



style
- 요소에 적용할 CSS를 선언
<h1 style="color: red; backgroundL blue;">
안녕하세요
</h1>title
- 요소의 정보(설명)을 지정
- 마우스 hover 시 요소의 내용이 나타남
<h1 title="이 부분은 제목 2 입니다.">
제목
</h1>lang
- 요소의 언어를 지정
<p lang="ko">
이 단락은 한글입니다.
</p>data-*
- 사용자 정의 데이터 속성을 지정
- JavaScript에서 이용할 수 있는 데이터(정보)를 HTML에 저장하는 용도로 사용
<div id="me" data-my-name="Seo" data-my-age="23">
Seo
</div>const $me = document.getElementById('me');
console.log($me.dataset.myName); // Seo
console.log($me.dataset.myAge); // 23draggable
- 요소가 Drag and Drop API 를 사용 가능한지 여부를 지정
- 기본값 : auto (브라우저가 판단하게 둠)
<div draggable="true">드래그 앤 드롭 가능</div>hidden
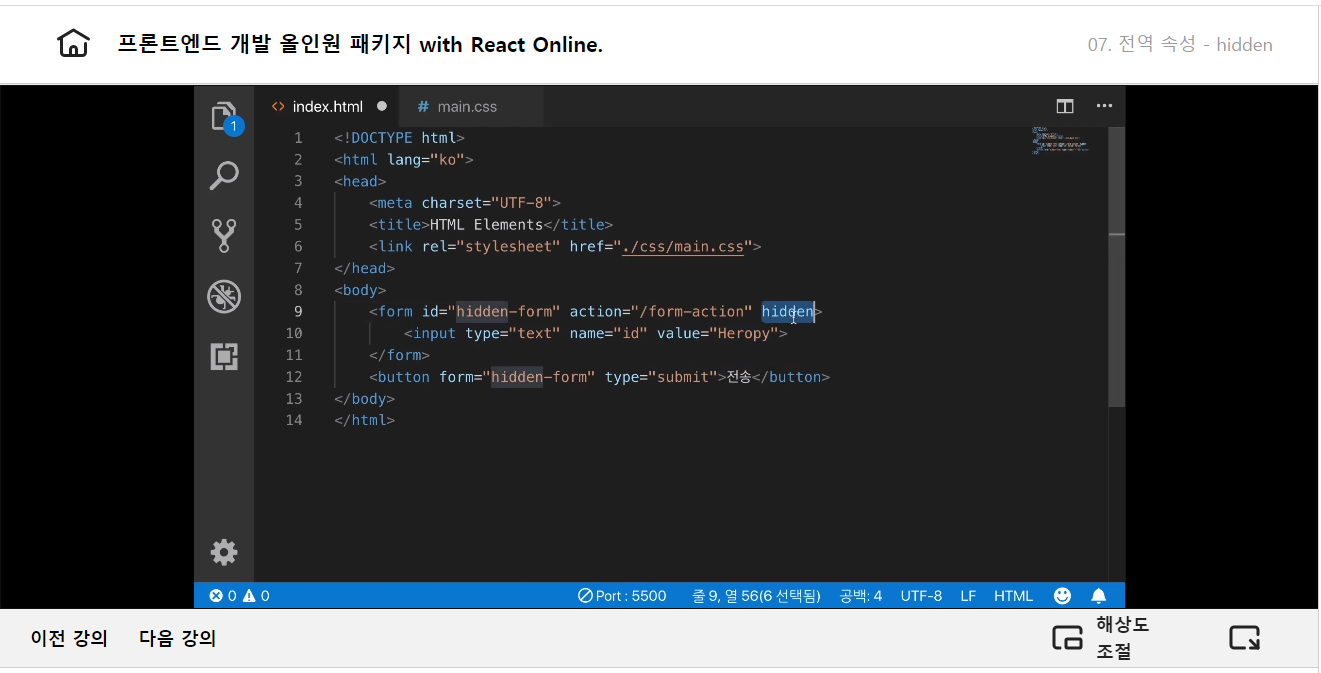
- 요소를 숨길 때 사용
<div id="hidden-ex" hidden>
숨겨진 태그
</div>tabindex
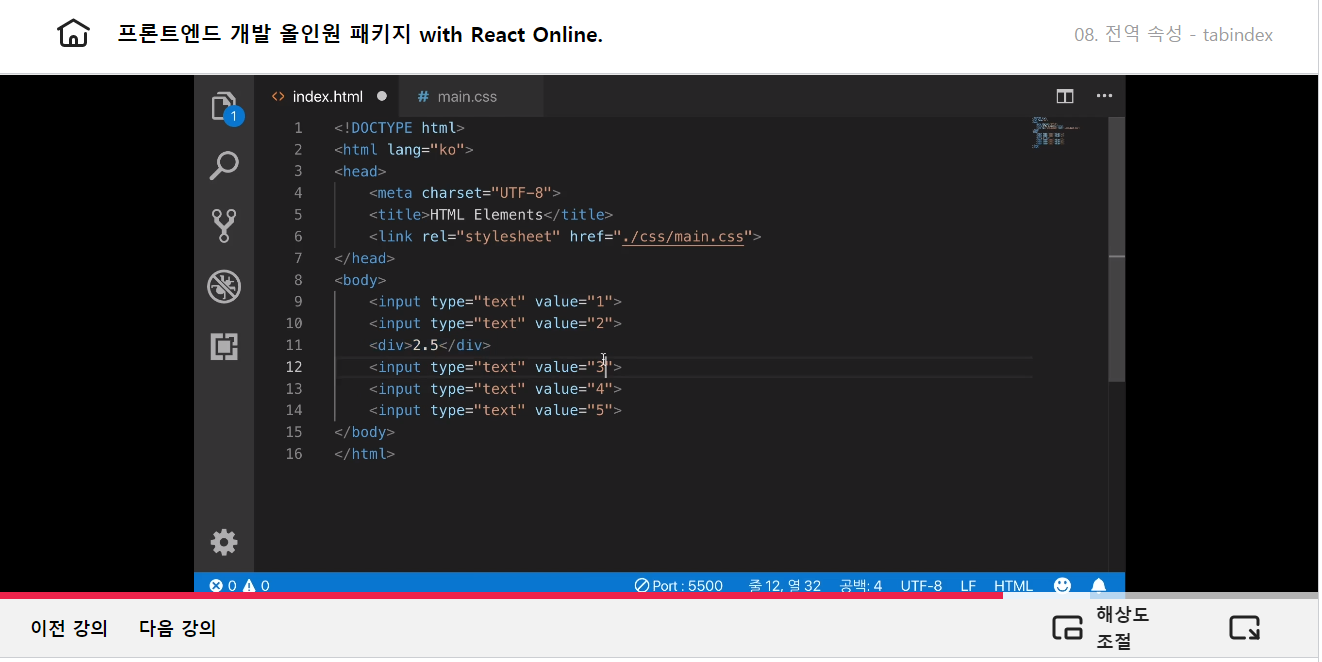
- Tab 키를 이용해 요소를 순차적으로 포커스 탐색할 순서를 지정
- 기본값 :
0 - 값의 순서에 따라
tabindex가 적용 - BUT
1이상의 양수 값은 논리적 흐름을 방해하기 때문에 사용 추천 X tablndex="-1"이면 Tab 포커스에서 제외 (클릭 포커스는 가능)- 대화형 콘텐츠 (
<input>,<img>등) 는 기본적으로 코드 순서대로 탭 순서가 지정 - 비대화형 콘텐츠는
tabindex="0"을 넣어 사용 가능
<!-- 대화형 콘텐츠 -->
<input type="text" value="1">
<input type="text" value="2">
<input type="text" value="3">
<input type="text" value="4">
<input type="text" value="5">기타
절대 경로와 상대 경로
상대 경로
-
특정한 명령이 발생된 곳(파일 위치)에서 찾음
-
상대적으로 경로가 달라질 수 있기 때문에 상대 경로
-
./: 현재 폴더에서 탐색 (생략 가능) -
../: 상위 폴더에서 탐색
절대 경로
- 경로가 달라지지 않기 때문에 절대 경로
http (https): 도메인 주소/ (//): 도메인 주소 생략
주석 (Comment)
- 단축키 : ctrl + /
<!-- 이 링크는 구글 홈페이지로 이동합니다 -->
<a href="https://google.com">GOOGLE</a>특수기호 (Entities)
<p>Hello World!</p>
<!-- Hello World! -->프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM