CSR(Client Side Rendering), SSR(Server Side Rendering), SPA(Single Page Application), MPA(Multi Page Application)은 자주 접하게 되는 개념들이면서 헷갈리는 내용이다... 이번에 Ajax를 학습하면서 다시 한 번 떠올리게 되었는데 무슨 개념인지 얼추 알지만 명확하게 설명할 수 없었다.
이에 대해서 확실히 이해하고 넘어가고자 이번 글을 작성하게 되었다 🙂
MPA
MPA는 전통적인 웹 애플리케이션 개발 방식이다. 웹 브라우저에서 특정 페이지에 대한 요청을 서버에 보내면, 서버는 데이터를 HTML 문서로 웹 브라우저에 응답해준다. MPA의 단점은 바뀌지 않는 부분까지 다시 불러와야 하기 때문에 불필요한 로딩이 생기고, 전체 페이지가 다시 불러와지면서 화면이 깜빡거리게 된다.
SPA
이러한 문제점은 사용자에게 좋은 사용자 경험을 제공할 수 없도록 한다. SPA는 이러한 문제점들을 해결하는데, 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드한다. 이후 사용자가 한 페이지 내에서 머무르면서 필요한 데이터를 서버에서 받아와서 부분적으로만 업데이트 하게 된다. 이런 방식으로 하나의 애플리케이션을 사용하듯 사용성이 조금씩 좋아지게 된다.
CSR

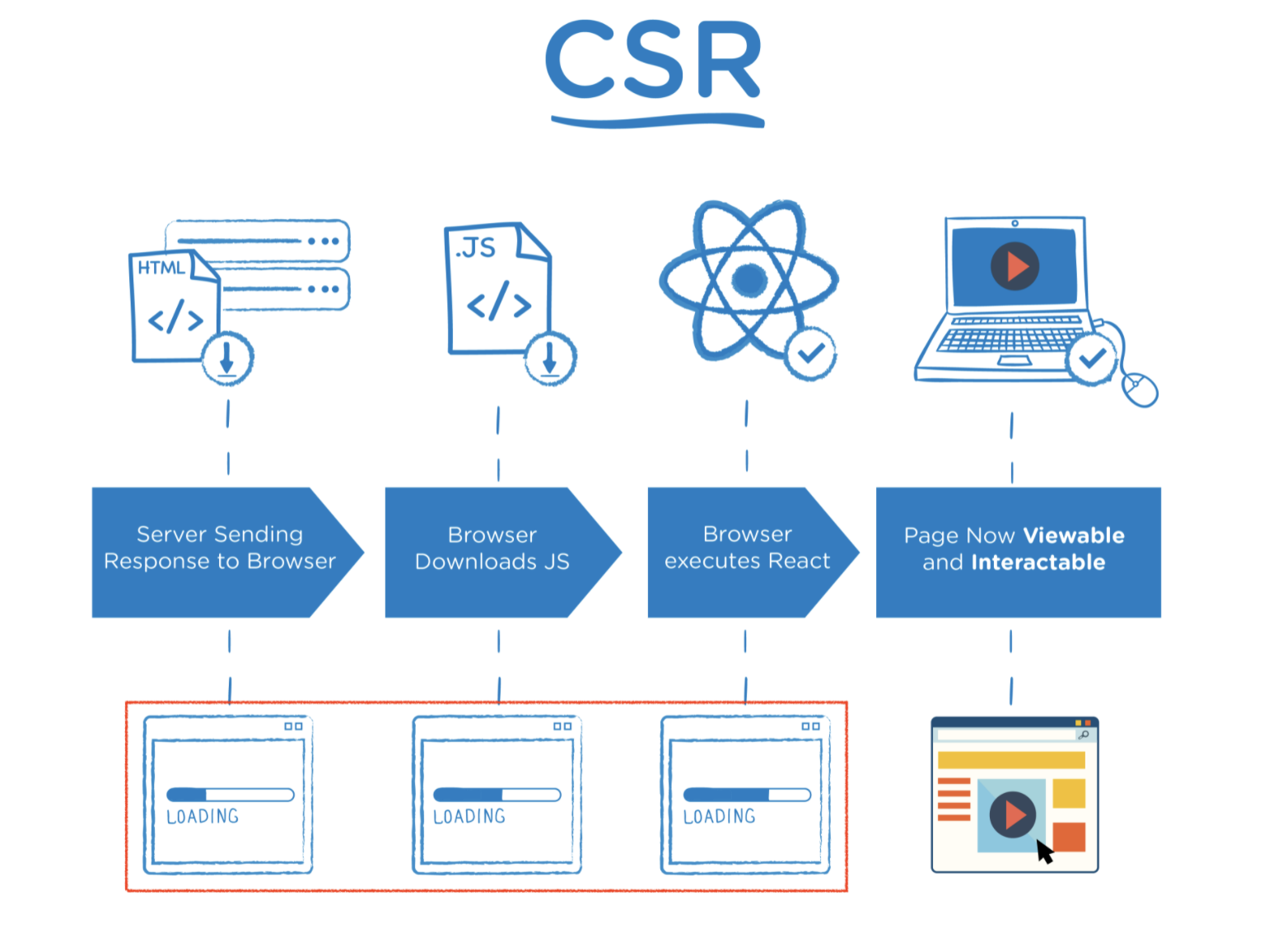
The Benefits of Server Side Rendering Over Client Side Rendering
클라이언트 사이드 렌더링은 의미가 다양할 수 있지만 보통 브라우저에서 자바스크립트를 사용해 콘텐츠를 렌더링하는 것을 의미한다. 즉, HTML 문서 자체에 모든 내용이 저장되는 것이 아니라 자바스크립트를 사용하여 HTML 문서에 렌더링을 진행하는 것이다.
