먼저 특정 영역을 클릭하는 것 부터 알아보자
예시를 들어보자
const photo = document.querySelector(".photo")
photo.addEventListener("click", function (event) {
console.log(event)
})photo라는 변수에 photo라는 클래스를 가진 요소를 선택하게 하였고,
그 요소에 클릭을 하게 되면 event값을 콘솔에 찍도록 하였다.
이렇게 하면 console에 찍히는 값은 무엇이 나올까?

뭐 대충 이런 값이 나온다.
그런데 문제는, 이런 값은 내가 어떤 객체를 선택했는지 그것을 알 수가 없다.
그래서 target이라는 속성를 사용한다.
위의 예시를 조금 바꿔보자
const photo = document.querySelector(".photo")
photo.addEventListener("click", function (event) {
console.log(event.target)
})
정확하게 내가 클릭한 부분의 요소를 나타내는 것을 알 수 있다.
그렇다면 이제 특정영역 외의 클릭 이벤트에 대해 알아보자
그 전에 위에서 target 속성에 대해 언급했는데,
이번에는 target 속성과 더불어 currentTarget속성에 대해서도 알아볼 필요가 있다.
const photo = document.querySelector(".photo")
photo.addEventListener("click", function (event) {
console.log(event.target)
console.log(event.currentTarget)
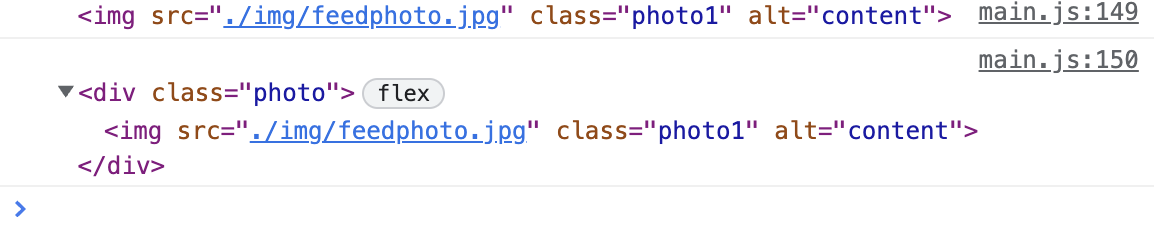
})이 두개를 console로 찍어보면 다른 결과가 도출되는 것을 알 수 있다.

분명히 같은 이미지를 클릭했는데
e.target은 클릭한 그 img태그 자체를 반환해 주는 반면에,
e.currentTarget은 실제로 photo 클래스를 가진 div태그 그 자체를 반환해 준다.
따라서 이것과 body태그를 잘 활용해 보면
// 실제로 구현한 함수
document.querySelector("body").addEventListener("click", function(e) {
if(e.target.className == e.currentTarget.querySelector(".photo").className) {
console.log("correct")
} else {
console.log("wrong")
}
})- event는 e로 축약할 수 있다.
먼저 body태그를 선택한 후 addEventListener 속성을 주어 event를 발생시킨다.
그 후에, 조건문을 걸어서
너가 실제로 클릭한 위치에 있는 클래스 이름과,
내가 지정한 위치에 있는 클래스의 이름이 같다면
correct를 출력하고, 그것이 다르다면 wrong을 출력한다.
물론 이 코드가 모든 상황에 다 맞지는 않을 것이다
그렇기에 event.target과 event.currentTarget을 계속 console에 찍어보면서
내가 원하는 값을 받아올 수 있는지에 대한 노력이 필요한 것이다.
