



HTML & CSS 첫걸음
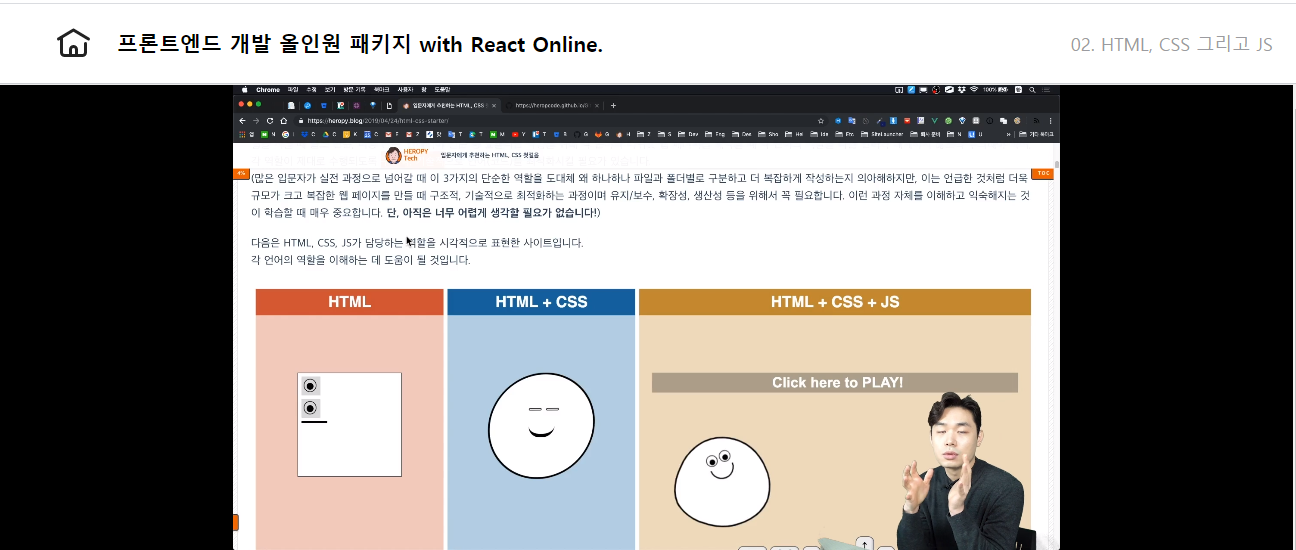
HTML, CSS, 그리고 JavaScript
HTML (Hyper Text Markup Language)
- 페이지에 제목, 문단, 표, 이미지, 동영상 등을 정의하고 그 구조와 의미를 부여하는 정적 언어
- 웹의 구조를 담당, 출력
- 튼튼한 구조(Semantic)를 만드는것에 집중
CSS (Cascading Style Sheets)
- HTML이 실제 표시되는 방법, 즉 색상, 크기, 폰트, 레이아웃 등을 지정하여 콘텐츠 구조를 꾸며주는 정적 언어
- 웹의 시각적 구조를 담당
- 시각적 요소에 집중
JavaScript
- 페이지를 동적으로 꾸며주는 역할을 하는 프로그래밍 언어
- 웹의 동적 처리를 담당
- 되도록 동적 처리에만 집중
웹 페이지 제작 시 고려할 점
- 각 언어의 역할을 다른 언어가 대체하지 않도록 주의
- 각 역할이 제대로 수행되도록 구조적, 기술적으로 언어(코드)를 최적화시킬 필요가 있다.
웹표준과 웹 접근성
웹 표준(Web Standard)
- 웹에서 사용되는 표준 기술이나 규칙
- W3C의 권고안에서 나온 기술들이 해당
- 대부분 표준화 제정 단계의 '권고안' 이 표준
AcriveX, Flash 같은 기술은 표준이 아님
- 이를 기반으로 웹 브라우저 (크롬, 파이어폭스, IE 등) 이 만들어 지는데, 각 회사마다 해석의 차이가 있어 구동의 차이가 발생함
크로스 브라우징(Cross Browsing)
- 구동의 차이가 발생하는 여러 브라우저에서 동일한 사용자 경험(화면, 동작 등)을 줄 수 있도록 제작하는 기술, 방법
- 대부분은 차이가 적어 문제가 없음 BUT IE 는 표준화 하기 쉽지 않음
- 즉, IE 에서도 동작하게 하는 것을 크로스 브라우징 이라고 하기도 함
웹 접근성
- 정상적인 웹 콘텐츠 사용이 가능한 일반 사용자부터 신체적, 환경적 조건에 제한이 있는 사용자를 포함해 모든 사용자들이 동등하게 접근할 수 있는 웹 콘텐츠를 제작하는 방법
<참고 사이트>
웹 접근성 연구소
한국형 웹 콘텐츠 접근성 지침 2.1
웹 콘텐츠 제작기법
VS code 중요한 요소 정리 (Window 기준)
VS code 파트는 이미 설치된 에디터이기 때문에 간단하게 중요한 요소만 정리하였다.
설치
https://code.visualstudio.com/
한글 패치
- 마켓플레이스 (좌측 하단 테트리스 모양) 클릭 후 'Korean Language Pack for Visual Studio Code' 검색
Beautify
- 지저분한 코드를 정리해주는 확장 프로그램
- 설치 방법
- 마켓플레이스에서 Beactify 검색후 설치
- 파일(F) -> 기본설정 -> 바로가기 키 클릭
- HookyQR.beautify 검색 후 'Beautify selection' 에다가 원하는 단축키 설정 (Ctrl + Alt + L추천)
TIP : Ctrl + a 시 전체가 선택되므로 이후에 Beautify 커맨드를 이용하면 전체를 정리할 수 있음
알아두면 좋은 단축키
- "Ctrl + f" + "Ctrl + h" : 내용 바꾸기
- Tap : 들여쓰기 / "Shift + Tap" : 내어쓰기
- "Ctrl + \" : 화면 분할
- "Ctrl + w" : 화면 종료
웹에서 사용하는 이미지에 대한 이해
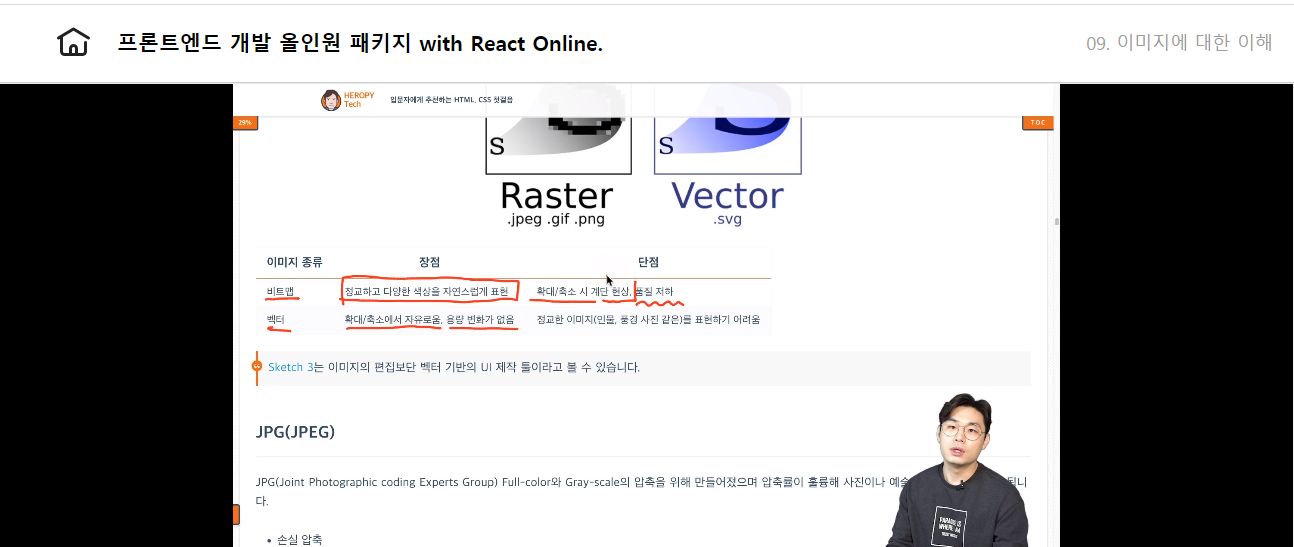
비트맵(Bitmap)
- 픽셀이 모여 만들어진 정보의 집합, 레스터(Raster) 이미지라고도 부름
- 픽셀 단위로 화면에 렌더링
- 렌더링 : 컴퓨터가 화면에 그림을 그려서 사람이 볼 수 있게 하는 것
- JPG, PNG, GIF, WEBP 등 대부분이 비트맵 형식
- 그림판, 포토샵 등 툴로 편집 가능
- 장점 : 정교하고 다양한 색상을 자유롭게 표현, 용량 관리 가능
- 단점 : 확대 / 축소 시 계단 현상, 품질 저하
JPG (JPEG)
- Full-color와 Gray-scale의 압축을 위해 만들어짐
- 압축률이 훌륭하여 사진이나 예술 분야에서 많이 사용
- 손실 압축 방식 : 저장할때마다 이미지를 손상, 압축하여 저장
- 표현 색상도(24비트, 약 1600만 색상) 뛰어나 고해상도 표시장치에 적합
- 이미지의 품질과 용량을 쉽게 조절 가능
