



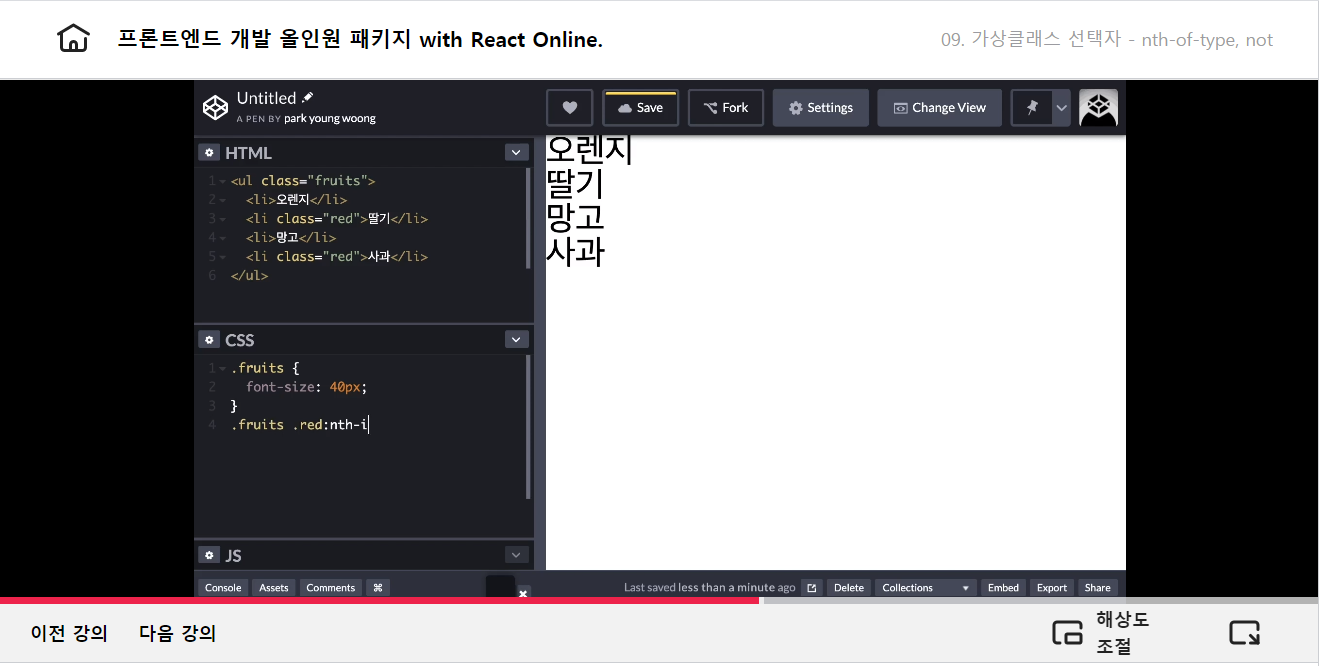
nth-of-type
- 태그 이름과 동일한 타입인 형제 요소 중 태그이름과
n번째 요소라면 선택 n키워드 사용 시 0 부터 해석 (Zero-base)
/* fruits 태그의 자식 요소 중 첫 번째 p 태그 */
.fruits p:nth-of-type(1) {
color: red;
}<div class="fruits">
<div>딸기</div>
<p>사과</p> <!-- 선택 -->
<p>망고</p>
<span>오렌지</span>
</div>부정 선택자 (Negation Selector)
.fruits li:not(.strawbarry) {
color: red;
}<ul class="fruits">
<li>오렌지</li> <!-- 선택 -->
<li class="strawbarry">딸기</li>
<li>망고</li> <!-- 선택 -->
<li>사과</li> <!-- 선택 -->
</ul>가상 요소 선택자 (Pseudo-Elements Selectors)
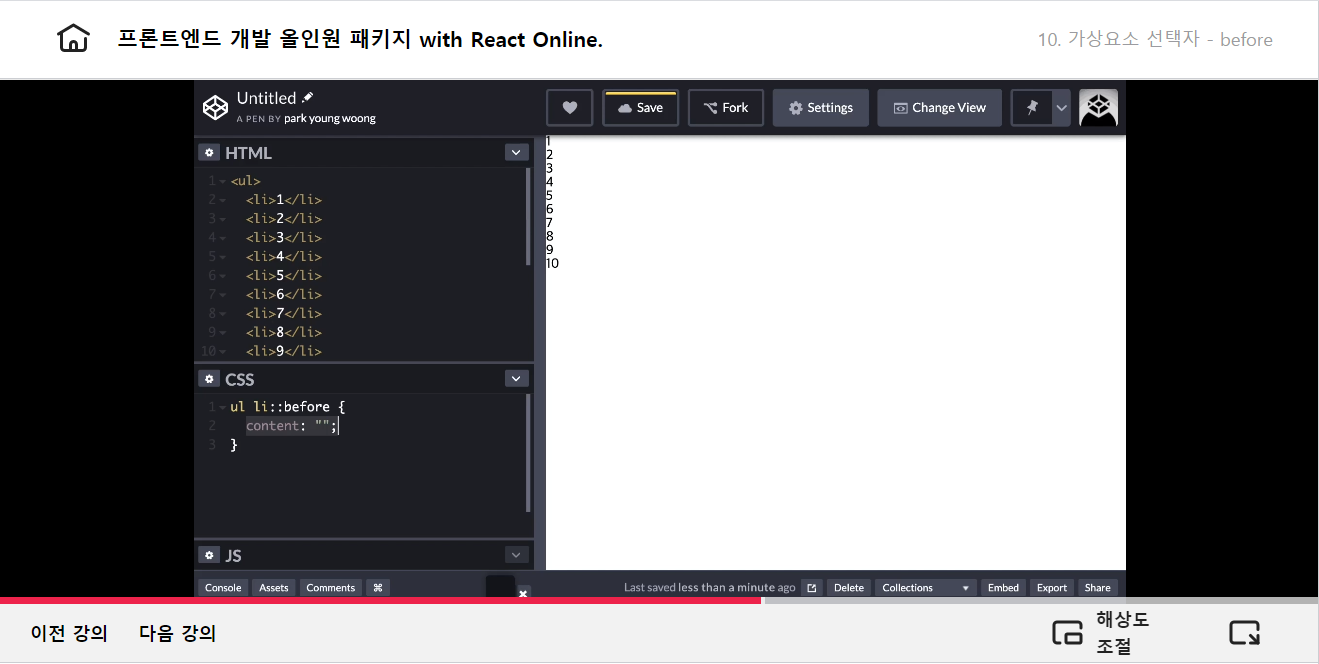
before
