이벤트 사용하기
Javascript에서는 addEventListener를 사용했어요.
React에서는 React Element에 직접 인라인으로 정의해요. (onClick 요런 느낌)
<button onClick={() => alert('클릭이 되었습니다.'}>
클릭!
</button>이벤트 핸들러에 인자 전달하기
const printEvent = (e, id) => {
console.dir(e);
console.dir(id);
}
// 1) 익명함수 안에 실행할 함수를 넣어줘요.
<button onClick={(e) => this.printEvent(e, id)}>Delete Row</button>
// 2) 바인드를 사용해서 인자를 넘겨줘요.
<button onClick={this.printEvent.bind(this, id)}>Delete Row</button>👉 두 가지 방법 모두 새로운 함수를 생성해서 넘겨주는거죠~
⚠️ 그런데 render내에서 arrow를 사용하거나 바인드를 해서 새로운 함수를 만드는 것은 최적화를 깰 수 있어요. 그러니 render 밖에서 함수를 아예 새로 만들어줍시다.
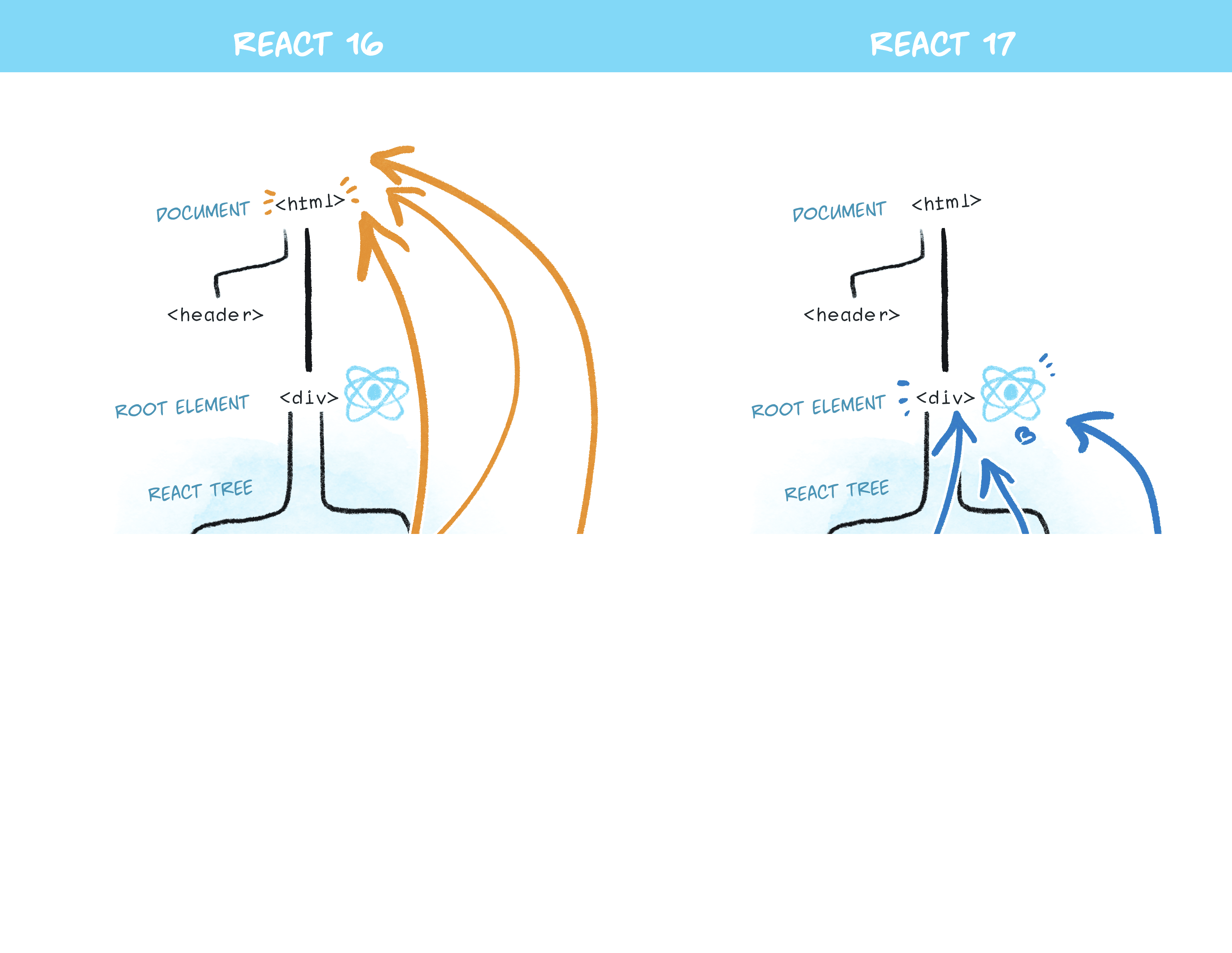
이벤트 위임(Event Delegation)

👍 리액트 16버전
document 최상단(html)에서 이벤트를 잡아 자체적으로 처리해요.
👍 리액트 17버전
root element에 이벤트들이 위임되어 더 안전하게 이벤트를 사용할 수 있어요
🤔 조금 더 생각해보기
bind를 사용해야하는 이유는 무엇일까요?
⚠️ 주관적인 생각입니다!
- event가 아닌 다른 인자를 넘기기 위해서는 새로운 함수를 만들어야하기 때문일 것 같아요.
매번 사용하는 bind를 생략하는 방법이 있을까요?
⚠️ 주관적인 생각입니다!
- 화살표 함수(익명 함수)를 사용하면 될 것 같아요.
JSX 내부에 이벤트 핸들러로 콜백 함수를 전달하는 것과 함수를 전달해서 사용하는 것은 어떤 차이가 있을까요?
⚠️ 주관적인 생각입니다!
-
JSX 내부에서 사용하면 render부에서 콜백 함수를 계속 생성하기 때문에 최적화 부분에서 안 좋을 것 같아요.
-
render는 자주 호출되기 때문에 이런 함수들은 미리 밖에서 한 번 만들어주고 사용하는 것이 좋을 것 같아요.