처음에 서버에서 index.html을 클라이언트에 보내주면 <body>안에는 id="root"만 하나 들어있고 애플리케이션에서 필요한 자바스크립트의 링크만 들어가 있다. html은 비어져 있기 때문에 처음에 접속하면 빈 화면만 보이고 다시 링크된 자바스크립트 파일을 서버로부터 다운로드 받게 되는데, 여기에는 애플리케이션에서 필요한 로직들 뿐만 아니라 애플리케이션을 구동하는 프레임워크와 라이브러리 소스코드들도 다 포함이 되어 있다. 그래서 사이즈가 커서 다운로드 받는데도 시간이 걸린다. 추가로 필요한 데이터가 있다면 서버에 요청해서 데이터를 받아온 다음에 이것들을 기반으로 동적으로 html을 생성해서 사용자에게 최종적인 애플리케이션을 보여주게 된다.
CSR의 장점
- 사용자가 웹사이트를 볼 수 있음과 동시에 인터랙션이 가능하게 된다.
-> TTV( Time To View)와 TTI(Time To Interact)가 같다. - 초기 로딩 이후 빠른 웹사이트 렌더링
- 사이트 상호작용 활발
CSR의 단점
- 초기 로딩에 더 많은 시간이 걸릴 수 있다.
- 제대로 구현하지 않을 경우 SEO가 취약하다.
SSR

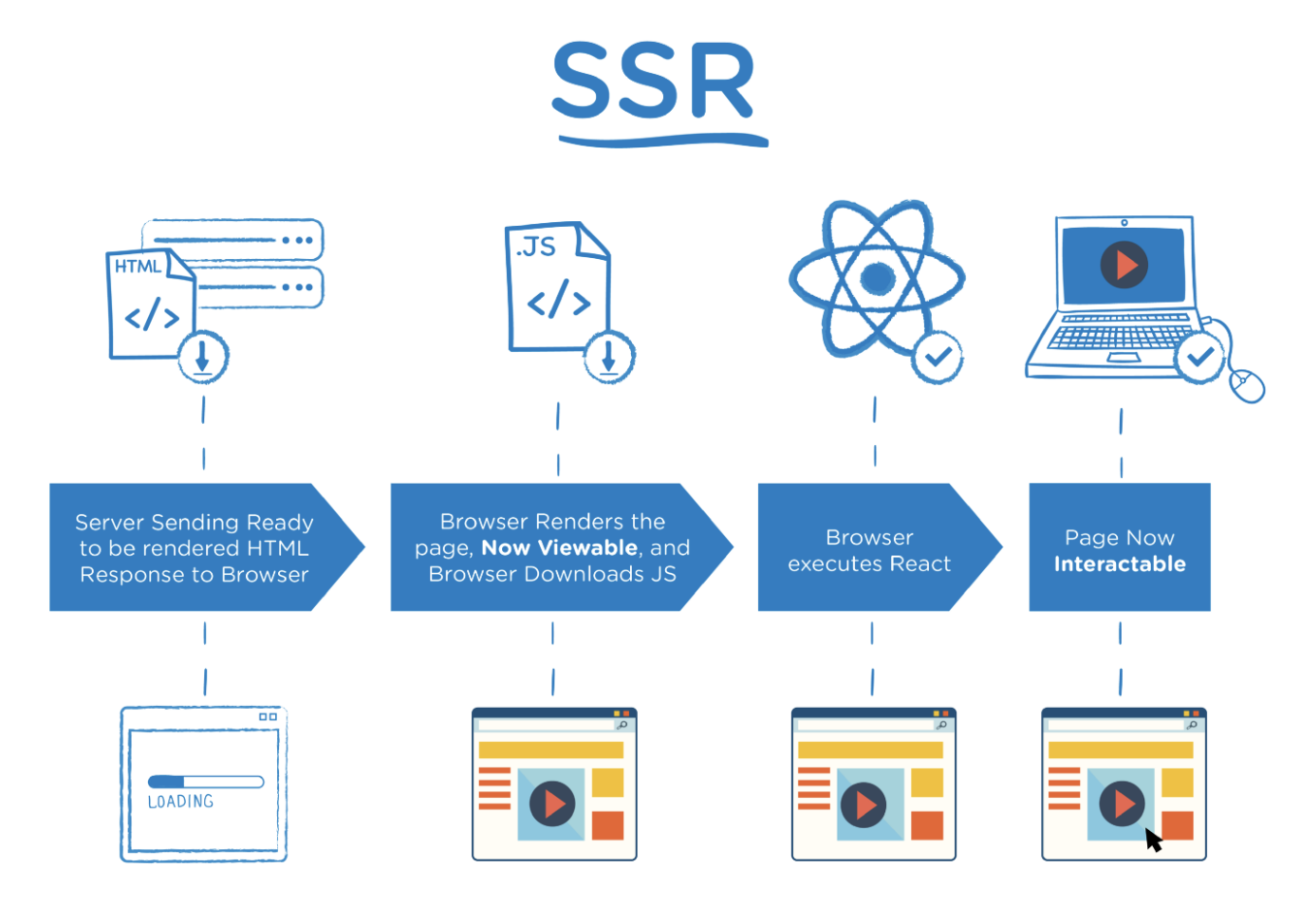
The Benefits of Server Side Rendering Over Client Side Rendering
서버 사이드 렌더링은 서버에서 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식이다. 웹사이트에 접속하면 서버에서 필요한 데이터를 모두 가져와서 html 파일을 만들게 되고, 만들어진 html 파일을 동적으로 제어할 수 있는 소스코드와 함께 클라이언트에 보내주게 된다. 그러면 클라이언트 상에서는 잘 만들어진 html 문서를 받아와서 사용자에게 보여줄 수 있게 된다.
SSR의 장점
- 초기 화면 로딩이 빠름
- 모든 컨텐츠가 html에 담겨져 있기 때문에 SEO 최적화
SSR의 단점
- 빠르게 웹사이트를 확인할 수는 있지만 동적으로 데이터를 처리하는 JS를 아직 다운받지 못해서 인터랙션이 되지 않을 수 있다.
-> TTV( Time To View)와 TTI(Time To Interact)가 다르다. - 사용자가 클릭을 하게 되면 전체적인 웹 사이트를 다시 서버에서 받아오는 것과 동일하기 때문에 좋지 않은 사용자 경험을 제공하게 될 수 있다.
- 사용자가 많은 애플리케이션일수록 사용자가 클릭을 할 때마다 html을 만들어야 하므로 서버에 과부화가 걸리기 쉽다.
결론
이외에도 서버 사이드 렌더링과 클라이언트 사이드 렌더링을 결합해서 사용하는 방식이나 정적으로 웹 페이지를 미리 생성해두어서 서버에 미리 배포해두는 SSG 방식도 있었다.
이처럼 CSR 방식과 SSR 방식 중 무엇이 더 좋다라고 말할 수는 없다. 각 방식의 특징을 이해하고 내가 제작하는 사이트가 동적인지 정적인지, 서버에서 동적으로 데이터를 받아오는지, 얼마나 많은 사용자가 있는지 등 상황을 고려하여 렌더링 방식을 채택해야한다
reference
https://seunghyun90.tistory.com/92
https://blog.hahus.kr/csr-ssr-spa-mpa-ede7b55c5f6f
https://www.youtube.com/watch?v=iZ9csAfU5Os&t=122s
.png)
