오늘 풀었던 문제 중에 for문을 사용하여 문자열에서 from 변수와 같은 문자를 찾아 to 변수의 문자로 변경하는 문제가 있었다. 요약하자면 특정 문자를 replace하는 문제였는데 바보같이 다음처럼 코드를 작성했다.
function replaceAll(str, from, to){
for(let i=0;i<str.length;i++){
if(str[i]===from) str[i]=to;
}
}i번째의 문자가 from과 같다면 i번째 문자를 to로 변경하는 식으로 코드를 작성했는데 생각한대로 작동하지 않았다. 이유는 바로 자바스크립트의 원시값은 불변이기 때문..!
원시값
자바스크립트의 데이터 타입은 원시 타입과 객체 타입으로 구분할 수 있다.
- 원시 타입: number, string, boolean, null, undefined, symbol
- 객체 타입: 배열, 객체, 함수
이때 원시 타입의 값 즉, 원시값은 변경 불가능한 값이다. 따라서 한번 생성된 원시값은 읽기 전용 값이므로 변경할 수 없다. 한 번 할당한 값은 변경할 수 없으나 재할당은 가능하다.
let number=0;
number=3; // 값을 변경한 게 아니라 **재할당**이 이뤄진 것!마찬가지로, 문자열도 원시값이기 때문에 재할당이 아닌 변경은 불가능하다.
let str='hello';
str[0]='z'; // 원시값을 변경하려 했으나, 원시값은 불변하므로 이 코드는 무시된다.
console.log(str); // hello
str='bye'; // 새로운 값을 재할당
console.log(str); // bye이와 같은 이유로 내가 작성했던 str[i]=to 코드는 실행되지 않았던 것이다. 원시값은 불변한다는 것을 공식처럼 외우고 있었음에도 적용해야할 때 까먹었다니….ㅜㅜ
특정 위치의 문자 변경하기
그렇다면 특정 인덱스의 문자를 변경하려면 어떻게 해야할까?
-
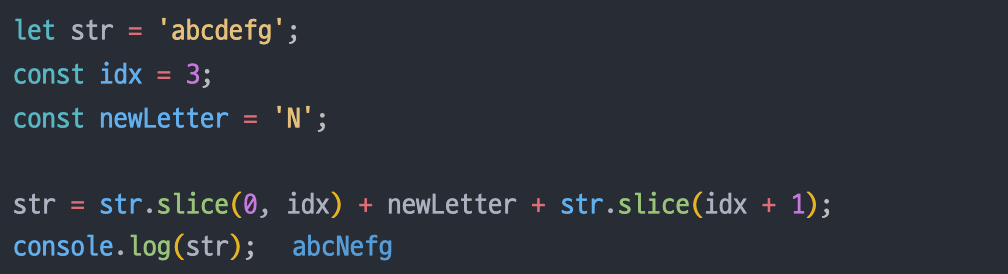
slice사용하기해당 인덱스 이전까지 슬라이싱한 문자열과 바꿀 문자열을 합치고 해당 인덱스 다음부터 끝까지 슬라이싱한 문자열을 또 합쳐준다.

-
substring사용하기slice사용 방법과 동일하다.

-
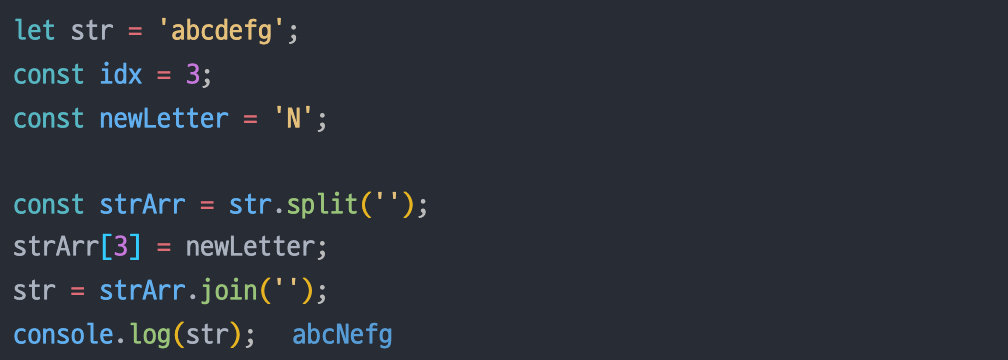
문자열을 배열로 바꿔 처리한 후 다시 문자열로 바꿔주기
배열은 객체 타입으로 변경 가능한 값이기 때문에 인덱스로 접근해 값을 변경해 줄 수 있다.