- 특정 요소 내부의 앞에 내용(content)를 삽입
- 주의 : content 속성을 꼭 작성해야 함
ul > li::before {
content: "숫자";
} <!-- "숫자" 가 추가됨 -->
<ul>
<li>숫자1</li>
<li>숫자2</li>
<li>숫자3</li>
<li>숫자4</li>
<li>숫자5</li>
<li>숫자6</li>
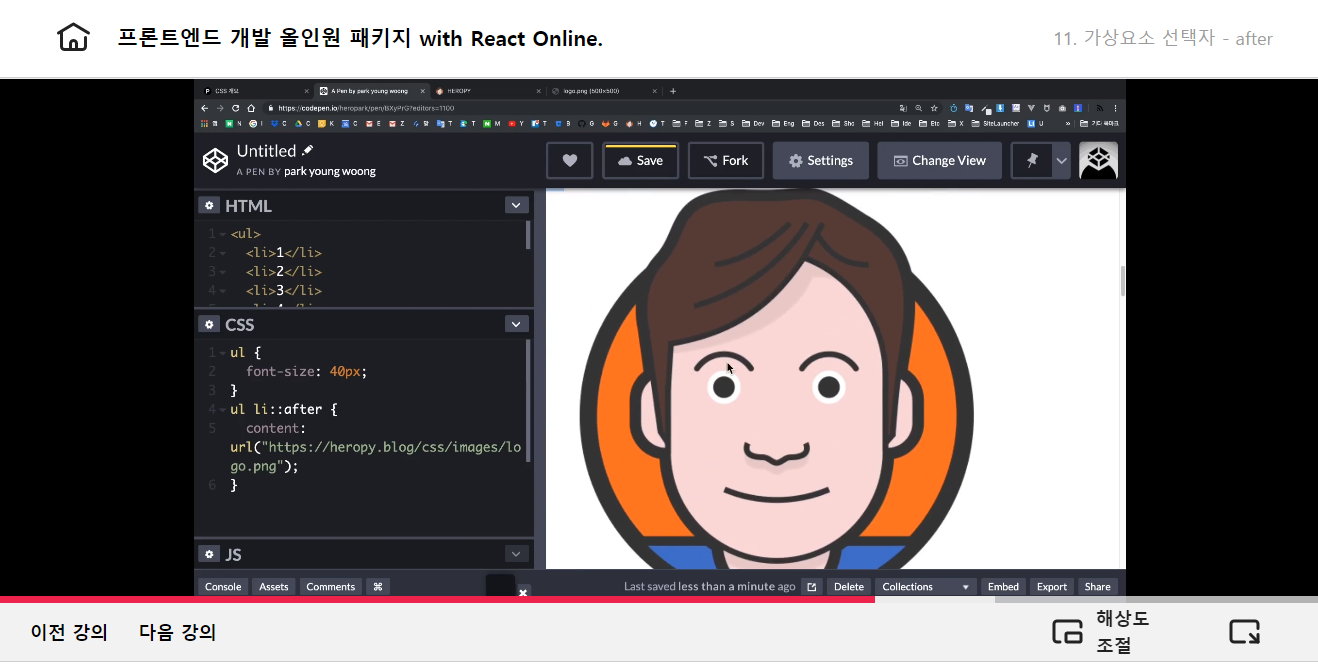
</ul>- 이미지도 삽입 가능
x ul > li::before {
content: url(images/logo);
} after
- 특정 요소 내부의 뒤에 내용(content)를 삽입
x ul > li::after {
content: "숫자";
} <!-- "숫자" 가 추가됨 -->
<ul>
<li>1숫자</li>
<li>2숫자</li>
<li>3숫자</li>
<li>4숫자</li>
<li>5숫자</li>
<li>6숫자</li>
</ul>- 이미지도 삽입 가능
x ul > li::after {
content: url(images/logo);
} 프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM