React
1.[React] 라이프사이클 메서드

모든 리액트 컴포넌트에는 라이프사이클이 존재하며, 페이지에 렌더링되기 전인 준비 과정에서 시작해 페이지에서 사라질 때 종료되는 주기를 컴포넌트의 라이프사이클이라 한다.컴포넌트를 처음으로 렌더링할 때나 어떤 컴포넌트를 업데이트하기 이전 또는 이후 등 특정 시기에 작업을
2023년 2월 15일
2.[React] 리액트 라우팅 - 벨로그 라우팅 클론

라우팅 재밌다 !!
2023년 3월 24일
3.[React] 하나의 useState로 여러 state 관리하기

객체 활용하기!
2023년 4월 10일
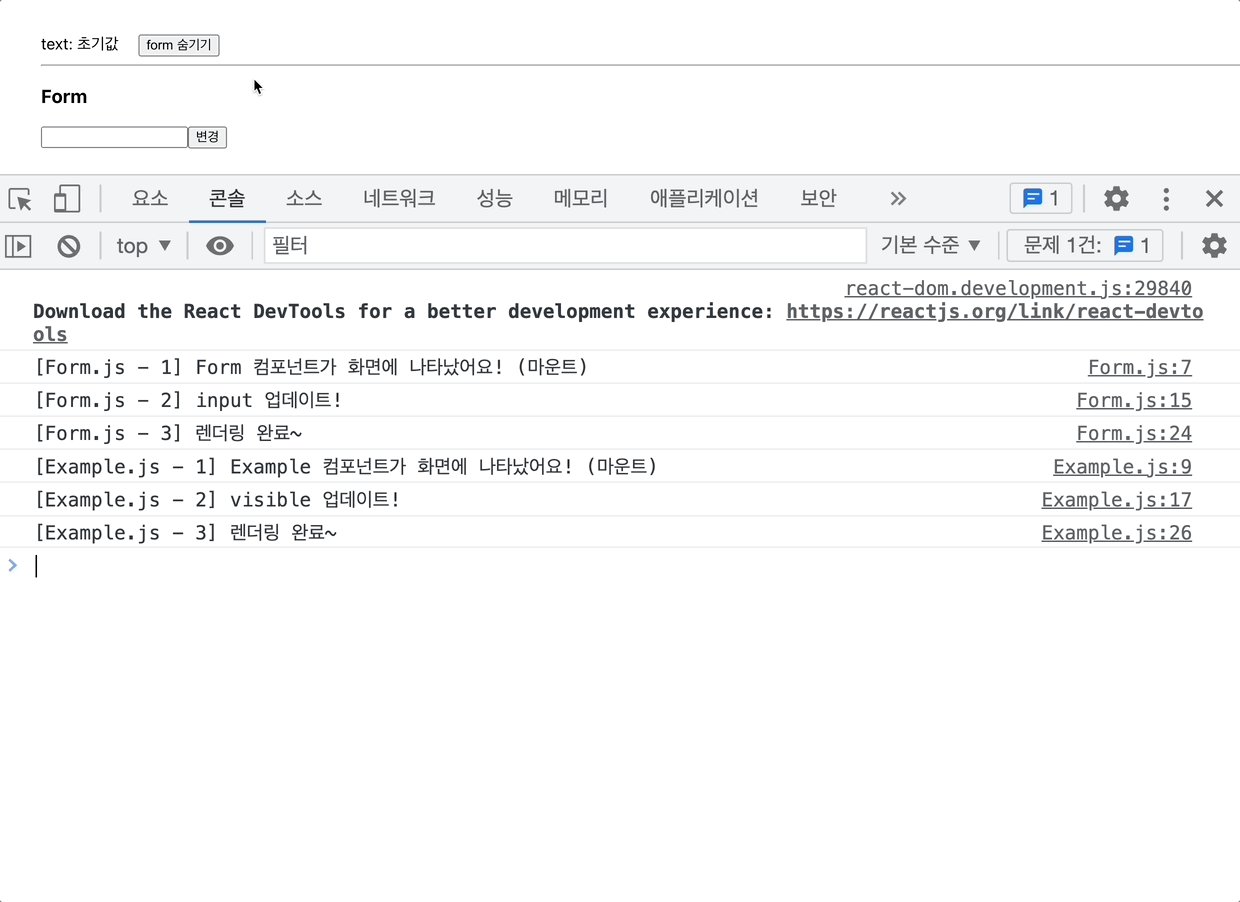
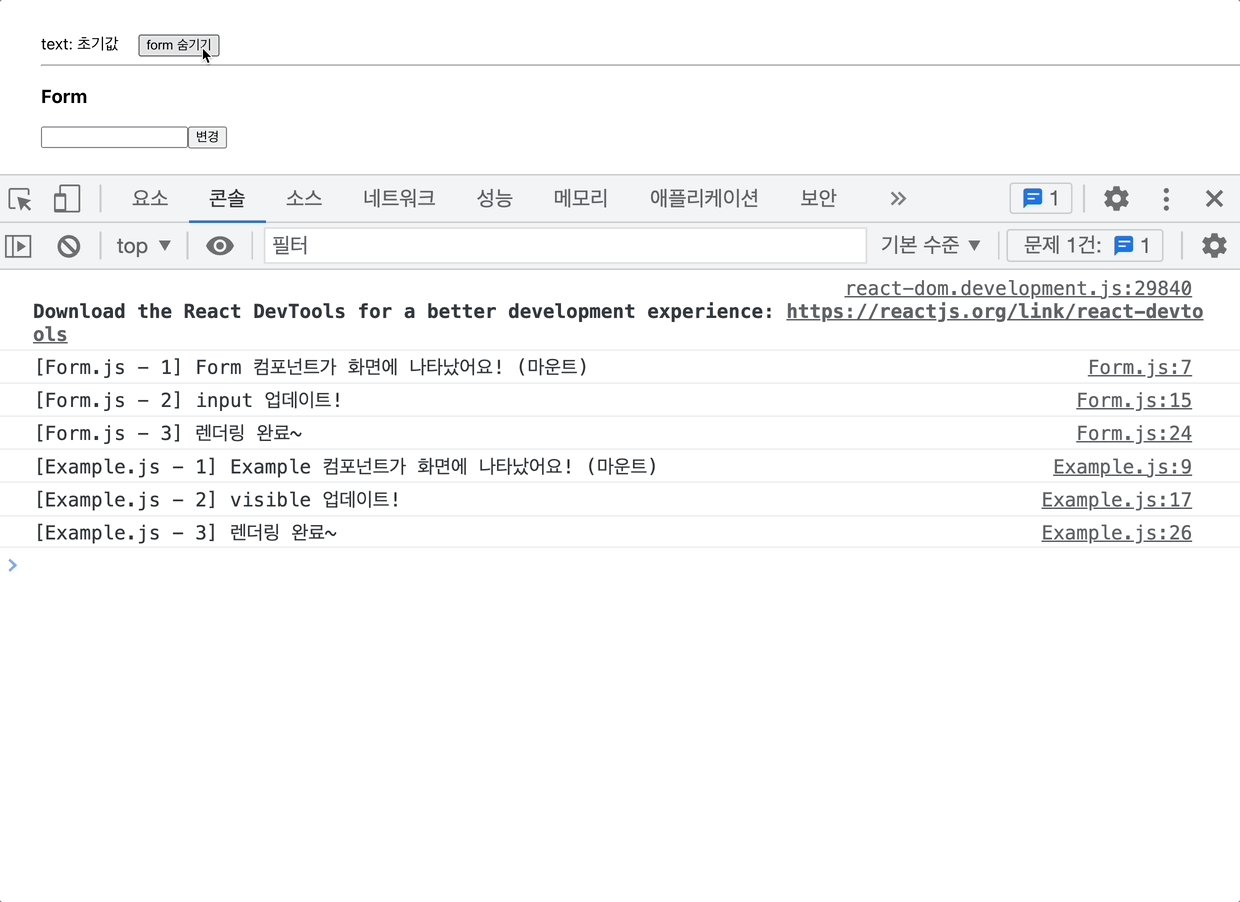
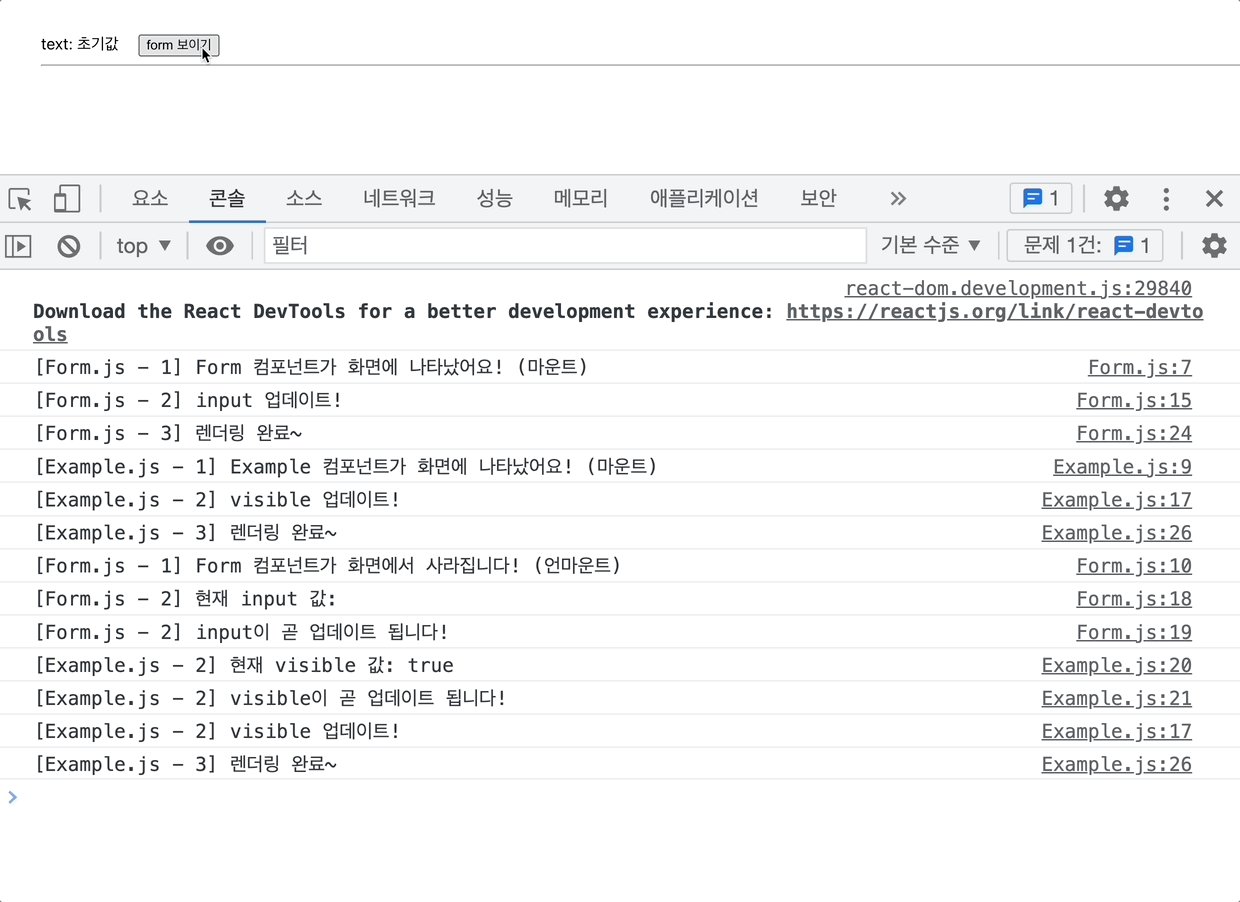
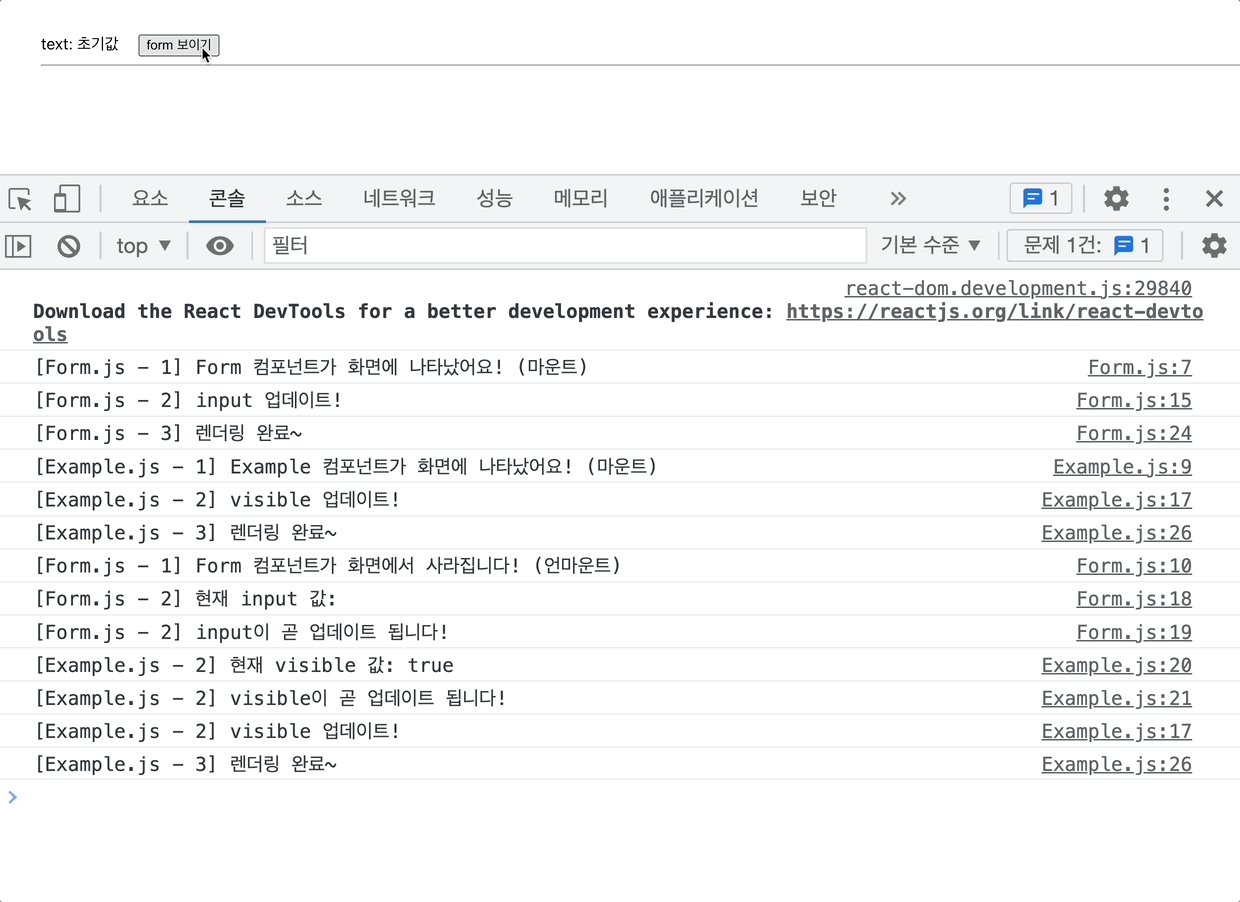
4.[React] useEffect 실행 순서

cleanup도 알아야지!
2023년 4월 24일
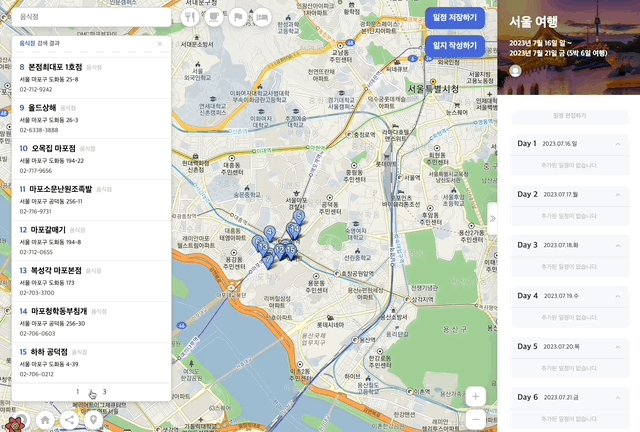
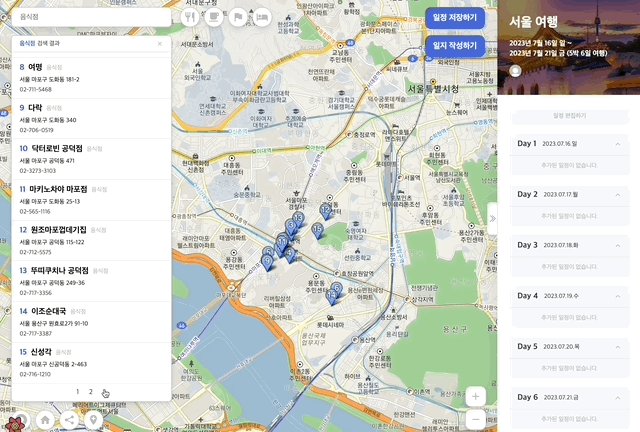
5.[React] 무한 스크롤로 결정했는데 페이지네이션으로 갈아 엎게 되면서 두 개 다 공부한 내용 정리

기획을 꼼꼼히 하지 못해서 얻게 된 공부 경험...
2023년 8월 7일
6.[React] 협업을 위한 eslint, prettier 설정하기

상당히 수고로운 부분입니다
2023년 8월 23일
7.[React] 불필요한 effect 줄이기

내가 사용한 모든 effect는 필요 없었을 지도 모릅니다!
2023년 9월 9일
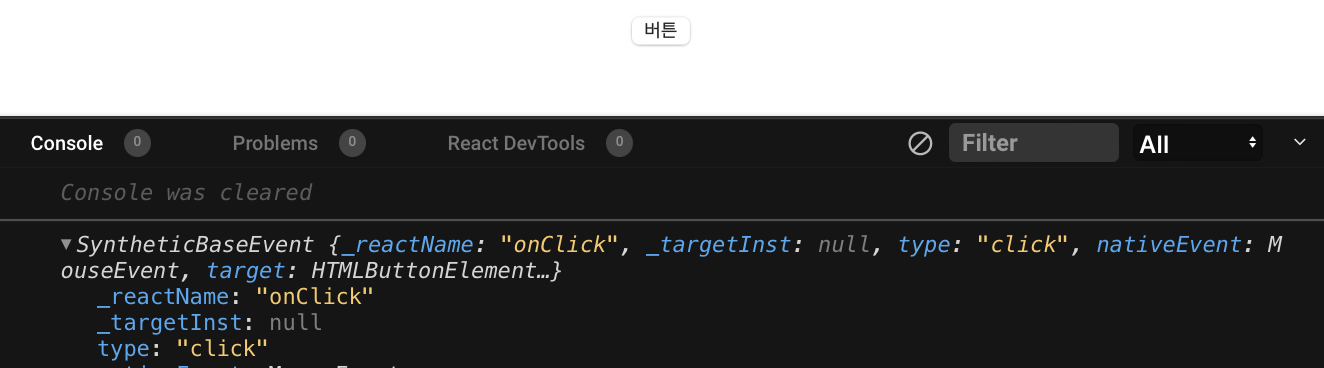
8.[React] 합성 이벤트

리액트가 브라우저의 native event를 다루는 방법
2023년 9월 15일
9.[React] Render와 Commit

리액트가 컴포넌트를 스크린에 표시하는 과정
2023년 9월 29일
10.[React] 제어 컴포넌트와 비제어 컴포넌트

제어 컴포넌트(Controlled Components)와 비제어 컴포넌트(Uncontrolled Components)는 React에서 폼 요소를 다루는 두 가지 다른 접근 방식을 나타냅니다.
2023년 10월 14일
11.github-issues-reader를 보강해 보자

