



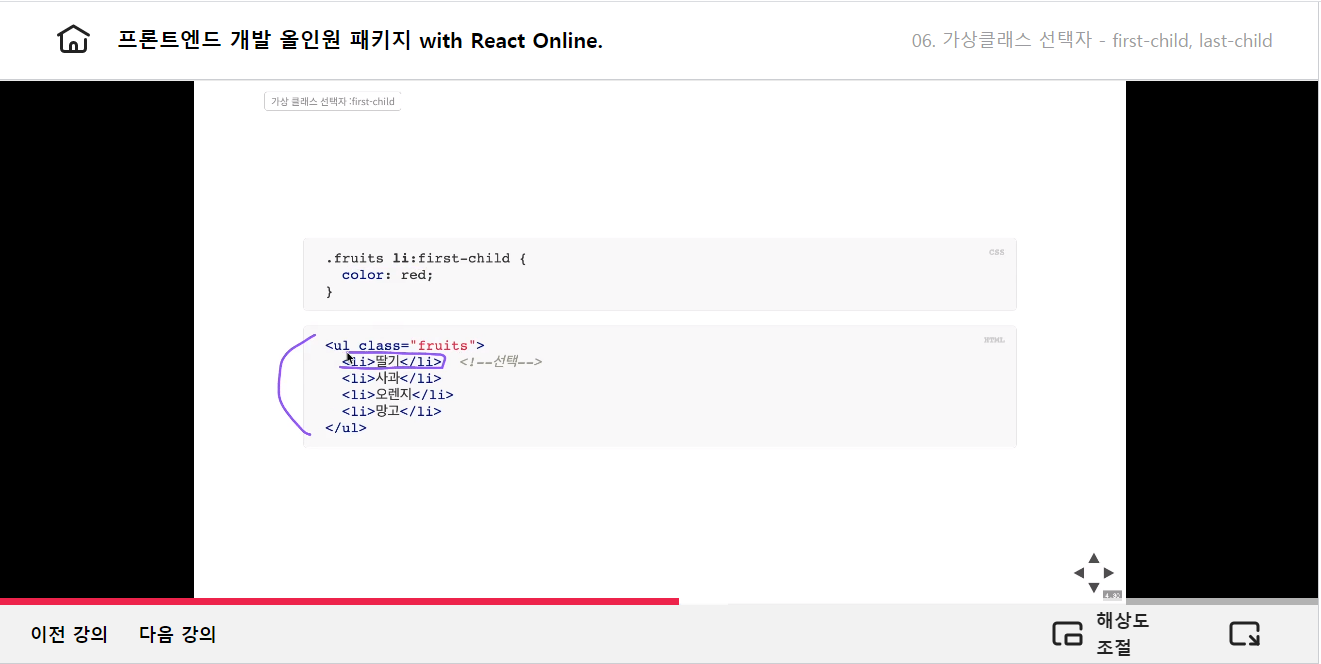
first-child
E가 (같은 부모를 공유하는) 형제 요소 중 첫 번째 요소라면 선택
.fruits li:first-child {
color: red;
}<ul class="fruits">
<li>딸기</li> <!-- 선택 -->
<li>사과</li>
<li>오렌지</li>
</ul>last-child
- 형제 요소 중 마지막을 선택
.fruits li:last-child {
color: red;
}<ul class="fruits">
<li>딸기</li>
<li>사과</li>
<li>오렌지</li> <!-- 선택 -->
</ul>nth-child
- 형제 요소 중 n번째 요소라면 선택(n 키워드 사용 시 0부터 해석(Zero-base))
.fruits li:nth-child(2){
color: red;
}<ul class="fruits">
<li>딸기</li>
<li>사과</li> <!-- 선택 -->
<li>오렌지</li>
</ul>- 짝수 번째 요소만 선택
.fruits li:nth-child(2n){
color: red;
}<ul class="fruits">
<li>딸기</li>
<li>사과</li> <!-- 선택 -->
<li>오렌지</li>
<li>망고</li> <!-- 선택 -->
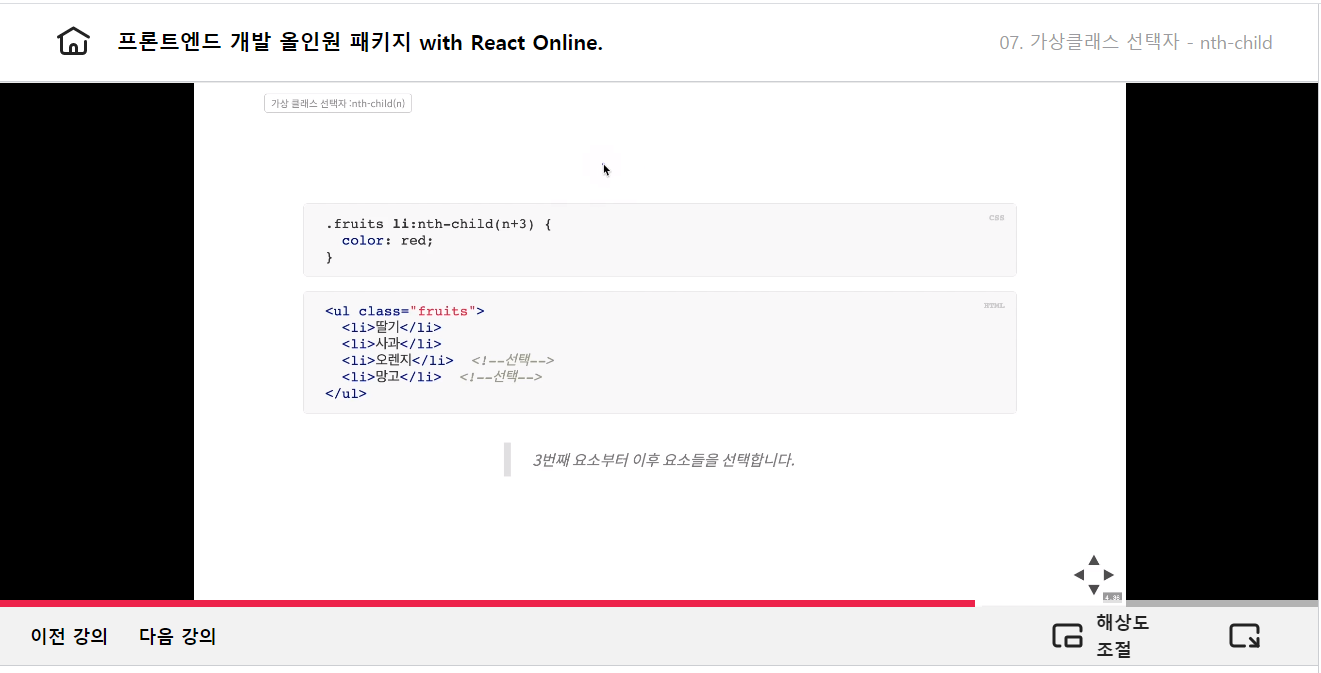
</ul>- 3번째 요소부터 이후 요소들을 선택
.fruits li:nth-child(n+3){
color: red;
}<ul class="fruits">
<li>딸기</li>
<li>사과</li> <!-- 선택 -->
<li>오렌지</li> <!-- 선택 -->
<li>망고</li> <!-- 선택 -->
</ul>주의사항
.fruits의 첫번째 자식 요소가<p>태그가 아니기 때문에 선택되지 않음
.fruits p:nth-child(1) {
color: red;
}<!-- 선택된 요소 X -->
<div class="fruits">
<div>딸기</div>
<p>사과</p>
<p>망고</p>
<span>오렌지</span>
</div>.fruits의 모든 하위 요소의<div>를 찾음
.fruits div:nth-child(1)<div class="fruits">
<div>딸기</div> <!-- 선택 -->
<div>바나나
<div>사과</div> <!-- 선택 -->
</div>
</div>.fruits < div:nth-child(1)<div class="fruits">
<div>딸기</div> <!-- 선택 -->
<div>바나나
<div>사과</div> <!-- 선택 X -->
</div>
</div>.fruits < :nth-child(1)<div class="fruits">
<div>딸기</div> <!-- 선택 -->
<div>바나나
<div>사과</div>
</div>
<span>포도</span> <!-- 선택 -->
</div>프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM