배열
- 여러 개의 값을 순차적으로 나열한 자료구조
- 배열의 요소는 자신의 위치를 나타내는 0 이상의 정수인
index를 가짐 - 배열은 요소의 개수(배열의 길이)를 나타내는
length프로퍼티를 가짐
밀집 배열과 희소 배열
자료구조에서 말하는 배열은 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료구조를 말한다. 배열은 요소의 구성 방식에 따라 밀집 배열과 희소 배열로 나눌 수 있다.
밀집 배열: 배열의 요소들이 비어있지 않고 연속적으로 인접해 있는 배열희소 배열: 배열의 요소들이 연속적으로 인접해 있지 않은 배열
밀집 배열 (dense)
일반적으로 배열은 밀집 배열을 의미한다.
밀집 배열은 각 요소가 동일한 데이터 크기를 가지며 빈틈없이 연속적으로 이어져 있어 인덱스를 통해 단 한 번의 연산으로 임의의 요소에 접근할 수 있다(O(1)). 그러나 정렬되지 않은 배열에서 특정 요소를 접근하고자 할때는 배열의 모든 요소를 처음부터 특정 요소를 발견할 때까지 차례대로 검색(O(n))해야 한다.
희소 배열 (sparse)
희소 배열은 배열 요소를 위한 각각의 메모리 공간이 동일한 크기를 갖지 않아도 되고, 불연속적으로 위치할 수 있다.
자바스크립트의 배열
자바스크립트 배열 === 객체
자바스크립트의 배열은 일반적인 배열(밀집 배열)과 달리 희소 배열이다. 자바스크립트의 배열은 일반적인 배열의 동작을 흉내 낸 특수한 객체다.

자바스크립트 배열은 인덱스를 나타내는 문자열을 프로퍼티 키로 가지며, length 프로퍼티를 갖는 특수한 객체다. 따라서 배열의 요소는 프로퍼티 값이 된다. 자바스크립트에서 사용할 수 있는 모든 값은 객체의 프로퍼티 값이 될 수 있기 때문에, 자바스크립트의 모든 값은 배열의 요소가 될 수 있다.
- 배열(객체)은 인덱스(프로퍼티 키)와 요소(프로퍼티 값)를 가짐
- 배열(객체)은 모든 값을 프로퍼티 값으로 가질 수 있음
일반적인 배열과 자바스크립트 배열의 차이
일반적인 배열은 인덱스로 요소에 빠르게 접근할 수 있는 반면, 자바스크립트 배열은 해시 테이블로 구현된 객체이므로 일반적인 배열보다 느리다. 하지만 특정 요소를 검색하거나 요소를 삽입/삭제하는 경우에는 일반적인 배열보다 자바스크립트 배열이 빠르다.
- 인덱스를 통한 요소 접근 성능: 일반적인 배열 > 자바스크립트 배열
- 특정 요소 검색/삽입/삭제 성능: 일반적인 배열 < 자바스크립트 배열
희소 배열의 length 프로퍼티
length 프로퍼티는 요소의 개수를 나타내는 0 이상의 정수를 값으로 갖는다.

length 프로퍼티 값의 범위는 0 이상 2^32-1 이하의 정수다. 즉, 배열은 최대 2^32-1개의 요소를 가질 수 있다. 따라서 배열의 인덱스 범위는 0 이상 2^32-2 이하가 된다.