아쉬웠던 점을 보완했습니다.
2023년 10월 26일
12.[React] react-error-boundary 라이브러리 톺아보기 (1) - ErrorBoundary

react-error-boundary 라이브러리의 ErrorBoundary 코드를 읽어 보면서 인상 깊었던 코드를 정리합니다.
2023년 11월 8일
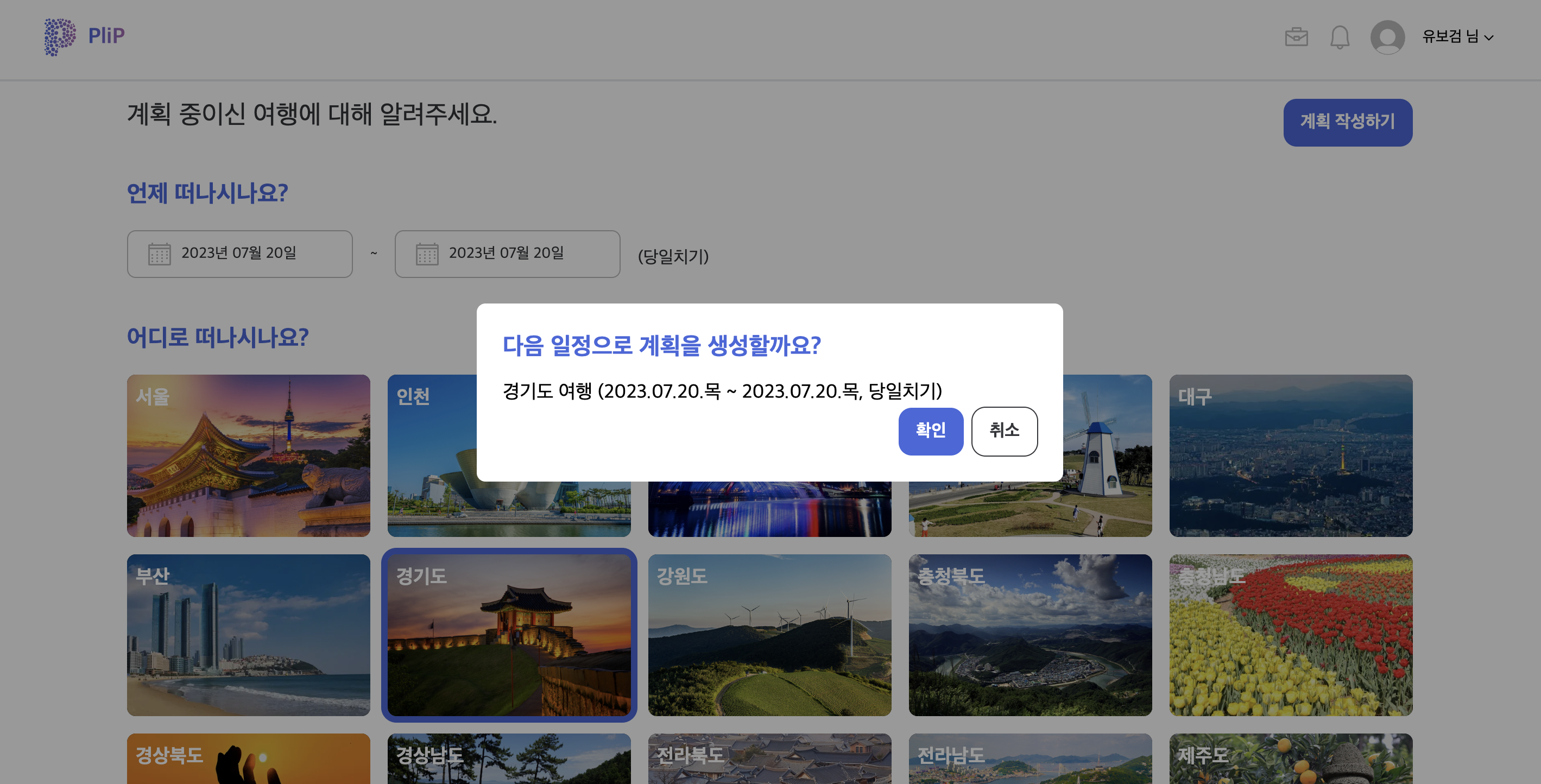
13.[React] 컴포넌트를 화면 중앙에 오버레이하기 (modal 띄우기)

다이얼로그, 모달 등 어떤 컴포넌트든 일단 화면 중앙에 띄워보기
2023년 11월 15일
14.[React] react-error-boundary 라이브러리 톺아보기 (2) - useErrorBoundary

useErrorBoundary의 코드를 읽어 보면서 내부 동작을 이해합니다.
2023년 11월 23일