



속성 선택자 (Attribute Selectors)
[attr]
- 특정한 속성을 포함한 요소 선택
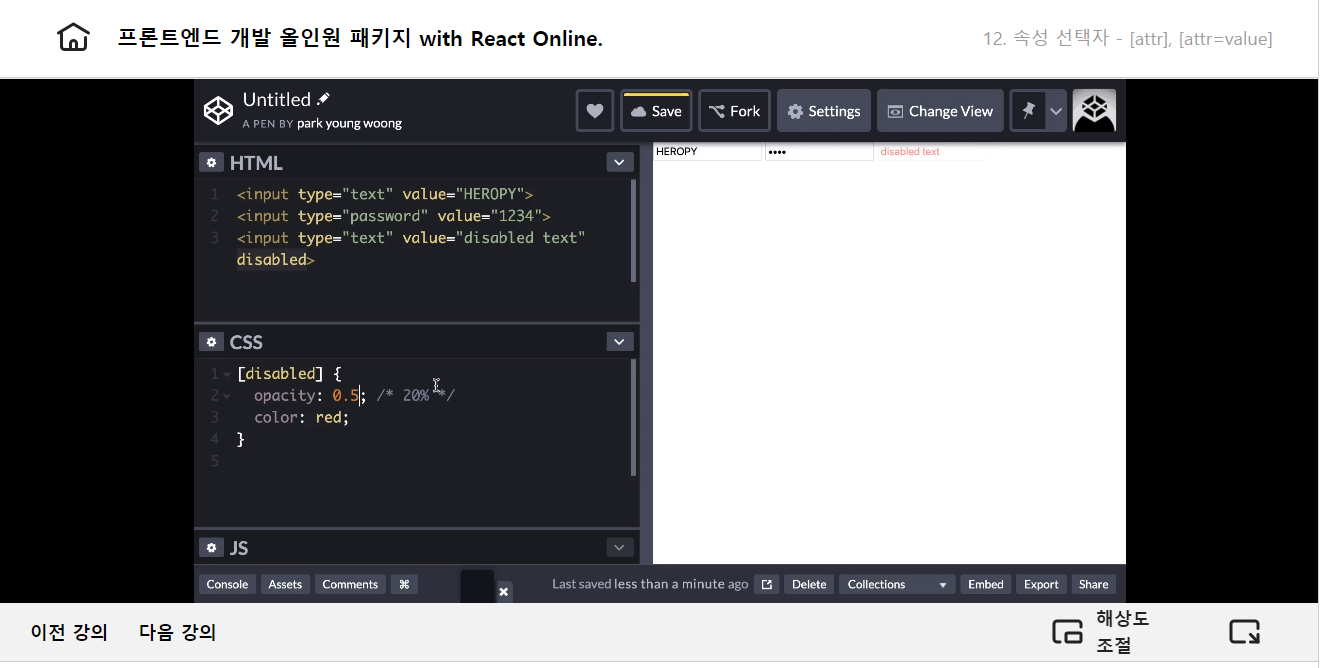
[disabled] {
color: red;
}<input type="text" disabled> <!-- 선택 -->[attr=value]
- 속성
attr을 포함하여 속성값이value인 값을 선택
[type=password] {
color: red;
}<input type="text"> <!-- 선택 -->[attr^=value]
- 속성
attr을 포함하며 속성 값이value로 시작하는 요소 선택
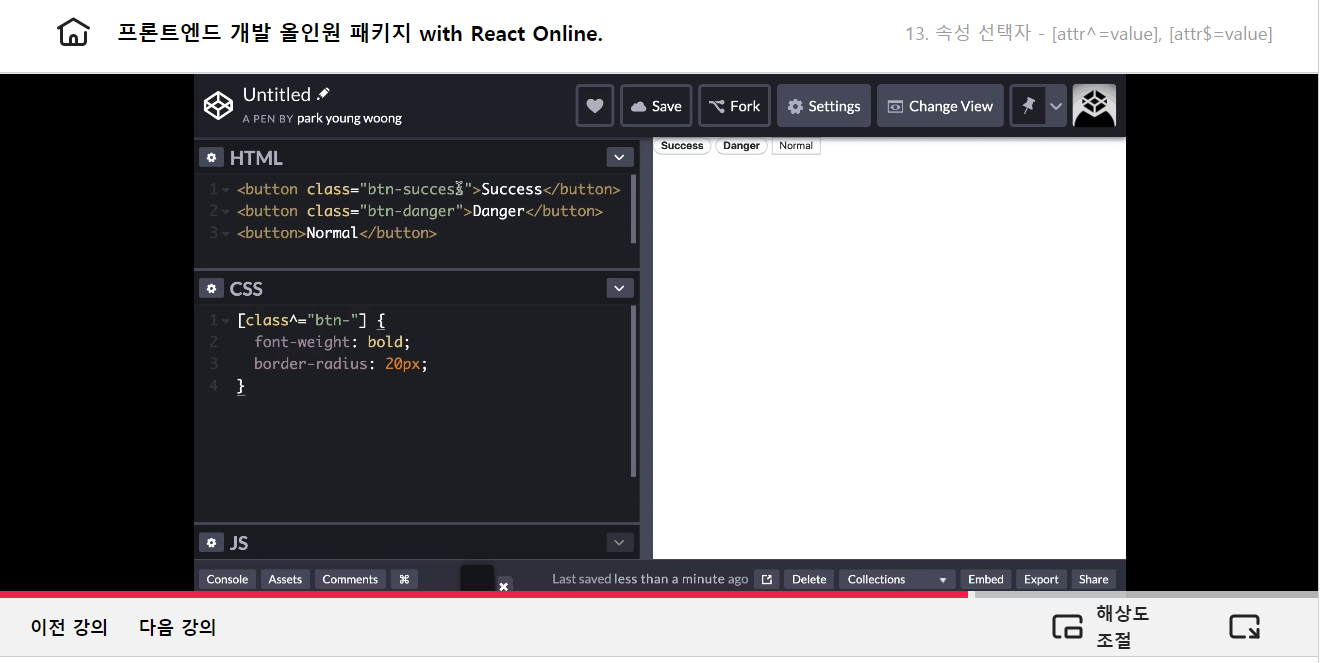
[class^="btn-"] {
color: red;
}<button class="btn-success">Success</button> <!-- 선택 -->[attr$=value]
- 속성
attr을 포함하며 속성 값이value로 끝나는 요소 선택
[class$="success"] {
color: red;
}<button class="btn-success">Success</button> <!-- 선택 -->상속 (Inheritance)