- 가장 널리 쓰이는 이미지 포맷
PNG
- Gif의 대체 포맷으로 개발
- 비손실 압축 : 저장을 반복해도 이미지 압축, 손상 X
- 8비트(256 색상) / 24비트(약 1600만 색상) 컬러 이미지 처리 (선택 가능)
- W3C 권장 포맷
- 투명도 지원 가능
GIF
- 이미지 파일 내 이미지 및 문자열 같은 정보들을 저장 가능
- 비손실 압축
- 여러 장의 이미지를 한 개의 파일에 담을 수 있음 ex ) 움짤
- 8비트 컬러만 지원하므로 다양한 색상 표현 X
WEBP
- JPG, PNG, GIF를 모두 대체할 수 있는 구글이 개발한 이미지 포맷
- 완벽한 손실/비손실 압축 지원
- GIF 같은 애니메이션 지원
- 손실, 비손실 모두 투명 지원
- BUT 지원 브라우저가 적어서 적게 쓰임
벡터(Vecter)
- 수학적 정보의 형태(Shape)들이 만들어내는 결과물
- 이미지가 가지고 있는 점, 선, 면, 위치(좌표), 색상 등의 정보를 온전히 가지고 있으며 이를 화면에 렌더링
- SVG
- 더 많은 연산이 필요한 대신 해상도(픽셀)로부터 자유롭게 렌더링 가능 -> 확대 / 축소 해도 이미지 안깨짐
- 수학적 정보만을 소유 -> 이미지 확대 / 축소에 따른 용량 변화 X
- 일러스트 같은 툴로 편집 가능
- 장점 : 확대 / 축소 해도 문제 X
- 단점 : 정교한 이미지 표현 어려움, 용량이 커짐
SVG
- 마크업 언어(HTML/XML) 기반의 백터 그래픽을 표현하는 포맷
- 해상도 영향에서 자유로움
- CSS로 어느정도 Styling 가능
- JavaScript로 Event Handing 가능
- 코드 혹은 파일로 사용 가능
- 반응형, 크로스 브라우징에 적합
- 사용하기 어려움
특수 기호
밑의 링크에 정리되어 있으므로 모르거나 중요한 것만 정리하였다.
- @ : At (엣) sign
- ':' : Colon (콜론)
- ';' : Semicolon (세미콜론)
- | : Vertical bar (버티컬 바)
오픈 소스와 라이선스
오픈소스
- 어떤 제품을 개발하는 과정에 필요한 소스 코드나 설계도를 누구나 접근해서 열람할 수 있도록 공개하는 것
- 다양한 종류의 오픈소스 라이선스가 존재
Apache License
- 아파치 소프트웨어 제단에서 자체 소프트웨어에 적용하기 위해 만든 라이선스
- 개인적/상업적 이용, 배포, 수정, 특허 신청이 가능
MIT License
-
메사추세츠 공과대학(MIT) 에서 소프트웨어 학생들을 위해 개발한 라이선스
-
개인 소스에 이 라이선스를 사용하고 있다는 표시만 지키면 되고, 나머지 사용에 대한 제약 X
BSD License
- 버클리 캘리포니아대학에서 개발한 라이선스
- 라이선스 표시만 지키면 사용에 대한 제약 X
Beerware
-
오픈소스 개발자에게 맥주를 사줘야 함 (만날 수 있다면)
HTML
기본 문법
- 태그(요소)
- 각자의 의미 내포
- 열리고(open) 닫히는(close) 구조로, 한쌍으로 이루어짐 -> 태그의 범위를 만들어 줌
<TAG>CONTENT</TAG>속성(Attributes)과 값(Value)
- 속성
- 태그의 기능을 확장하기 위해 사용
<TAG 속성="값">CONTENT</TAG><div class="container">
...
</div>부모 요소 (Parent Element), 자식 요소 (Child)
- 태그B가 태그 A의 콘텐츠로 사용되면, 태그 A는 태그 B의 부모 요소, 태그 B는 태그 A의 자식요소
<PARENT>
<CHILD></CHILD>
</PARENT><section class="todo-list">
<h1>할일</h1>
<ul>
<li>청소</li>
<li>공부</li>
</ul>
</section>** li 태그는 section 에게 자손, 하위 요소, section 태그는 li 태그에게 조상, 상위 요소
빈 태그 (Empty tag)
<!-- '/' 가 없는 빈 태그 -->
<TAG>
<!-- '/' 가 있는 빈 태그 -->
<TAG/>
<TAG />
HTML 문서의 범위
<!DOCTYPE html>
<html>
<head>
문서의 정보
</head>
<body>
문서의 내용
</body>
</html>DOCTYPE (DTD)
- 마크업 언어에서 문서 형식을 정의
- 웹 브라우저에서 HTML 문서를 어떤 HTML 버전의 해석 방식으로 구조화 되어야 하는지 알려줌
<!-- HTML 5 -->
<!DOCTYPE html>HEAD 태그 (TITLE, META, LINK, STYLE, SCRIPT)
TITLE 태그 (웹 페이지의 제목)
- HTML 문서의 제목을 정의
- 웹 브라우저의 각 사이트 탭에서 이름으로 표시됨
<head>
<title>네이버</title>
</head>META (웹 페이지의 정보)
- HTML 문서에 관한 정보 (표시 방식, 제작자, 내용, 키워드 등)를 검색엔진이나 브라우저에 제공
- 빈(Empty) 태그
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인사 페이지</title>
</head>- 속성
- charset : 문자 인코딩 방식 지정
- name : 검색엔진 등에 제공하기 위한 정보의 종류
- 값 : author, description, keywords, viewport 등...
- conent : 정보 값
LINK (CSS 불러오기)
- css, icon, html 등 외부 문서를 연결할 때 사용
- 특히 css문서를 불러올 때 사용
- 빈 태그
<head>
<link rel="stylesheet" href="./style.css">
<link rel="icon" href="./favicon.png">
</head>- 속성
- rel : 현재 문서와 외부 문서와의 관계를 지정 (필수)
- 값 : stylesheet, icon 등...
- 외부 문서의 위치를 지정
- 값 : 경로
- rel : 현재 문서와 외부 문서와의 관계를 지정 (필수)
STYLE (CSS 작성하기)
- CSS를 HTML 문서 내부에 직접 작성할 때 사용
<style>
img {
width: 500px;
height: 200px;
}
p {
position: relative;
top: 20px;
}
</style>SCRIPT (JS 불러오거나 작성하기)
<!-- 불러오기 -->
<script src="'./script.js'"></script>
<!-- 직접 작성하기 -->
<script>
function clickHandler (event) {
console.log("click")
}
window.addEventListener("click", clickHandler);
</script>BODY 태그
DIV (막 쓰는 태그)
- 문서의 부분이나 섹션을 정의
- 명확한 의미를 가지지 않기 때문에 정말 많은 경우 단순히 특정 범위를 묶는 (wrap) 용도로 사용
<body>
<div>
<p></p>
</div>
</body>IMG (이미지 넣는 태그)
<body>
<img src="./chicken.png" alt="치킨"> <!-- 둘 다 필수 속성 -->
</body>웹 표준 검사하기
- 작성한 HTML 문서가 표준에 부합하는지 테스트 가능
- 기본적인 표준 여부를 판단 가능
- W3C validator 에서 확인
프론트엔드 올인원 패키지 바로가기 -> https://bit.ly/3m0t8GM