
숫자가 줄어드는 타이머⏱
디자인 저작권 문제로 디자인은 올릴 수 없지만 내가 보기 위해 기능 구현 방식만 간단하게 정리해놓기로 한다. 디자인 요소는 다 제거하고 js만 ...이 블로그 포스팅도 문제가 된다면 비공개 하겠습니다ㅠ.ㅠ
기능 명세
- hrs, min, sec에 각각 시, 분, 초를 입력하고 start버튼을 누르면 숫자가 줄어든다
- pause 버튼을 누르면 타이머가 멈춘다
- reset 버튼을 누르면 초기화된다
- 지정한 시간이 다 되면 alert 창이 뜬다
- 상세기능
- input 창에 값이 입력되면 start버튼 활성화됨
- 아무것도 입력하지 않은 상태라면 start 버튼 비활성화
- 타이머가 시작되면 input 값 변경 불가
구현영상
음 정말 디자인의 힘이 중요하군 아무튼 아시겠죠? 어떤 느낌인지???
기능
1.
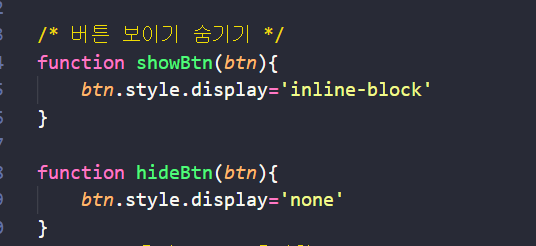
showBtn(),hideBtn()로 버튼 조절하기
- start 버튼을 누르면 start 버튼이 사라지고 pause 버튼이 나오고,
pause 버튼을 누르면 start버튼이 나오게 하기- 버튼 3개를 만들고
display속성을 조절하였다2. input 초기화
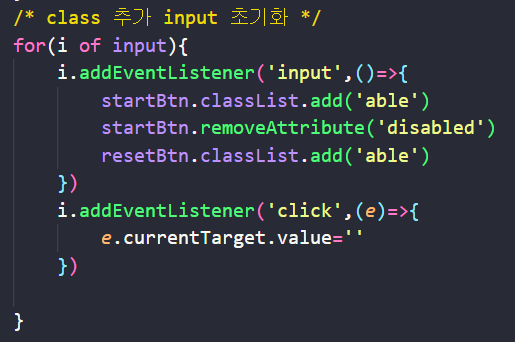
- input 창에 input 이벤트 발생시
able(활성화 클래스) 붙여주고 startBtn에disabled속성 제거
change이벤트를 넣을 경우 값을 입력하고 다른 곳을 눌러야 이벤트가 실행된다. 하지만 내 경우에는 값이 입력되자마자 버튼을 활성화 시키고 싶었기 때문에input이벤트를 사용하였다input변수는hrs,min,sec값을querySelectorAll로 받아온 값이라서for of를 이용하여 반복문 안에서 진행되도록 함- input 창 클릭 이벤트 발생시 이벤트가 발생한 value를 '' 으로 할당
e.currentTarget를 쓰면 이벤트 핸들러가 붙어있는 input의 값을 바꿀 수 있다.e.target을 쓸 경우 클릭한 그 요소의 값이 나옴- target은 이벤트가 발생한 바로 그 요소를 직접 가리키고 currentTarget은 이벤트 리스너(EventListener)를 가진 요소를 가리킨다. 이 경우는 input 태그에 자식이 없기에 문제가 없는데 event 를 달 때 유의해서 사용해야한다..!
3. 타이머 기능
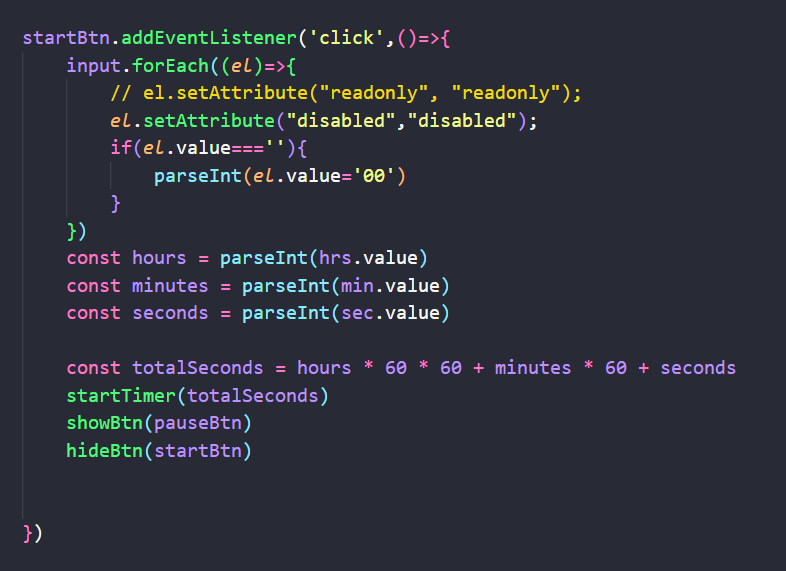
startBtn 클릭 이벤트
- start 버튼 클릭하면 모든 input창에
disabled속성 추가
setAttribute()이용- input 클릭시 내용 입력 위해 값을 비우는데 그러고 값을 입력하지 않으면 오류가 났다. 그래서
if(el.value==='')일 경우 다시el.value='00'으로 값을 할당해주었다. '00' 은 string이므로parseInt이용하여 숫자로 바꿔주기- totalSeconds 는
const totalSeconds = hours * 60 * 60 + minutes * 60 + seconds로 계산- startTimer 실행
- start버튼은 숨기고 pause 버튼 보이기
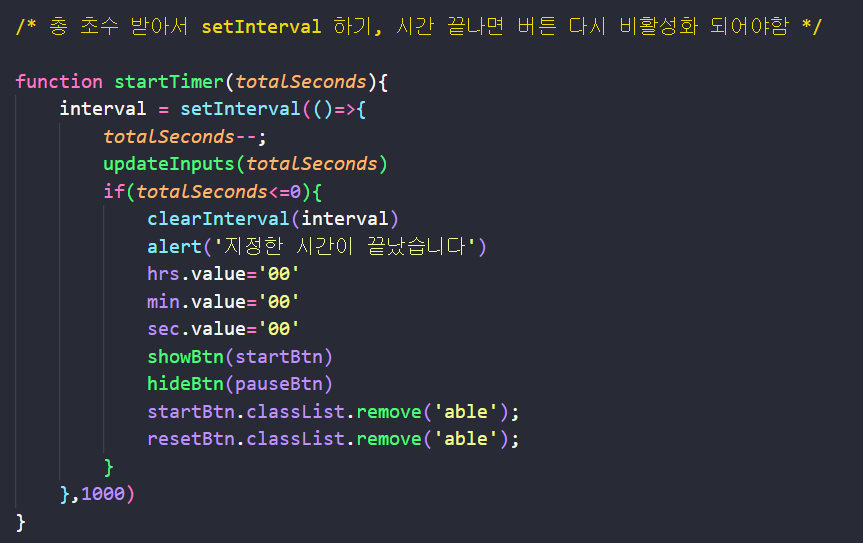
startTimer
startTimer()함수를 만들고setInterval()을 이용하기
- interval 변수에
setInterval()전체를 받아줘야 clear 할 때 편하다- 총 초수(totalSeconds) 를 받아와서 1초씩(1000) 감소시킨다
- totalSeconds가 0이 되면
clearInterval속성으로 타이머 종료- 타이머가 종료되면 시분초는 다시 '00'으로 만들어주기 (hrs,min,sec 은 각각
input태그를 받아온 것이므로변수.value로 해야input의value속성을 제어할 수 있다!- 타이머가 끝났으니 당연히 start버튼을 show 하고 pause버튼 숨기기
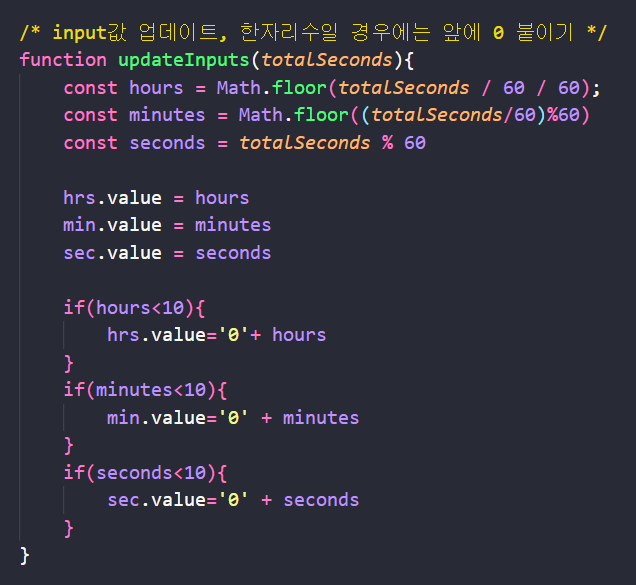
able이라는 활성화 클래스도classList.remove로 지워준다input값 업데이트
- 분, 초는 최대 60까지만 입력되어야하기 때문에 계산을 해주어야한다..!
const hours = Math.floor(totalSeconds / 60 / 60); const minutes = Math.floor((totalSeconds/60)%60) const seconds = totalSeconds % 60
- 각 input 이 10보다 작아지면 앞에 0이 있어야하므로 붙여주기
padStart라는 간편한 속성이 있었다...! 나중에 사용해보기4. pause 기능
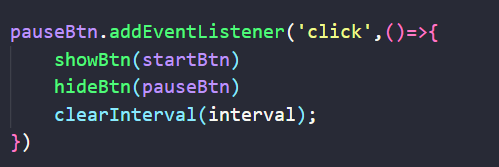
clearInterval로 타이머 멈추기- pause 버튼은 숨기고 start 버튼 보이기
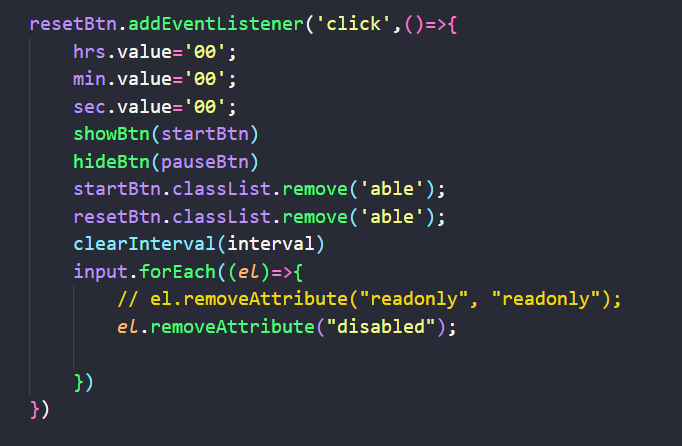
5. reset 기능
resetBtn클릭 이벤트 발생시 각 인풋의 value는 00으로 초기화clearInterval로 타이머 종료able활성화 클래스도classList.remove로 지워준다- start버튼을 show 하고 pause버튼 숨기기
- 타이머가 진행되는 동안 input 창에 동작하던 disabled 속성도 지워주기
후기
어플리케이션을 처음부터 끝까지 스스로 만든 것은 처음이라 상당히 뿌듯했다. 어떻게 해야 기능이 동작할지 고민해보고 html 코드도 갈아엎어가며 만들어본 시간이었다.
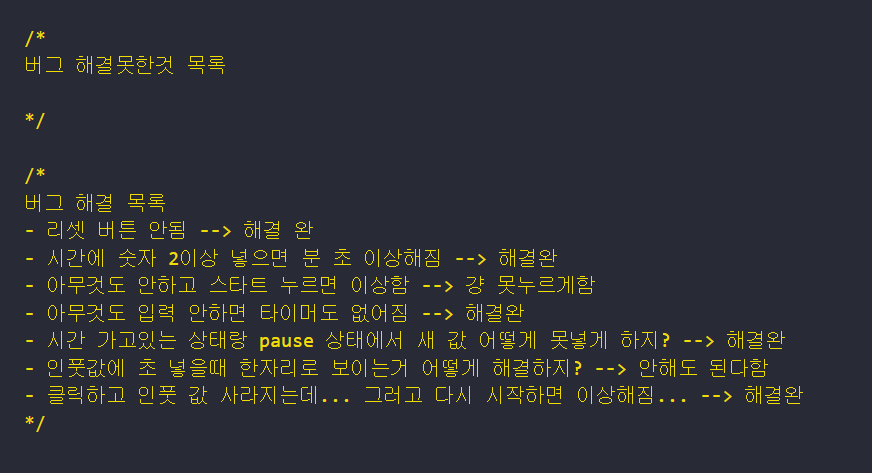
처음에 대략적으로 기능이 돌아가고 멋사 동료분에게 자랑했는데 바로 버그가 미친듯이 발견되어 좌절했었다... 그런데 버그가 명시적으로 드러나니 그 버그를 수정하기 위해 어떤 것을 해야 할지 생각해보고 그것이 고쳐지니까 정말 신기했다..!
처음에는 해결 못한 것 목록이 가득했는데 지금은 적어도 발견한 버그는 모두 해결했다...! 왜 내가 혼자 테스트 해볼 때는 원하는 방향으로만 테스트 해본 것일까? 사용자를 믿으면 안된다는 강사님들의 말씀을 여실히 깨달은 날이다. 버그 테스트 해주던 동료분이 정말 내가 상상도 못한 방식으로 이것저것 동작시켜보는 걸 보고 피드백의 중요성을 다시 한 번 상기했다.
다음번에는 저렇게 뭉뚱그려서해결완이렇게 적지 말고 어떻게 해결했는지도 대략적으로 적어놔서 기록 해보면 좋을 것 같다.














우와 너무 신기하고 멋져요!!! 재밌는 거 많이 만드셔서 항상 재밌게 읽고 갑니다✨