var 키워드의 단점을 보완하기 위해 ES6에서는 새로운 변수 선언 키워드인 let, const를 도입했다.
let
let의 특징은 다음과 같다.
1. 변수를 중복으로 선언할 수 없다.
let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러(Syntax Error)가 발생한다.

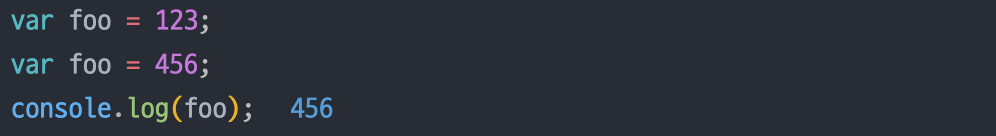
var 키워드의 경우, 동일한 변수를 중복 선언해도 에러가 발생하지 않으며 값을 할당했다면 먼저 선언된 변수의 값이 재할당되어 변경된다.

2. 블록 레벨 스코프를 갖는다.
let 키워드로 선언한 변수는 모든 코드 블록(if, for, while, try/catch, 함수 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.

변수 bar와 값이 2인 변수 foo는 코드 블록 내부에 있기 때문에 전역에서 참조할 수 없다.
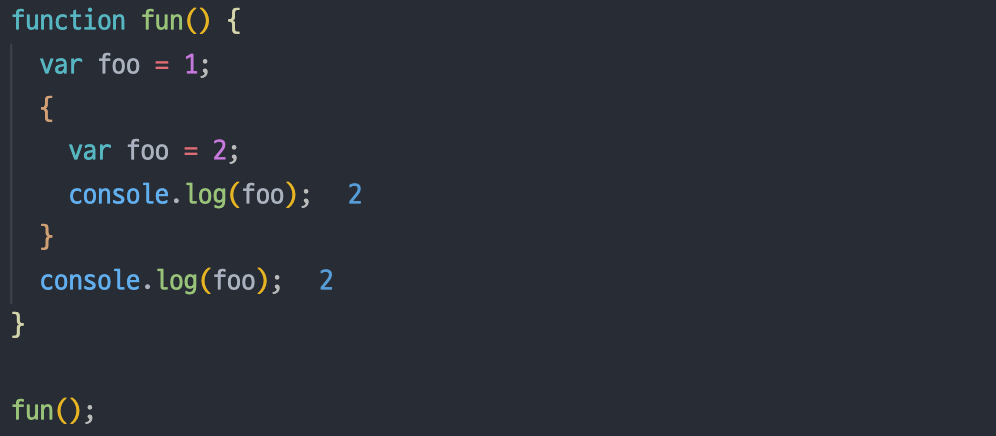
var의 경우 함수의 코드 블록만을 지역 스코프로 인정하는 함수 레벨 스코프를 따르기에 조건/반복문 내부에서 선언한 변수는 전역 변수가 된다.

변수 foo가 인정하는 스코프는 fun 함수의 코드블록 뿐이므로 값이 2인 foo가 코드 블록 안에 있어도 스코프로 인정되지 않는다. 따라서 동일한 foo에 2가 재할당된다.
3. 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
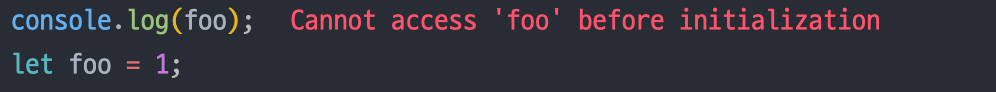
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다. 즉, let 키워드로 선언한 변수를 변수 선언문 이전에 참조하면 참조 에러가 발생한다.
let 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행된다. 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만, 초기화 단계는 변수 선언문에 도달했을 때 실행된다. 따라서 let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점까지 변수를 참조할 수 없다.

자바스크립트 엔진에 의해 foo라는 변수가 선언되었음을 알기 때문에 초기화 전에 foo에 접근할 수 없다는 에러 메시지가 뜬다.
일시적 사각지대: 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간
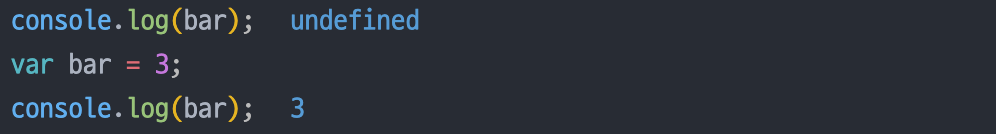
반면 var 키워드로 선언한 변수는 변수 선언문에 도달하기 전에도 변수에 접근이 가능하다. 왜냐하면 런타임 이전에 변수 선언 단계와, undefined로 초기화하는 단계가 진행되기 때문이다. 이후 런타임에 변수 선언문에 도달하면 비로소 값이 할당된다.

변수 선언문 이전에 변수에 접근해도 bar는 이미 undefined로 초기화된 변수이기 때문에 에러가 발생하지 않는다.
자바스크립트는 ES6에서 도입된 let, const를 포함해서 모든 선언(var, let, const, function, function*, class 등)을 호이스팅한다. 단, ES6에서 도입된 let, const, class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작한다.
4. let 전역 변수는 전역 객체의 프로퍼티가 아니다.
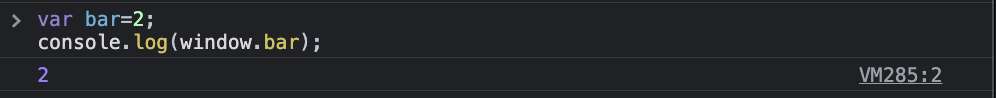
let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니므로 window.변수와 같이 접근할 수 없다. let 전역 변수는 보이지 않는 개념적인 블록 내에 존재하게 된다(실행 컨텍스트).

var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window의 프로퍼티가 된다. 전역 객체의 프로퍼티를 참조할 때 window를 생략할 수 있다.

const
const 키워드는 상수를 선언하기 위해 사용한다. 하지만 반드시 상수만을 위해 사용하지는 않는다. const 키워드의 특징은 let 키워드와 대부분 동일하고 다른 점은 다음과 같다.
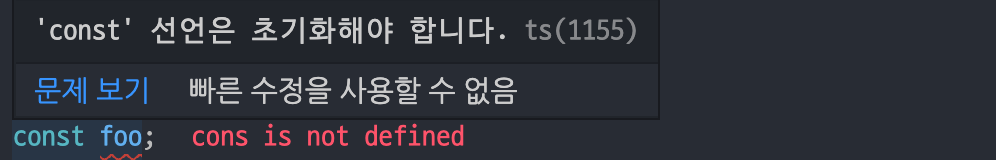
1. 선언과 초기화가 동시에 이뤄져야 한다.
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.

2. 블록 레벨 스코프를 갖는다.
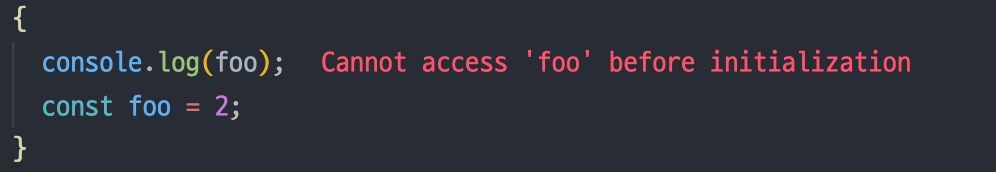
const 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작한다.

런타임 이전에 변수가 등록은 되지만 초기화되지 않기 때문에 접근할 수 없다.

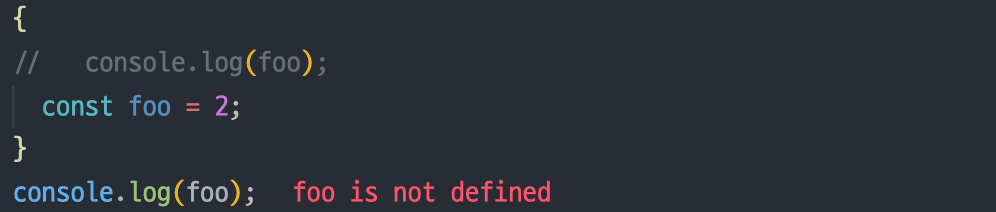
foo 변수 선언문과 출력은 서로 다른 스코프에 있다.
3. 재할당이 불가능하다.
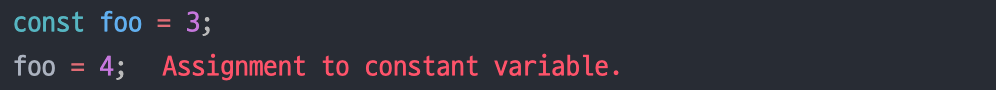
var 또는 let 키워드로 선언한 변수는 재할당이 자유로우나 const 키워드로 선언한 변수는 재할당이 금지된다.
const 변수에 원시값을 할당한 경우
const 키워드로 선언한 변수에 원시값을 할당한 경우 할당한 변수값을 변경할 수 없다. 즉, 재할당이 불가능하다. 원시값은 원래 불변하므로 재할당으로만 변수에 할당된 값을 변경해 줄 수 있는데, const는 재할당이 불가능하므로 const에 할당한 값을 변경(재할당)할 수 있는 방법이 없다. 이로 인해 const로 상수를 표현하기도 한다. 상수는 재할당이 금지된 변수를 말한다.

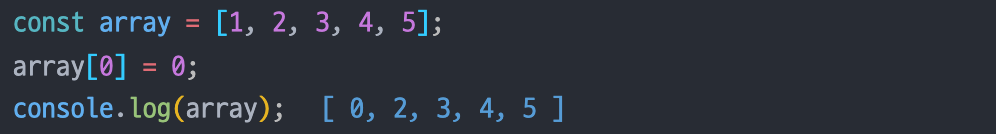
const 변수에 객체를 할당한 경우
const 키워드로 선언된 변수에 원시 값을 할당한 경우 값을 변경할 수 없다. 하지만 const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다. 변경 가능한 값인 객체는 재할당 없이도 직접 변경이 가능하기 때문이다. 따라서 객체라면 재할당할 필요 없이 값을 변경할 수 있기 때문에 재할당이 금지된 const로 선언해도 값을 변경할 수 있다.

이때 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않는다.
var vs. let vs. const
변수 선언에는 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다. const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
var, let, const 키워드는 다음과 같이 사용하는 것을 권장한다.
- ES6를 사용한다면
var키워드는 사용하지 않는다. - 재할당이 필요한 경우에 한정해
let키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다. - 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수) 원시 값과 객체에는
const키워드를 사용한다.
