



margin
- 요소의 '외부 (바깥) 여백' 을 지정
- 음수 값 사용 가능
- 속성 값
- 단위 :
px,em,cm등 단위로 지정 - 기본값 : 0
auto: 브라우저가 너비를 계산%: 부모 요소의 너비(width)에 대한 비율로 지정
- 단위 :
<div class="parent">
<div class="child"></div>
</div>.parent {
width: 400px;
height: 200px;
}
.child {
width: 100px;
height: 100px;
margin: 50% /* 200px margin */
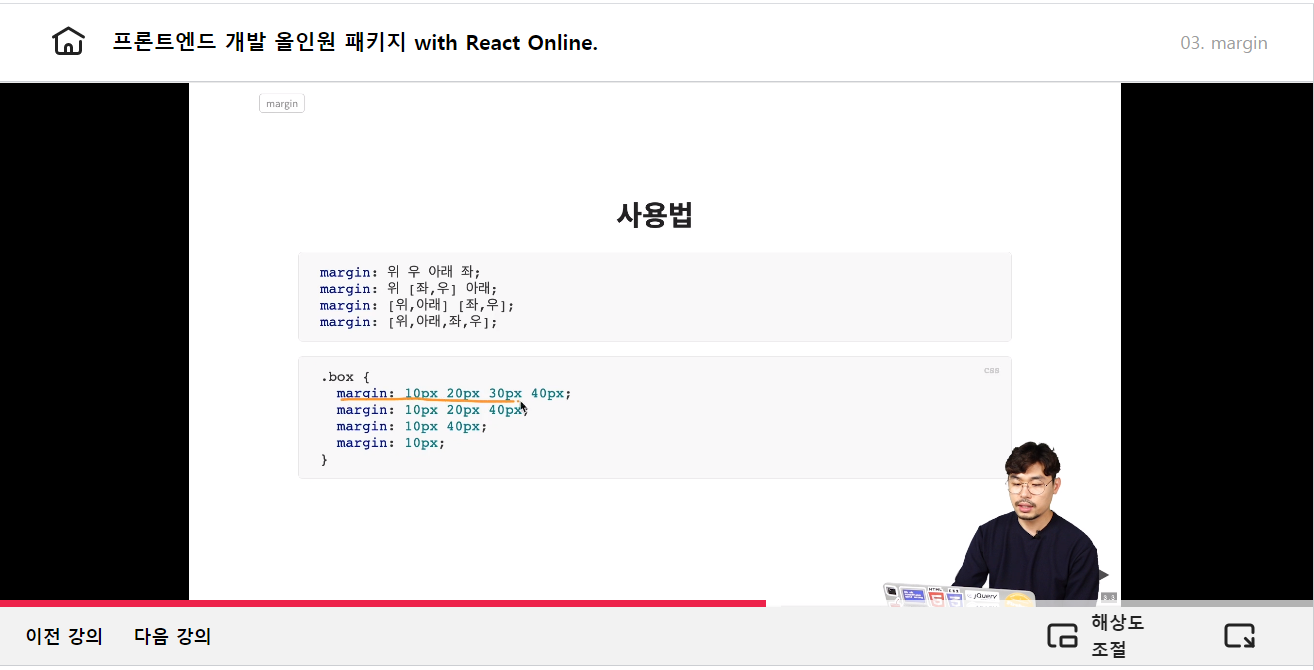
}사용법
margin : 위 우 아래 좌;
margin : 위 [좌, 우] 아래;
margin : [위, 아래] [좌, 우];
margin: [위, 아래, 좌, 우].box {
margin: 10px 20px 30px 40px;
margin: 10px 20px 40px;
margin: 10px 40px;
margin: 10px;
}margin-top
- 요소의 '외부(바깥) 위쪽 여백' 을 지정
margin-right
- 요소의 '외부(바깥) 오른쪽 여백' 을 지정
margin-bottom
- 요소의 '외부(바깥) 밑쪽 여백' 을 지정
margin-left
- 요소의 '외부(바깥) 왼쪽 여백' 을 지정
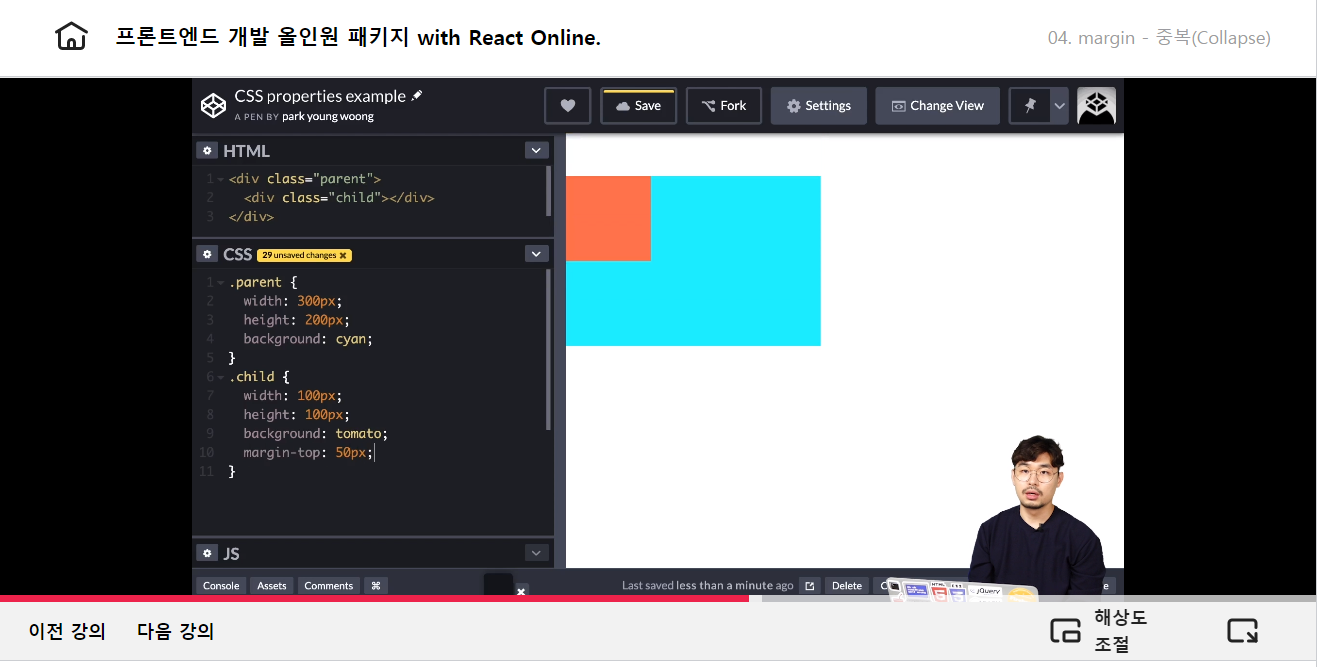
마진 중복 (병합, Collapse)
- 마진의 특정 값들이 '중복' 되어 합쳐지는 현상
- 형제 요소들의
margin-top과margin-bottom이 만났을 때 - 부모 요소의
margin-top과 자식 요소의margin-bottom이 만났을 때 - 부모 요소의
margin-bottom과 자식 요소의margin-top이 만났을 때
- 오류가 아니므로 현상을 우회하거나 응용할 수 있다.
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>.parent {
}
.child {
width: 100px;
height: 100px;
margin: 20px; /* 마진 중복 - 세로로 쌓일 때 아래위 여백은 겹침 */
}<div class="parent">
<div class="child"></div>
</div>.parent {
width: 300px;
height: 200px;
}
.child {
width: 100px;
height: 100px;
margin-top: 50px; /* 마진 중복 - 부모 요소와 자식요소가 같이 움직임 */
}마진 중복 계산법
- 둘 다 양수
- 더 큰 값으로 중복
- ex ) A margin 30px, B margin 10px; => 30px;
- 둘 다 음수
- 더 작은 값으로 중복
- ex ) A margin -30px, B margin -10px; => -30px;
- 각각 양수와 음수
- 음수 - 양수
- ex ) A margin -30px, B margin 10px; => -20px;
padding
- 요소의 '내부 (안) 여백'을 지정
- 속성 값
- 단위 :
px,em,cm등 단위로 지정 - 기본값 :
0 %: 부모 요소의 너비에 대한 비율로 지정
- 단위 :
사용법
padding : 위 우 아래 좌;
padding : 위 [좌, 우] 아래;
padding : [위, 아래] [좌, 우];
padding: [위, 아래, 좌, 우].box {
padding: 10px 20px 30px 40px;
padding: 10px 20px 40px;
padding: 10px 40px;
padding: 10px;
}padding-top
- 요소의 '내부(안) 위 여백' 을 지정
padding-right
- 요소의 '내부(안) 오른쪽 여백' 을 지정
padding-bottom
- 요소의 '내부(안) 밑 여백' 을 지정
padding-left
- 요소의 '내부(안) 왼쪽 여백' 을 지정
크기 증가
- 추가된
padding값만큼 요소의 크기가 커지는 현상
<div>
Hello World!
</div>div {
width: 100px; /* 140px */
height: 100px; /* 140px */
padding: 20px;
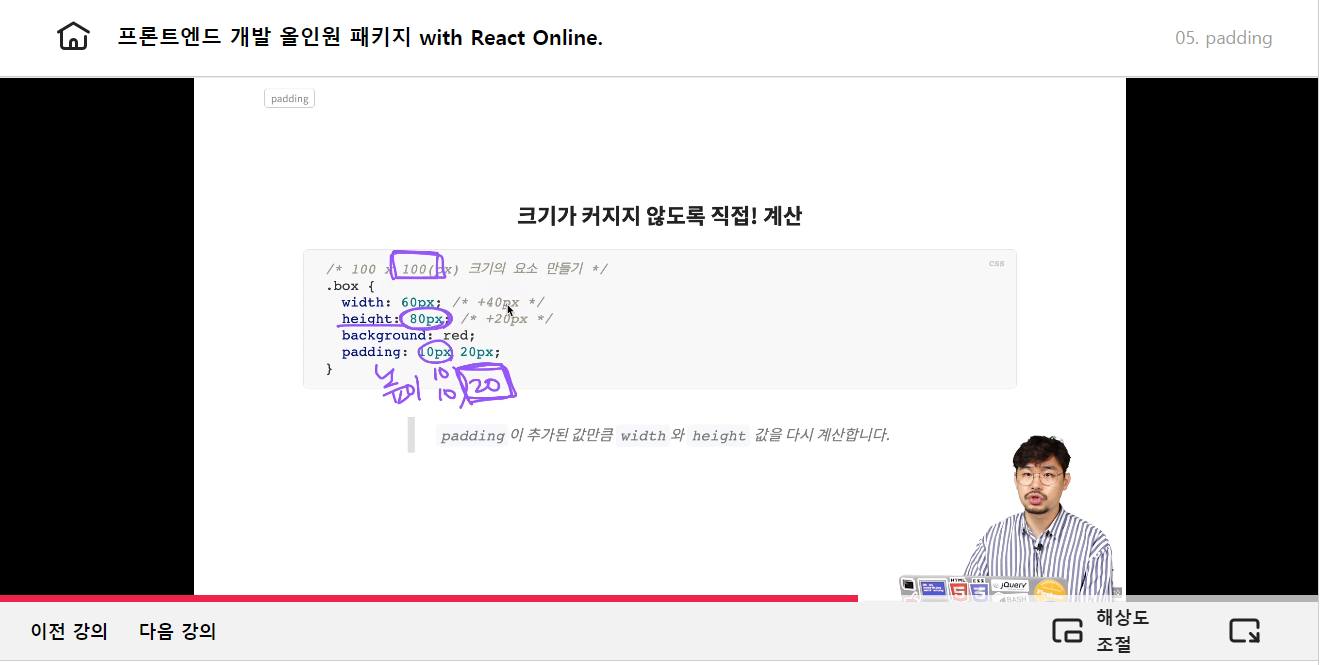
}크기가 커지지 않도록 직접 계산
/* 100 x 100 (px) 크기의 요소 만들기 */
.box {
width: 60px; /* 40px */
height: 80px; /* 80px */
background: red;
padding: 10px 20px;
}크기가 커지지 않도록 자동 계산
/* 100 x 100 (px) 크기의 요소 만들기 */
.box {
width: 100px;
height: 100px;
background: red;
padding: 10px 20px;
box-sizing: border-box; /* 자동 계산 */
}프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM