wecode
1.Semantic Web과 Semantic Tags

우리는 div태그로 묶인 이것이 제목인 것을 인지할 수 있다. 하지만 컴퓨터는 이것이 사람 이름인지, 제목인지 아니면 회사 이름인지 그것도 아니면 어느 프로젝트의 이름인지 구별할 수 없다. 그래서 이것들을 구별해 주기 위해 Semantic Tags가 있다. 가령,
2.레이아웃의 모든 것

position 속성 - relative, absolute, fixed inline, inline-block, block에 대해서 1. position 속성 position 프로퍼티에서 사용하는 속성은 4가지가 있는데, 그 중 한가지인 static은 거의 사용하지
3.변수선언 방식 const와 let의 차이

변수를 선언하는 방법에는 크게 세 가지가 있다.var, let, const 이 세 가지인데 이들 사이에는 차이점이 있다.var은 셋 중에서 가장 먼저, 그리고 광범위하게 사용되었지만, 변수의 재선언과 재할당이 가능하고 호이스팅 등의 허점이 많아 최근에는 잘 쓰이지 않는
4.repl.it javascript 조금 골치아팠던 문제들

16번 for문 > 주어지는 배열은 숫자로만 이루어진 배열입니다. findSmallestElement함수를 이용하여 배열을 작은 수대로 재정렬하고, 배열이 비어있다면 0을 리턴해 주세요. 처음에는 for문에 익숙하지 않아 그냥 문제만 풀고 넘길 요령으로 for문이
5.개발자 도구

개발자 도구에 있는 다양한 패널의 종류와 기능에 대해 파악하자 Elements 패널을 통해 웹 페이지의 구성과 구성 요소들의 스타일을 확인할 수 있다. Console 패널을 통해 자바스크립트 코드를 브라우저에서 즉시 실행할 수 있다. Network 패널을 통해 네트워
6.Git & Github

1. Git이란? Git => Version Control System(VCS) 학교 등에서 과제를 할 때 한번에 최종 파일까지 작성하는 경우는 드물 것이다. 최종, 최최종 등의 파일이 생겨날 수 있는데 그 파일 하나하나가 모두 Version이다. 따라서 Git을 사용하면 파일 하나의 변경 사항을 업로드 시간 순에 따라 모두 추적할 수 있도록 만들 수 있...
7.리팩토링(Code Refactoring)

코드 작성은 단시간에 끝나는 것이 아니다. 한번 작성해 둔 코드를 기능을 유지하면서 간소화하고, 추후 유지보수하기 쉽도록 변경하는 작업 또한 필요하다.리팩토링을 한다고 코드의 기능이나 성능이 개선되거나 하지는 않는다. 하지만 좋은 코드를 만들어 가기 위한 노력이라고 생
8.Javascript로 특정영역 외 클릭

먼저 특정 영역을 클릭하는 것 부터 알아보자 예시를 들어보자 photo라는 변수에 photo라는 클래스를 가진 요소를 선택하게 하였고, 그 요소에 클릭을 하게 되면 event값을 콘솔에 찍도록 하였다. 이렇게 하면 console에 찍히는 값은 무엇이 나올까? console에 event값을 찍어봤을 때 뭐 대충 이런 값이 나온다. 그런데 문제는, 이런...
9.알고리즘 - 공통된 시작단어 찾기

인자로 들어가는 strs에는 몇 개의 문자열이 들어간 배열이 주어진다. 각 배열에 공통된 시작 단어를 반환하는 함수를 작성하기. 주어지는 배열에는 예를 들면 즉, 와 같은 배열이 주어진다면 여기서 qwerty를 뱉어내는 함수를 구현해야 한다. 처음에 든 생각은 먼
10.array.map() method에서 key값을 부여하는 이유

댓글 컴포넌트화 작업을 하던 중, array.map 메서드를 사용했는데 이런 오류가 나타났다. 오류 내용은 뭘까? "Missing "key" prop for element in iterator" => 반복자 안 요소에 key prop이 사라졌다. key값을 부여하
11.React 컴포넌트 작업 및 props 전달하기

1. 컴포넌트 작업 웹 페이지 작업을 하다보면 같은 부분을 계속 만들어야 하는 일이 잦다. 이 작업을 계속 반복하다보면 그냥 요소를 변수화 하여 필요할 때마다 그 변수만 가져오면 편하지 않을까? 라는 생각을 하게 될 수 있다. 그래서 Component작업이 나타났다. 작업의 반복을 줄이기 위해서. > 여러 페이지에 같은 요소를 사용하는 경우 대표적으...
12.프론트엔드와 백엔드와의 조우

그동안 인스타그램 클론코딩을 하면서 input값 등으로 들어온 value를 자체적으로 저장하여 배열을 만들고, 자르고 쪼개고 유효성 검사를 하고 컴포넌트로 값을 전달하고 했었다. 그런데 오늘 드디어 백엔드 분들과 소통을 하면서 서버에 값을 전달하고 유효성 검사를 하고
13.컴포넌트에 props 전달 및 검색기능 구현

프로젝트 전에 처음으로 주말 과제가 나왔다. 첫번째는 fetch함수를 이용하여 데이터를 받아온뒤, 그대로 하위 컴포넌트들에 뿌려 몬스터 카드를 노출시키도록 하는 과제고, 또 하나는 검색창을 활성화하여 검색창에 몬스터 이름을 검색하면 필터링되어 그 몬스터만 나오게 하는 것이다. 성공한 구현 영상 먼저 확인! 카드 컴포넌트는 하나이고, 출력해야 할 카드의 ...
14.첫번째 프로젝트 1주차 회고록

걱정 반 설렘 반이었던 프로젝트가 시작되었다. 내가 맡은 페이지는 회원가입과 장바구니 페이지이다. 회원가입 페이지는 비교적 빠르게 완료되었다. UI적으로 간단해서 빠르게 뻐대를 세우고 CSS작업을 마쳤다. 회원가입 구현 중에서 그나마 시간이 걸렸다고 한다면 유효성
15.React 컴포넌트별 체크박스 관리하기

내가 맡은 장바구니에는 총 4개의 컴포넌트가 있다. 최 상위 컴포넌트 Cart / 상품들 list를 담을 CartList / 상품 개별 컴포넌트 CartProduct 그리고 CartList와 같은 선상에 있는 계산서 컴포넌트, CartPayment 컴포넌트가 있다. 체크박스는 최 하위 컴포넌트인 CartProduct 컴포넌트에 하나씩 있고, 그 상위 ...
16.React 회원가입 시 이메일 중복체크 먼저 선행하기

로직을 짜기 전에 먼저 구글링을 해봤을 때는 딱히 나오는 것이 없었고, 혼자 생각해본 로직으로는 이메일 중복확인 버튼 onClick 속성에 카운트를 걸어서 useState로 카운트를 업데이트 시킨 다음 그 카운트가 1 이상일 경우 회원가입 버튼이 가능하도록 하면 어떨까 생각했었는데, 그거 하나 하자고 state함수를 늘리기에는 효율적이지 않은 것 같아 주변...
17.카카오 지도 api 사용하기

2차 프로젝트 클론코딩에는 비교적 자유로웠다. 이번에 하게 된 홈페이지는 펫 플래닛이라는 강아지를 맡길 수 있는 사람을 매칭시켜주는 프로그램이다. 그 안에 펫시터의 위치를 표시하는 지도가 있다. 카카오 디벨로퍼를 들어가 보았는데, 생각보다 잘 되어 있어서 놀랐다.
18.Styled-components 적응하기

여태껏 줄곧 css와 sass를 써 왔던 입장에서 Styled-components는 앵간히 귀찮은 존재로 다가왔다. 간편하게 클래스 이름만 지정해서 바로 import시키면 될 것을 굳이 이렇게 번거롭게 해야 하나 싶었는데, 그래도 꾸역꾸역 적용 시키면서 하다보니 코드를 몇 줄 줄이는데 그치는 것이 아니라, component라는 이름에 맞게 상태 변수 또한...
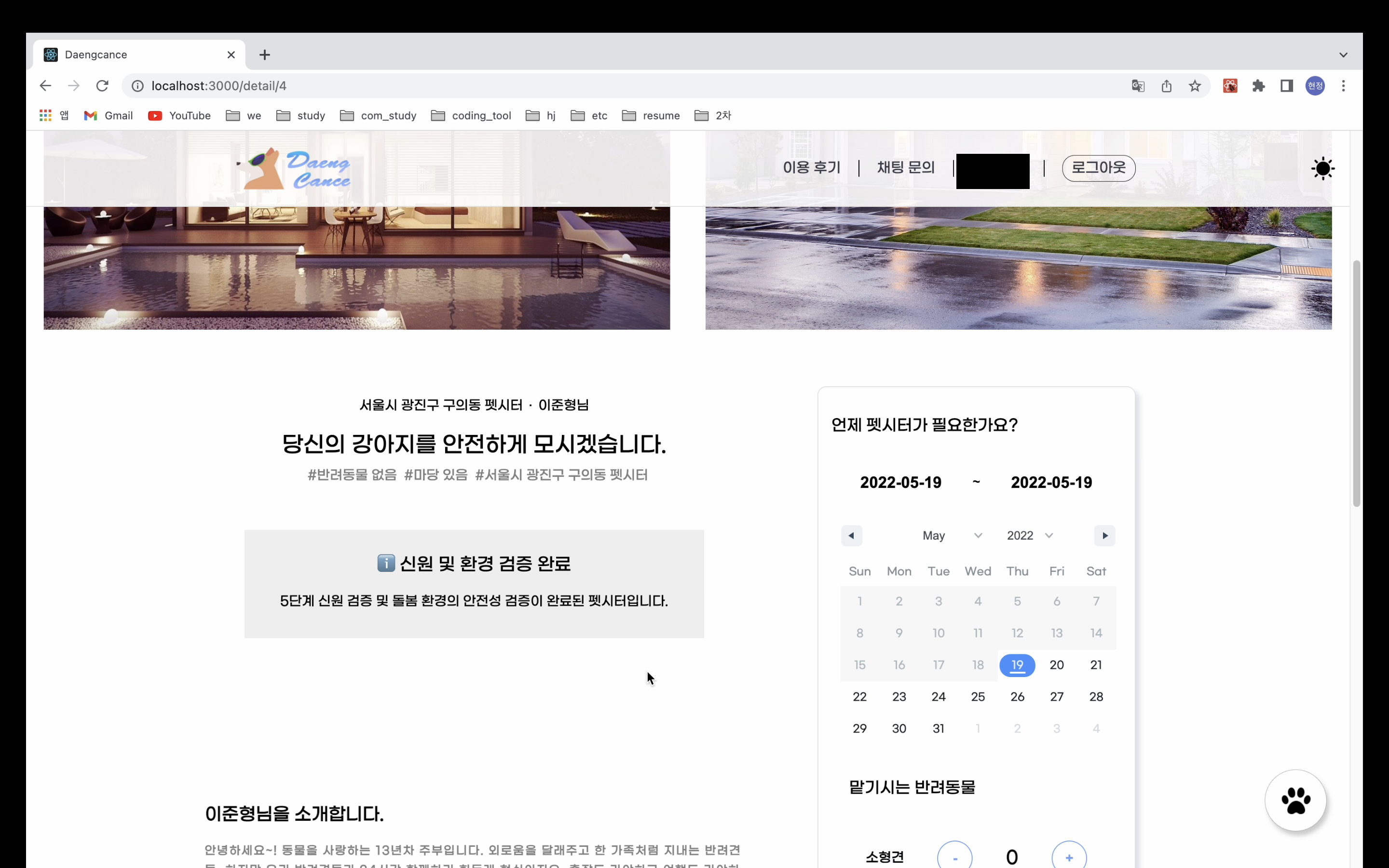
19.2차 프로젝트 회고록

많이 늦었다. 2차 프로젝트가 5월 9일부터 20일까지였는데, 많이 늦었다. 2차 프로젝트도 무난무난 했다. 처음으로 서버에서 데이터를 받아도 봤고(그게 끝이었지만), 그래도 1차 때 보다는 좀 더 사이트 다운 사이트라는 생각도 들었다. 2차 프로젝트에서 클론한 홈페이지는 펫플래닛(https://petplanet.co/)이라는 사이트인데, 잠시 여행을 ...
20.위코드 3개월 회고록

나는 비전공자이다 언어학을 전공하던 나는 프로그래밍은 커녕 컴퓨팅 사고와는 전혀 접점도 없었고, 생각해 본 적도 없었다. 그런데 내가 개발 공부를 하게 된 이유라면 정말 사소한 계기였다. 개인 홈페이지나 블로그 등을 돌아다니다가 사용성에 있어서 불편함을 느끼거나 하는 등의 이슈가 있었고, 그렇다면 내가 한번 만들어보면 어떨까? 하는 생각이 시작점이었다...