JSON
JSON은 자바스크립트 객체 문법을 따르는 문자 기반의 데이터 포맷이며 문자열 형태로 존재한다.
JSON의 구조
JSON은 자바스크립트의 객체 리터럴 문법을 따르는 문자열이다. 자바스크립트 엔진이 값으로 평가하는 것들(문자열, 숫자, 배열, 불리언, 객체 등등)을 포함할 수 있으며 데이터 계층을 구축해 사용할 수 있다.
{
"squadName": "Super hero squad",
"homeTown": "Metro City",
"formed": 2016,
"secretBase": "Super tower",
"active": true,
"members": [
{
"name": "Molecule Man",
"age": 29,
"secretIdentity": "Dan Jukes",
"powers": [
"Radiation resistance",
"Turning tiny",
"Radiation blast"
]
},
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
]
},
{
"name": "Eternal Flame",
"age": 1000000,
"secretIdentity": "Unknown",
"powers": [
"Immortality",
"Heat Immunity",
"Inferno",
"Teleportation",
"Interdimensional travel"
]
}
]
}JavaScript와 JSON의 차이
JSON은 객체, 배열, 숫자, 문자열, 불리언과 null을 직렬화하기 위한 구문으로, 자바스크립트 구문에 기반을 두고 있지만 분명한 차이점이 있다.
-
객체와 배열
- 속성의 이름은 반드시 큰따옴표로 표시된 문자열이어야 한다.
- 후행 쉼표 비허용
-
숫자
- 선행 0 비허용
- 소숫점 뒤에는 적어도 한 자릿수가 뒤따라야 함
- NaN, Infinity 미지원
-
JSON 텍스트는 유효한 JavaScript 표현식?
...이지만, 모든 JSON 텍스트를 올바른 ECMA-262로 만드는 제안(https://github.com/tc39/proposal-json-superset)을 구현한 JavaScript 엔진에서만 그러합니다. 다른 엔진에서는, U+2028 LINE SEPARATOR와 U+2029 PARAGRAPH SEPARATOR를 JSON에서 스트링 리터럴과 속성의 키로 사용할 수 있지만, JavaScript 문자열 리터럴에서 사용하면
[SyntaxError](https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/SyntaxError)가 발생합니다.(MDN에 이렇게 나와있는데 이 부분 아직 이해는 안된다 😅)
-
기타
- 문자열에서 작은 따옴표 금지
- 주석 미지원
- undefined 미지원
메서드
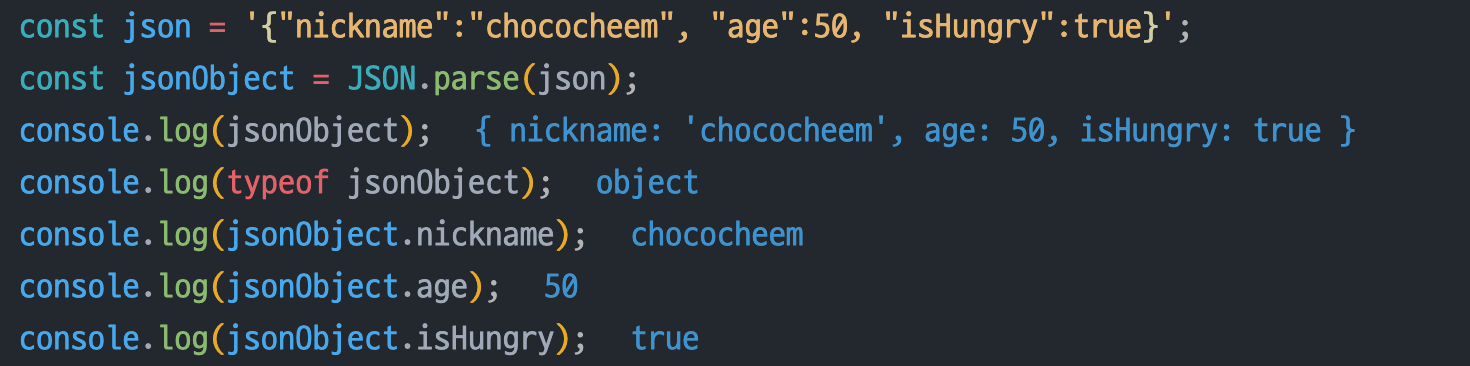
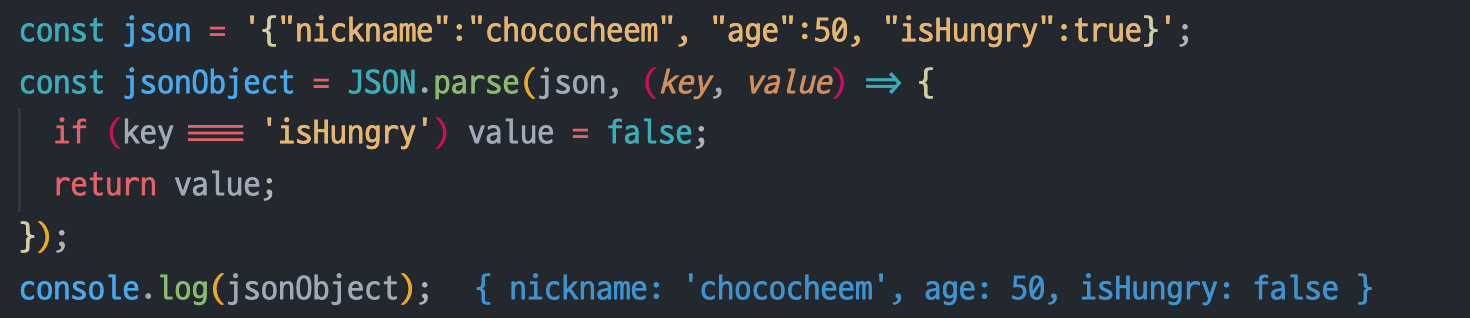
JSON.parse()
문자열을 JSON으로서 구문 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성한다.

이때 선택적으로 reviver 함수를 인수로 전달할 경우, 결과를 반환하기 전에 변형할 수 있다.

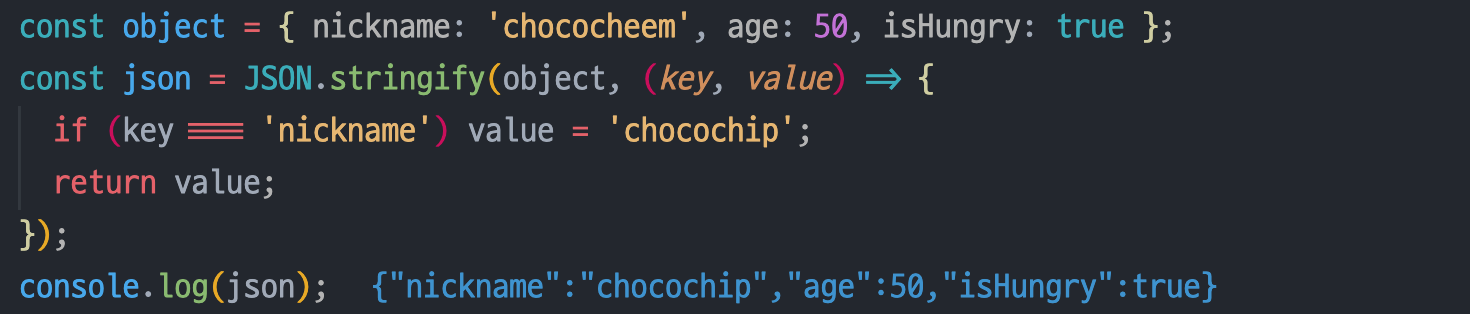
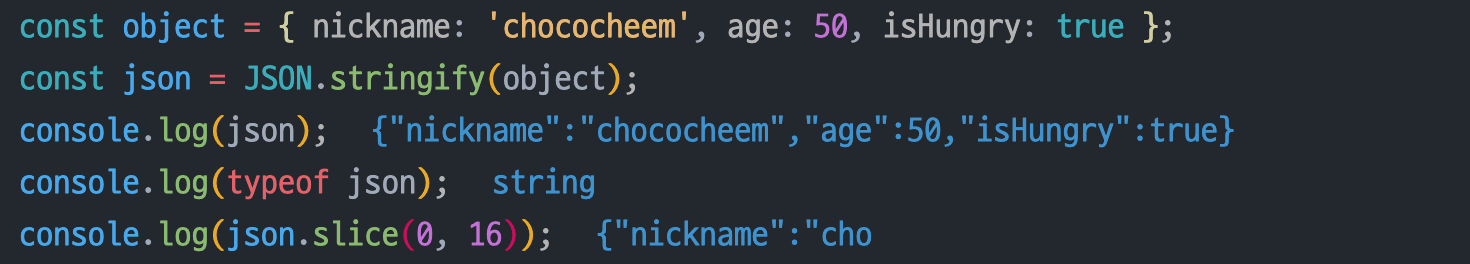
JSON.stringify()
JavaScript 값이나 객체를 JSON 문자열로 변환한다.

이때 선택적으로 replacer 함수를 인수로 전달할 경우 변환 전 값을 변형할 수 있고, 배열로 전달할 경우 지정한 속성만 결과에 포함한다.