.ecosystem {
color: red
}<div class="ecosystem">
<div class="animal">
<div class="tiger">호랑이</div> <!-- 선택 -->
<div class="lion">사자</div> <!-- 선택 -->
</div>
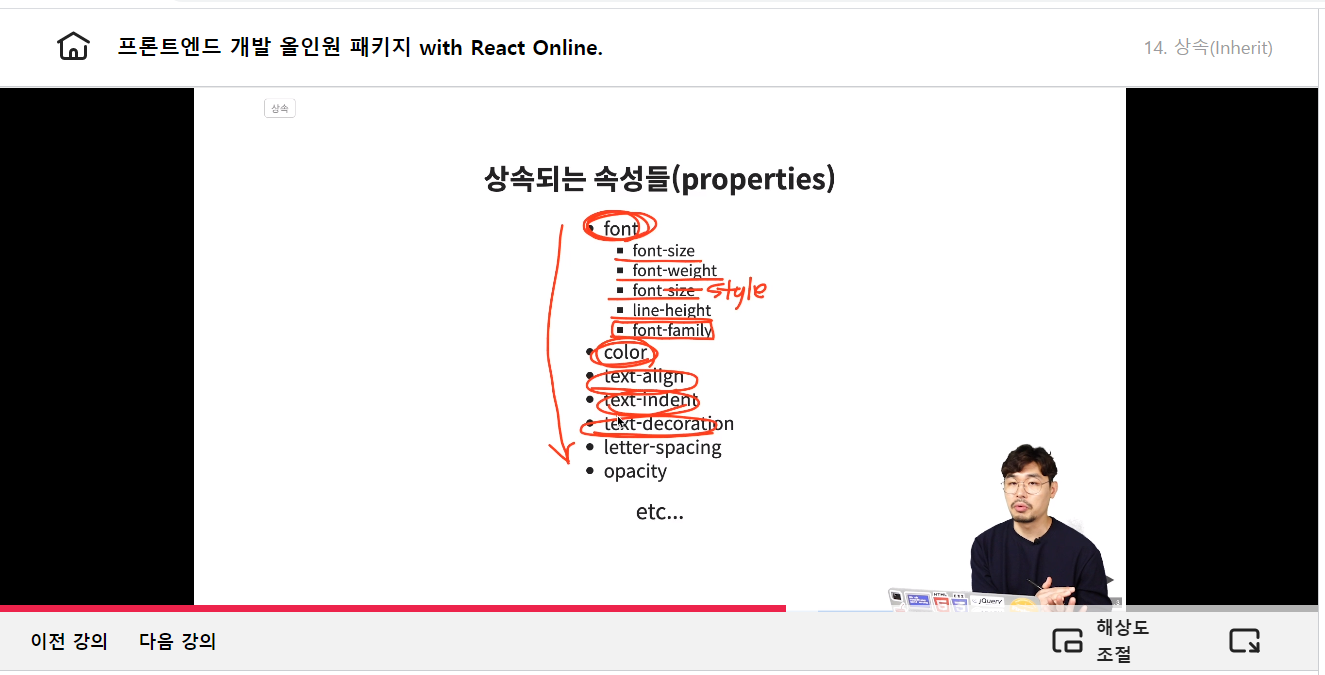
</div>상속되는 속성들 (properties)
- font
- font-size
- font-weight
- font-style
- fonr-family
-
color
-
text-align
-
text-indent
-
text-decoration
-
letter-spacing
-
opacity
등등...
강제 상속
<div class="parent">
<div class="child"></div>
</div>.parent {
position: absolute;
}
.child {
position: inherit; /* 강제 상속 받아 absolute와 동일 */
}프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM