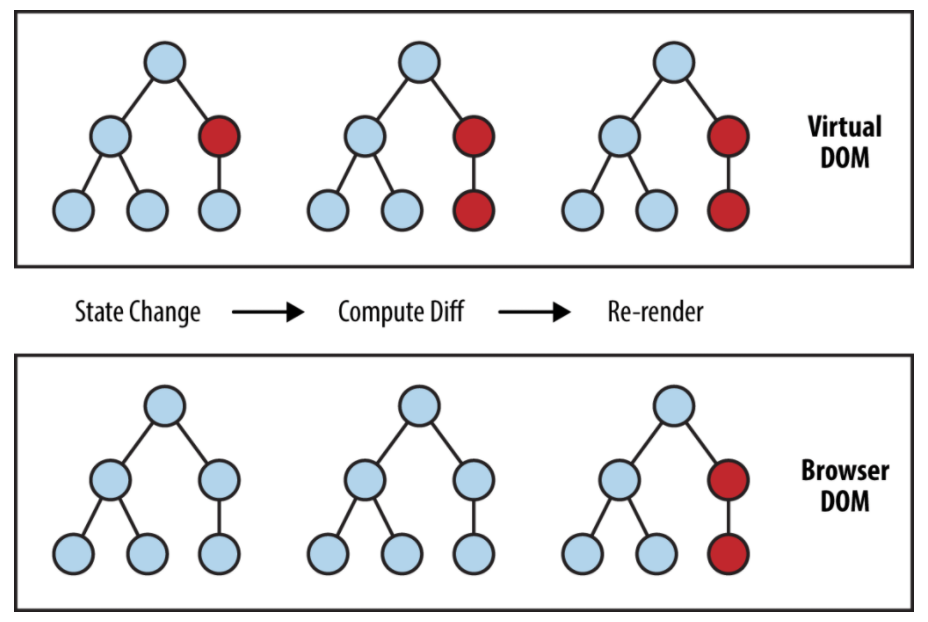
Virtual DOM이란?
UI의 가상적인 표현을 메모리에 저장하고
(ReactDOM과 같은 라이브러리에 의해)실제 DOM과 동기화하는 프로그래밍 개념입니다.

재조정 (Reconciliation)
각 컴포넌트가 반환하는 엘리먼트를 이전에 반환했던 엘리먼트와 비교합니다. (Diffing Algorithm)
다른 경우에만 해당 DOM 노드에 CRUD 작업을 수행합니다.
✨ 결국 재조정은 Virtual DOM을 지지해주는 개념이예요.
-
두 루트 엘리먼트의 type이 다르면, React는 이전 트리를 버리고 완전히 새로운 트리를 구축해요.
👇
<a>에서<img>로,
<Article>에서<Comment>로,
<Button>에서<div>로,
모두 트리 전체를 재구축하는 경우라고 할 수 있어요. -
트리를 버릴 때 이전 DOM 노드들은 모두 없어집니다.
Virtual DOM의 역할
1) 최소한의 연산을 제공
Virtual DOM 은 DOM 차원에서의 더블 버퍼링이랑 다름이 없어요.
변화가 일어나면 그걸 오프라인 DOM 트리에 적용시키죠.
이 DOM 트리는 렌더링도 되지 않기 때문에 연산 비용이 적어요.
연산이 끝나고 나면 그 최종적인 변화를 실제 DOM 에 던져주는거에요.
모든 변화를 하나로 묶어서 딱 한번만 하는거에요. 👉 연산 횟수를 최소화
레이아웃 계산과 리렌더링의 규모는 커지겠지만, 다시 한 번 강조하자면 딱 한번만하는거에요.
2) 알아서 변경 사항 파악
DOM fragment를 관리하는 과정을 수동으로 하나하나 작업 할 필요 없이, 자동화하고 추상화합니다.
😢 만약에 이 작업을 직접 한다면 기존 값 중 어떤게 바뀌었고 어떤게 바뀌지 않았는지 계속 파악하고 있어야겠죠. (그렇지 않으면 수정 할 필요가 없는 DOM 트리도 업데이트를 하게 될 수도 있으니까요)
💪 하지만 Virtual DOM은 자동으로 해줍니다!
어떤게 바뀌었는지 , 어떤게 바뀌지 않았는지 알아내주죠.
