



<select> , <datalist> , <optgroup> , <option>
<select>: 선택 메뉴 (드롭 다운)<optgroup>: 선택가능한 옵션을 그룹화<option>: 선택가능한 옵션<datalist>: 자동 완성 기능
<select>
<optgroup label="fruit">
<option>Banana</option>
<option>Apple</option>
<option>Orange</option>
</optgroup>
</select><select>
- 옵션을 선택하는 메뉴
- 속성
autocomplete:사용자가 이전에 입력한 값으로 자동 완성 기능을 사용할 것인지의 여부 (on-> 기본값,off)disabled: 선택 메뉴를 비활성화 (Boolean)form: 선택 메뉴가 속할 하나 이상의<form>의id값multiple: 다중 선택 여부 (Boolean)name: 선택 메뉴의 이름size: 한 번에 볼 수 있는 행의 개수 (Number, 기본값 : 0 (1과 같음))
display: "inline-block";
<optgroup>
<option>을 그룹화label: 옵션 그룹의 이름 (필수)disabled: 옵션 그룹을 비활성화 (Boolean)
display: "block";
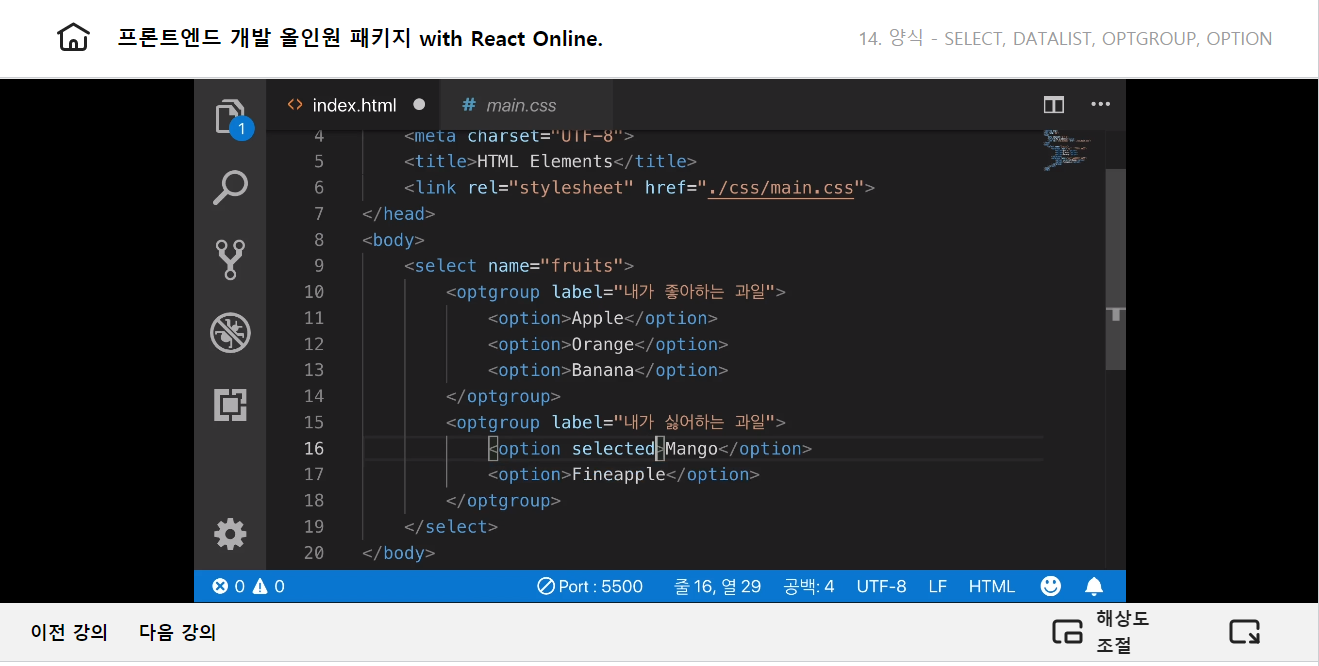
<option>
- 선택 메뉴 (
<select>) 나 자동완성 (<datalist>) 에서 사용될 옵션 - 선택적 빈 태그로 사용 가능
- 속성
disabled: 옵션을 비활성화 (Boolean)label: 표시될 옵션의 제목 (생략 시 태그 안 Text가 적용됨)value: 양식으로 제출될 값 (생략 시 태그 안 Text가 적용됨)selected: 옵션이 선택되었음을 표시 (Boolean)
display: "block";
<datalist>
<input>에 미리 정의된 옵션을 지정하여 자동완성 기능을 제공하는 데 사용<input>의list속성과<datalist>의id속성으로 연결<option>을 포함하여 정의된 옵션을 지정
<input type="text" list="fruits">
<datalist id="fruits">
<option>Apple</option>
<option>Orange</option>
<option>Banana</option>
<option>Mango</option>
<option>Fineapple</option>
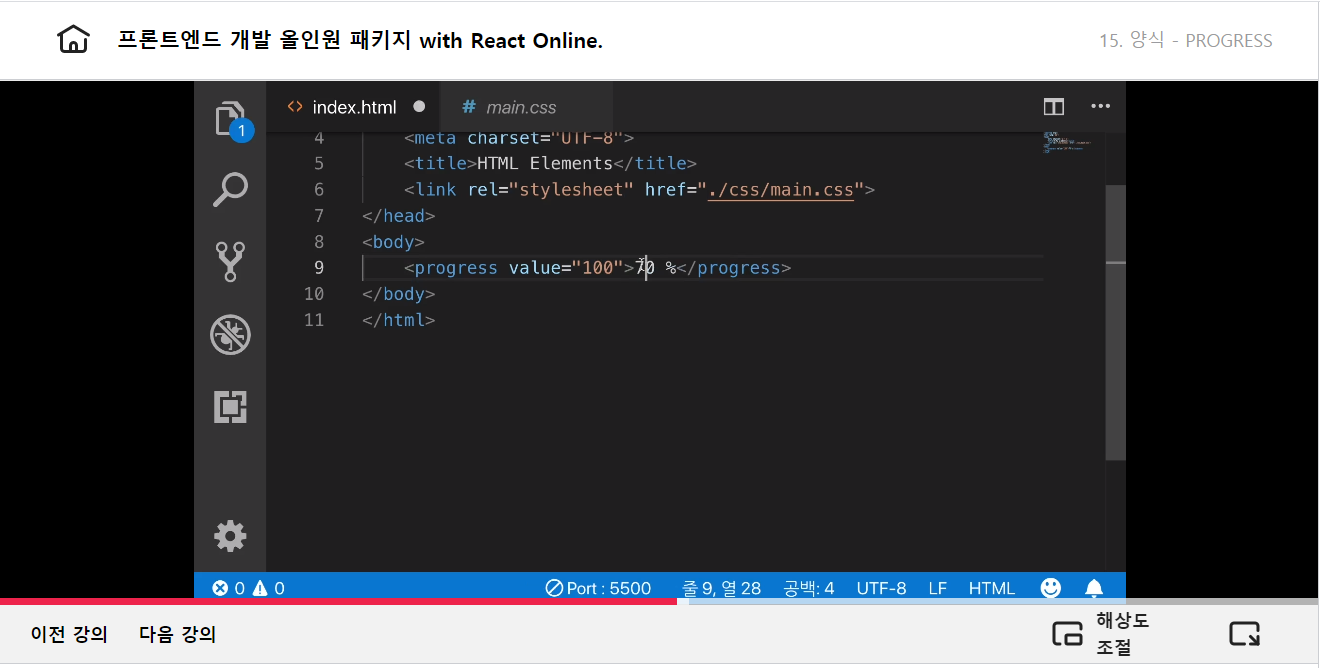
</datalist><progress>
- 작업의 완료 진행률을 표시 (로딩 바)
- 속성
max: 작업의 총량 (Number)value: 작업의 진행량 (Number) (max생략 시, 0~1 사이 값이어야 함, 보통 자바스크립트를 넣음)
<progress value="70" max="100"></progress> <!-- 70%의 바가 채워짐 -->전역 속성 (Globar Attributes)
- 모든 HTML 요소에서 공통적으로 사용 가능한 속성
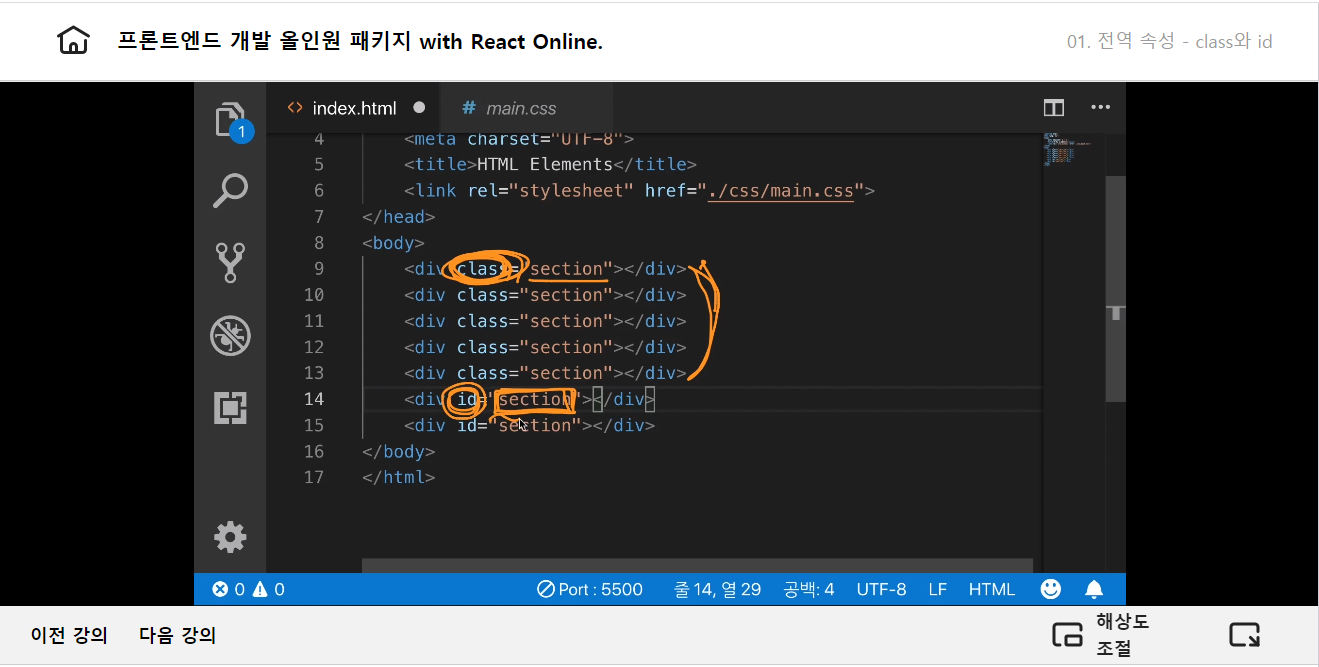
class
- 공백으로 구분된, 요소의 별칭을 지정
- css 혹은 JavaScript의 요소 선택기를 통해서 요소를 선택하거나 접근
id
- 문서에서 고유한 식별자(idenifier, ID) 를 정의
- css 혹은 JavaScript의 요소 선택기를 통해서 요소를 선택하거나 접근
- 값 중복 불가능
<style>
.section {
...
}
#section {
...
}
</style>
...
<!-- class : 중복 가능 -->
<div class="section"></div>
<div class="section"></div>
<div class="section"></div>
<!-- id : 중복 불가능 -->
<div id="section"></div>프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM