- position 속성 - relative, absolute, fixed
- inline, inline-block, block에 대해서
1. position 속성
position 프로퍼티에서 사용하는 속성은 static, relative, absolute, fixed 4가지가 있다.
(1) static
구태여 쓰지는 않는 속성이다. 태그에 아무런 속성도 부여하지 않으면 그 상태 그대로 static 속성이 된다.
(2) relative
relative는 자신의 위치를 기준으로 움직인다. top, left등의 값을 주어서 위치를 옮길 수 있다.

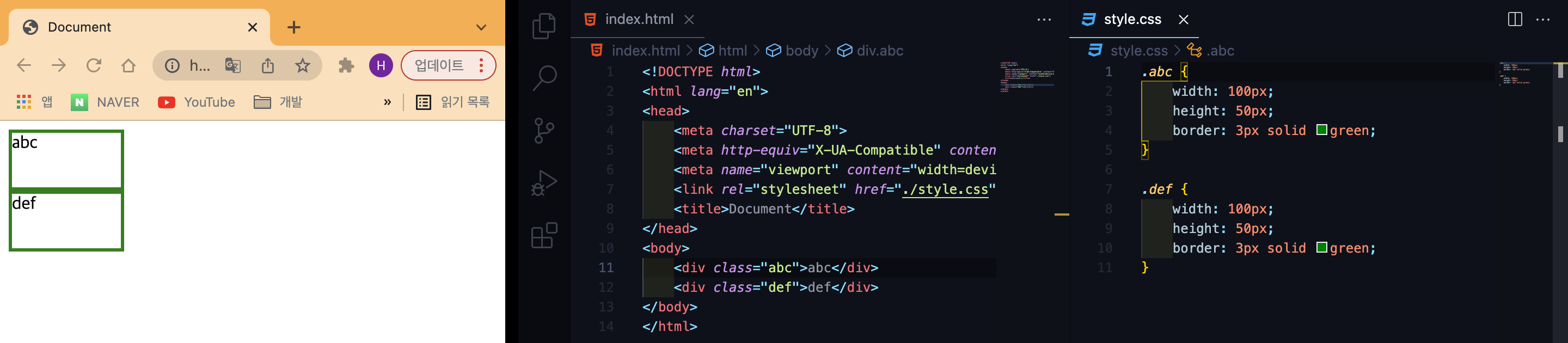
이런 코드가 있다고 가정했을때, 여기에 relative속성과 bottom, right 등의 위치 값을 입력해 주면

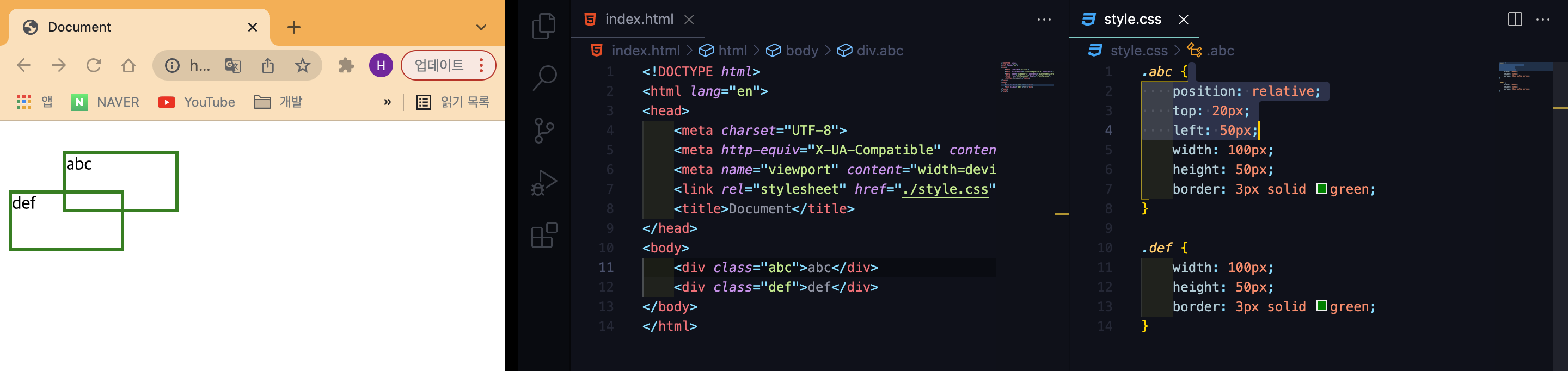
상단의 abc 영역이 기존 자신의 위치를 기준으로 위에서 20px만큼 아래로, 왼쪽으로 50px만큼 움직인 것을 볼 수 있다.
(3) absolute
absolute라는 이름답게 절대적인 위치에 둘 수 있는 속성이다.
자신의 부모 요소를 기준으로 두고 그 위치에 따라 절대적인 위치에 둘 수 있다.
따라서 부모 요소에 position: relative를 부여한 후 자식 요소에 position: absolute를 사용할 수 있다.

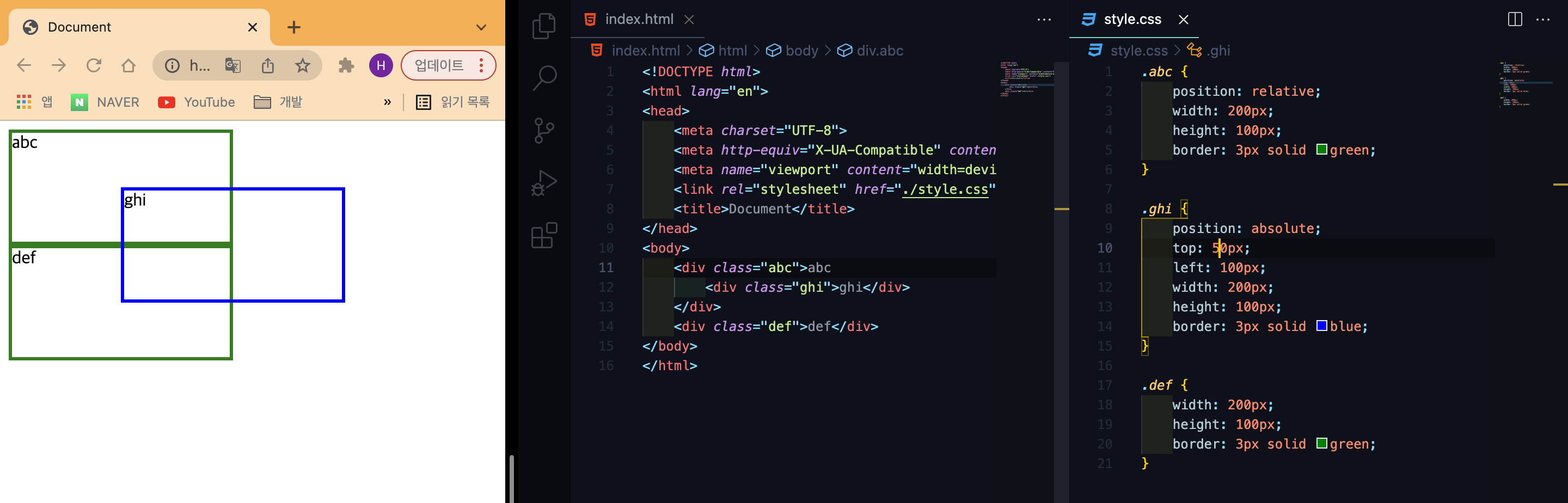
상단의 이미지와 같이 부모 요소인 abc 클래스에 position: relative를 부여한 채 자식요소인 ghi 클래스에 절대적인 위치인 absolute 속성과 위치 값을 입력하면 부모 요소인 abc를 기준으로 자식 요소인 ghi가 오른쪽으로 100px만큼, 또 위에서 50px만큼 아래로 내려간 것을 알 수 있다.
(4) fixed
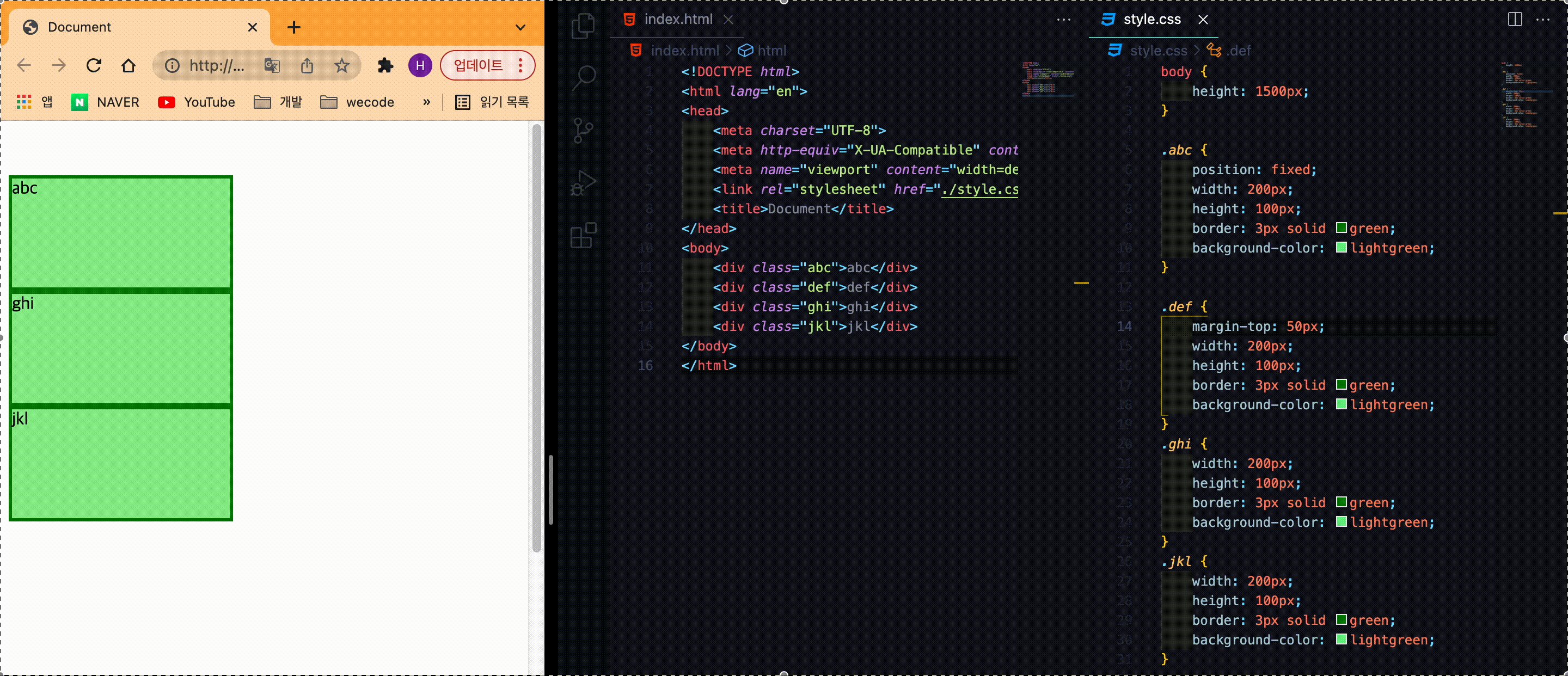
fixed는 말 그대로 고정되었다는 뜻이며, 스크롤 등으로 인해 화면이 움직이는 상황에서도 fixed된 요소는 화면에 고정되며 움직이지 않는다.

2. inline, block, inline-block에 대해서
HTML은 크게 block요소와 inline요소로 나뉘게 된다.
