여행 가계부 프로젝트를 진행하며 Webpack DebServer를 사용했는데, 거기에 proxy라는 옵션이 있었다.
이전부터 자주 들어본 말이었지만 정확한 개념을 잘 몰라서 명확하게 설명할 수 없었다.
이번 기회에 이에 대한 개념을 정리해보려고 한다.
프록시 서버

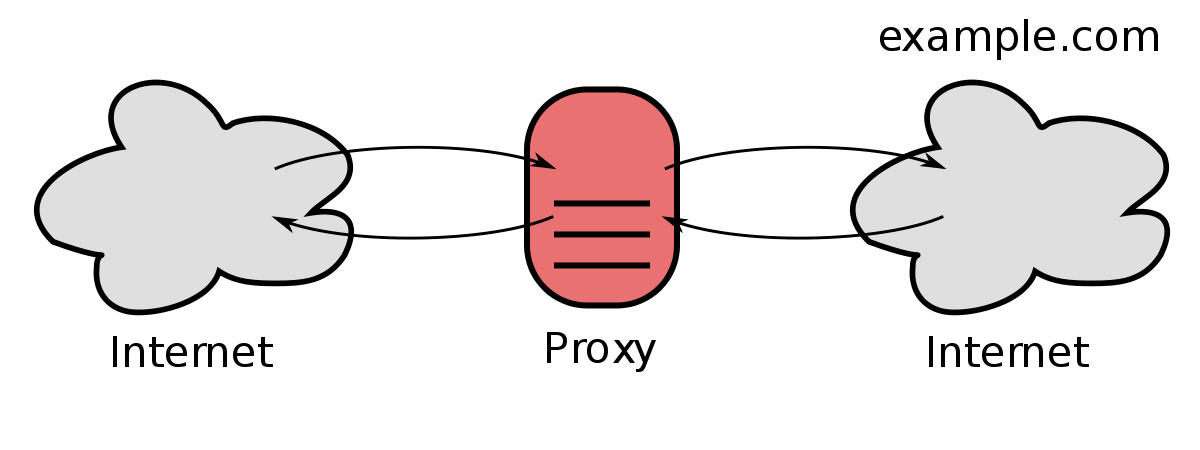
프록시 서버란 인터넷에서 유저를 대신해서 데이터를 가져오는 서버이다. 원래는 클라이언트가 서버에 직접 접근해서 요청한 내용을 가져와야 하지만 프록시 서버가 대신 서버에 요청하고 클라이언트에게 가져다 준다.
예를 들어, 클라이언트에서 url을 입력하면 이 요청은 서버로 가는게 아니라 프록시 서버로 간다. 프록시 서버가 url에 입력한 서버에 도착해서 웹페이지를 가져다가 클라이언트인 웹 브라우저에게 보내준다.
프록시에는 '대리'라는 뜻이 있는데, 이는 클라이언트를 대리한다는 뜻이다.
프록시 서버를 사용하는 이유
- 개인 정보를 보호할 수 있다.
- 프록시 서버 없이 클라이언트가 요청을 할 때 나의 IP 주소도 전달이 되지만, 프록시 서버를 사용하면 요청을 받은 서버는 나의 IP가 아니라 프록시 서버의 IP를 보게 된다
- 프록시 서버는 프록시 서버에 요청된 내용들을 캐시를 이용하여 저장한다.
- 프록시 서버가 웹페이지를 가져올 때 캐시에 최근 데이터를 저장해놓는다.
- 다른 클라이언트가 접속할 때 캐시된 웹페이지가 있으면 프록시 서버에서 바로 클라이언트에 전송함으로써 속도를 향상시킬 수 있다.
- 동시에 불필요하게 외부와의 연결을 하지 않아도 되기에 외부와의 트래픽을 줄이게 됨으로써 네트워크 병목 현상을 방지할 수 있다.
- 프록시 서버에서는 가비지 콜렉션을 해서 캐시 상태를 유지한다.
- 로그 기록 관리
- 서버에게 개인정보가 보호되지만 프록시 서버에는 클라이언트의 기록이 남아있다.
- 이 기록을 보면 어떤 IP에서 어디에 오래 접속했는지 기록을 확인할 수 있고, 방문할 수 있는 웹사이트를 제한할 수 있다.
-> 연결된 클라이언트의 정보를 제어할 수 있기 때문에 회사에서 많이 사용
- 방화벽
- 방화벽과는 다른 것이지만 보안을 위해 함께 일한다. 프록시는 요청을 방화벽은 네트워크 패킷을 제어한다.
CORS와 Webpack DevServer Proxy
브라우저에서 기본적으로 API를 요청 할 때에는 브라우저의 현재 주소와 API 주소의 출처가 일치해야만 데이터를 접근할 수 있게 되어 있다. 만약 다른 출처에서 API를 요청해서 사용할 수 있게 해주려면 CORS 설정이 필요하다.
기본적으로 서버 쪽에 해당 출처를 허용하도록 구현을 해야하지만, 웹팩 DevServer에서 제공하는 Proxy 기능을 사용하여 이를 해결할 수 있다.
웹팩 DevServer의 프록시를 사용하게 되면, 브라우저 API를 요청할 때 백엔드 서버에 직접적으로 요청을 하지 않고, 현재 DevServer의 주소로 요청을 하게 된다. 그러면 웹팩 DevServer에서 해당 요청을 받아 그대로 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저쪽으로 반환하게 된다. 프록시와 서버의 통신은 서버간의 통신이기 때문에 방화벽만 열려있다면 cors 설정을 추가적으로 하지 않아도 문제가 발생하지 않는다.
reference
https://digiconfactory.tistory.com/entry/%ED%94%84%EB%A1%9D%EC%8B%9C-%EC%84%9C%EB%B2%84-Proxy-Server-%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
https://react.vlpt.us/redux-middleware/09-cors-and-proxy.html
.png)
