기술면접을 몇 차례 보다보니 어렴풋이 알고 있던 지식을 말로 설명하는 건 어렵다는 것을 깨달았다. 그래서 자주 나오는 질문들을 모아 블로그에 정리하는 시간을 갖기로 했다. 첫 주제는 면접때 질문을 받았으나 완벽하게 대답을 하지 못해 계속 마음에 걸렸던 서버사이드렌더링(SSR)과 클라이언트사이드렌더링(CSR)에 대해 쓰려한다
목차
- SSR 설명과 장단점
- CSR 설명과 장단점
- 두 방식의 차이
- SSR과 CSR을 사용해야할때
SSR(Server Side Rendering)
SSR 설명
서버사이드렌더링의 약자이다. 말 그대로 서버쪽에서 렌더링을 하여 화면을 보여주는 방식을 말한다. 서버로부터 완전하게 만들어진 HTML 파일을 받아와 화면을 그리기 때문에 첫 화면 로딩 속도가 빠르다.

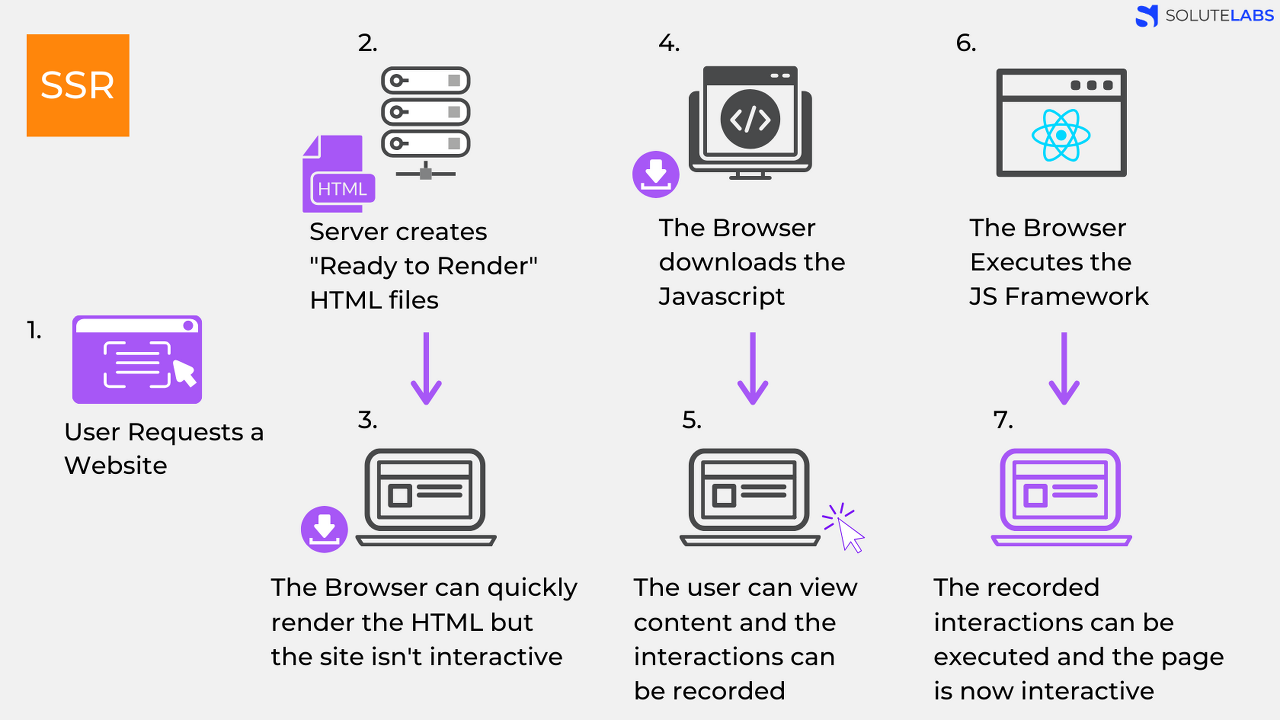
이 사진은 SSR 방식의 단계를 설명해주는 그림이다.
1.사용자가 웹사이트에 요청을 보낸다
2. 서버는 렌더링 가능한 HTML 파일을 만든다
3. 브라우저는 빠르게 HTML파일을 읽을 수 있어 화면은 렌더링 된 상태이지만 아직 JS 파일을 읽지 않았기 때문에 조작은 불가능하다.
4. 브라우저가 JS를 읽는다
5. 이제 유저는 콘텐츠를 보고 사용자의 조작도 기록된다.
6. 브라우저가 JS 프레임워크를 실행한다
7. 기록된 사용자 조작도 실행되고 페이지 상호작용도 가능해진다.

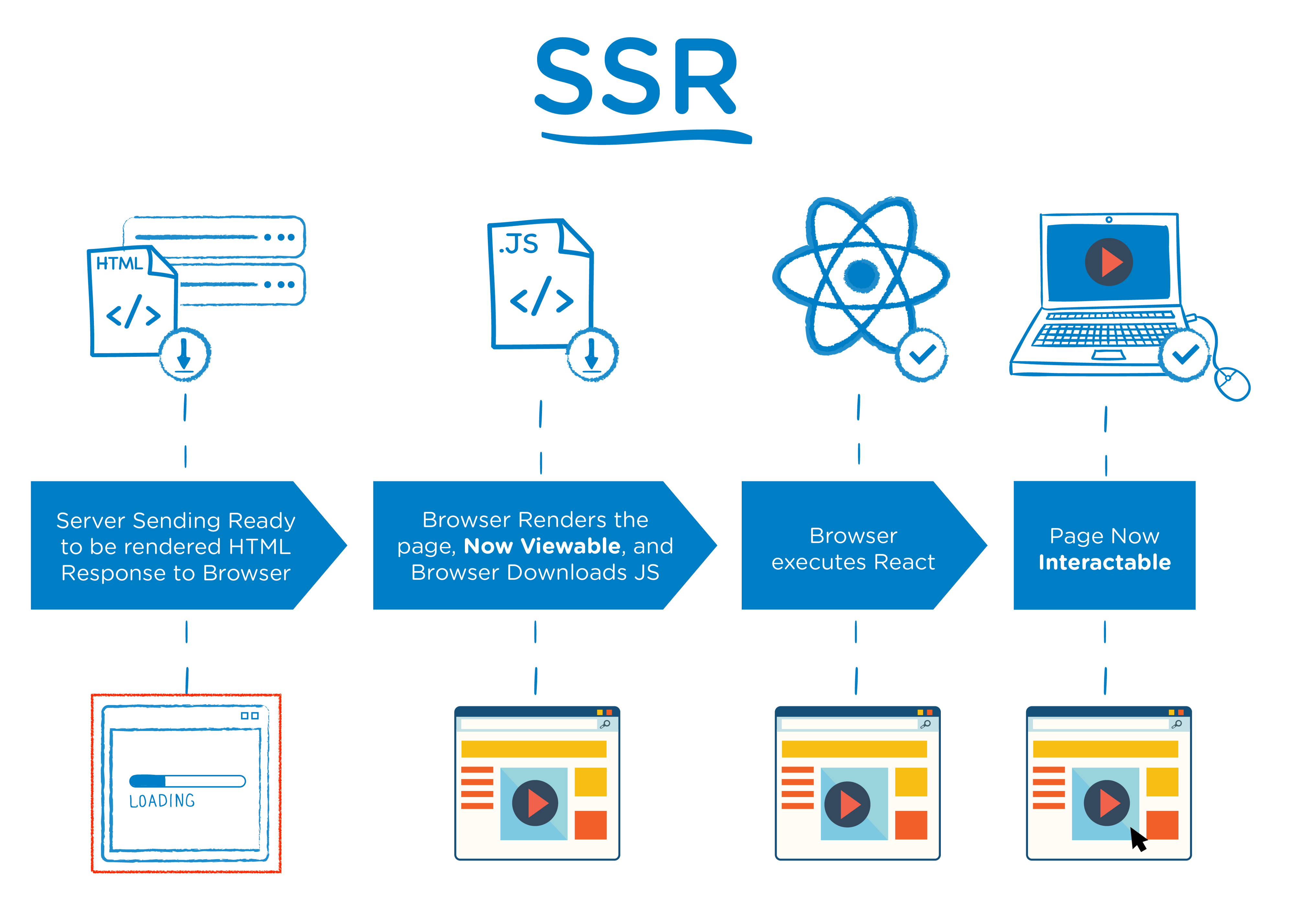
좀 더 간단히 보자면 이렇다.
서버가 렌더링된 HTML 파일을 보내고 브라우저가 받음 => 브라우저가 페이지를 화면에 띄워주고 JS 파일을 다운받는다 => 브라우저가 React(프레임워크)를 실행한다 => 이제 페이지가 모두 작동된다!
정리하자면 서버사이드렌더링은 클라이언트(브라우저)가 서버에 매번 데이터를 요청하고 서버에서 처리하는 방식이다. 요청이 들어올 때마다 서버에서 새로운 화면을 만들어서 제공한다. 화면을 그리는(렌더링) 주체가 서버
전통적인 웹은 대부분 서버사이드렌더링 방식이었다. 하지만 요즘은 웹에 제공되는 정보가 너무 많고 이를 매번 서버에서 요청하는 방식은 성능적 문제를 낳았다. SSR 방식은 서버에 정보를 요청할 때마다 새로고침이 일어나고 페이지를 로딩할때마다 서버로부터 리소스를 전달받아 이를 읽고 화면에 렌더링하는 방식이기 때문이다.
장단점
SSR 장점
- 첫페이지 로딩속도가 빠르다.
- 검색엔진 최적화가 가능하다.
SSR 단점
- 초기 로딩 이후 페이지 이동 시 속도가 CSR에 비해 느리다.
- 깜빡임 이슈 (매번 새로고침 해야하기 때문에)
- 서버 과부하
- TTV(Time To View) 와 TTI(Time To Interact) 의 공백시간
CSR (Client Side Rendering)
CSR 설명
말 그래도 클라이언트가 렌더링을 맡아서 하는 방식. 여기서 말하는 클라이언트는 브라우저를 말한다. 서버에서 받은 데이터를 클라이언트인 브라우저가 화면에 그린다. 바로 렌더링 가능한 HTML을 서버에서 보여줘 바로 화면에 띄우는게 가능한 SSR 과 달리 HTML 파싱부터 JS 읽기까지 브라우저에서 하기때문에 처음에 화면을 띄우는 데 시간이 좀 걸린다.

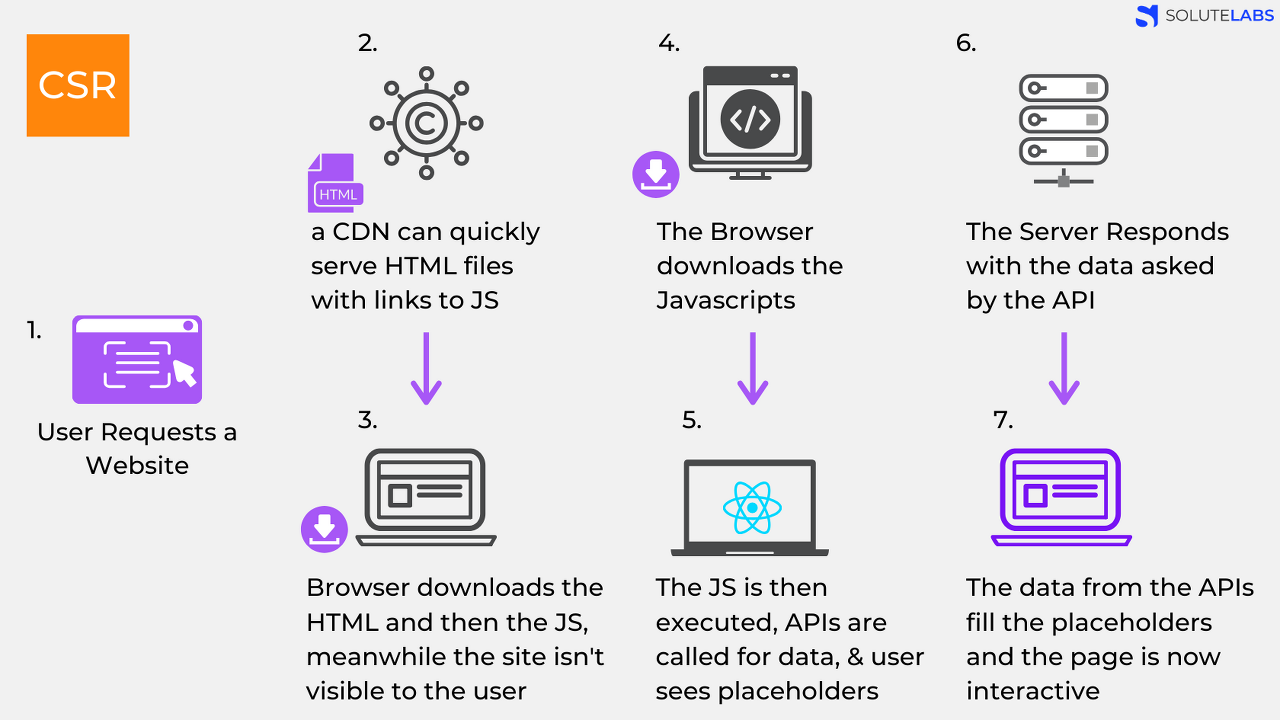
- 사용자가 웹사이트에 요청을 보낸다.
- CDN이 빠르게 HTML파일과 JS파일에 접근할 수 있는 링크를 보낸다.
CDN(Content Delivery Network)콘텐츠 전송네트워크 : 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식
- 브라우저는 HTML,JS 파일을 다운받고 그동안 화면에는 아무것도 보이지 않는다.
- 브라우저가 JS파일을 읽는다. (이때도 화면 안보임)
- 다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다. )- 서버가 API 요청에 응답한다
- API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.

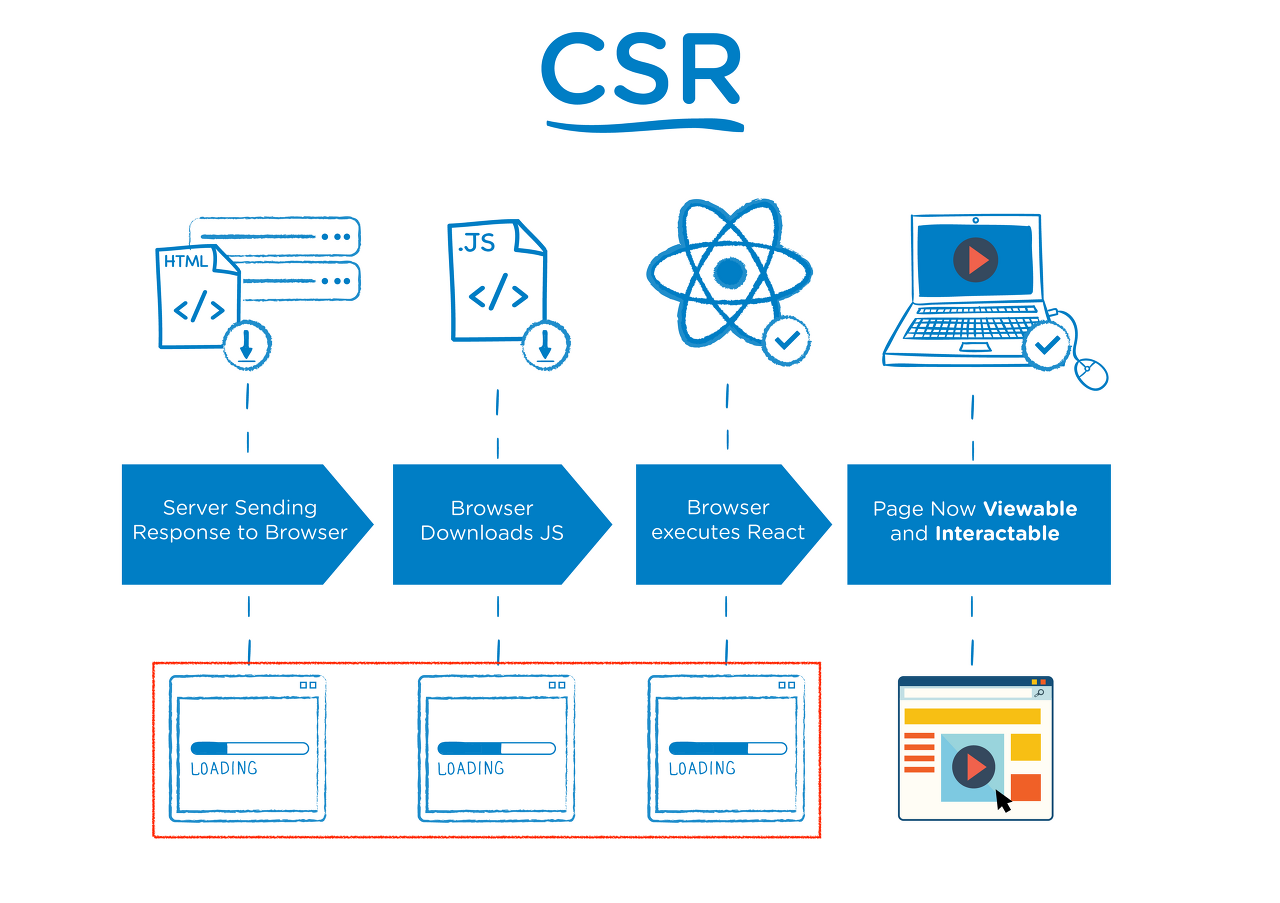
