1. 컴포넌트 작업
웹 페이지 작업을 하다보면 같은 부분을 계속 만들어야 하는 일이 잦다.
이 작업을 계속 반복하다보면
그냥 요소를 변수화 하여 필요할 때마다 그 변수만 가져오면 편하지 않을까? 라는 생각을 하게 될 수 있다.
그래서 Component작업이 나타났다. 작업의 반복을 줄이기 위해서.
여러 페이지에 같은 요소를 사용하는 경우
대표적으로 네비게이션 바나 footer같은 경우가 있다.
이 경우 프로젝트 내 거의 모든 페이지에 공통적으로 쓰이는데, 이를 페이지마다 따로 적용한다면
작업도 반복적이고 새로 만들때마다 조금씩 뒤틀릴 수도 있다.
따라서 이런 요소들을 따로 Component작업을 거쳐서 페이지에서 필요할 때만 따로 불러서 import 해오면
따로 css 같은 설정할 필요 없이 그대로 여러 번 불러올 수 있다.
![]()
이렇게 하면 같은 화면을 서로 다른 여러 개의 페이지에서 반복해서 사용할 수 있고, 통일성을 유지할 수 있다.
2. 하위 컴포넌트에 props 전달하기
현재 하고 있는 프로젝트에서 네비게이션 바는 상관이 없지만, 이외에 댓글과 같은 컴포넌트에는
메인 작업 페이지에서 input 창을 통해 받은 댓글 입력 값을 하위 컴포넌트에 보내줄 필요가 있다.

먼저 댓글 입력 창을 만들어 준다.
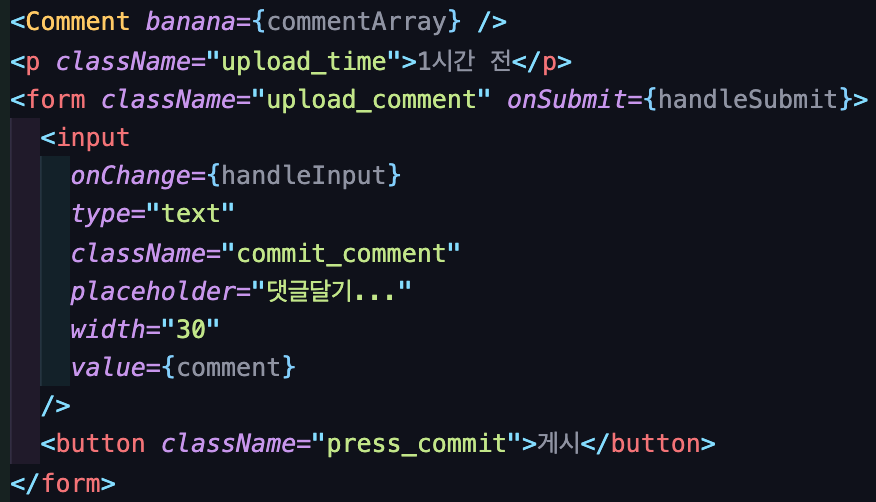
댓글 입력 창은 form태그로 만들어 주는 것이 편하다. 이벤트 발생 시 자동으로 리렌더링 되는 것만 막아 준다면 클릭 이벤트와 엔터키 이벤트를 한번에 처리할 수 있다. 따라서 onSubmit속성에 넣은 handleSumbit 함수에는 이벤트를 인자로 받아 event.preventDefault를 default값처럼 작성한다.
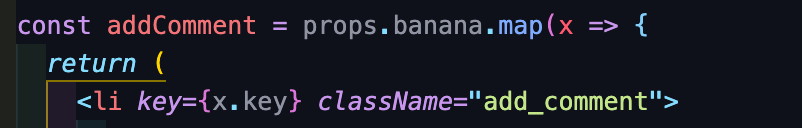
- 이미지에서 props값으로 전달할 commentArray에는 지금까지 작성했던 댓글들의 값을 배열로 전달한다(작성된 댓글이 없다면 빈 배열이 될 것이다).
그리고 임의의 변수(이미지에서는 banana)를 정해 댓글 컴포넌트에 속성값으로 넣어 준다면,


이렇게 상위 컴포넌트에서 하위 컴포넌트에 props값을 전달할 수 있다.
또한 상위 컴포넌트에서 하위 컴포넌트로 props값을 전달할 수는 있어도,
하위 컴포넌트에서 상위 컴포넌트로는 props값을 전달할 수 없고, 또한 하위 컴포넌트에서 상위 컴포넌트에 있는 요소들도 건드릴 수 없다.
위에서 아래로 흐르는 방향에 따라서만 값을 전달하고 요소를 건드릴 수 있다.
항상 값이 잘 들어오는 지 console.log를 통해 확인할 것!
