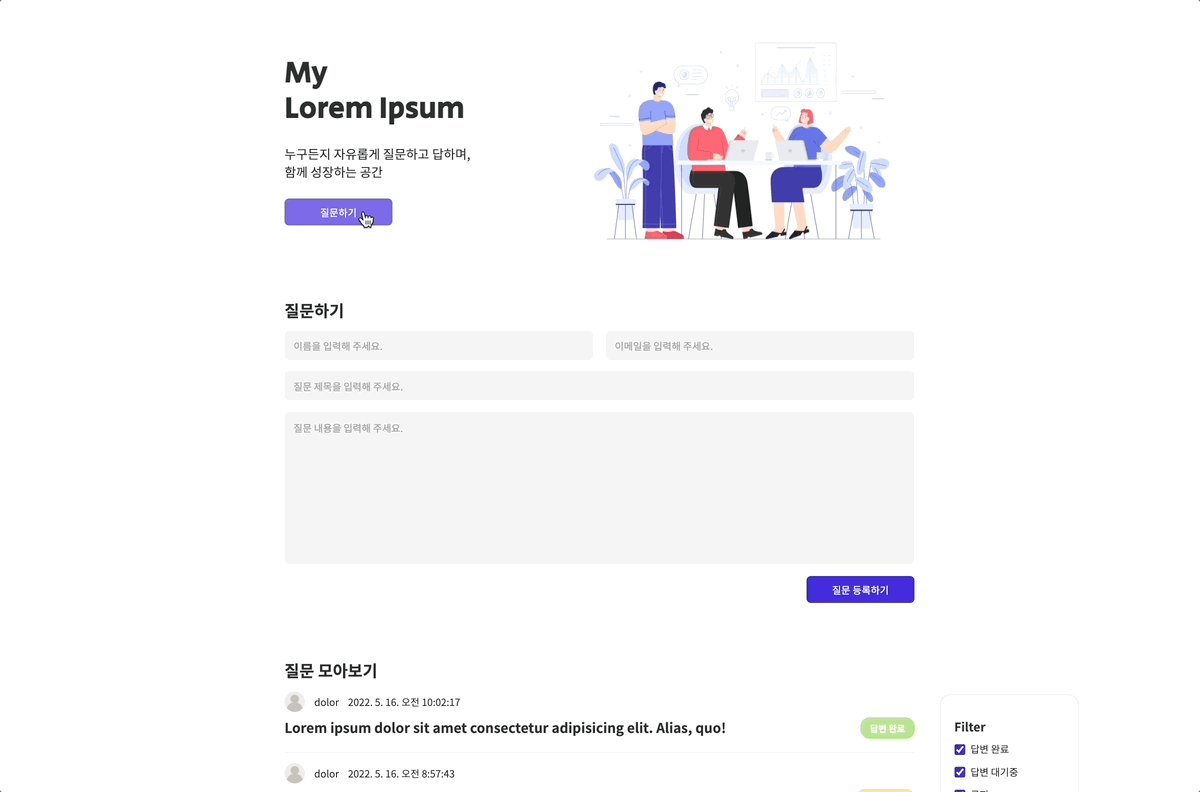
8.[CSS] 요소를 숨겨뒀다가 버튼을 클릭하면 보여주기

visibility와 transition을 다뤄봤습니다 (번외: display)