확실히 SSR 과 달리 화면이 띄워지는 타이밍이 늦다. 브라우저가 HTML파일 JS파일 다 읽고 프레임워크 실행까지 다 하고나서야 페이지가 보여지고 상호작용이 가능해진다.
정리하자면 클라이언트 사이드 렌더링은 클라이언트인 브라우저가 렌더링을 도맡아 처리하는 방식이다. 서버에서 필요한 데이터를 한 번에 받아오고 받은 데이터를 브라우저가 주체가 되어 그린다.
이는 요즘 화면을 그리는 방식인 SPA(Single Page Aplication)과도 밀접한 연관이 있다. SPA는 처음 한번 페이지 전체를 로딩한 후 필요시 데이터만 바꿔 화면을 그려주는 것을 말한다. SPA는 클라이언트사이드렌더링방식이다. 최근 개발할때 많이 사용하는 React도 SPA이다. CSR은 SPA 트랜드와 CPU 성능 상승 +JS 표준화(리액트, 뷰, 앵귤러 등 프레임워크의 발전)와 함께 본격적으로 시작되었다.
클라이언트사이드렌더링은 서버에서 데이터를 받아 모두 읽고 다시 화면에 전체 페이지를 바꿔서 보여주는 것보다 훨씬 빠르게 화면을 그릴 수 있는 것이다. 이는 성능적으로도 페이지를 새로 렌더링하지 않아 서버자원을 덜 사용하고, 새로고침이 발생하지 않기 때문에 화면이 바뀔때 화면 깜빡임도 없어 우수한 사용자 경험을 제공한다.
장단점
CSR 장점
- 새로고침이 발생하지 않아 사용자 경험에 도움을 준다.
- 초기 로딩 이후 빠른 웹사이트 렌더링이 가능(웹사이트가 로딩되는 즉시 상호작용 가능
- 필요한, 변경된 데이터만 받아오므로 트래픽 감소
CSR 단점
- 검색엔진 최적화에 보완필요
- 초기 로딩 느림
두 방식의 차이
차이점
1. 웹페이지 로딩 시간
SSR방식은 데이터를 서버에서 그려진 화면을 먼저 띄워주고 차근차근 화면에 그려준다. 때문에 첫 페이지 로딩속도가 빠르다. 하지만 CSR방식은 화면을 그리는데 필요한 데이터를 한번에 다 받아오고 화면을 띄우기 때문에 첫 화면이 뜨는 속도가 느리다.
하지만 첫 페이지를 로딩한 이후에 다른 화면을 그려야 할 때에는 이야기가 다르다. SSR방식은 첫페이지를 로딩한 과정을 다른 페이지로 갈때마다 반복해야하기 때문에 페이지 이동 속도가 느리다. 서버는 첫페이지에 해당하는 문서만 브라우저에 전달하여 화면을 렌더링했기 때문에 화면이 바뀔때마다 다시 문서들을 받기 위해 서버에 데이터를 요청하고 응답받는 과정을 거쳐 그려야하기 때문이다. 하지만 CSR방식은 이미 첫 페이지를 로딩할 때 정보를 다 받아왔기 때문에 페이지 전환 속도가 SSR방식보다 빠르다.
2. SEO (Serach Engine Optimization : 검색엔진 최적화)
SSR 방식은 검색엔진 최적화가 가능하지만 CSR 방식은 검색엔진 최적화가 어렵다는 차이가 있다. 포털사이트 검색엔진 크롤러가 데이터를 수집하지 못하는 경우가 많기 때문이다. 하지만 사실 최근에는 구글 검색엔진에 자바스크립트 엔진이 내장되어 있어 크롤링이 된다고 한다. 네이버나 다음 같은 경우 CSR방식으로 만든 페이지의 데이터를 검색하지 못하는 이슈가 있어 별도의 보완작업이 필요하다.
3. 서버자원 사용 정도의 차이
단순하게 생각해도 SSR방식은 화면이 바뀔 때마다 매번 서버에 요청을 보내고 다시 그려야하기 때문에 많은 자원을 사용한다. CSR방식은 처음에만 서버에서 데이터를 받아오고 그 이후에는 브라우저 쪽에서 화면을 그리기 때문에 서버 자원을 덜 사용한다.
언제 뭘 사용해야할까?
| SSR | CSR |
|---|---|
| - 네트워크가 느릴 때 | - 네트워크 빠를 때 |
| - 검색엔진 최적화가 필요할 때 | - 검색엔진 최적화가 필요 없을 때 |
| - 페이지 상호작용이 별로 없을 때 | - 페이지 상호작용이 많이 필요할 때 |
결론
정리를 해보니 막연하게 느껴졌던 두 방식의 차이를 알 것 같다. 리액트는 CSR 방식이라 SEO에 어려움이 있기 때문에 최근에는 NEXT.js 와 같은 프레임워크를 통해 서버사이드렌더링을 가능하게 하는 방식을 많이 도입하고 있다. next.js는 pre-reloading을 통해 미리 데이터가 렌더링된 페이지를 가져올수 있게 해주므로 사용자에게 더 좋은 경험을 주고, 검색 엔진에 잘 노출 될 수 있도록 해주는 SEO에서도 장점을 얻을 수 있다.
예전에 리액트를 이용하여 개발하면 검색엔진에 걸리지 않고 어쩌구.. 이런 단점을 많이 들었었는데 최근에는 이를 거의 보완 가능한 모양이다. 사용자 경험이나 성능 측면에서도 SSR방식과 CSR방식의 차이가 매우 뚜렷하다보니 기술면접에서 이러한 차이를 알고있냐는 의도로 많이 질문하는 것 같다. 두 방식의 차이를 알고나니 더욱 다양한 면을 고려하여 개발을 해야하는구나 하는 생각이 들었다.



감사합니다 ! 잘 읽었습니다.