React
1.[React] Virtual DOM

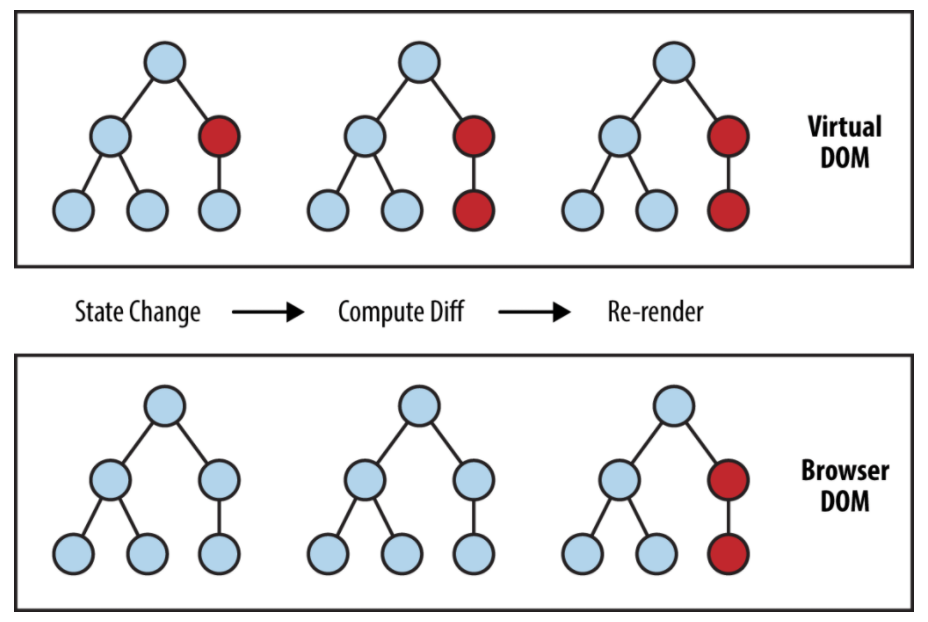
Virtual DOM이란? > UI의 가상적인 표현을 메모리에 저장하고 (ReactDOM과 같은 라이브러리에 의해) 실제 DOM과 동기화하는 프로그래밍 개념입니다. 재조정 (Reconciliation) 각 컴포넌트가 반환하는 엘리먼트를 이전에 반환했던 엘리먼트와 비교합니다. (Diffing Algorithm) 다른 경우에만 해당 DOM 노드에 CR...
2.[React] JSX

JSX란? JSX (JavaScript XML) 는 Javascript를 확장한 문법이라 JS의 모든 기능이 들어있어요. JSX는 React 엘리먼트를 생성해요. 리액트에서 UI가 어떻게 보여야하는지 묘사할 때 사용합니다. > 👇 리액트의 기본 코드를 따라가보면서 사고를 넓혀봅시다. 👇 (1) 코드 고찰 1) react-dom이란? 패키지입...
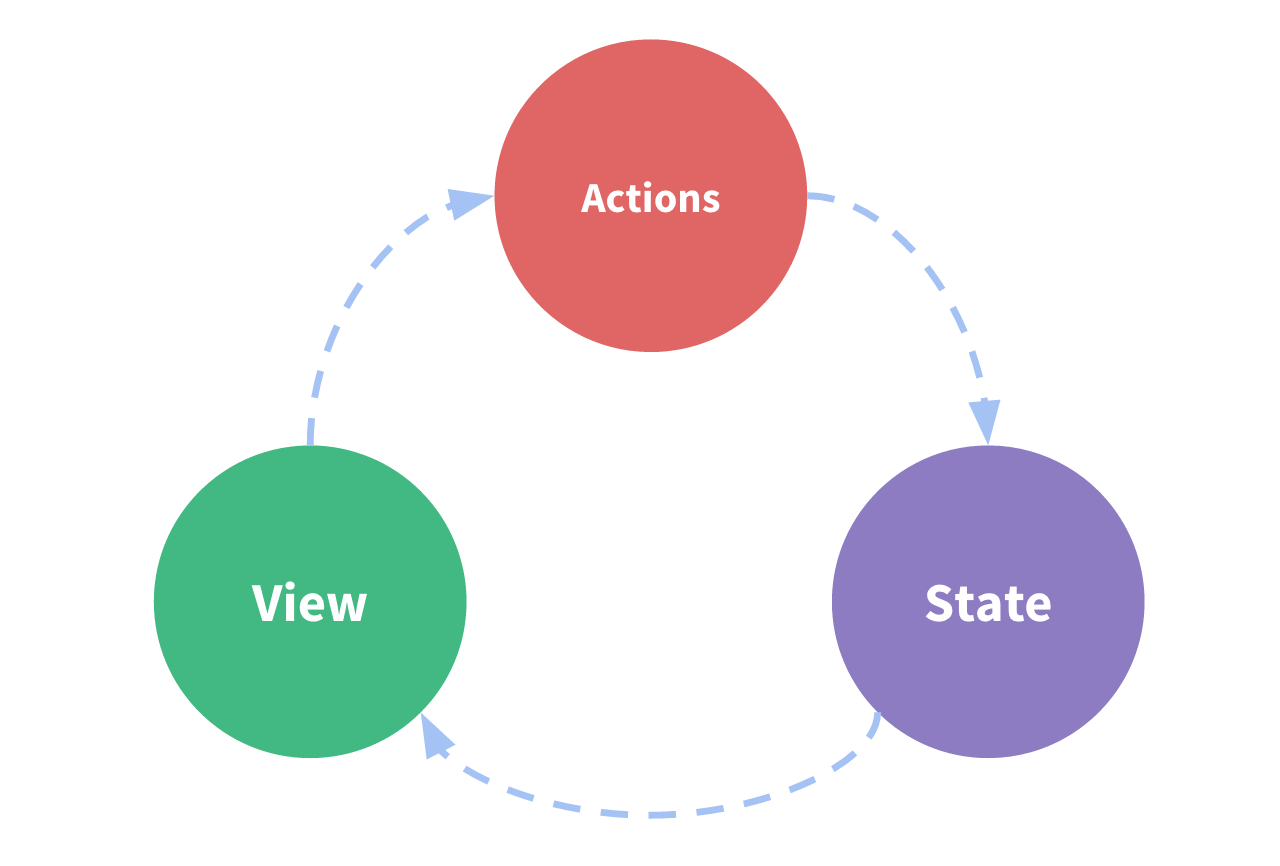
3.[React] State

4.[React] 이벤트 핸들링

5.[React] Key

6.[React] Ref

7.[React] 컴포넌트를 어떻게 분리할까?

8.[React] 값식문

9.[React] Props

10.[React] Props

11.[React] Props

12.[React] Hooks API

13.[React] Controlled & Uncontrolled Components

14.[React] 로직 재사용하기

15.[React] 성능 최적화에 대한 고찰

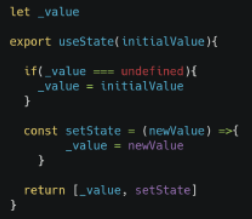
16.[React] 잘못된 useState 사용

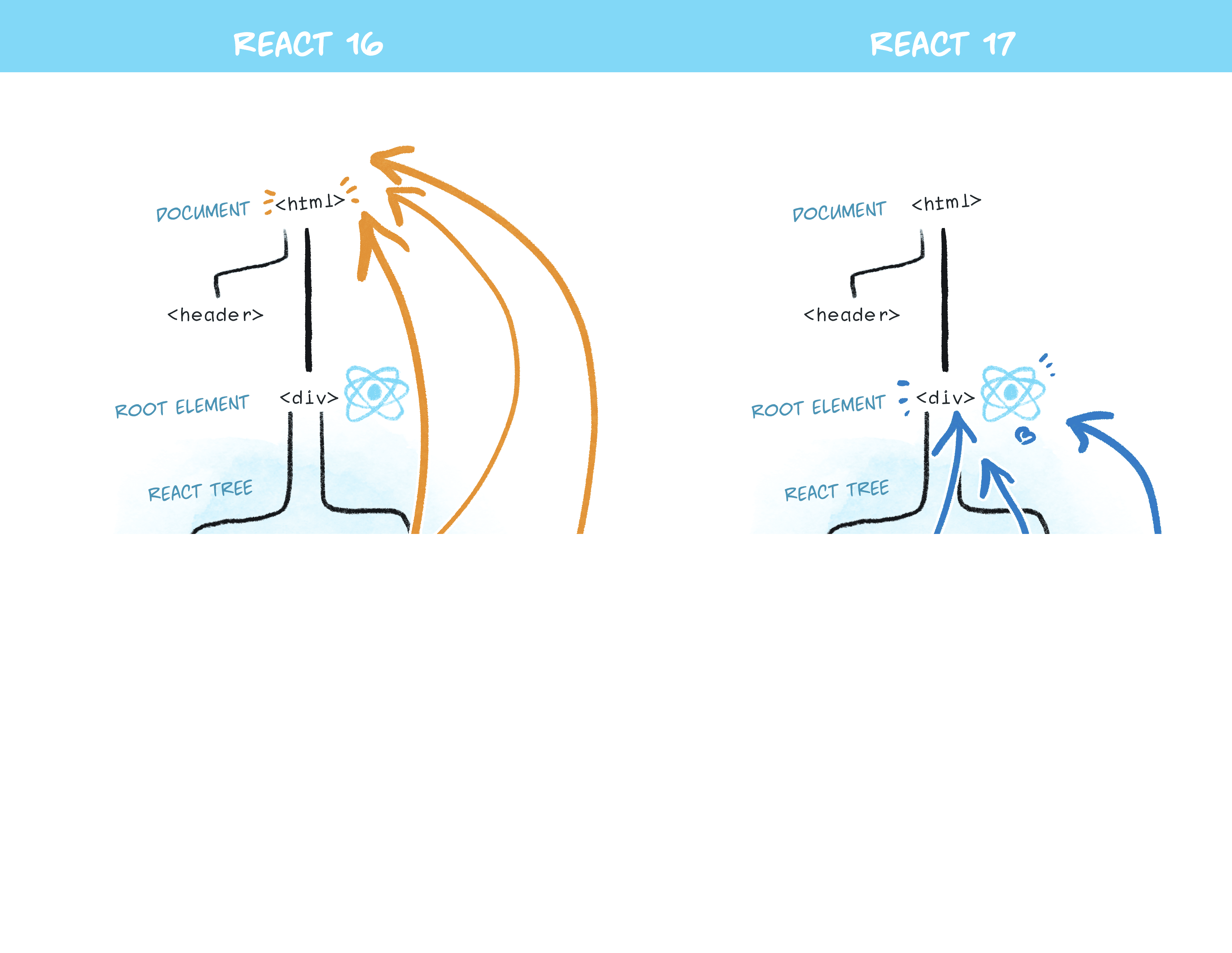
17.리액트 공식 문서 읽기 (v17.0.2)

로이드 리액트 특강 리액트 공식 문서 읽기 (v17.0.2) 왜 공식문서를 읽을까요? 공식문서가 친절하지 않아요. 어떤 공식문서든 전제가 깔려있어요 → 그 전제가 무엇일까? 난이도가 들쭉날쭉한 공식문서 → 쉽다고 훅 하고 넘어가도 될까? 느껴봅시다. 또한 공식문서는 읽고 적용하고 다시 읽어봐야해요. (한 번에 이해가 될리가 없잖아요!) 0. ...
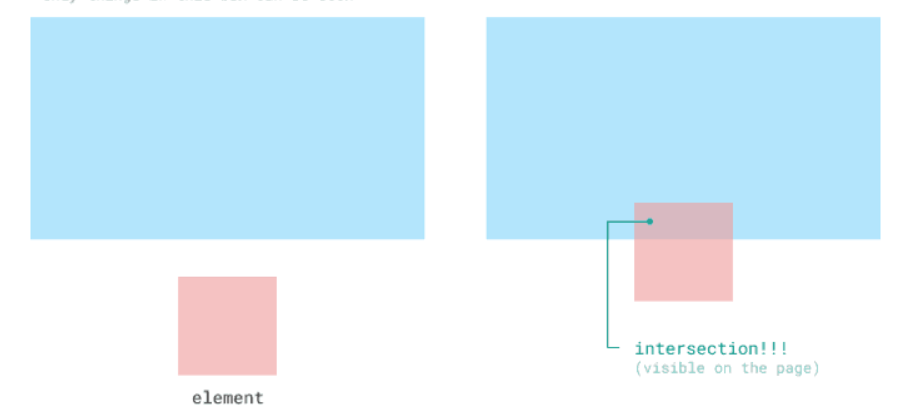
18.[React] 무한 스크롤

19.[React] 컴포넌트를 어떻게 분리할까?

컴포넌트 분리 기준 (우테코 달록 프론트엔드)
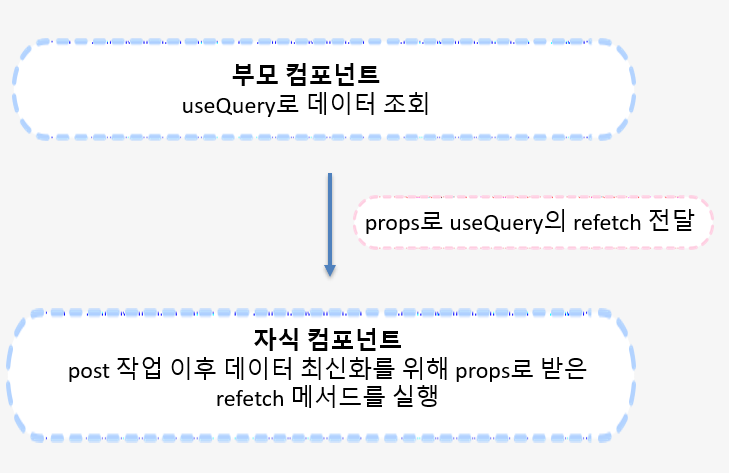
20.[React] React Query Refetch 그만!

React-Query Query Invalidation
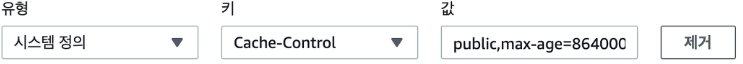
21.프론트엔드 성능 개선

사용자들에게 모바일 속도 지연 스트레스 반응 === 공포영화, 수학 문제를 풀기😱
22.[트러블슈팅] react-query useMutation onSuccess 안 되는줄 알았던 바보 여기있어요!

라이브러리를 알고 쓰자 / 코드는 거짓말하지 않는다