- 0 ≤ length 프로퍼티 값 ≤ 4,294,967,295
- 0≤ index ≤ 4,294,967,294
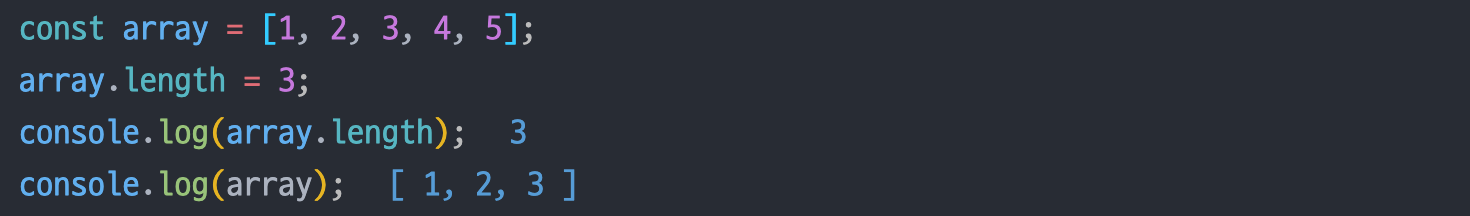
length 프로퍼티 값은 요소의 개수로 결정되지만 임의의 숫자 값을 명시적으로 할당할 수 있다.
현재 length 프로퍼티 값보다 작은 숫자 값을 할당하면 배열의 길이가 줄어든다.

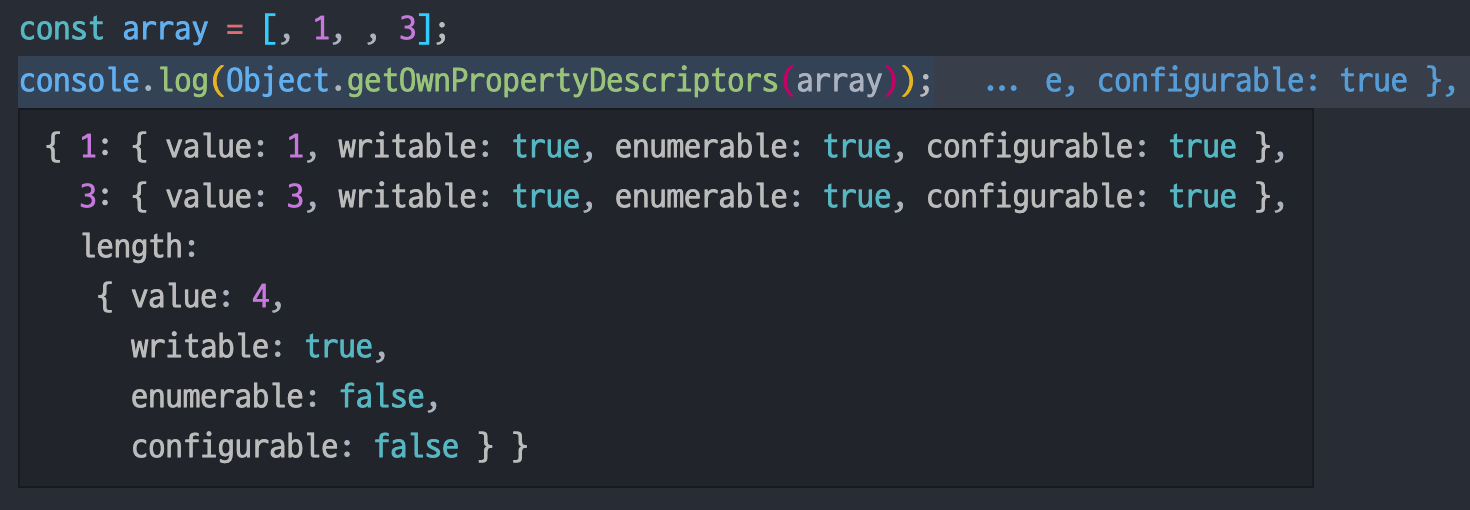
반대로 큰 값을 할당하면 length 프로퍼티 값은 변경되지만 실제로 배열의 요소 개수가 늘어나지 않는다. length를 늘렸다고 해서 실제로 배열의 요소가 추가되지 않고 값은 존재하지 않는 상태가 된다.

즉, length만 변할 뿐 실제 배열에는 아무런 변함이 없으며, 값이 비어 있는 요소를 위해 메모리를 확보하지 않고 빈 요소를 생성하지도 않는다.

따라서 희소 배열은 length와 배열 요소의 개수가 일치하지 않는다. 희소 배열의 length는 희소 배열의 실제 요소 개수보다 언제나 크다.