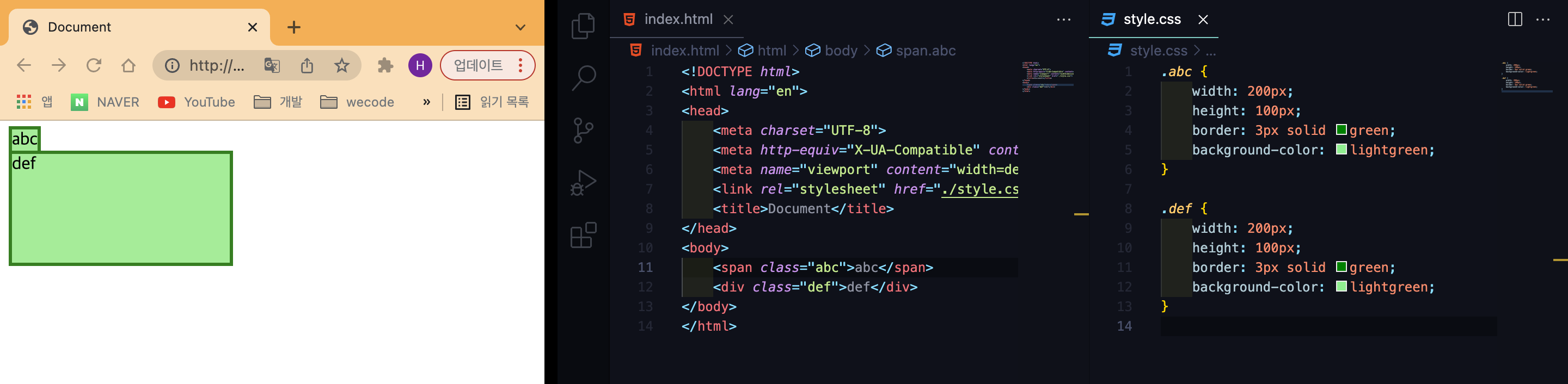
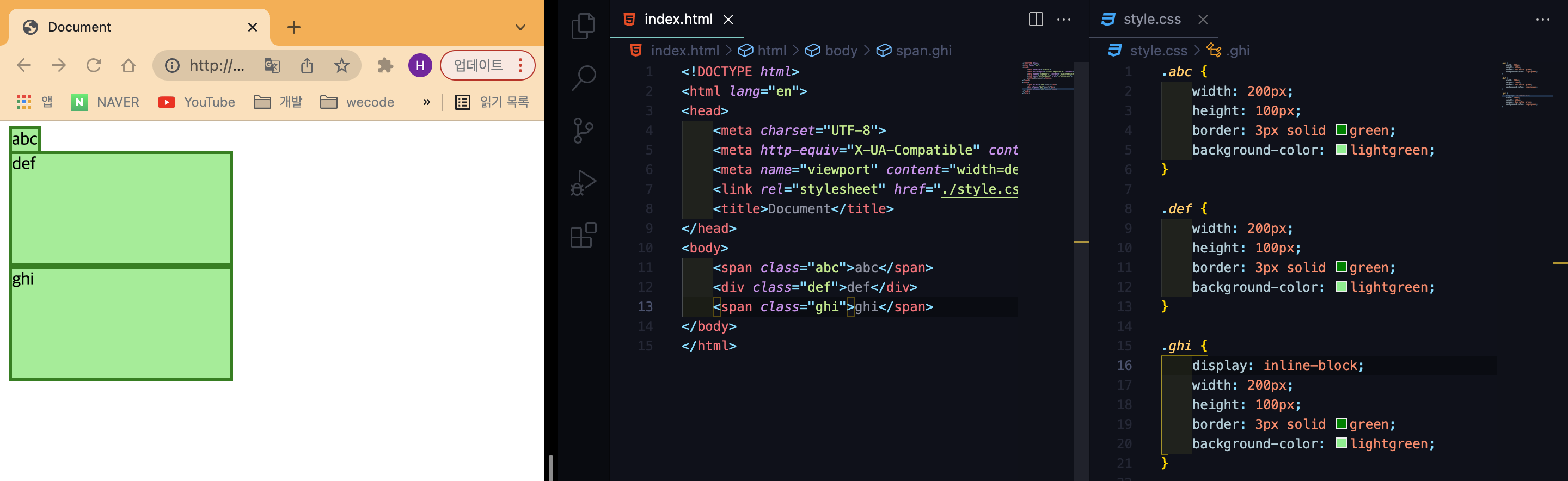
inline은 컨텐츠의 흐름을 끊지 않고 요소를 구성하는 태그에 할당된 공간만을 차지하는 요소이다. 그렇기에 따로 width값과 height값을 가질 수 없으며 대표적으로 span태그가 있다.
반면에 block요소는 부모 요소 전체 공간을 차지하여 말 그대로의 블록을 만들게 된다. 따라서 width값과 height값을 임의로 지정할 수 있으며 대표적으로 div태그가 이에 해당한다.

또한 span태그라고 할 지라도 display속성을 inline-block을 주게 되면

임의로 지정한 width값과 height값을 가질 수 있다.
내용 추가

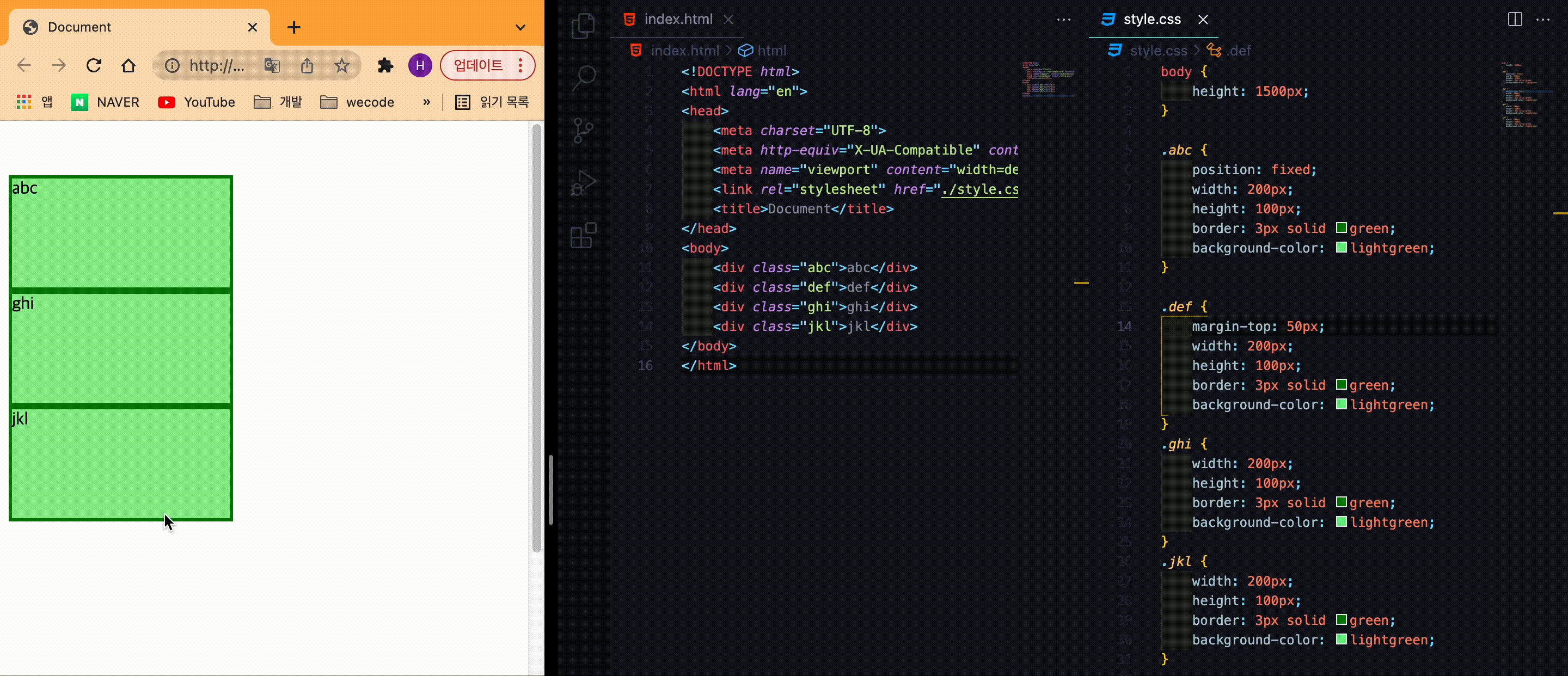
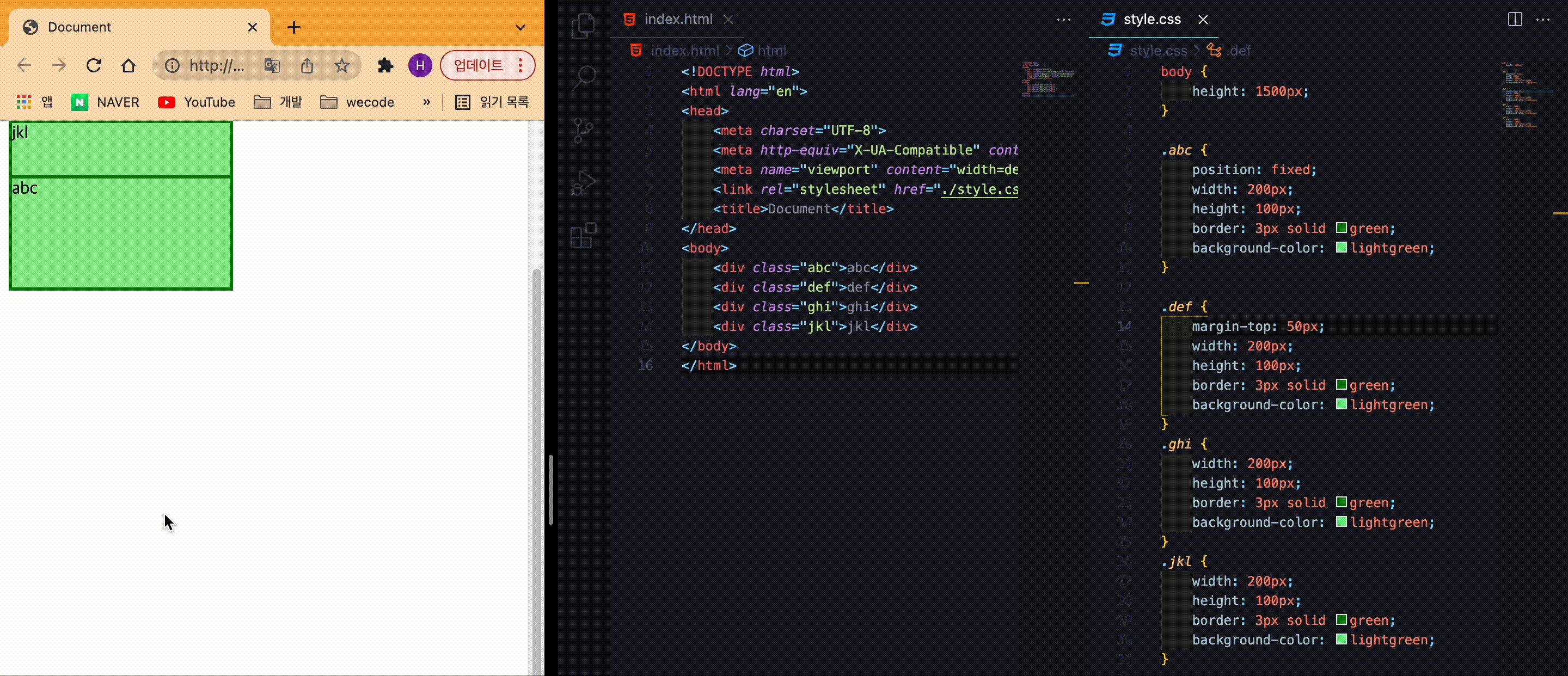
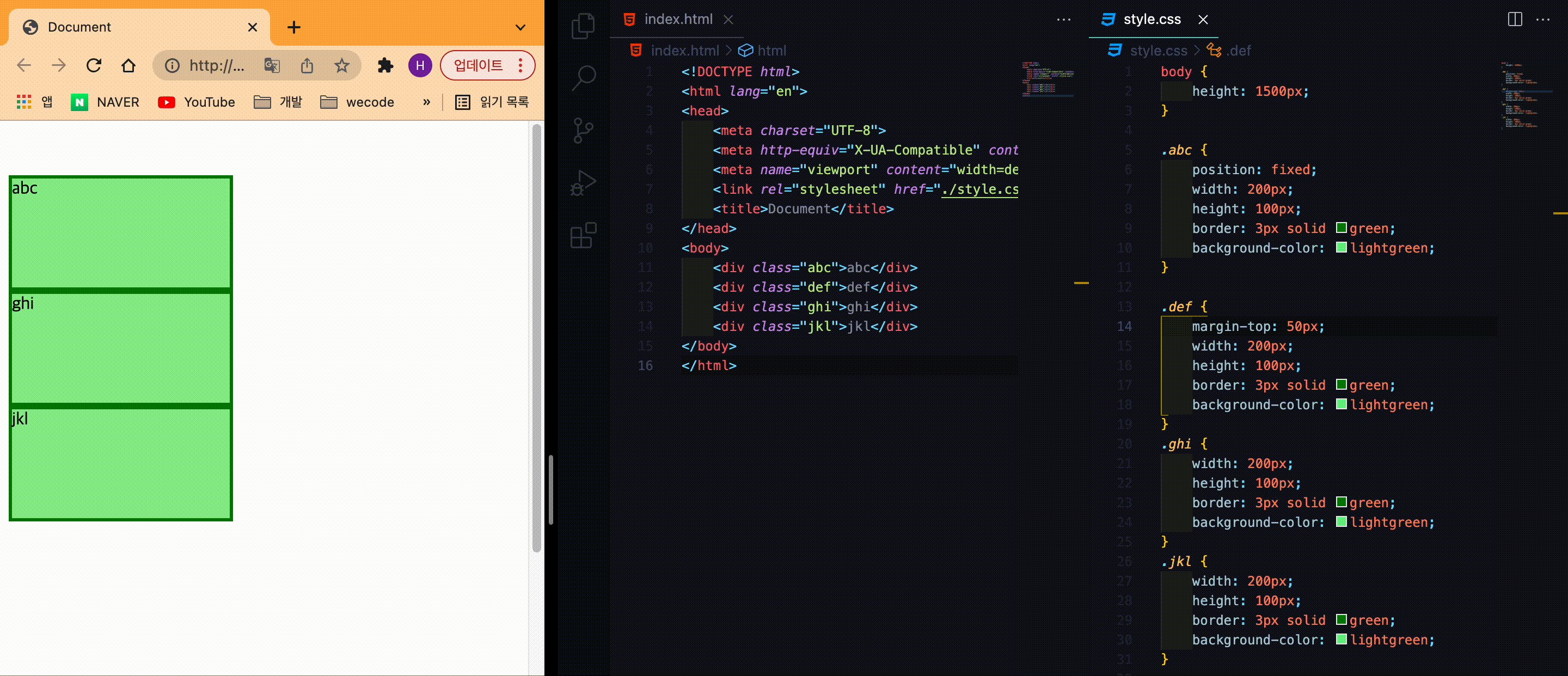
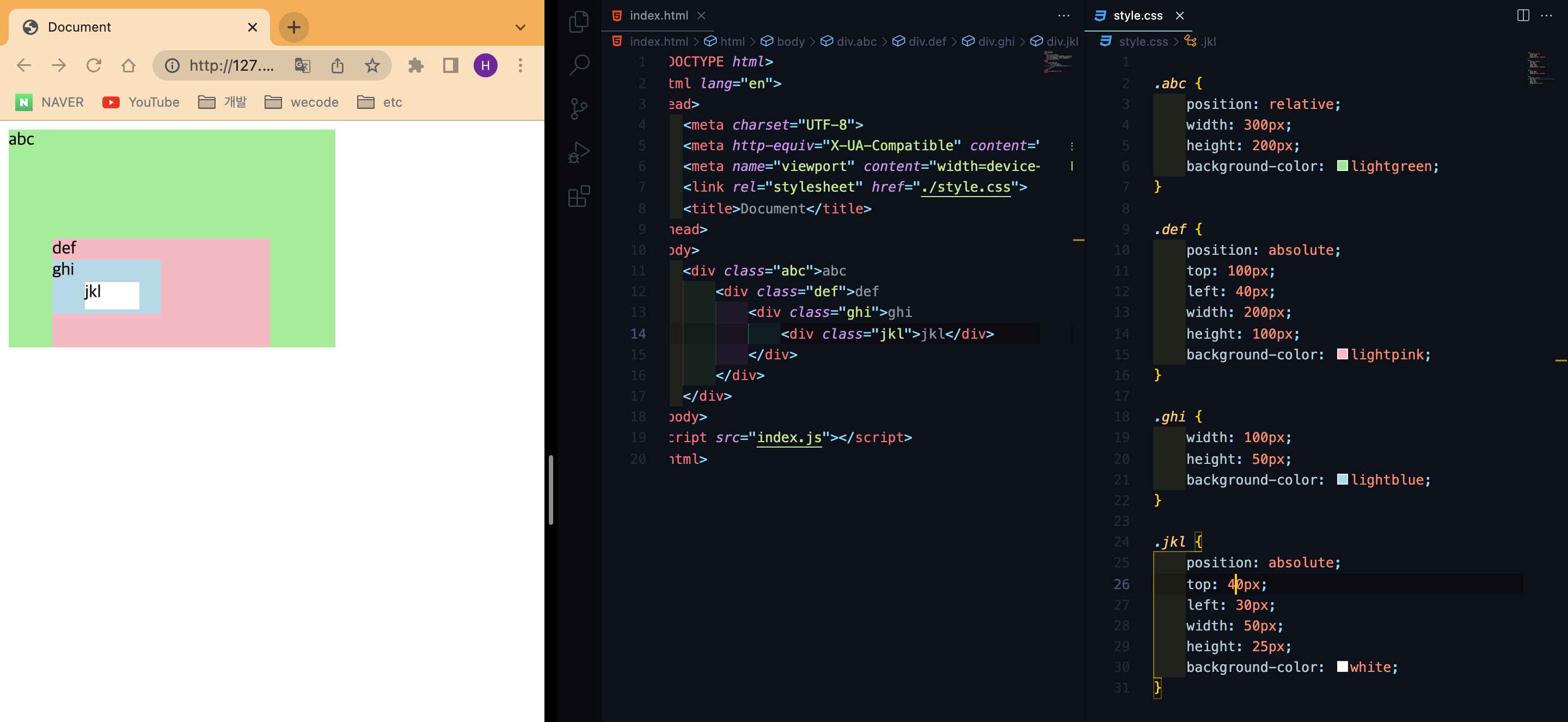
기존 abc박스가 있다.
def박스는 abc 박스를 기준으로 움직였다.
ghi박스는 position 속성이 없어, def박스를 기준으로 움직이지 않았다.
jkl박스는 ghi박스를 기준으로 움직였다.
jkl박스가 내가 궁금하던 부분이었다.
부모 요소에 position 속성이 없어도, 그 윗 요소에 position 속성이 있으면,
그 자식 요소는 무엇을 기준으로 움직이는 지 그 여부가 궁금했었다.
