JS정리09 - window객체 프로퍼티,scroll, width 관련 속성들,DOMContentLoaded, load, defer
Javascript / TypeScript

window객체 프로퍼티
- screen
- document : document객체(window의 하위객체)
- location : location객체(주소)
- navigator
- window
- screenX, screenY : 컴퓨터 화면의 왼쪽 윗부분을 기준으로 했을 때 브라우저의 왼쪽 위 꼭짓점의 수평위치와 수직 위치 (익스지원X)
- screenLeft, screenTop : screenX,Y와 같다
- innerHeight, innerWidth : 창 안쪽의 높이와 너비(스크롤막대 영역 제외)
- outerHeight, outerWidth : 창 바깥의 높이와 너비(스크롤 막대 영역 포함)
- scrollX,scrollY : 수평방향과 수직방향으로 HTML문서가 스크롤 되는 픽셀의 수
- pageXOffset, pageYOffset: scrollX,Y와 같다
width 관련 속성들
const winScreen =
window.screen.width;
const winOuter =window.outerWidth: 창 바깥의 높이와 너비( 스크롤 막대가 차지하는 영역 포함)
const winInner =window.innerWidth: 창 안쪽의 높이와 너비( 스크롤 막대가 차지하는 영역 제외)
const winScreenH = window.screen.height;
const winOuterH = window.outerHeight;
const winInnerH = window.innerHeight;
const outer = document.querySelector('#outer')const box1 =
outer.clientWidth;: border 제외한 padding 까지 받아옴
const box2 =outer.offsetWidthborder까지 포함한 넓이 (/높이)
const box3 =outer.scrollWidth;가시적인 부분의 넓이가 아닌 컨텐츠 영역의 크기를 가지고 온다.
const box4 =outer.getBoundingClientRect():
offsetwidth와 같다 (단, transform 사용시 렌더링 된 사이즈를 받기 때문에 offset과 다르게 나온다)
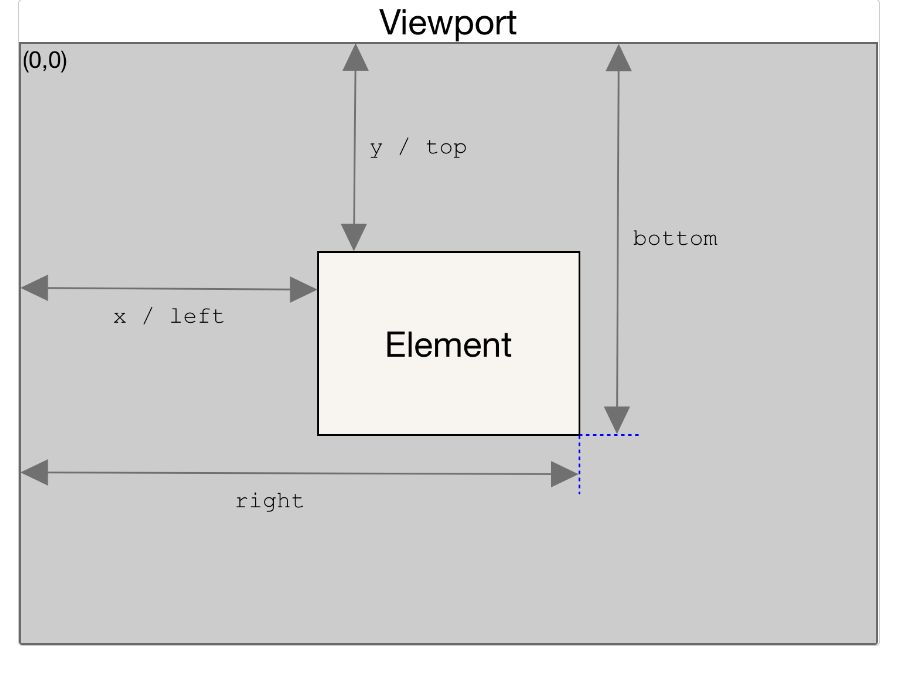
getBoundingClientRect()
viewport(현재 보이는 화면) 을 기준으로 좌표값 반환
현재 화면을 기준으로 하기 때문에 scroll위치 등에 따라 값이 변한다
element.getBoundingClientRect();
- x : 뷰포트로 부터 요소의 왼쪽 상단 모서리 가로 위치값
- y : 뷰포트로 부터 요소의 왼쪽 상단 모서리 세로 위치값
- left : 뷰포트로 부터 요소의 왼쪽 위치값
- top : 뷰포트로 부터 요소의 위쪽 위치값
- right : 뷰포트로 부터 요소의 오른쪽 위치값
- bottom : 뷰포트로 부터 요소의 아래쪽 위치값
- width : 요소의 가로 크기(padding, border 포함)
- height : 요소의 세로 크기(padding, border 포함)
현재 스크롤바 위치 구하기
const nowScroll1 =
document.documentElement.scrollTop
const nowScroll2 =window.pageYOffset
const nowScroll3 =window.scrollY
// now scroll 들은 값 똑같이 나옴 셋 중 암거나 써도 됨
scrollBy(x,y), scrollTo(x,y)
- 메뉴클릭시 페이지 스크롤되고 해당 메뉴 스타일 적용
- 클릭시 원하는 요소 위치top으로 이동
window.scrollBy(x, y)orscrollBy(x, y)
window.scrollTo(x, y)orscrollTo(x, y)
둘의 차이scrollBy
- 상대적 위치
- 현재 위치를 기준으로 파라메터 값으로 넘겨준 만큼 이동한다
- 창을 상대적인 좌표로 스크롤한다
scrollTo
- 절대적 위치
- 왼쪽 상단 모서리부터 시작하여 전체 스크롤 값을 기준으로 파라메터를 넘겨준 값으로 이동(현재 위치 아닌 상단 모서리가 기준),
- 창을 절대적인 좌표로 스크롤한다.
DOMContentLoaded, load, defer
- window 는 전역객체 , javascript 가장 위에 있는 객체
window.addEventListener('DOMContetnLoaded',()=>{
console.log('돔의 컨텐츠가 다 읽어진 후 ') })Document.addEventListener('DOMContetnLoaded',()=>{
console.log('돔의 컨텐츠가 다 읽어진 후 ')})window.addEventListener('load',()=>{
console.log('모든 리소스가 다 읽어온 후 ')})