redux 셋팅

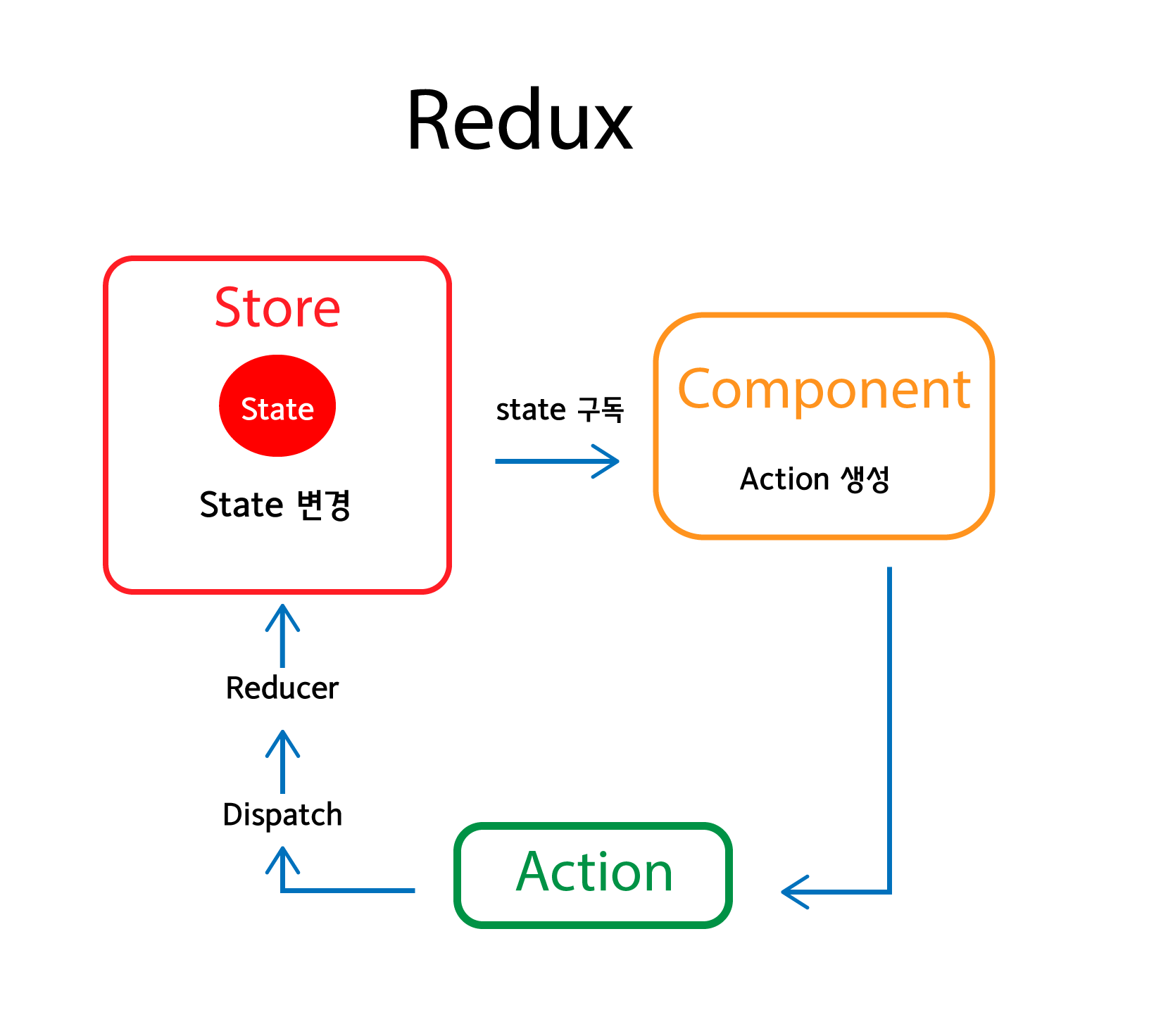
실행 원리
redux: 전역상태를 관리하는 라이브러리
store에 전역 상태를 저장, 프로그램에서 관리하는 store는 하나, state는 여러개 될 수 있다
|
component: store에서 필요한 state 값을 구독하여 사용한다
|
어떻게 변경시킬지에 대한 정보를 담아서action이라는 객체를 만든다.
그리고 그 action을dispatch(처리될 작업을 실행시키고 보내는 것)해서 reducer에 넘겨준다
reducer는 action의 정보를 보고 state를 정해진 규칙에 따라 변경한다.
최종적으로는 전역state가 변경되고 해당하는 state를 구독하던 component들은 리렌더링된다.
Redux의 3원칙
1. single source of truth (신뢰 가능한 단일 출처)
- 데이터는 신뢰 가능한 단일 출처(store)를 가져야한다
- 데이터를 여러 곳에 쓰지 말고
하나의 store에 두고 관리해야한다
=> 중복 데이터 오류를 줄이고 디버깅을 쉽게 하기 위해서
2. state is read-only (상태는 읽기 전용)- 데이터의 흐름은 단방향으로 흘러야 한다
action이라는 객체를 통해 데이터가 변경되어야 한다- Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙
=> 데이터가 무엇에 의해 변경되었는지 명확하게 알 수 있다.
3. changes ard made with pure functions (reducer는 순수함수)- 순수함수 :입력값이 정해져 있을 때 결과값을 예측할 수 있는 함수
- 입력값이 주어졌을 때 (action이 정해졌을 때) 랜덤하지 않은
일관된 결과를 내야한다
Redux Toolkit 설치
npm install @reduxjs/toolkit react-redux
counter만들기 실습 위한 탐색기

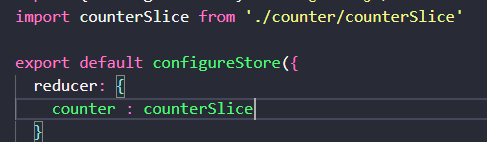
store 만들기 구문
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: {}
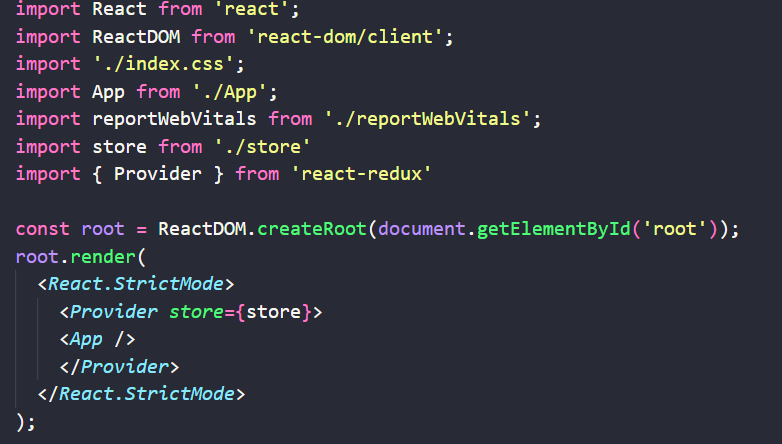
})src안에 store폴더 만들어서 파일 만들고, src/index.js에서 그 파일을 import해서 가져온 것
index.js

counterSlice.js

increment 인자로 action추가
state는 현재 state값, action이라는 인자로 data값 받아올 것
첫번째 인자는 현재 store의 값, 두번째 인자로 데이터가 전달됨
store/index.js

reducer로 counterSlice 사용
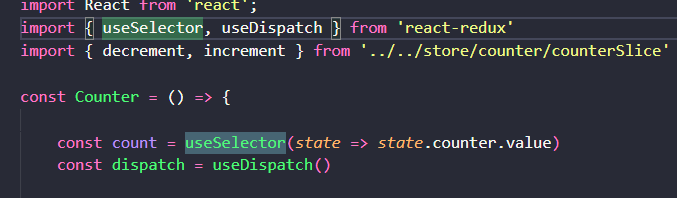
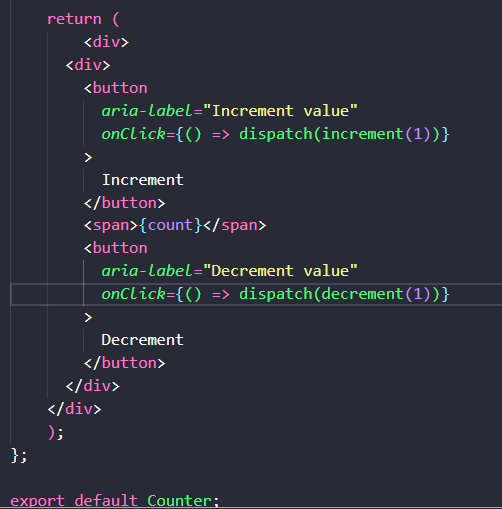
Counter 컴포넌트 / index.js

useSelector Hook 이 구독역할을 해준다
state를 counter에 있는 state로 변경시켜주는것을 count라고 선언

결과

increment 를 누르면 +1 decrement 를 누르면 -1