준찌의 추천
우테코 크루인 갓찌, 찌구리, 준찌의 추천 영상인 원지혁님의 발표를 보고 정리했어요. 컴포넌트 다시 생각하기
컴포넌트 만들때 준비물
리액트 컴포넌트를 만들려면 뭐가 필요하죠?
- 스타일 (css, scss)
- 커스텀 로직 (보통 커스텀 훅)
- 전역 상태 (로그인 정보, 전체메뉴 열고 닫기, URI 표현)
- 리모트 데이터 스키마 (API 서버에서 주는 데이터)
👇 페이스북이 만든 GraphQL 클라이언트 중 하나인 Relay 문서 중 이런 이야기가 있어요.
대다수의 제품은 하나의 특정 동작을 원합니다.
로딩 인디케이터를 표시하면서 필요한 모든 데이터를 가져온 다음,
데이터를 사용할 수 있게 되면 전체 뷰를 렌더링합니다.의존성
케이크에 딸기를 추가하려면 뭐가 필요할까요?
딸기는 당연히 필요하구요!
딸기를 케이크에 얹기 위해 생크림이 필요하죠.
👉 딸기 케이크의 숨은 의존성 : 생크림
🤔 그렇다면 리액트에 새 정보를 추가하면 생기는 의존성은 무엇일까요?
- props => 마치 딸기
- 가장 부모의 useEffect 훅 => 마치 생크림
- 해당 state를 가져와서 props로 넘기니까요.
👉 이것이 숨은 의존성이 되겠죠. - Props Drilling을 피하기 위해 어떠한 일을 해봐도 결국은 루트 컴포넌트에 의존하게 될 겁니다.
- 해당 state를 가져와서 props로 넘기니까요.
의존성 정리
💭 그럼 어떻게 의존성을 관리해야할까요?
(1) Co-location (함께 두기)
1) 비슷한 관심사라면 가까운 곳에 둡시다.
- 스타일과 로직을 컴포넌트 내부에 같이 두는 것도 관심사를 모아둔거죠~, css-in-js가 많이 사용됩니다.
2) 하나의 컴포넌트가 너무 커진다?
- 다른 먼 곳에 파일 만들지 말아요.
- 같은 디렉토리 내에 따로 만들어서 모아둡시다.
3) 리모트 데이터 스키마 → 루트 컴포넌트 → 중간의 여러 컴포넌트 → 현재 컴포넌트 props를 사용하면 강한 의존성이 생기죠.
- Store로 해결합시다.
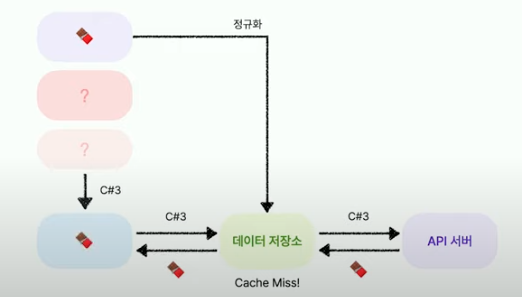
(2) 데이터를 ID 기반으로 정리하기
😀 모델명과 id만으로 데이터 접근합시다.
- 데이터 정규화(Normalization)
- npm 추천 : normalizr
- GlobalID : 모델명+ID로 만듦
⚠️ Global Object Identification
- GOI API : 데이터 저장소에 특정 필드가 없으면 API 서버에서 가져오기를 자동화할 수 있음. (캐시같은 느낌이 드네요)

- Refetch에서도 유리하다고 합니다.
(3) 네이밍
의존한다면 그대로 드러내자!
- 1컴포넌트 n 모델 정보가 들어있다면
(다시 말해 너무 다양한 Props를 받아오고 있다면)👉 관심사 분리가 덜 되었다고 생각할 수 있어요.
컴포넌트 재사용을 하는 이유
변경할 때 편리해요. 즉, 유지보수 그것이 전부입니다.
- 컴포넌트의 방향성은 무엇이 정할까?
- 대부분
리모트 데이터 스키마입니다. - 이 부분을 잘 생각해야해요.
- 대부분
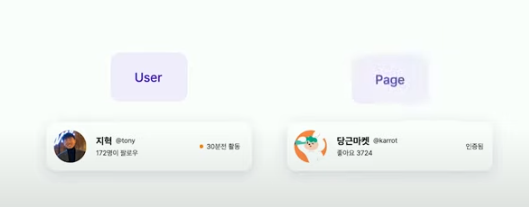
👇 예를 들어 이 변경에 어떻게 대응할까요?

🔨 요구사항: User는 만들어져 있어요. 자, 이제 Page를 만들어보세요!
User와 Page가 거의 비슷하게 생겼네요.
첫번째 방법
User 컴포넌트 재사용을 생각해볼 수 있겠죠.
-
거의 비슷하게 생겼으니 재사용해도 되겠네~ 라고 생각할 수 있어요.
-
하지만 의존성이 다르네요. (User data와 Page data의 생김새는 엄연히 다르죠)
-
😭 함께 변하면 안되는 것들이 특정 컴포넌트에 의존성으로 함께 존재하면서 발생하는 이슈가 있을 수 있어요.
🤔 흠... 그러면 함께 변해야 하는 것들과 따로 변해야하는 것들을 어케 구별해야 하나요?
두번째 방법
모델 기준 컴포넌트 분리합시다.
끊임없이 변하면서도 유저에게 일관된 경험을 제공해야합니다.
같은 모델을 의존하는 컴포넌트: 재사용
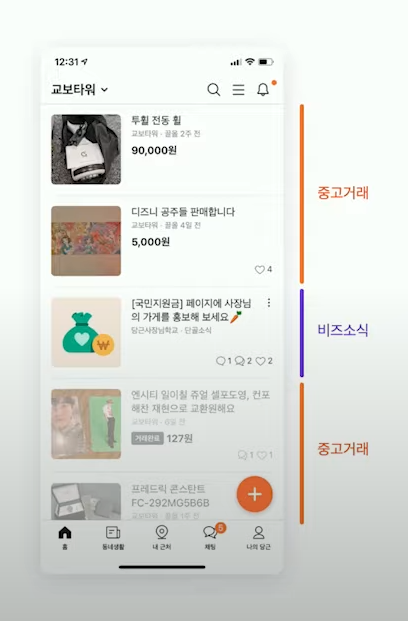
다른 모델을 의존하는 컴포넌트: 분리👇 그럼 이제 생각해봅시다.
리모트 데이터 스키마의 의존성을 주의깊게 살펴봅시다.
이 기준으로 컴포넌트를 재사용할지 분리할지 나눌 수 있을 거예요.

❓ 중고거래와 비즈소식이 비슷하게 생겼다고 컴포넌트를 재사용하실껀가요?
결론
컴포넌트는 다음과 같이 만듭시다.
1. 비슷한 관심사라면 가까운 곳에 두기
2. 데이터를 ID기반으로 정리하기
3. 의존한다면 그대로 드러내기
4. 모델 기준으로 컴포넌트 분리하기맺으며...
-
질문이 정답보다 중요합니다.
-
기술보다 관점이 중요합니다.
- 리액트가 인기있다고 쓰기보다는 왜 이렇게 나눌까에 대한 고찰이 필요해요
- 사실 이 발표는 기술 얘기입니다.
- 단순 이 발표에 정답을 두려고 하지 맙시다.
- 새로운 요구사항이 왔을 때 스스로가 어떻게 대응하고 있는지 생각해봅시다.
